国民单片机 SPI LCD屏幕移植IVGL
LVGL(Light and Versatile Graphics Library,轻巧而多功能的图形库)是一个免费的开放源代码图形库,它提供创建具有易于使用的图形元素,精美的视觉效果和低内存占用的嵌入式GUI所需的一切。作为嵌入式开发者,想移植到国产单片机中,N32G45X系列微控制器产品采用高性能32位ARM Cortex™-M4F内核,集成浮点运算单元(FPU)和数字信 号处理(DSP),支持并行计算指令。最高工作主频144MHz,集成高达512KB加密存储Flash并支持多用户 分区管理,最大144KB SRAM,且可通过XFMC接口外扩FLASH和SRAM。内置一个内部高速AHB总线,二 个低速外设时钟总线APB及总线矩阵,性能碉堡了,完全可以带动LVGL任何组件,创建复杂绚丽的显示。。
下面进入移植:
1、进行资料的准备:
由于IVGL主要用于交互界面,移植LVGL选择一个屏:2.4寸液晶屏2.4寸TFT LCD SPI串口TFT彩屏240x320 驱动: ST7789,这种屏比较火。SPI四线驱动节省GPIO。不过不带触摸。
需要一个可以正常点亮LCD屏幕的驱动,屏的厂家有demo。基础工作移植到国民的库函数工程之中。IVGL源码的配置文件(野火,原子哥资料有源码省事);还有为IVGL添加心跳节拍的定时器。
3、将文件导入到keil工程中
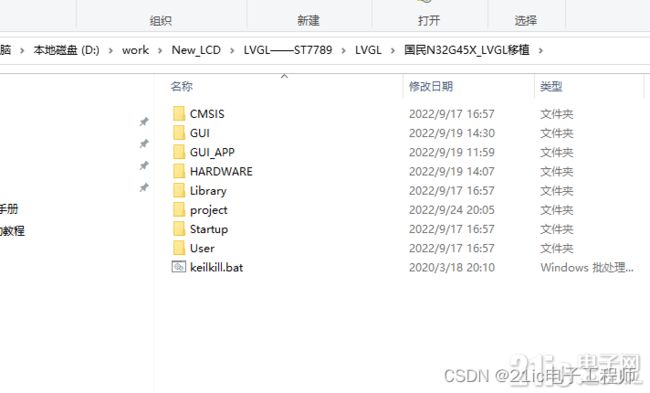
在项目根目录下新建 GUI 和 GUI_APP 两个子目录,和 USER 目录是同级别的,GUI 目录是用来存放IVGL库相关的文件,而 GUI_APP 是用来放 GUI 应用代码的,重点是来介绍 GUI 目录.

以上就是可以保证完成搭建IVGL的相关文件。
目录创建完成之后,把IVGL的配置文件复制到GUI目录下并解压,解压后删除压缩包文件
注:01-中景园电子3.2LCD显示屏STM32F103ZET6_并口FSMC例程\GUI此路径为防止客户浏览过程比较混乱下文统一用template\GUI代表
复制此路径下:template\GUI\lvgl中的lv_conf_template.h文件和路径:template\GUI\lv_examples中的lv_ex_conf_templ.h文件,把以上两个文件复制到此路径下:template\GUI;并把文件名修改为lv_conf.h 和lv_ex_conf.h。接着还要在 template\GUI目录下新建一个 lvgl_driver子目录,这个目录是用来 放底层显示驱动和触摸驱动文件的,最后 template\GUI的目录结构如下图所示.
