微信小程序开发
1 小程序与普通网页开发的区别
(1) 运行环境的不同
网页运行在浏览器汇总,小程序运行在微信环境中
(2) api不同
(3) 开发模式不同
2 小程序代码的构成-项目结构
(1) 目录结构
(2) 页面的组成部分
组件: 一个完整的前端功能的整体,页面(html),功能(script),样式(style)
(3) json配置文件
① app.json
- page: 用来记录当前小程序所有页面的路径
- windows: 全局定义小程序所有页面的背景色,文字颜色等
- style: 全局定义小程序组件所使用的的样式版本(v2表示新版样式)
- tabBar: 小程序的tabBar效果的配置
- sitemapLocation: 用来指明sitemap.json的位置
② project.config.json(用来记录小程序开发工具所做的个性化配置)
-
setting: 保存了编译相关的配置(在设置中进行的设置会体现在setting中)
-
projectname : 保存的是项目名称
-
appid: 保存的是小程序的账号 ID
-
checkSiteMap: 控制台sitemap警告
③ sitemap.json
④ 页面.json
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项,不需要写window对象名,直接写
3 新增小程序页面
在app.json -> pages 中新增页面存放路径,小程序开发者工具可帮助我们自动创建对应的页面文件: 'pages/list/list',pages配置项的第一项作为首页显示
4 小程序代码的构成
4.1 WXML模板
(1) WXML和HTML的区别
标签名称不同
- HTML(div, span, img, a)
- WXML(view, text, image, navigator)
属性节点不同
提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
4.2 WXSS
新增了rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部的样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的wxss会作用域局部
WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器,后代选择器
- ::after和::before等伪类选择器
4.3 小程序中的js逻辑交互
4.3.1 小程序中js文件的三大类
app.js
- 是整个小程序项目的入口文件.,通过调用App()函数来启动整个小程序
页面的.js文件
- 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
普通的.js文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
5 小程序的宿主环境
宿主环境指的是程序运行所必须的依赖环境,例如安卓和ios系统是两个不同的宿主环境
手机微信是小程序的宿主环境
借助此宿主环境提供的能力,可以完成许多普通网页无法完成的功能
5.1 小程序宿主环境包含的内容
5.1.1 通信模型
(1) 通信的主体
小程序通信的主体是渲染层和逻辑层,其中:
- WXML模板和WXSS样式工作再渲染层
- JS脚本工作在逻辑层
(2) 而所谓的通信模型指的是:
- 渲染层和逻辑层之间的通信
- 逻辑层和第三方服务器之间的通信
5.1.2 运行机制
小程序的启动过程:
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序的实例(一个小程序中,只有一个App对象,可能会有多个实例Page对象,一个页面中会有多个Component实例对象)
- 渲染小程序首页
- 小程序启动完成
5.1.3 组件(哪些标签可以使用)
(1) 组件的分类
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- 可滚动的视图区域
- 常用来实现滚动列表效果
- 轮播图容器组件 和 轮播图 item 组件

- 常用的属性
- indicator-dots 是否显示面板指示点
- indicator-color 指示点颜色
- indicator-active-color 激活指示点颜色
- autoplay 是否自动切换
- interval 自动切换时间间隔
- circular 是否采用衔接滑动
text和rich-text组件
- selectable可以长按选中
- 通过rich-text组件的nodes属性节点,把HTML 字符串渲染为 WXML 结构,类似v-html
(3) 其他常用组件
button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能
- type属性指定按钮类型,size按钮的尺寸,plain镂空的按钮
image 组件的基本使用
5.1.4 API
(1) 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API ,开发者可以方便的调用微信提供的能力
(2) 3大分类
事件监听API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例: wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
同步API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例: wx.setStorageSync('key', 'value') 向本地存储中写入内容
异步API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调
- 用的结果
