Vue 注册组件介绍
Vue组件的基本概念
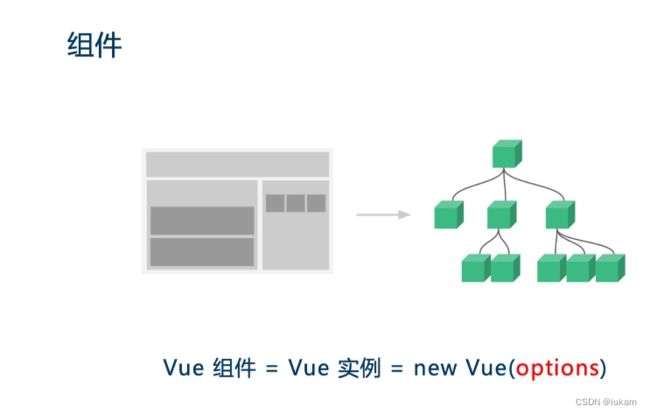
Vue组件是一种可复用的Vue实例,用于封装可重用的HTML元素、JavaScript代码和CSS样式。它可以让开发者更好地组织和复用代码,使Web应用程序更加可维护和可扩展
Vue组件通常由三部分组成:模板(template)、数据(data)和方法(methods)。
- 模板:用于定义组件的
结构和布局; - 数据:用于存储组件的
状态和属性; - 方法:用于定义组件的
行为和逻辑;
以下是一个简单的Vue组件示例:
<template>
<div>
<h1>{{ title }}h1>
<p>{{ message }}p>
div>
template>
<script>
export default {
data() {
return {
title: 'Hello Vue',
message: 'Welcome to vue!'
}
}
}
script>
在上面的示例中,我们定义了一个简单的Vue组件,它包含一个标题和一条消息。在模板中,可以使用Vue的双向数据绑定语法({{ }})来展示数据。
Vue组件的注册
Vue组件需要先进行注册,才能在Vue.js应用程序中使用。
全局注册
全局注册是将组件注册到应用程序的根Vue实例中,可以在整个应用程序中使用该组件。
以下是一个简单的全局注册示例:
import Vue from 'vue'
import MyComponent from './MyComponent.vue'
Vue.component('my-component', MyComponent)
局部注册
局部注册是将组件注册到应用程序中的特定组件中,只能在该组件及其子组件中使用该组件。
以下是一个简单的局部注册示例:
// 父组件
import Vue from 'vue'
import MyComponent from './MyComponent.vue'
export default {
components: {
'my-component': MyComponent
}
}
// 子组件
<template>
<div>
<my-component></my-component>
</div>
</template>
如何使用Vue组件
要在Vue.js应用程序中使用组件,我们可以使用全局注册或局部注册方式。无论是哪种注册方式,都需要在模板中使用组件标签来渲染组件。
以下是一个简单的组件渲染示例:
Copy code
<template>
<div>
<my-component>my-component>
div>
template>
在上面的示例中,我们使用标签来渲染一个组件。如果该组件已经注册到应用程序中,那么它将被渲染为该组件的模板。
需要注意的是,Vue.js应用程序中的组件渲染顺序是按照深度优先遍历算法进行的。也就是说,当渲染一个组件时,如果它包含其他组件,那么它将首先渲染其子组件,然后再渲染自己。
组件之间嵌套
首先,实现一个列表项组件
Vue.component('todo-item', {
props: {
title: String,
del: {
type: Boolean,
default: false,
},
},
template: `
{{title}}
{{title}}
`,
data: function() {
return {}
},
methods: {
},
})
然后,在列表组件中嵌套列表项
Vue.component('todo-list', {
template: `
`,
data: function() {
return {
list: [{
title: '课程1',
del: false
}, {
title: '课程2',
del: true
}],
}
}
})
完整示例如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
{{message}} {{message+message}}
<div :id="message">div>
<ul>
<li v-for="item in list">
<span v-if="!item.del">{{item.title}}span>
<span v-else style="text-decoration: line-through;">{{item.title}}span>
<button v-show="!item.del">删除button>
li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<Script>
var vm=new Vue({
el:"#app",
data:{
message:"Hello World",
list:[
{
title:"课程",
del:false
},
{
title:"课程",
del:true
},
],
}
})
Script>
body>
html>