Bootstrap的导航菜单组件相关知识
目录
- 01-最基本的导航示例
- 02-设置导航的对齐方式
-
- 02-1-设置导航在水平方向上的对齐方式
- 02-2-设置导航在垂直方向上进行布局
- 03-设计标签页导航
- 04-带下拉菜单的标签页导航
- 05-设计胶囊式导航
-
- 05-1-基本的胶囊式导航
- 05-2-带下拉菜单的胶囊式导航
- 06-让导航菜单项可以切换(激活导航菜单项的交互行为)
- 07-菜单项填充水平空间
01-最基本的导航示例
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定义导航title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<nav class="nav">
<a class="nav-link active" href="#">首页a>
<a class="nav-link" href="#">热门课程a>
<a class="nav-link" href="#">技术支持a>
<a class="nav-link " href="#">联系我们a>
nav>
body>
html>
运行效果如下图所示:
![]()
02-设置导航的对齐方式
02-1-设置导航在水平方向上的对齐方式
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置导航水平方向对齐title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container border">
<h3 align="center">水平方向居中对齐h3>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" href="#">热门课程a>
li>
<li class="nav-item">
<a class="nav-link" href="#">经典教材a>
li>
<li class="nav-item">
<a class="nav-link" href="#">技术支持a>
li>
<li class="nav-item">
<a class="nav-link " href="#">联系我们a>
li>
ul>
<h3 align="center">水平方向右对齐h3>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link active" href="#">热门课程a>
li>
<li class="nav-item">
<a class="nav-link" href="#">经典教材a>
li>
<li class="nav-item">
<a class="nav-link" href="#">技术支持a>
li>
<li class="nav-item">
<a class="nav-link " href="#">联系我们a>
li>
ul>
body>
html>
02-2-设置导航在垂直方向上进行布局
使用类flex-column可以设置导航的垂直布局。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>垂直对齐布局title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">垂直方向布局h3>
<ul class="nav flex-column border">
<li class="nav-item">
<a class="nav-link active" href="#">家用电器a>
li>
<li class="nav-item">
<a class="nav-link" href="#">电脑办公a>
li>
<li class="nav-item">
<a class="nav-link" href="#">家装厨具a>
li>
<li class="nav-item">
<a class="nav-link" href="#">箱包钟表a>
li>
<li class="nav-item">
<a class="nav-link" href="#">食品生鲜a>
li>
<li class="nav-item">
<a class="nav-link" href="#">礼品鲜花a>
li>
ul>
body>
html>
03-设计标签页导航
可以使用类nav-tabs实现标签页导航效果:
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签页导航title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">标签页导航h3>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">热门课程a>
li>
<li class="nav-item">
<a class="nav-link" href="#">经典教材a>
li>
<li class="nav-item">
<a class="nav-link" href="#">技术支持a>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#">联系我们a>
li>
ul>
body>
html>
运行效果如下:

看到这里,估计还是不明白什么是“标签页导航”的效果,那我们去掉类 nav-tabs ,就知道了,去掉类nav-tabs 的效果如下:
![]()
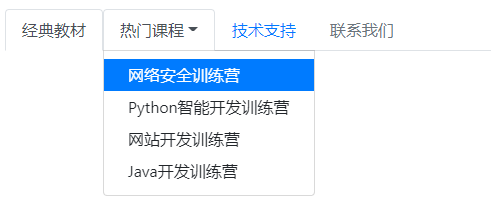
04-带下拉菜单的标签页导航
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>带下拉菜单的标签页导航title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">带下拉菜单的标签页导航h3>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">经典教材a>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">热门课程a>
<div class="dropdown-menu">
<a class="dropdown-item active" href="#">网络安全训练营a>
<a class="dropdown-item" href="#">Python智能开发训练营a>
<a class="dropdown-item" href="#">网站开发训练营a>
<a class="dropdown-item" href="#">Java开发训练营a>
div>
li>
<li class="nav-item">
<a class="nav-link" href="#">技术支持a>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#">联系我们a>
li>
ul>
body>
html>
05-设计胶囊式导航
05-1-基本的胶囊式导航
可以用类nav-pills实现胶囊式导航的效果。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>胶囊式导航title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">胶囊式导航h3>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">经典教材a>
li>
<li class="nav-item">
<a class="nav-link" href="#">热门课程a>
li>
<li class="nav-item">
<a class="nav-link" href="#">技术支持a>
li>
<li class="nav-item">
<a class="nav-link" href="#">联系我们a>
li>
ul>
body>
html>
05-2-带下拉菜单的胶囊式导航
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>带下拉菜单的胶囊式导航title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">带下拉菜单的胶囊式导航h3>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#">经典教材a>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">热门课程a>
<div class="dropdown-menu">
<a class="dropdown-item active" href="#">网络安全训练营a>
<a class="dropdown-item" href="#">Python智能开发训练营a>
<a class="dropdown-item" href="#">网站开发训练营a>
<a class="dropdown-item" href="#">Java开发训练营a>
div>
li>
<li class="nav-item">
<a class="nav-link" href="#">技术支持a>
li>
<li class="nav-item">
<a class="nav-link" href="#">联系我们a>
li>
ul>
body>
html>
06-让导航菜单项可以切换(激活导航菜单项的交互行为)
上面的示例中的菜单项都不可以切换,通过这一部分的学习,使得菜单项可以切换,即导航菜单项的交互行为)。
这里以“胶囊式导航”为例来说明这个问题。
①为每个导航菜单项上的超链接定义 data-toggle="pill"属性 或 data-toggle="tab"属性,“胶囊式导航”用data-toggle="pill"属性 ,标签页导航用data-toggle="tab"属性。
②在导航结构基础上添加各导航菜单的内容结构。使用类tab-content定义内容显示结构。在内容包含结构中插入与导航结构对应的多个子内容框,并使用类tab-pane定义每一个子内容框。同时为每个子内容框定义id值,并在导航菜单项中为超链接绑定锚链接。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>胶囊导航选项切换title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">胶囊导航选项切换h3>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" data-toggle="pill" href="#head">经典教材a>
li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#new">热门课程a>
li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#template">技术支持a>
li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#about">联系我们a>
li>
ul>
<div class="tab-content">
<div class="tab-pane active" id="head">这里包含网站开发,编程开发和网络安全方面的经典教材div>
<div class="tab-pane" id="new">这里包含网站开发,编程开发和网络安全方面的视频课程div>
<div class="tab-pane" id="template">读者遇到技术问题可以留言div>
<div class="tab-pane" id="about">联系昊虹AI笔记div>
html>div>
body>
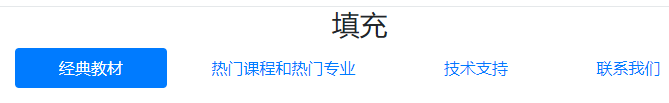
07-菜单项填充水平空间
nav-fill类会将含有nav-item类的元素按照比例分配空间。注意:nav-fill类是分配导航菜单所有的水平空间,不是设置每个导航菜单项的宽度相同。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>填充title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">填充h3>
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link active" href="#">经典教材a>
li>
<li class="nav-item">
<a class="nav-link" href="#">热门课程和热门专业a>
li>
<li class="nav-item">
<a class="nav-link" href="#">技术支持a>
li>
<li class="nav-item">
<a class="nav-link" href="#">联系我们a>
li>
ul>
body>
html>