【Vue基础-数字大屏】加载动漫效果
一、需求描述
当网页正在加载而处于空白页面状态时,可以在该页面上显示加载动画提示。
二、步骤代码
1、全局下载npm install -g json-server
npm install -g json-server2、在src目录下新建文件夹mock,新建文件data.json存放模拟数据
{
"one":[
{
"value": 67,
"name": "美食",
"itemStyle":{
"normal":{
"color":"rgb(132,112,255)"
}
}
},
{
"value": 85,
"name": "服饰" ,
"itemStyle":{
"normal":{
"color":"rgb(34,139,34)"
}
}
},
{
"value": 45,
"name": "数码",
"itemStyle":{
"normal":{
"color":"rgb(0,206,209)"
}
}
},
{
"value": 98,
"name": "家电" ,
"itemStyle":{
"normal":{
"color":"rgb(255,127,0)"
}
}
}
]
}3、在mock目录下启动json-server
json-server --watch data.json --port 88884、下载数据请求内容npm install --save axios
npm install --save axios如果加载缓慢,先更换npm的安装镜像源为国内的:
npm config set registry https://registry.npm.taobao.org可查看镜像是否安装:
npm config get registry5、启动项目
npm run dev
其中,在渲染完毕前后引用showLoading和hideLoading实现加载动漫效果
//开始等待
myChart.showLoading()
//请求完毕再渲染
this.linkData().then(()=>{
//结束等待
myChart.hideLoading()
//略
三、效果展示
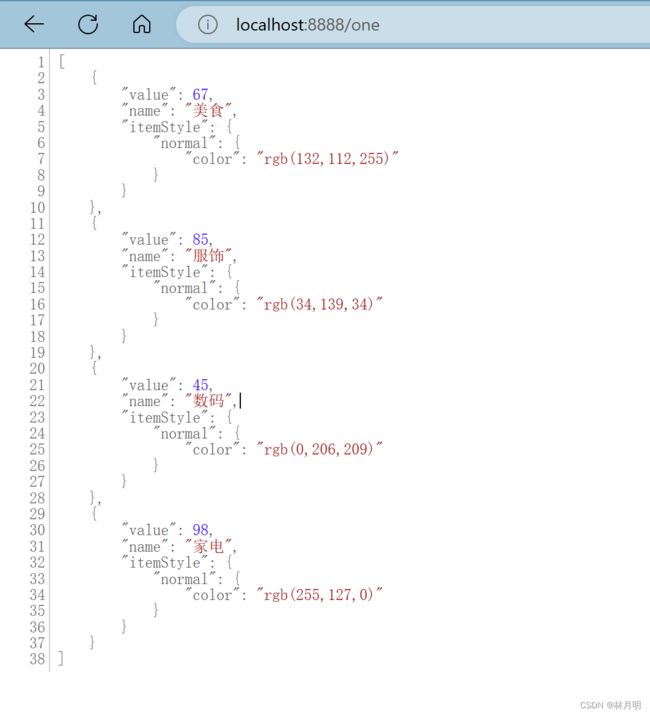
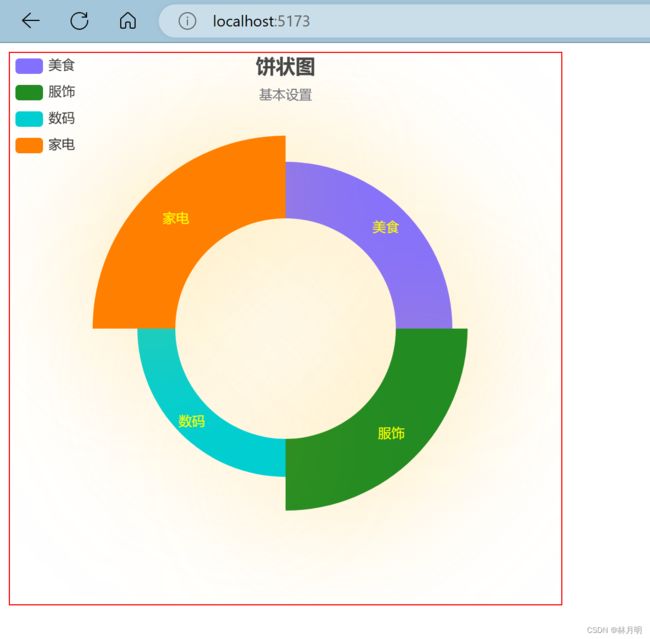
1、
获取到上图的数据自动加载到下图中
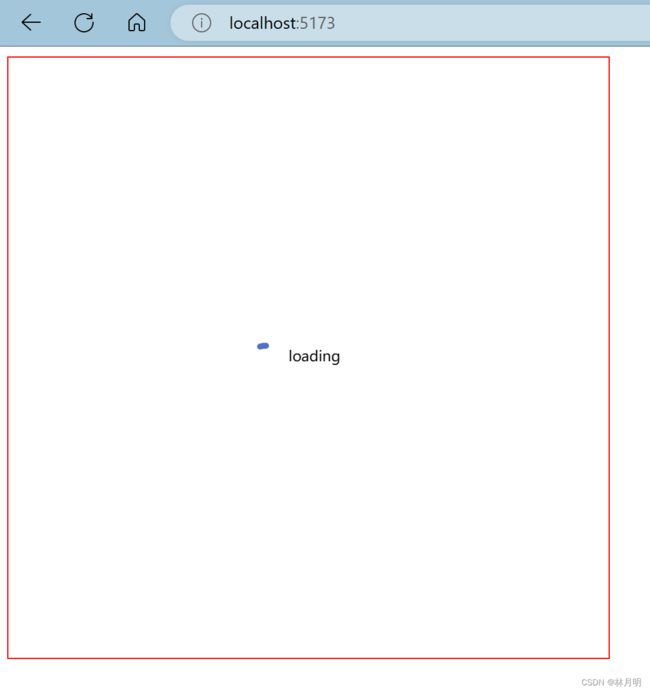
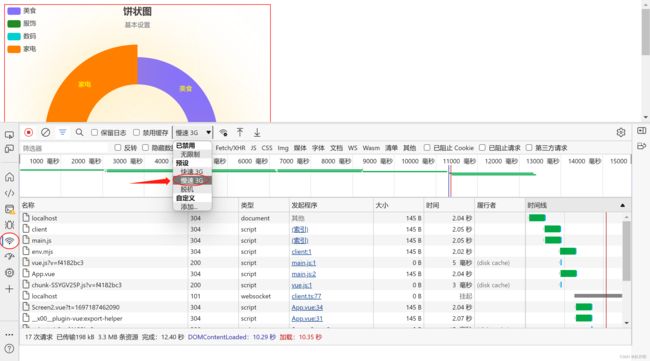
2、加载动漫效果
网页设置网速方法:
3、页面渲染效果
四、学习链接
1、加载动画效果https://www.bilibili.com/video/BV14u411D7qK/?p=38&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50
2、遇到的问题及解决方法https://blog.csdn.net/qq_42294095/article/details/133807195?spm=1001.2014.3001.5501