- 举例: wx.request() 发起网络数据请求,通过 success 回调函数接收数据
顶级对象: wx
6 协同工作和发布
6.1 协同工作
(1) 项目成员的组织结构
(2) 开发流程
6.2 小程序成员管理
(1) 成员管理的两个方面
项目成员: 表示参与小程序开发, 运营的成员, 可以登录小程序的管理后台
体验成员: 表示参与小程序内测体验成员,可使用体验版小程序,但不属于项目成员
(2) 不同项目成员对应的权限
(3) 开发者的权限说明
(4) 添加项目成员和体验成员
左侧菜单的管理 -> 成员管理
6.3 小程序的版本
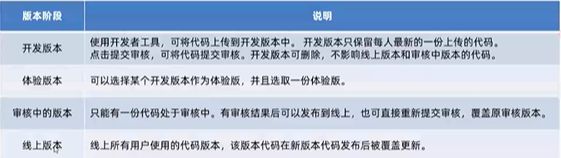
(1) 软件开发过程中的不同的版本
- 开发者编写代码的同时,对项目代码进行自测(开发版本)
- 直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
(2) 小程序的版本
6.4 发布上线
(1) 步骤
上传代码 -> 提交审核 -> 发布
(2) 上传代码
① 点击开发者工具顶部工具栏中的“上传” 按钮
② 填写版本号以及项目备注
(3) 提交审核
① 为什么需要提交审核:为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾 讯官方审核的。
② 提交审核的方式:在开发版本的列表中,点击“提交审核”按钮之后,按照页面提示填写相关的信息,就能把小程序提交到腾讯官方进行审核。
(4) 基于小程序码进行推广
相对于普通二维码来说,小程序码的优势如下:
① 在样式上更具辨识度和视觉冲击力
② 能够更加清晰地树立小程序的品牌形象
③ 可以帮助开发者更好地推广小程序
获取小程序码的 5 个步骤:
登录小程序管理后台 -> 设置 -> 基本设置 -> 基本信息 -> 小程序码及线下物料下载
(5) 查看小程序的运营数据
在"小程序后台"查看
在"小程序数据助手"查看(下载小程序"小程序数据助手查看")
7 WXML模板语法
7.1 数据绑定
(1) 数据绑定的基本原则
- 在data中定义数据
- 在WXML中使用
(2) 在data中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可
(3) 在WXML中使用,Mustache语法
<>{{ 变量名 }}(标签属性中仍一样)
7.2 事件绑定
(1) 常用事件
(2) 如何定义事件处理函数
在页面.js文件中,和data保持平级的关系,定义事件处理函数
(3) 事件对象的属性列表(e)
当事件回调触发时,会收到一个事件对象event,他的详细属性如下:
(4) target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件
// e.target 指向的是触发事件的源头组件,因此, e.target 是内部的按钮组件
// e.currentTarget 指向的是当前正在触发事件的那个组件,因此, e.currentTarget 是当前的 view
组件
(5) 事件传参
- 传参比较特殊,不能再绑定事件的同时为事件处理函数传递参数,否则会把整体作为事件名
- 可以通过组件提供的data-*自定义属性传参,其中*代表参数的名字:
(6) info 会作为名字存储在事件对象的 target 中的 dataset 中, 2 会被解析为值
(7) 如何访问data中的数据, this.data.xxx
如何修改data中的数据, this.setData({})
7.3 条件渲染
(1) wx:if
在小程序中,使用wx:if="{{show}}"来判断是否需要渲染该代码块,也可以配合 wx:elif 和 wx:else 来添加 else 判断
男
女
保密 (2) 结合
如果要一次性控制多个组件的展示与隐藏,可以使用一个
注意: block并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染
(3) hidden
在小程序中,直接使用hidden="{{show}}"也能控制元素的显示与隐藏
(4) 区别
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式( display: none/block; ),控制元素的显示与隐藏
② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif 、 wx:else 进行展示与隐藏的切换
7.4 循环渲染
(1) wx:for
语法: wx:for="{{ 数据名称 }}"
{{ index }} {{ item }}
(2) 手动指定索引和当前项的变量名
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
(3) wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表加key提高渲染的效率
索引是 {{ i }} 当前项是: {{ item }}
当前项是: {{ item.username }} 8 WXSS 模块样式
8.1 wxss和css的关系
wxss具有css大部分特性,同时,wxss还对css进行了扩充以及修改以适应微信小程序的开发,与css相比,wxss扩展的特性有:
- rpx尺寸单位
- @import样式导入
8.2 rpx
(1) 什么是rpx单位
rpx是微信小程序独有的,用来解决屏幕适配的尺寸单位,rpx把所有的屏幕等分为750份(即: 当前屏幕的总宽度为750rpx)
(2) rpx和px之间的单位换算(了解)
8.3 样式导入
(1) 语法格式: @import ""引号里需要导入的外联样式表的相对路径,用;结束
(2) 全局样式: 作用于每一个页面
(3) 局部样式: 只会作用于当前页面
注意:
- 当局部样式和全局样式冲突时,根据就近原则 ,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
