windows 安装 nvm yarn
windows 安装 nvm yarn
1.Nvm版本管理工具
1.1 安装
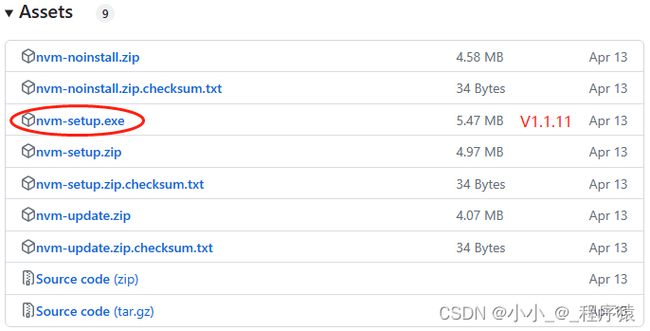
nvm全名node.js version management,是一个nodejs的版本管理工具,通过它可以安装和切换不同版本的nodejs,下载地址:https://github.com/coreybutler/nvm-windows/releases 。如果之前已经单独安装了nodejs,需要先卸载干净。
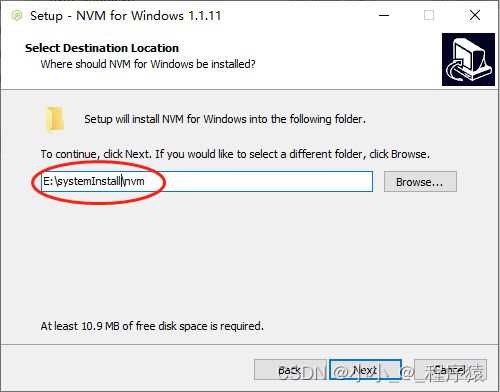
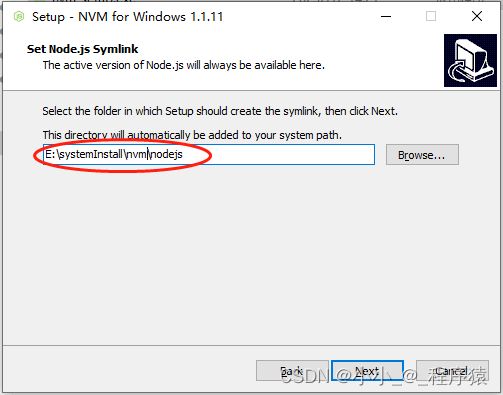
安装:一路傻瓜式安装,注意指定nvm、nodejs的安装路径
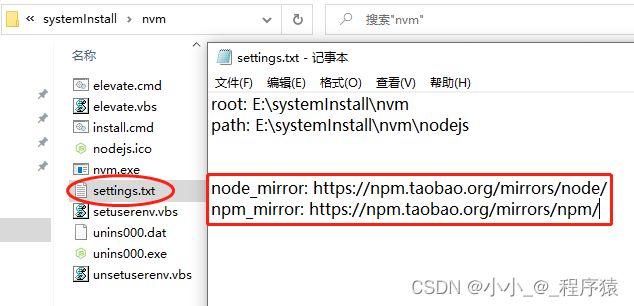
找到
nvm安装路径下的settings.txt文件,进行node和npm的镜像源配置。
root: E:\systemInstall\nvm
path: E:\systemInstall\nvm\nodejs
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
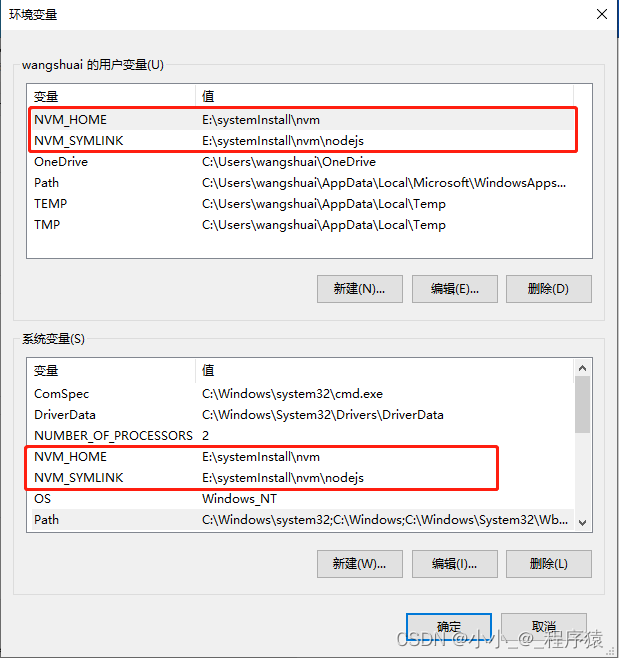
查看nvm的环境变量
安装 nodejs、yarn
# 设置 npm 淘宝镜像
npm config set registry https://registry.npmmirror.com/
# 设置 yarn 淘宝镜像
yarn config set registry https://registry.npmmirror.com/
1.2 Nvm常用命令
nvm -version # 查看nvm版本
nvm off # 禁用node.js版本管理(不卸载任何东西)
nvm on # 启用node.js版本管理
nvm install # 安装node.js的命名 version是版本号 例如:nvm install 18.16.0
nvm uninstall # 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls # 显示所有安装的node.js版本
nvm list available # 显示可以安装的所有node.js的版本(LTS:稳定版,Current:尝鲜版)
nvm use # 切换到使用指定的nodejs版本(需要用管理员身份执行命令)
nvm -v # 显示nvm版本
nvm install stable # 安装最新稳定版
nvm current # 显示当前使用中的nvm版本
1.3 Nodejs内置模块
基础命令
node -v
node test1.js
内置模块
const fs = require('fs'); // __dirname 表示当前文件所处的目录
const path = require('path'); //路径拼接:join() 获取文件名:basename() 获取文件扩展名:extname()
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 定义一个字符串,包含中文的内容
const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}`
// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// res.end() 将内容响应给客户端
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
const qs = require('querystring');
//把查询字符串解析成为对象
const body = qs.parse(str);
1.4 Npm
从 https://www.npmjs.com/ 网站上搜索自己所需要的包,从 https://registry.npmjs.org/ 服务器上下载自己需要的包。
npm install # 一次性安装所有的包
npm i # 一次性安装所有的包
npm install 包的完整名称 # 安装包
npm i 包的完整名称 # 安装包
npm i moment@2.22.2
npm i 包名 -g # 全局安装指定的包(工具性质的包才有全局安装的必要性)
npm uninstall 包名 -g # 卸载全局安装的包
npm i 包名 -D # 将包记录到 devDependencies
npm install 包名 --save-dev # 将包记录到 devDependencies
npm uninstall moment # 卸载包
npm init -y # 在执行命令所处的目录中,创建package.json包管理配置文件
# 查看当前下包的镜像源
npm config get registry
# 设置当前下包的镜像源
npm config set registry=https://registry.npm.taobao.org/
npm config set registry=https://registry.npmjs.org/
npm cache clean --force #:清除缓存
npm config list #:查看npm配置信息
npm config get registry #:查看当前镜像源配置
npm config set registry http://registry.cnpmjs.org #:设置cnpm镜像源
npm config set registry https://registry.npm.taobao.org #:设置淘宝镜像源
npm config delete registry #:删除镜像源
npm config ls -l #:查看所有配置属性(包括默认配置)
npm config get prefix #:查看npm的全局插件安装目录
npm help config #:查看npm的各种配置的含义说明
npm view <包名> versions --json #:查看某个依赖包的所有版本
