lvgl 小部件使用demo示例说明1
简介
lvgl接口官方使用文档为
https://docs.lvgl.io/master/get-started/index.html
有兴趣的小伙伴可以去看看
小部件文档地址https://docs.lvgl.io/latest/en/html/widgets/index.html
lvgl部件
LVGL 基础对象使用介绍
lvgl的基础对象是实现屏幕上小部件的基本属性。
常用属性介绍如下所示:
尺寸设置:
//设置控件宽
lv_obj_set_width(obj, new_width);
//设置控件高
lv_obj_set_height(obj, new_height);
//同时设置控件的宽高
lv_obj_set_size(obj, new_width, new_height);
位置设置:
//设置控件X坐标
lv_obj_set_x(obj,new_x) ;
//设置控件Y坐标
lv_obj_set_y(obj,new_y);
//同时设置控件X,Y坐标
lv_obj_set_pos(obj, new_x, new_y);
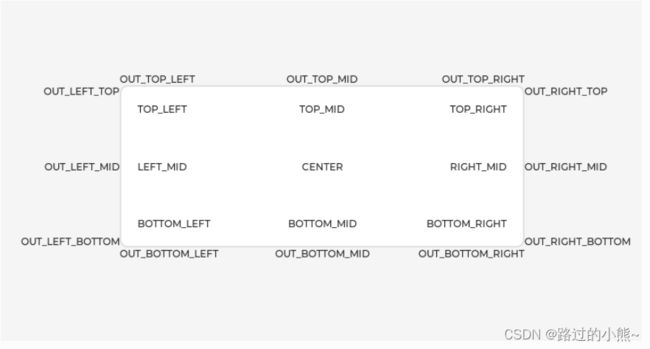
对齐设置:
根据官方文档对齐的方式有以下几种:

控件对象事件回调设置
//为对象事件设置回调函数
lv_obj_add_event_cb(obj, event_cb, LV_EVENT_..., user_data);
//主动向控件对象发送事件
lv_event_send(obj, LV_EVENT_..., param);
//参考相对位置对齐
lv_obj_set_align(obj, LV_ALIGN_CENTER);
lv_obj_set_pos(obj, 10, 20);
//Or in one function
lv_obj_align(obj, LV_ALIGN_CENTER, 10, 20);
//参考对象对齐
lv_obj_align_to(obj_to_align, obj_referece, LV_ALIGN_..., x, y);
控件状态设置
/*
LV_STATE_DEFAULT = 0x0000,
LV_STATE_CHECKED = 0x0001,
LV_STATE_FOCUSED = 0x0002,
LV_STATE_FOCUS_KEY = 0x0004,
LV_STATE_EDITED = 0x0008,
LV_STATE_HOVERED = 0x0010,
LV_STATE_PRESSED = 0x0020,
LV_STATE_SCROLLED = 0x0040,
LV_STATE_DISABLED = 0x0080,
*/
lv_obj_add_state(lv_obj_t * obj, lv_state_t state) //设置指定小部件的状态
LVGL 按键使用
按钮(lv_btn)是简单的矩形对象。它们源自容器,因此也可以提供布局和配合。此外,可以启用它以在单击时自动进入检查状态。
//获取按钮状态
lv_btn_get_state(btn);
//设置按钮状态
lv_btn_set_state(btn, LV_BTN_STATE_...);
使用举例
static void event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
if(code == LV_EVENT_CLICKED)
{
printf("Clicked\n");
}
else if(code == LV_EVENT_VALUE_CHANGED)
{
printf("Toggled\n");
}
}
void test()
{
lv_obj_t * btn1 = lv_btn_create(lv_scr_act());
lv_obj_add_event_cb(btn1, event_handler, LV_EVENT_ALL, NULL);
lv_obj_align(btn1, LV_ALIGN_CENTER, 0, -40); //设置为中心位置的下面40个像素
//设置按钮名称为test button(如果不设置,按钮上则没有名字显示)
lv_obj_t *label = lv_label_create(btn1);
lv_label_set_text(label, "test button");
lv_obj_center(label);
}
LVGL开关控件使用
//打开开关
lv_obj_add_state(sw, LV_STATE_CHECKED);、
//关闭开关
lv_obj_clear_state(sw, LV_STATE_CHECKED);
//获取开关状态
lv_obj_has_state(switch, LV_STATE_CHECKED); // 返回 bool 类型, 开-1 ; 关-2
// 当前状态是关,并且不可更改
lv_obj_add_state(sw, LV_STATE_DISABLED);
// 当前状态是开,并且不可更改
lv_obj_add_state(sw, LV_STATE_CHECKED | LV_STATE_DISABLED);
//清除禁用状态,按钮可正常使用
lv_obj_clear_state(switch, LV_STATE_ DISABLED);
使用举例
lv_obj_t * sw;
sw = lv_switch_create(lv_scr_act()); //创建一个开关控件
lv_obj_add_event_cb(sw, event_handler, LV_EVENT_ALL, NULL); //将该控件添加到事件当中
lv_obj_add_state(sw, LV_STATE_CHECKED); //打开开关
LVGL进度条控件使用
常用API
//创建进度条
lv_bar_create(lv_obj_t * parent);
//设置进度条范围(如果不设置,默认为0-100)
lv_bar_set_range(lv_obj_t * obj, int32_t min, int32_t max);
//设置进度条进度值(该数值范围必须在进度条数值范围内,第3个参数决定使用LV_ANIM_ON/OFF设置