9 全局配置
9.1 全局配置文件及常用的配置项
小程序根目录的app.json文件是小程序的全局配置文件,常用配置项如下:
9.1.1 window小程序窗口的组成部分
9.1.2 了解window节点常用的配置项
(1) 设置导航栏标题
步骤: app.json -> window -> navigationBarTitleText
(2) 设置导航栏的背景色
步骤: app.json -> window -> navigationBarBackgroundColor(只支持16进制的颜色写法)
(3) 设置导航栏的标题颜色
步骤: app.json -> window -> navigationBarTextStyle(可选值只有white和black)
9.1.3 全局下拉刷新功能
"enablePullDownRefresh": true
(1) 设置下拉刷新窗口的颜色
backgroundColor(颜色只能是16进制)
(2) 设置下路刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。
(以color结尾的配置一般都是16进制的颜色,style一般都是配置固定的可选值)
(3) 在页面.js中的onPullDownRefresh: function () {}里写用户下拉逻辑代码
(4) 设置上拉触底的距离
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window ->为 onReachBottomDistance 设置新的数值
注意:默认距离为50 px ,如果没有特殊需求,建议使用默认值即可。
onReachBottom: function() {} 上拉触底事件的处理函数
9.2 tabBar
(1) 什么是tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar 中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon ,只显示文本
(2) tabBar的6个组成部分
- ① backgroundColor : tabBar 的背景色
- ② selectedIconPath :选中时的图片路径
- ③ borderStyle:tabBar 上边框的颜色
- ④ iconPath :未选中时的图片路径
- ⑤ selectedColor:tab 上的文字选中时的颜色
- ⑥ color:tab 上文字的默认(未选中)颜色
(3) tabBar配置项
和window配置平级(标红的表示必选项)
(4) 每个tab项(list数组中每一个对象)的配置项
如果是tabBar的页面就必须放在pages配置的前面
(5) 页面配置
小程序中, app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,页面级别的 .json 配置文件就可以实现这种需 求。 注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
注意:
① 这些配置项, 在刚才学习的全局配置下的 window 节点我们已经都学习过了,无需额外记忆.
② 一般我们不需要每个页面都有下拉刷新的效果,因此,再全局配置文件中,不推荐全局配置下拉刷 新,而是某个列表页面需要开启时,在页面配置文件中,单独开启下拉刷新
10 网络数据请求
(1) 小程序中网络数据请求的限制
处于安全性方面的考虑,小程序官方数据接口的请求做出了如下两个限制:
① 只能请求 HTTPS 类型的接口
② 必须将接口的域名添加到信任列表中
(2) 配置request合法域名
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项
① 域名只支持 https 协议
② 域名不能使用 IP 地址或 localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5 次修改
(3) 发送get请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求,实例代码如下:
(4) 发起post请求
// 发起GET请求
onTapPost () {
wx.request({
// 请求地址,必须是以https://开头
// 必须是配置在request合法域名
url: 'https://www.escook.cn/api/post',
// 请求方式
method: 'POST',
// 请求参数
data: { name: 'lisi', age: 18 },
// 请求成功的回调
success: (res) => {
console.log(res)
}
})(5) 在页面刚加载时请求数据(生命周期onLoad)
在js文件中的onLoad: function() {} 调用请求函数
(6) 跳过request合法域名效验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验合法域名、 web-view(业务域名)、 TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验
注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
(7) 关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端, 所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
11 页面导航
11.1 声明式导航
(1)导航到tabBar页面
在使用
- url表示要跳转的地址,必须以/开头
- open-type表示跳转的方式,必须为switchTab
(2) 导航到非tabBar页面
- url表示要跳转的地址,必须以/开头
