TypeScript的数据类型基础
TypeScript的数据类型
- TypeScript 基础类型
-
- boolean 布尔类型(true,false)
- number (整数,浮点int/float)
- string (字符串)
- object 类型
- array(数组类型)
- tuple(元组类型)
- void 空值,用于标识方法返回值的类型,表示该方法没有返回值
- null和undefined
-
- never 类型
- symbol(es6引入的一种数据类型,表示独一无二的值)
- any(任意类型)与unknown类型
- enum 枚举类型
- 自定义类型 - 类型别名(type alias)、接口(Interfaces)
-
- 类型别名(type alias)
- 接口(interface)
- TypeScript interface和type的区别
- 泛型
- 类型断言
- 类型推论
- 类型保护
-
- typeof 类型保护 (获取变量类型信息)
- Instanceof 类型保护(检查一个值是否是给定构造函数或类的实例)
- in 类型保护 (检查对象是否具有特定的属性)
- is 类型谓词 (判断一个变量属于某个接口或类型)
Typescript对JavaScript 内置的基础数据类型进行扩展,使用时需要对变量等进行类型注解,。
TypeScript 基础类型
boolean 布尔类型(true,false)
let b: boolean = false
number (整数,浮点int/float)
let num: number=18
string (字符串)
let string:string='success'
object 类型
声明为 Object 类型表示非原始类型,也就是除 number,string,boolean,symbol,null 或 undefined 之外的类型。
let obj1: object = [1,2,3];
let obj2: object = {
age: 18
};
let func: object = ():void=>{
let a=1
};
array(数组类型)
- Javascript
let list =[1,2,3] - TypeScript数组的定义方法1:使用
类型 + 方括号来表示数组let list: number[] = [1, 2, 3]; - TypeScript数组的定义方法2:使用数组泛型来表示数组
let list: Array<number> = [1, 2, 3];
tuple(元组类型)
元组是一个特殊的数组,约定了数组子元素的个数及对应的类型
let list:[string,number] = ["1", 2]
void 空值,用于标识方法返回值的类型,表示该方法没有返回值
function doSometing(): void {
}
null和undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null,默认情况下null和undefined是所有类型的子类型。
let n: null = null;
let u: undefined = undefined;
never 类型
TypeScript 中的 never 类型表示的是值永远不会出现的一种类型
symbol(es6引入的一种数据类型,表示独一无二的值)
let s: symbol = Symbol("abc")
any(任意类型)与unknown类型
- any任意类型表示允许赋值为任意类型,并允许对any类型的值进行任何操作
- unknown 类型被分配给变量时,意味着变量类型未知,在没有对它进行
类型检查之前,unknown类型的变量是不能进行任何操作。
let a: any = 18;
a++;
上面的代码如把a改为unknown类型,则无法通过编译,在操作变量前需要类型检查
let a: unknown = 18;
if (typeof a === "number") {
a = a + 1;
}
enum 枚举类型
enum类型是对JavaScript标准数据类型的一个补充,用于取值被限定在一定范围内的场景,可以理解枚举就是一个字典。
下面定义的枚举类型的Day,有7个值,TypeScript会为它们每个值分配编号,默认从0开始,在使用时,就可以使用名字而不需要记数字和名称的对应关系了。
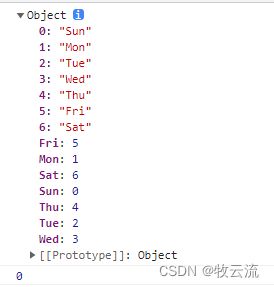
enum Days {Sun, Mon, Tue, Wed, Thu, Fri, Sat};
console.log(Days);
let day: Days= Days.Sun;
console.log(day);
枚举成员会被赋值为从 0 开始递增的数字,同时也会对枚举值到枚举名进行反向映射。

自定义类型 - 类型别名(type alias)、接口(Interfaces)