生效新值时是否有过渡动画)
lv_bar_set_value(lv_obj_t * obj, int32_t value, lv_anim_enable_t anim);
使用示例:
lv_obj_t * bar1 = lv_bar_create(lv_scr_act());
lv_obj_set_size(bar1, 200, 20);
lv_obj_center(bar1);
lv_bar_set_value(bar1, 70, LV_ANIM_OFF);
LVGL复选框控件使用
常用API示例
//复选框控件创建
lv_checkbox_create(lv_obj_t * parent);
//复选框控件名称设置
lv_checkbox_create(lv_obj_t * parent);
使用示例
static void event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * obj = lv_event_get_target(e);
if(code == LV_EVENT_VALUE_CHANGED) {
const char * txt = lv_checkbox_get_text(obj);
const char * state = lv_obj_get_state(obj) & LV_STATE_CHECKED ? "Checked" : "Unchecked";
LV_LOG_USER("%s: %s", txt, state);
}
}
lv_obj_t * cb;
cb = lv_checkbox_create(lv_scr_act());
lv_checkbox_set_text(cb, "book"); //设置控件名称
lv_obj_align(cb, LV_ALIGN_CENTER, 0, 0); //居中显示
lv_obj_add_event_cb(cb, event_handler, LV_EVENT_ALL, NULL); //为控件添加事件
LVGL文本框控件使用
常用API接口
//创建文本框
lv_textarea_create(lv_obj_t * parent);
//设置文本框是单行还是多行(true为单行输入;false为多行输入显示;
ps:如果不设置默认为多行输入显示)
lv_textarea_set_one_line(lv_obj_t * obj, bool en);
//从右向左删除一个字符
lv_textarea_del_char(lv_obj_t * obj);
//向文本框添加字符
lv_textarea_add_text(lv_obj_t * obj, const char * txt);
使用举例
lv_obj_t * ta = lv_textarea_create(lv_scr_act());
lv_textarea_set_one_line(ta, true); //设置为单行输入
lv_obj_align(ta, LV_ALIGN_TOP_MID, 0, 10); //顶部居中对齐
lv_obj_add_state(ta, LV_STATE_FOCUSED); /*To be sure the cursor is visible*/
lv_textarea_add_text(ta, "hello world"); //显示指定内容
LVGL滑轮控件使用
常用API
//创建滑轮控件
lv_roller_create(lv_obj_t * parent);
//设置滑轮控件内容
lv_roller_set_options(lv_obj_t * obj, const char * options, lv_roller_mode_t mode);
使用举例
static void event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * obj = lv_event_get_target(e);
if(code == LV_EVENT_VALUE_CHANGED)
{
char buf[32];
lv_roller_get_selected_str(obj, buf, sizeof(buf));
LV_LOG_USER("Selected number is: %s\n", buf); //打印当前选中值
}
}
int main(void)
{
// ....
// ....
lv_obj_t *roller = lv_roller_create(lv_scr_act()); //创建滑轮控件
lv_roller_set_options(roller, //为滑轮控件添加内容
"one\n"
"two\n"
"three\n"
"four\n"
"five\n"
"six\n"
"seven\n"
"eight",
LV_ROLLER_MODE_INFINITE);
lv_roller_set_visible_row_count(roller, 5); //一次界面只能显示5行数据
lv_obj_add_event_cb(roller, event_handler, LV_EVENT_ALL, NULL); //给滑轮控件添加事件
return 0;
}
LVGL 画线
常见API
//创建线条类
lv_line_create(lv_obj_t * parent);
// 根据坐标绘点
lv_line_set_points(lv_obj_t * obj, const lv_point_t points[], uint16_t point_num);
使用示例
static lv_point_t line_points[] = { {5, 5}, {70, 70}, {120, 10}, {180, 60}, {240, 10} };
lv_obj_t * line1;
line1 = lv_line_create(lv_scr_act());
lv_line_set_points(line1, line_points, 5); /*Set the points*/
lv_obj_center(line1);