npm ls #:查看项目中npm的依赖关系图
npm ls <包名> #:查看指定package包的依赖关系
npm ls -g #:查看npm安装的全局插件列表
注意:
- node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
- package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
- npm 规定,在项目根目录中,必须提供 package.json 包管理配置文件,dependencies 节点,用来记录使用 npm install 命令安装了哪些包。
- package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
- 如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
模块加载机制
- 模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
- 内置模块的加载优先级最高。
- 自定义模块省略扩展名,则 .js --> .json --> .node --> 异常
拓展:
1.为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
npm i nrm -g # 将nrm安装为全局可用的工具
nrm ls # 查看所有可用的镜像源
nrm use taobao # 将下包的镜像源切换为taobao
2.i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具。
npm install -g i5ting_toc
i5ting_toc -f 要转换的md文件路径 -o
1.5 yarn包管理器
快速、可靠、安全的依赖管理工具。和 npm 类似, 都是包管理工具, 可以用于下载包, 就是比npm快
中文官网地址: https://yarn.bootcss.com/
npm install -g yarn
yarn --version
# Yarn 淘宝源安装
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
常用命令
# 安装yarn
npm install -g yarn
# 安装成功后,查看版本号:
yarn --version
# 创建文件夹 yarn
md yarn
# 进入yarn文件夹
cd yarn
# 初始化项目
yarn init // 同npm init,执行输入信息后,会生成package.json文件
# yarn的配置项:
yarn config list // 显示所有配置项
yarn config get <key> //显示某配置项
yarn config delete <key> //删除某配置项
yarn config set <key> <value> [-g|--global] //设置配置项
# 安装包:
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat //安装一个包的单一版本
yarn install --force //强制重新下载所有包
yarn install --production //只安装dependencies里的包
yarn install --no-lockfile //不读取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock
# 添加包(会更新package.json和yarn.lock):
yarn add [package] // 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中
yarn add [package]@[version] // 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数
yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest)
# 不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型:
yarn add --dev/-D // 加到 devDependencies
yarn add --peer/-P // 加到 peerDependencies
yarn add --optional/-O // 加到 optionalDependencies
# 默认安装包的主要版本里的最新版本,下面两个命令可以指定版本:
yarn add --exact/-E // 安装包的精确版本。例如yarn add foo@1.2.3会接受1.9.1版,但是yarn add foo@1.2.3 --exact只会接受1.2.3版
yarn add --tilde/-T // 安装包的次要版本里的最新版。例如yarn add foo@1.2.3 --tilde会接受1.2.9,但不接受1.3.0
# 发布包
yarn publish
# 移除一个包
yarn remove <packageName>:移除一个包,会自动更新package.json和yarn.lock
yarn remove jquery
# 更新一个依赖
yarn upgrade 用于更新包到基于规范范围的最新版本
# 运行脚本
yarn run 用来执行在 package.json 中 scripts 属性下定义的脚本
# 显示某个包的信息
yarn info <packageName> 可以用来查看某个模块的最新版本信息
# 缓存
yarn cache
yarn cache list # 列出已缓存的每个包
yarn cache dir # 返回 全局缓存位置
yarn cache clean # 清除缓存
# 5. 全局
# 安装: yarn global add [package]
# 卸载: yarn global remove [package]
# 注意: global一定在add左边
yarn global add @vue/cli