Qt布局管理常用操作函数
Qt布局管理常用操作函数
- 前言
- 一、分割窗口类QSplitter
-
- 1、创建主分割窗口
- 2、创建右分割窗口
- 3、设定可伸缩控件
- 二、停靠窗口类QDockWidget
-
- 1、创建主窗口
- 2、停靠窗口1:只可在主窗口左右停靠
- 3、停靠窗口2:在浮动和右停靠两者切换,不可移动
- 4、 停靠窗口3:全状态
- 5、停靠窗口类相关属性
- 6、设置停靠窗口区域
- 三、堆栈窗口类QStackedWidget
-
- 1、头文件添加和设置
- 2、建立列表控件
- 3、创建堆栈窗体
- 4、水平布局
- 5、信号槽关联
- 四、基本布局QLayout
-
- 1、布局操作函数
前言
罗列学习过程中的一些布局管理相关操作函数
一、分割窗口类QSplitter
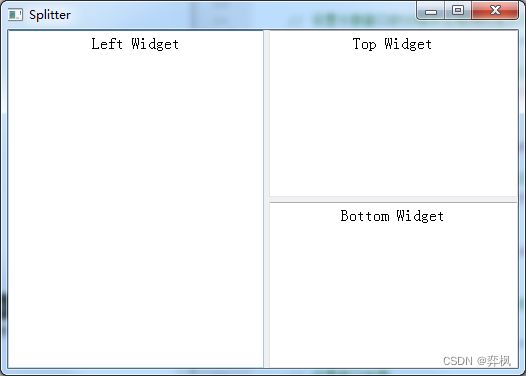
1、创建主分割窗口
// 引入头文件
#include 2、创建右分割窗口
// 新建一个分割窗口,作为右分割窗口,设置此分割窗口为垂直分割窗口,并以主分割窗口为父窗口
// Qt::Horizontal 水平分割窗口
// Qt::Vertical 垂直分割窗口
QSplitter* splitterRight = new QSplitter(Qt::Vertical,splitterMain);
// 设置分割窗口的分隔条在拖拽时是否实时更新显示
splitterRight->setOpaqueResize(false);
// 新建一个文本框,并插入到右分割窗口中
QTextEdit* textUp = new QTextEdit(QObject::tr("Top Widget"),splitterRight);
// 设置文本框文字对齐方式,居中
textUp->setAlignment(Qt::AlignCenter);
// 新建一个文本框,并插入到右分割窗口中
QTextEdit* textBottom = new QTextEdit(QObject::tr("Bottom Widget"),splitterRight);
// 设置文本框文字对齐方式,居中
textBottom->setAlignment(Qt::AlignCenter);
3、设定可伸缩控件
// 设定可伸缩控件
//参数1指定设置的控件序号,按插入的先后次序从0起依次编号
// 参数2表示此控件是可伸缩控件
splitterMain->setStretchFactor(1,1);
// 显示窗口
splitterMain->show();
二、停靠窗口类QDockWidget
1、创建主窗口
// 头文件引用
#include 2、停靠窗口1:只可在主窗口左右停靠
/* --------------- 停靠窗口1:只可在主窗口左右停靠 --------------- */
// 创建停靠窗口类,并设置标题
QDockWidget *dock = new QDockWidget("DockWindow1",this);
// 设置停靠窗口特性:可移动
dock->setFeatures(QDockWidget::DockWidgetMovable);
// 设置停靠窗口可停靠的区域:左侧或右侧
dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
// 新建一个文本框
QTextEdit *te1 = new QTextEdit();
// 设置文本框内容
te1->setText("窗口1,只可左右停靠");
// 文本框添加到停靠窗口中
dock->setWidget(te1);
3、停靠窗口2:在浮动和右停靠两者切换,不可移动
/* --------------- 停靠窗口2:在浮动和右停靠两者切换,不可移动 --------------- */
dock = new QDockWidget("DockWindow2",this);
// 设置可关闭,可浮动
dock->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetFloatable);
// 新建一个文本框
QTextEdit *te2 = new QTextEdit();
// 设置文本框内容
te2->setText("在浮动和右停靠两者切换,不可移动");
// 文本框添加到停靠窗口中
dock->setWidget(te2);
// 将给定的dockwidget添加到指定的区域
addDockWidget(Qt::RightDockWidgetArea,dock);
4、 停靠窗口3:全状态
/* --------------- 停靠窗口3:全状态 --------------- */
dock = new QDockWidget("DockWindow3",this);
// 设置全部特性
dock->setFeatures(QDockWidget::AllDockWidgetFeatures);
// 新建一个文本框
QTextEdit *te3 = new QTextEdit();
// 设置文本框内容
te3->setText("全状态停靠窗口");
// 文本框添加到停靠窗口中
dock->setWidget(te3);
// 将给定的dockwidget添加到指定的区域
addDockWidget(Qt::RightDockWidgetArea,dock);
