vue.config.js 跨域配置
区分环境
一般是配置 .env .env.production 等。
默认配置就是用.env
示例:
VUE_APP_SRV = http://xxxxx/api
NODE_ENV='local'
封装下base_url
为啥要封装,因为开发模式需要proxy代理。。而线上模式不需要。
export function baseUrl() {
return process.env.NODE_ENV === 'development' ? '/dev-api' : process.env.VUE_APP_SRV;
}
/dev-api 只要不和web里的path 冲突就行,也可以取其他名字。
axios 区分配置
开发模式 就是web的路径,再加个特殊的path 用作代理。
其他模式 不需要proxy配置,直接走api
const fetch = Axios.create({
baseURL: baseUrl(),
// baseURL: '/dev-api',
timeout: 30000
});
其他注意事项
验证码和文件上传的url 一般就是写在组件里的。并不是用的axios, 但也会走proxy。
此时直接引用 上面封装的baseUrl 就行。。
有时候会忘记,直接用了process.env.VUE_APP_SRV 导致验证码老通不过。因为不是一个域名。
proxy 配置
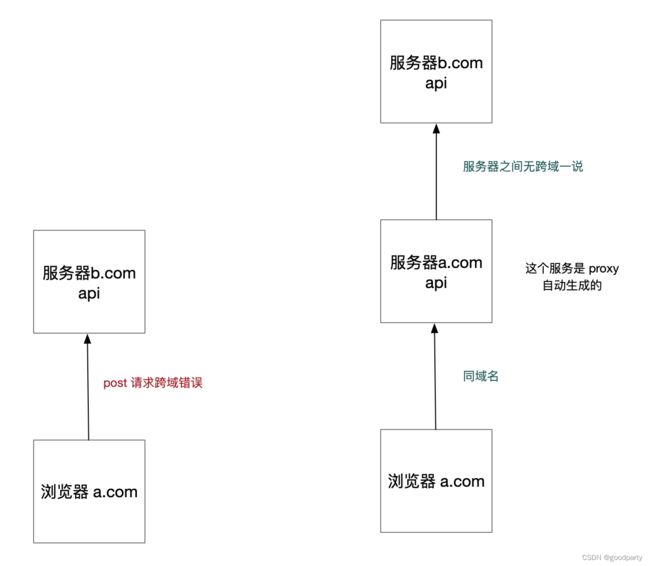
就是个代理模式,转发下请求。从浏览器请求变成 内置的服务器请求,服务器请求是没有跨域一说的。
原来是 浏览器a域名请求 -> 服务器b域名。 × 跨域错误
现在是 浏览器a域名请求 -> 服务器a域名 api -> 服务器b域名api √正常。
服务器a域名 api 就是 proxy 干的。
配置示例
devServer: {
open:true,
overlay: {
warnings: false,
errors: false,
},
proxy: {
["/dev-api"]: {
target: 'http:/b.com/api', // 服务器b域名api
changeOrigin: true,
pathRewrite: {
['^' + "/dev-api"]: ''
}
}
},
disableHostCheck: true
},