注:在实际项目中,可以删除掉 lv_examples 目录来减少项目所占的磁盘空间,因为此目录就是
专门用来存放官方的演示 demo,对我们的实际项目没有任何作用。
接着我们打开 Keil 工程,点击 ![]() 图标,打开分组管理面板,在 Groups 栏下新建 GUI 和
图标,打开分组管理面板,在 Groups 栏下新建 GUI 和
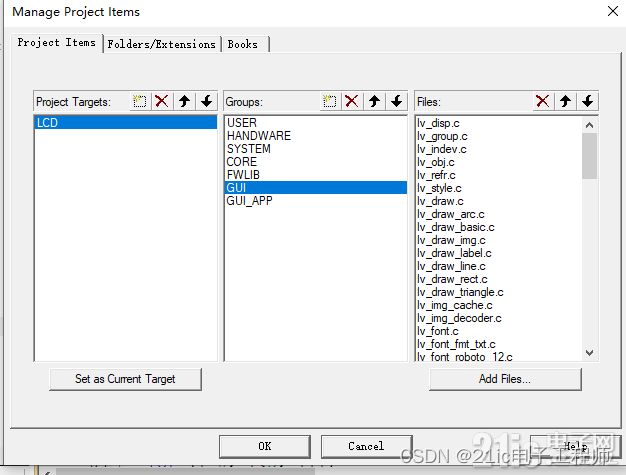
GUI_APP 俩个分组,选中 GUI 分组,接着点击 Add Files 按钮,把
template\GUI\lvgl\src\lv_core
template\GUI\lvgl\src\lv_draw
template\GUI\lvgl\src\lv_font
template\GUI\lvgl\src\lv_hal
template\GUI\lvgl\src\lv_misc
template\GUI\lvgl\src\lv_objx
template\GUI\lvgl\src\lv_themes
所有目录下的所有.c 文件依次全部添加到 GUI 分组下面,最后如下图所示最后点击 OK 按钮保存。
接着我们需要做 2 个比较重要的小操作,加大项目的栈空间到 2KB 和使能 C99 编译器功能,打开 Core 分组下的.s 启动文件,修改 Stack_Size 的值到 2KB(0x00000800),如 Stack_Size EQU 0x00000800 所示,然后点击 ![]() 图标,打开面板之后,切换到 C/C++面板,选 中 C99 Mode 复选框即可,因为 IVGL要求 C99 或更新的编译器,否则编译是会报错的,具体操作内容如下图所示。
图标,打开面板之后,切换到 C/C++面板,选 中 C99 Mode 复选框即可,因为 IVGL要求 C99 或更新的编译器,否则编译是会报错的,具体操作内容如下图所示。

修改lv_conf.h和lv_ex_conf.h配置文件
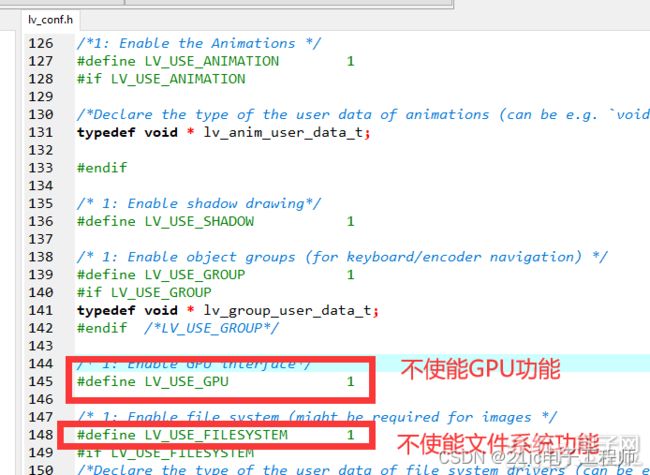
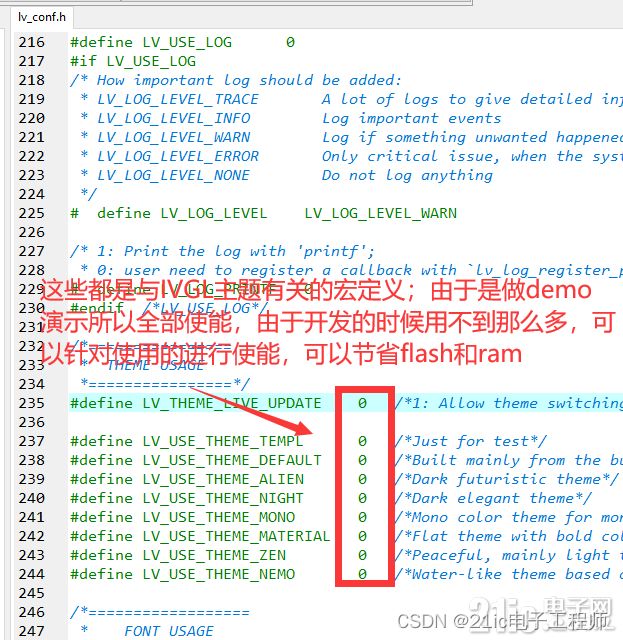
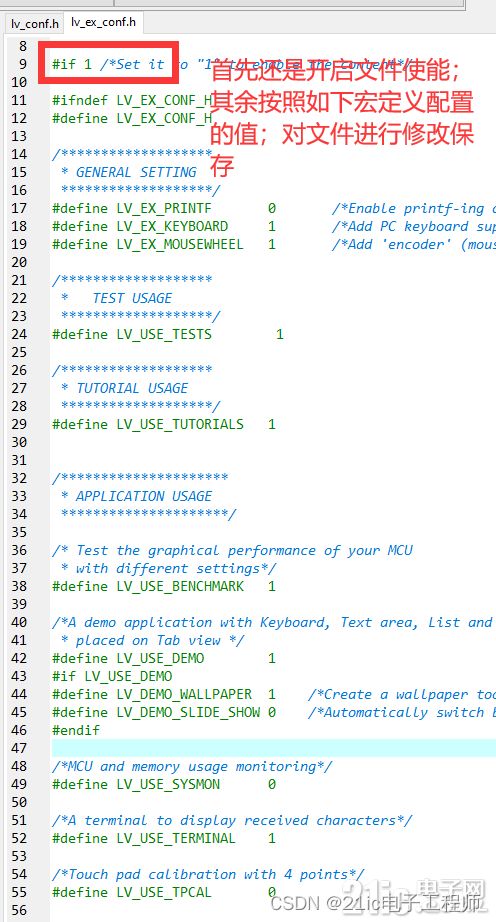
先打开 template\GUI 下的 lv_conf.h 文件,里面的配置项还是很多的,先不要纠结每个配置项到底什么意思,大家先按照我的步骤来,我会对修改的部分会先进行一点简单的介绍。打开lv_conf.h文件之后进行如下修改如图所示。
注:缩放比例的值在本教程中设置为60;动态分配空间的值修改为16U*1024U即16KB
注:以下宏定义使能为1不使能为0;
下面两个修改为不使能;即修改为0
下面九个修改为使能;即修改为1;
完成以上修改之后lv_conf.h已经修改完毕,现在对lv_ex_conf.h这个文件进行修改,如图所示。
添加定时器为IVGL添加心跳节拍