在使用 TypeScript 的基本类型无法完全描述我们正在使用的数据结构时,可以声明自己的类型。
TypeScript中定义类型的两种方式:接口(Interfaces)、类型别名(type alias)
类型别名(type alias)
可以定义联合类型、交叉类型和原始类型
接口(interface)
只能定义对象类型(包括函数)
type TPerson = {
name: string;
age: number;
};
interface IPerson {
name: string;
age: number;
};
let p1:TPerson={ name:'张三',age:18 }
let p2:IPerson={ name:'张三',age:18 }
type 和interface 定义的类型只做静态类型检查,以上代码编译过后的js文件:
"use strict";
;
let p1 = { name: '张三', age: 18 };
let p2 = { name: '张三', age: 18 };
TypeScript interface和type的区别
-
interface只能用于描述对象类型或者函数,而type可以描述任意类型
interface FN { // 形参:返回值 (a: number): string } const fn: FN = (a) => '' + a -
interface可以实现声明合并,type不行
interface A { a: string } interface A{ b:string } const o : A = { a:'1', b:'2' } -
type可以定义联合类型或者交叉类型,interface不行
type A = { a: number, b: number } type B = { a: number } // 交叉类型, 需要满足A和B的并集 const D: A & B = { a: 1, b: 2 } // 联合类型,需要满足A和B的交集 const E: A | B = { a: 1 }
泛型
泛型是适用于多种数据类型的一种类型,可以理解为类型变量。
// arg 参数类型是一个泛型变量 T,也可以使用不同的泛型参数名
function identity<T>(arg: T): T {
return arg;
}
类型断言
当 TypeScript 推断出来类型或者指定了any类型并不满足你的需求,可以用类型断言用来手动指定一个值的类型。
- 语法1 :值 as 类型
- 语法2 :<类型>值, 在 ts 中<类型>除了表示类型断言之外,也可能是表示一个泛型。
let message: any = "hello";
let s1: number = (<string>message).length;
let s2: number = (message as string).length;
类型推论
定义变量时,如果没有指定类型:
- 给变量赋予了初值,TypeScript会根据初值进行类型推论
- 且没有给变量赋予初值,那么TypeScript会将变量类型推论为any
let a=1
let b
类型保护
类型保护就是通过一些表达式,在运行时进行类型检查,提示并规避不合法的操作,提高代码质量。
typeof 类型保护 (获取变量类型信息)
同JavaScript的typeof 操作符一样,typeof能识别的类型:Boolean/String/Bigint/Symbol/Undefined/Function/Number
其他类型typeof都返回object。
function fn(str) {
if (typeof str === 'string') {
return str.length
}
}
Instanceof 类型保护(检查一个值是否是给定构造函数或类的实例)
同JavaScript中instanceof的用法一样,instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
class Person {}
const p = new Person()
console.log(p instanceof Person) // true
console.log(p instanceof Object) // true
in 类型保护 (检查对象是否具有特定的属性)
TypeScript中in操作符用于确定属性是否存在于某个对象上(包括prototype), 这也是一种缩小范围的类型保护
const p = { name: 'Jack', age: 18 };
console.log('name' in p); // true;
console.log('toString' in p); // true;
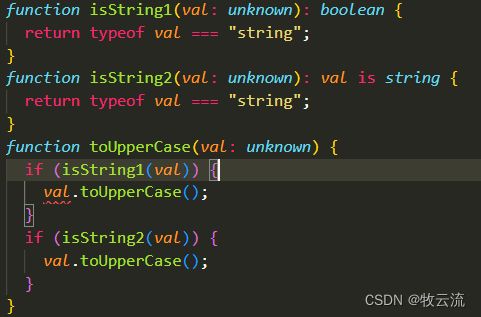
is 类型谓词 (判断一个变量属于某个接口或类型)
is关键字一般用于函数返回值类型中,判断参数是否属于某一类型,返回布尔类型,同时将明确的参数类型返回到条件为true的代码块中。