- open-type表示跳转的方式,必须为navigate(可以简写)
(3) 后退导航
如果要后退到上一页面或多级页面,则需要指定open-type和delta属性
- delta属性默认是1(可以不写)
- open-type表示跳转的方式,必须为navigateBack
11.2 编程导航
(1) 导航到tabBar页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下
wx.switchTab({
url: ''
})
(2) 导航到非tabBar页面(wx.navigateTo)
(2) 后退导航wx.navigateBack
11.3 导航传参
(1) 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
(2) 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
小程序中: 导航传参的方式,全部都是用的查询字符串
(3) 在onLoad中接收导航的传参
通过声明式导航或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到(跳转到非tabBar页面才可以接收)
(4) wx.showLoading显示加载提示效果wx.hideLoading隐藏加载提示效果,{ title: 加载显示文本 }
(5) complete: wx.request中网络请求完成后(无论成功还是失败)进入的回调函数
12 小程序的生命周期
12.1 应用的生命周期
(1) 特指小程序从启动 -> 运行 -> 销毁的过程
(2) 小程序的应用生命周期函数需要在app.js中进行声明
(3) 应用生命周期函数
- onLaunch钩子函数: 小程序初始化完成后, 会触发onLaunch
- onShow: 小程序启动, 或从后台进入前台显示时触发
- onHide: 小程序从前台进去后台时触发
12.2 页面的生命周期
(1) 特指小程序中, 每个页面的加载-> 渲染 -> 销毁过程
(2) 在对应页面的js文件中声明
(3) 应用的生命周期函数
- onLoad: 监听页面加载,一个页面触发一次
- onShow: 页面显示/切入前台时触发
- onReady: 页面初次渲染完成,一个页面触发一次
- onHide: 页面隐藏
- onUnload: 页面卸载,一个页面触发一次
其中, 页面的生命周期范围较小, 应用程序的生命周期范围较大
13 wxs
13.1 概念
WXS ( WeiXin Script )是小程序独有的一套脚本语言,结合 WXML ,可以构建出页面的结构。
wxml 中无法调用在页面的 .js 中定义的函数(不包括事件绑定),但是, wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器
13.2 wxs和js的关系
虽然 wxs 的语法类似于 JavaScript ,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
- number 数值类型、 string 字符串类型、 boolean 布尔类型、 object 对象类型、
- function 函数类型、 array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
- 不支持: let 、 const 、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
- 支持: var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
13.3 基础语法
(1) 内嵌wxs脚本
wxs 代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的标签内一样。
{{ m1.toUpper(username) }}
module.exports.toUpper = function(str) { return str.toUpperCase() }
wxml 文件中的每个标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在wxml 中访问模块中的成员
(2) 外联wxs
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 Javascript 代码可以编写在以 .js 为后缀名的文件中一样。
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
wx.stopPullDownRefresh合并下拉刷新
14 自定义组件
14.1 组件的创建和使用
(1) 创建组件
① 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
② 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component ”
③ 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js , .json , .wxml 和 .wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中
(2) 局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
{
"usingComponents": {
"my-test1": "/components/test/test"
}
}
(3) 全局引入
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
"usingComponents": {
"my-test2": "/components/test2/test2"
}