本演示例程中采用定时器 3,设置其每隔 1ms 进入中断,为IVGL提供 1ms 的心跳节拍,当然也可以采用其他的定时器,原理都是一样的。然后在 main 函数中加入定时器的 TIM3_Int_Init(arr, psc)初始化代码,必须保证中断间隔为1ms,不同开发板,传入的 arr, psc 参数可能会不同的,请注意!把定时器中的TIMER文件夹直接复制到HANDWARE文件目录下;如图所示
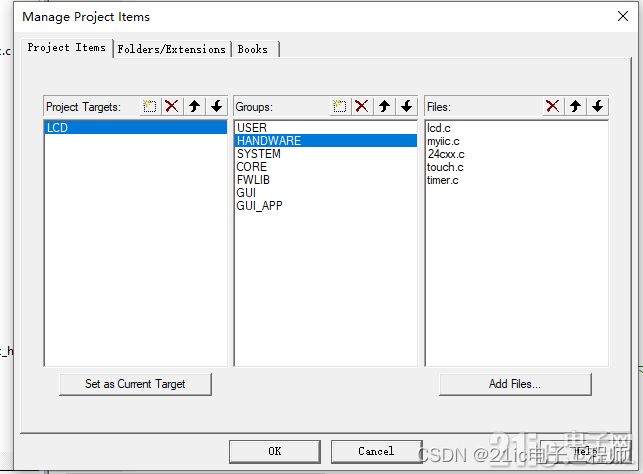
然后打开keil点击 ![]() 图标将timer.c文件添加到HANDWARE文件夹内如图所示
图标将timer.c文件添加到HANDWARE文件夹内如图所示 
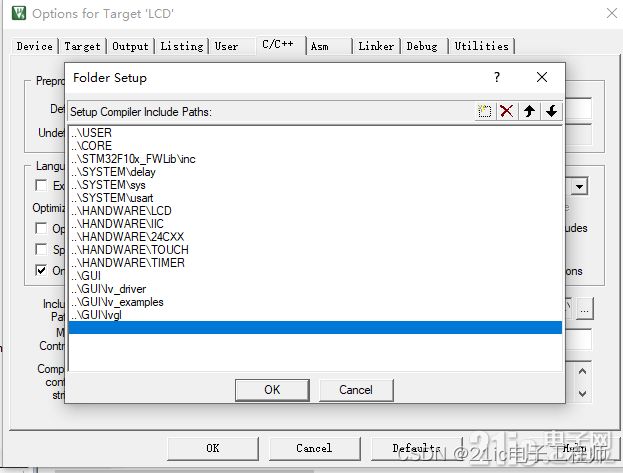
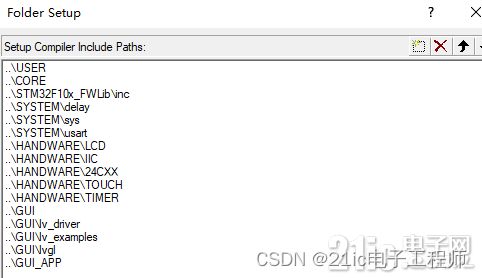
接着我们还需要配置Keil 中定时器和IVGL的头文件路径,点击 ![]() 图标,面板打开之后,切换到 C/C++面板,点击 图标,打开 Include Paths 面板,添加头文件路径,如下图所示点击OK保存
图标,面板打开之后,切换到 C/C++面板,点击 图标,打开 Include Paths 面板,添加头文件路径,如下图所示点击OK保存
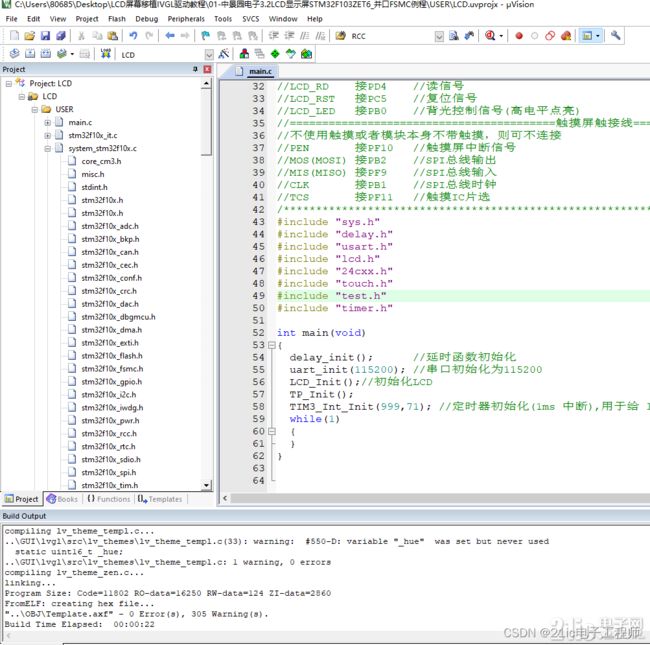
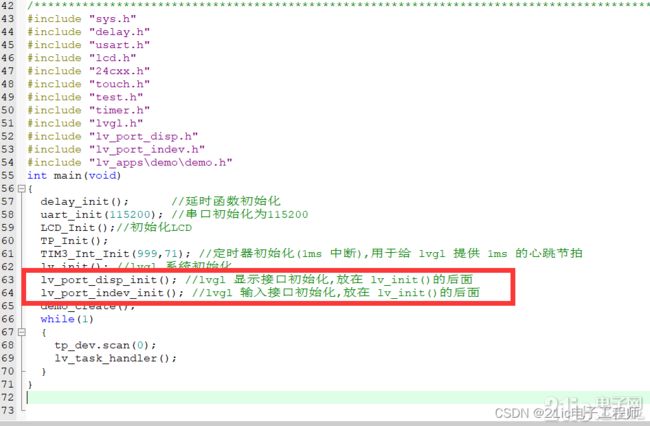
此时修改main函数中的内容,把定时器的头文件文件以及对定时器初始化添加进去,修改之后如图所示;(注:在移植LCD 串行SPI的例程的时候需要先找到如下文件并引用定时器有关的头文件否则会报错)修改很简单取消注释就可以了
此时进行编译会产生很多警告,
此时仔细看其实就只有 68, 111, 550 这三种警告,我可以告诉大家,这个警告对我们项目没有任何影响的;不过Keil 可以通过设置,把某种警告给屏蔽掉,点击 ![]() 图标,切换到 C/C++选项卡,在 Misc Controls 中填入--diag_suppress=68 --diag_suppress=111 --diag_suppress=550;如图所示:
图标,切换到 C/C++选项卡,在 Misc Controls 中填入--diag_suppress=68 --diag_suppress=111 --diag_suppress=550;如图所示:
然后再进行编译如下图所示;可以看到0 error 0 warning;
完成以上操作并没有产生错误之后开始移植底层显示驱动。
移植底层显示驱动
官方给我们提供了显示驱动,输入驱动,文件系统驱动的模板文件,存放在 template\GUI\lvgl\porting 目录下,这里我们不需要文件系统,所以只需要把
lv_port_disp_template.c,
lv_port_disp_template.h,
lv_port_indev_template.c,
lv_port_indev_template.h