5、停靠窗口类相关属性
setFeatures()函数用于设置停靠窗口类的相关特性,具体特性如下
| 属性 | 说明 |
|---|---|
| QDockWidget::DockWidgetClosable | 停靠窗口可关闭 |
| QDockWidget::DockWidgetMovable | 停开窗框可移动 |
| QDockWidget::DockWidgetFloatable | 停靠窗口可浮动 |
| QDockWidget::DockWidgetVerticalTitleBar | 停靠窗口标题栏移至左侧(默认标题栏在停靠窗口顶部) |
| QDockWidget::AllDockWidgetFeatures | 拥有停靠窗口的所有特性 |
| QDockWidget::NoDockWidgetFeatures | 不可移动、不可关闭、不可浮动 |
6、设置停靠窗口区域
setAllowedAreas()函数用于设置停靠窗口可停靠的区域,参数如下
| 属性 | 说明 |
|---|---|
| Qt::LeftDockWidgetArea | 可在主窗口左侧停靠 |
| Qt::RightDockWidgetArea | 可在主窗口右侧停靠 |
| Qt::TopDockWidgetArea | 可在主窗口顶部停靠 |
| Qt::BottomDockWidgetArea | 可在主窗口底部停靠 |
| Qt::AllDockWidgetAreas | 可在主窗口以上四个任意部位停靠 |
| Qt::NoDockWidgetArea | 只可停靠在插入处 |
三、堆栈窗口类QStackedWidget
1、头文件添加和设置
#include 2、建立列表控件
// 新建一个QListWidget控件对象(基于项目的列表控件)
list = new QListWidget(this);
// 在新建的QListWidget控件中插入三个条目,作为选择项
list->insertItem(0,"Window1");
list->insertItem(1,"Window2");
list->insertItem(2,"Window3");
3、创建堆栈窗体
// 创建三个QLabel标签控件对象,作为堆栈窗口需要显示的三层窗体
label1 = new QLabel("WindowTest1");
label2 = new QLabel("WindowTest2");
label3 = new QLabel("WindowTest3");
// 新建一个QStackedWidget堆栈窗体
stack = new QStackedWidget(this);
// 将创建的三个QLabel标签控件依次插入到堆栈窗体中
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
4、水平布局
// 对整个对话框进行布局(水平排列布局)
QHBoxLayout * mainLayout = new QHBoxLayout(this);
// 设定窗体边距为5
mainLayout->setContentsMargins(5,5,5,5);
// 设定布局内部各控件之间的间距为5
mainLayout->setSpacing(5);
// 将布局属性添加到QListWidget控件
mainLayout->addWidget(list);
// 将布局属性添加到堆栈窗体
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
// 设定可伸缩控件
mainLayout->setStretchFactor(list,1);
// 设定可伸缩控件
mainLayout->setStretchFactor(stack,3);
5、信号槽关联
// 将QListWidget的currentRowChanged信号和堆栈窗体的setCurrentIndex槽函数连接
// 实现按选择显示窗体,此处的堆栈窗体index按插入的顺序从0依次排序,与QListWidget的条目排序一致
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
四、基本布局QLayout
QHBoxLayout:水平排列布局
QVBoxLayout:垂直排列布局
QGridLayout:网格排列布局
1、布局操作函数
void addWidget
(
QWidget *widget, // 需要插入的控件对象
int fromRow, // 插入的行
int fromColumn, // 插入的列
int rowSpan, // 占用的行数
int columnSpan, // 占用的列数
Qt::Alignment alignment=0 // 描述各个控件的对齐方式
)
void addLayout
(
QLayout *laout, // 表示需要插入的子布局对象
int fromRow, // 插入的起始行
int fromColumn, // 插入的起始列
int rowSpan, // 占用的行数
int columnSpan, // 占用的列数
Qt::Alignment alignment=0 // 指定的对齐方式
)
// 设定窗体边距10
setContentsMargins(10,10,10,10);
// 设置布局内控件间隔6
setSpacing(6);