(4) 全局引入和局部引入
根据组件的使用频率和范围,来选择合适的引用方式:
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用”
(5) 组件和页面的区别
从表面来看,组件和页面都是由 .js 、 .json 、 .wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
- 组件的 .json 文件中需要声明 "component": true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 整个程序启动调用的是 App()
- 某个页面的渲染调用的是 Page()
- 某个组件的渲染调用的是 Component()
- 组件的事件处理函数需要定义到 methods 节点中
14.2 组件的样式
(1) 组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构
组件样式的隔离性的好处有:
① 防止外界的样式影响组件内部的样式
② 防止组件的样式破坏外界的样式
(2) 组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果, id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!因为在绝大多数情况下, 我们希望组件的样式是隔离开的
(3) 修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。
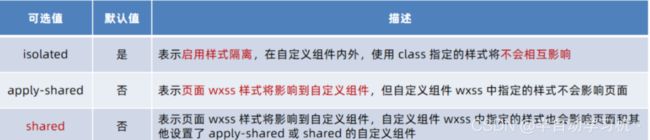
但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下
// 在组件的.js 文件中新增加如下配置
Component({
options: {
// 默认值isolated: 代表启动样式隔离
// apply-shared: 代表页面wxss样式将影响自定义组件
// shared: 代表双向的影响
styleIsolation: 'isolated'
}
})
// 或在组件的.json 文件中新增加如下配置
{
"styleIsolation": "isolated"
}(4) styleIsolation的可选值
14.3 组件数据, 方法和属性
(1) 页面布局
(2) data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中
/**
* 组件的初始数据
*/
data: {
n1: 0,
n2: 5,
sum: 0
},(3) methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:
/**
* 组件的方法列表
*/
methods: {
// 点击事件处理函数
addN1 () {
},
subN2 () {
},
// 自定义方法: 建议和事件绑定区分开: 以 _开头
_toast () {
}
},(4) properties属性
在小程序组件中, properties 是组件的对外属性,用来接收外界(父组件)传递到组件中的数据
<my-test1 max="10"></my-test1>
(5) data 和 properties的区别
在小程序的组件中, properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
- 所以, 也不太建议修改 properties 数据,
- 如果要修改 properties 的数据, 最好通过子组件通信给父组件的方式实现
(6) 修改properties的值
由于data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值
(不过不建议直接在子组件内直接修改,因为一旦修改,他不会同步到父组件中)
15 数据监听器
(1) 什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。
它的作用类似于 vue 中的 watch 侦听器。
在小程序组件中,数据监听器的基本语法格式如下:
Components({
observers: {
'字段A, 字段B': function(字段A的新值, 字段B的新值) { // do something }
}
})
(3) 监听对象属性的变化
方式一: 普通方式
Components({
// observers: 观察者
observers: {
'对象.属性A, 对象.属性B': function(属性A的新值, 属性B的新值) {
// 触发此侦听器的 3 种情况:
// 【为属性A赋值】:使用setData 设置this.data.对象.属性A 时触发
// 【为属性B赋值】:使用setData 设置this.data.对象.属性B 时触发
// 【为对象赋值】:使用setData 设置this.data.对象 时触发
}
})方式二: 通配符方式, 监听对象中所有属性的变化
observers: {
'_rgb.**': function (obj) {
this.setData({
fullColor:`${obj.r}, ${obj.g}, ${obj.b}`
})
}
}16 纯数据字段
16.1 纯数据字段概述
(1) 概念: 纯数据字段指的是那些不用于界面渲染的 data 字段。
(2) 应用场景: 例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。例如之前控制上拉加载更多的节阀 isLoading 这种类型的数据
(3) 使用纯数据的好处:纯数据字段有助于提升页面更新的性能
(4) 因为在小程序中, data 中声明的数据,会具备一个响应式的效果,系统的底层会对数据进行值变化的监听,如果该数据只是纯数据,没有必要进行响应式的监听,因此定义为纯数据能够提高页面的性能.