四个文件拷 贝到 template\GUI\lvgl_driver 目录下面,并分别重命名为lv_port_disp.c, lv_port_disp.h, lv_port_indev.c, lv_port_indev.h,前面 2 个文件是跟显示驱动相关的,后面俩个文件是跟触摸驱动相
关的,我们先只需要修改 lv_port_disp.c, lv_port_disp.h 俩个文件的内容就可以了,在这里直接贴出正确代码可以直接复制
lv_port_disp.h修改如下:
#if 1
#ifndef LV_PORT_DISP_H
#define LV_PORT_DISP_H
#ifdef __cplusplus
extern "C" {
#endif
/*********************
* INCLUDES
*********************/
#include "lvgl/lvgl.h"
/*********************
* DEFINES
*********************/
/**********************
* TYPEDEFS
**********************/
/**********************
* GLOBAL PROTOTYPES
**********************/
/**********************
* MACROS
**********************/
void lv_port_disp_init(void);
#ifdef __cplusplus
} /* extern "C" */
#endif
#endif /*LV_PORT_DISP_TEMPL_H*/
#endif /*Disable/Enable content*/
lv_port_disp.c修改如下
#if 1
/*********************
* INCLUDES
*********************/
#include "lv_port_disp.h"
#include "lcd.h"
/*********************
* DEFINES
*********************/
/**********************
* TYPEDEFS
**********************/
/**********************
* STATIC PROTOTYPES
**********************/
static void disp_init(void);
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p);
#if LV_USE_GPU
static void gpu_blend(lv_color_t * dest, const lv_color_t * src, uint32_t length, lv_opa_t opa);
static void gpu_fill(lv_color_t * dest, uint32_t length, lv_color_t color);
#endif
/**********************
* STATIC VARIABLES
**********************/
/**********************
* MACROS
**********************/
/**********************
* GLOBAL FUNCTIONS
**********************/
void lv_port_disp_init(void)
{
/*-------------------------
* Initialize your display
* -----------------------*/
disp_init();
/*-----------------------------
* Create a buffer for drawing
*----------------------------*/
/* LittlevGL requires a buffer where it draws the objects. The buffer's has to be greater than 1 display row
*
* There are three buffering configurations:
* 1. Create ONE buffer with some rows:
* LittlevGL will draw the display's content here and writes it to your display
*
* 2. Create TWO buffer with some rows:
* LittlevGL will draw the display's content to a buffer and writes it your display.
* You should use DMA to write the buffer's content to the display.
* It will enable LittlevGL to draw the next part of the screen to the other buffer while
* the data is being sent form the first buffer. It makes rendering and flushing parallel.
*
* 3. Create TWO screen-sized buffer:
* Similar to 2) but the buffer have to be screen sized. When LittlevGL is ready it will give the
* whole frame to display. This way you only need to change the frame buffer's address instead of
* copying the pixels.
* */
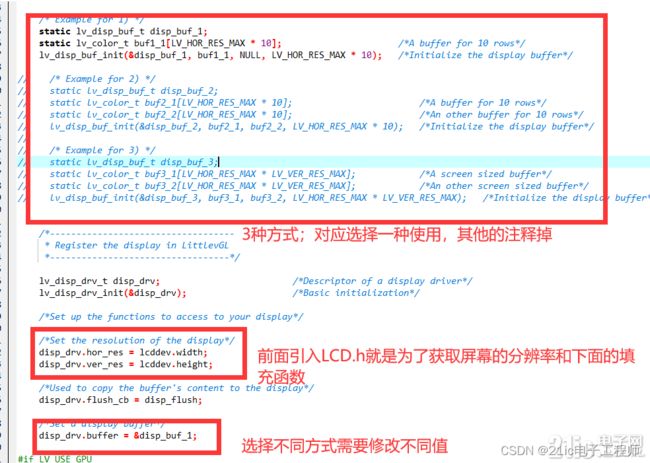
/* Example for 1) */
static lv_disp_buf_t disp_buf_1;
static lv_color_t buf1_1[LV_HOR_RES_MAX * 10]; /*A buffer for 10 rows*/
lv_disp_buf_init(&disp_buf_1, buf1_1, NULL, LV_HOR_RES_MAX * 10); /*Initialize the display buffer*/
// /* Example for 2) */
// static lv_disp_buf_t disp_buf_2;
// static lv_color_t buf2_1[LV_HOR_RES_MAX * 10]; /*A buffer for 10 rows*/
// static lv_color_t buf2_2[LV_HOR_RES_MAX * 10]; /*An other buffer for 10 rows*/
// lv_disp_buf_init(&disp_buf_2, buf2_1, buf2_2, LV_HOR_RES_MAX * 10); /*Initialize the display buffer*/
//
// /* Example for 3) */
// static lv_disp_buf_t disp_buf_3;
// static lv_color_t buf3_1[LV_HOR_RES_MAX * LV_VER_RES_MAX]; /*A screen sized buffer*/
// static lv_color_t buf3_2[LV_HOR_RES_MAX * LV_VER_RES_MAX]; /*An other screen sized buffer*/
// lv_disp_buf_init(&disp_buf_3, buf3_1, buf3_2, LV_HOR_RES_MAX * LV_VER_RES_MAX); /*Initialize the display buffer*/
/*-----------------------------------
* Register the display in LittlevGL
*----------------------------------*/
lv_disp_drv_t disp_drv; /*Descriptor of a display driver*/
lv_disp_drv_init(&disp_drv); /*Basic initialization*/
/*Set up the functions to access to your display*/
/*Set the resolution of the display*/
disp_drv.hor_res = lcddev.width;
disp_drv.ver_res = lcddev.height;
/*Used to copy the buffer's content to the display*/
disp_drv.flush_cb = disp_flush;
/*Set a display buffer*/
disp_drv.buffer = &disp_buf_1;
#if LV_USE_GPU
/*Optionally add functions to access the GPU. (Only in buffered mode, LV_VDB_SIZE != 0)*/
/*Blend two color array using opacity*/
disp_drv.gpu_blend = gpu_blend;
/*Fill a memory array with a color*/
disp_drv.gpu_fill = gpu_fill;
#endif
/*Finally register the driver*/
lv_disp_drv_register(&disp_drv);
}
/**********************
* STATIC FUNCTIONS
**********************/
/* Initialize your display and the required peripherals. */
static void disp_init(void)
{
/*You code here*/
}
/* Flush the content of the internal buffer the specific area on the display
* You can use DMA or any hardware acceleration to do this operation in the background but
* 'lv_disp_flush_ready()' has to be called when finished. */
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
{
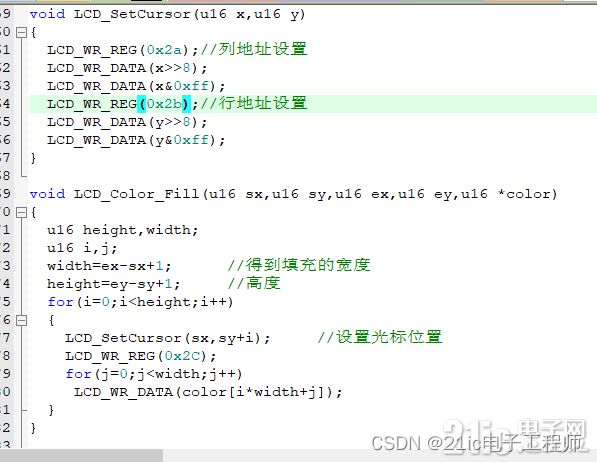
LCD_Color_Fill(area->x1,area->y1,area->x2,area->y2,(u16*)color_p);
lv_disp_flush_ready(disp_drv);
}
/*OPTIONAL: GPU INTERFACE*/
#if LV_USE_GPU
/* If your MCU has hardware accelerator (GPU) then you can use it to blend to memories using opacity
* It can be used only in buffered mode (LV_VDB_SIZE != 0 in lv_conf.h)*/
static void gpu_blend(lv_disp_drv_t * disp_drv, lv_color_t * dest, const lv_color_t * src, uint32_t length, lv_opa_t opa)
{
/*It's an example code which should be done by your GPU*/