16.2 使用
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个 正则表达式 ,字段名符合这个正则表达式的字段将会被视为纯数据字段,示例代码如下:
Component({
options: {
// 指定所有_开头的数据字段为 纯数据字段
pureDataPattern: /^_/
},
data: {
a: true, // 普通数据字段
_b: true // 纯数据字段
}
})17 组件的生命周期
17.1 概述
(1) 组件的全部生命周期
注意: 其中created生命周期和vue中的created不同, 反而和beforeCreated相似
(2) 组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数是 created 、 attached 、 ready 、 detached 。它们各自的特点如下:
① 组件实例刚被创建好的时候, created 生命周期函数会被触发
- 此时调用 setData 不会有效果
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
② 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
- 此时, this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③ 在组件离开页面节点树后, detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作,例如,清除定时器
④ 代表组件渲染完成的生命周期函数为 ready
- 可以操作页面
(3) lifetimes节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,也可以在lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。
lifetimes: {
attached() {}, // 在组件实例进入页面节点树时执行
detached() {}, // 在组建实例被从页面节点树移除时执行
}17.2 组件所在页面的生命周期
(1) 什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下 3 个
所以组件所在页面的生命周期, 相当于在组件中, 监听了组件所在页面的一些事件:
(3) pageLifetimes节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中:
Component({
// 组件在页面的生命周期函数在该节点定义
pageLifetimes: {
show () {}, // 页面被展示
hide () {}, // 页面被隐藏
resize () {} // 页面尺寸变化
}
})18 插槽
(1) 什么是插槽
在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构
其实插槽, 说的通俗一些, 就是子组件挖坑,父组件填坑的过程。由父组件在使用子组件的时候, 决定子组件内部的一些布局展示
18.1 单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 进行占位,这种个数上的限制叫做单个插槽。
(1) 组件内使用
(2) 组件使用者通过
18.2 启用多个插槽
在小程序的自定义组件中,需要使用多个插槽时,可以在组件的 .js 文件中,通过如下方式进行启用
Component({
options: {
multipleSolts: true // 在组件定义时的选项中启用多 slot支持
},
properties: { /* ...*/ },
methods: { /* ...*/ }
})一旦开启了多个插槽的配置, 就意味着在组件内部可能会有多个标签, 那我们在定义这多个标签的时候,需要给每一个起名字
而组件使用者在填充的时候, 需要指明填充哪一个
19 父子组件之间的通信
19.1 父子组件之间通信的三种方式
① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据(只能传递数据,不能传递方法)
② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据(包括数据和方法)
③ 获取组件实例
- 父组件还可以通过 this.selectComponent() 获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
19.2 属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。
父组件代码示例:
data: {
// 父组件中的data节点
count: 0
}
// 父组件的wxml结构
------
父组件中,count值为 {{count}} 子组件示例代码:
// 子组件的properties 节点
properties: {
count: Number
}
// 子组件的wxml结构
子组件中, count值为:{{count}} 19.3 事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
① 在子组件的 js 中,在特定的时机通过调用 this.triggerEvent ('自定义事件名称', { /* 参数对象
*/ })产生一个自定义事件, 并且可以带上事件参数对象.
② 在父组件的 wxml 中的子组件标签中,使用 bind :自定义事件名称="事件处理函数"监听自定义事
件。
③ 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
④ 在父组件的事件处理函数中,通过 e.detail 获取到子组件传递过来的数据
19.4 获取组件示例
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my- component") 。
20 behaviors
(1) 什么是behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins” 。
(2) 工作方式
每个 behaviors 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中
每个组件可以引用多个 behaviors , behaviors 也可以引用其它 behaviors 。
只有当组件共享的代码就可以使用 behaviors 来共享,如果是组件私有的代码,就不需要放在 behaviors 中
(3) 创建behaviors
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
- 创建一个文件夹 behaviors
- 新建 js 文件 my-behavior.js
- 在该文件中书写以下代码
- 并使用 module.exports 将 behavior 实例对象共享出去
// 调用 Behavior()方法, 创建实例对象
// 并使用 module.exports 将 behavior 实例对象共享出去
module.exports = Behavior({
// 属性节点
properties: {},
// 私有数据节点
data: {
username: 'zs'
},
// 事件处理函数和自定义方法节点
methods: {},
// 其他节点...
})(4) 导入并使用
在组件中,使用 require() 方法导入需要的 behavior ,挂载后即可访问 behavior 中的数据或方法
// 1.使用 required() 导入需要的自定义 behavior 模块
const myBehavior = required("../../behaviors/my-behavior")
// 2.将导入的behavior 实例对象, 挂载在 behaviors 数组节点中, 即可生效
Component({
// 在组件内部 与data节点平级的位置定义该属性,挂载behavior模块
behaviors: [myBehavior]
})
// 3.在子组件中使用behavior中的东西
在组件中共享的behavior是: {{username}} 注意:Behaviors 就仅仅只是做代码的复用而已,如果多个组件导入了同一种Behaviors,他们的数据是相互独立的。
(5) behaviors中所有可用的节点
(6) 同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 ( data )
② 同名的属性 ( properties ) 或方法 ( methods )
③ 同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.ht
ml