uint32_t i;
for(i = 0; i < length; i++) {
dest = lv_color_mix(dest, src, opa);
}
}
/* If your MCU has hardware accelerator (GPU) then you can use it to fill a memory with a color
* It can be used only in buffered mode (LV_VDB_SIZE != 0 in lv_conf.h)*/
static void gpu_fill_cb(lv_disp_drv_t * disp_drv, lv_color_t * dest_buf, lv_coord_t dest_width,
const lv_area_t * fill_area, lv_color_t color);
{
/*It's an example code which should be done by your GPU*/
uint32_t x, y;
dest_buf += dest_width * fill_area->y1; /*Go to the first line*/
for(y = fill_area->y1; y < fill_area->y2; y++) {
for(x = fill_area->x1; x < fill_area->x2; x++) {
dest_buf[x] = color;
}
dest_buf+=dest_width; /*Go to the next line*/
}
uint32_t i;
for(i = 0; i < length; i++) {
dest = color;
}
}
#endif /*LV_USE_GPU*/
#else /* Enable this file at the top */
/* This dummy typedef exists purely to silence -Wpedantic. */
typedef int keep_pedantic_happy;
#endif
相关介绍如下: 


不同屏幕LCD_Color_FIll函数需要对应重新编写;可以本示例LCD屏幕做参考;
移植底层触摸驱动
(注:如果没有触摸功能可以跳过此过程)
lv_port_indev.h修改如下:
lv_port_indev.c修改如下:
(注:由于此驱动是基于LCD触摸屏幕的所以其他输入方式的全部删除了)
#include "lv_port_indev.h"
#include "touch.h"
static bool touchpad_read(lv_indev_drv_t * indev_drv, lv_indev_data_t * data);
void lv_port_indev_init(void)
{
lv_indev_drv_t indev_drv;
lv_indev_drv_init(&indev_drv);
indev_drv.type = LV_INDEV_TYPE_POINTER;
indev_drv.read_cb = touchpad_read;
lv_indev_drv_register(&indev_drv);
}
static bool touchpad_read(lv_indev_drv_t * indev_drv, lv_indev_data_t * data)
{
//u16 lastpos[2];//最后一次的数据
//lastpos[0]=0xffff;
static uint16_t last_x = 0;
static uint16_t last_y = 0;
if(tp_dev.sta&TP_PRES_DOWN)//触摸按下了
{
last_x = tp_dev.x[0];
last_y = tp_dev.y[0];
data->point.x = last_x;
data->point.y = last_y;
data->state = LV_INDEV_STATE_PR;
}else{
data->point.x = last_x;
data->point.y = last_y;
data->state = LV_INDEV_STATE_REL;
}
return false;
}
将修改好的底层驱动添加到keil工程中
打开keil点击 ![]() 图标将lv_port_disp.c文件和lv_port_indev.c文件(没有触摸功能的屏幕可以忽略此文件)和添加到GUI文件夹内如图所示
图标将lv_port_disp.c文件和lv_port_indev.c文件(没有触摸功能的屏幕可以忽略此文件)和添加到GUI文件夹内如图所示
因为lv_port_disp.h文件和lv_port_indev.h文件是在GUI目录下的;上面已经对GUI的头文件路径添加过了所以此处不需要二次添加。
移植官方例程进行演示
现在我们只需要把官方的演示例程代码添加到 Keil 工程中的 GUI_APP分组下就可以了,官方的例程源码全部位于template\GUI\lv_examples目录下我们把 demo例程按照上面所描述的源码路径添加到 Keil 中的 GUI_APP 分组下如图所示:
此时需要GUI_APP添加头文件路径,,点击 ![]() 图标,面板打开之后,切换到 C/C++面板,点击 图标,打开 Include Paths 面板,添加头文件路径,如下图所示点击OK保存
图标,面板打开之后,切换到 C/C++面板,点击 图标,打开 Include Paths 面板,添加头文件路径,如下图所示点击OK保存
此时修改main函数把相关文件导入进去
进行编译之后会发现有错误:错误详情如下
这是因为官方的 demo 例程有一个小疏 忽,我们打开 GUI_APP 分组下的 demo.c 文件,把 a.user_data = NULL;的代码给删除掉就行了, 总共有 2 处,分别是在 215 行和 249 行.修改之后进行编译0 error 0 warning此时进行烧录就可以看到demo的演示效果了。
IVGL移植成功演示


---------------------
作者:abner_ma
链接:https://bbs.21ic.com/icview-3281162-1-1.html
来源:21ic.com
此文章已获得原创/原创奖标签,著作权归21ic所有,任何人未经允许禁止转载。