CSS新增样式----圆角边框、盒子阴影、文字阴影
在CSS中新增了三个样式,分别是圆角边框,盒子阴影,文字阴影。
初识圆角边框:
border-radius属性用于设置元素的外边框圆角
语法如下:
border-radius:length;
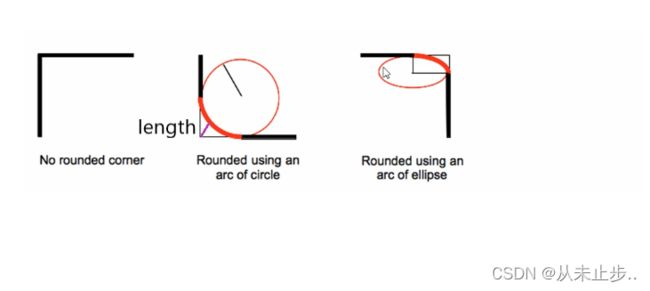
原理如下:
[椭]圆与边框的交集形成圆角效果。
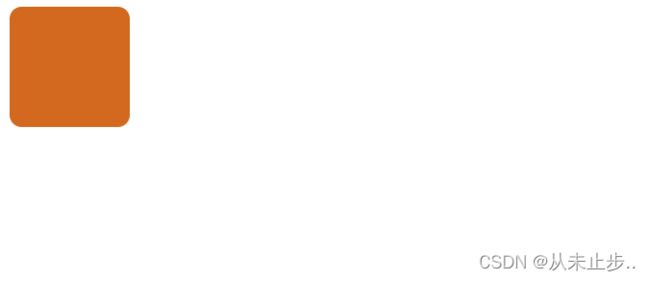
当length为10px时:
div{
width: 100px;
height: 100px;
background-color:chocolate;
border-radius: 10px;
}
显示效果如下:
div{
width: 100px;
height: 100px;
background-color:chocolate;
border-radius: 40px;
}
 由此可见,
由此可见,length越大,越接近圆形,length既可以是数值也可以是百分比的形式。
将正方形/矩形转变为圆形:
方法:如果是正方形,直接将length设置为高度或者宽度的一般即可,或者直接写50%,如果是矩形,设置为高度的一半即可
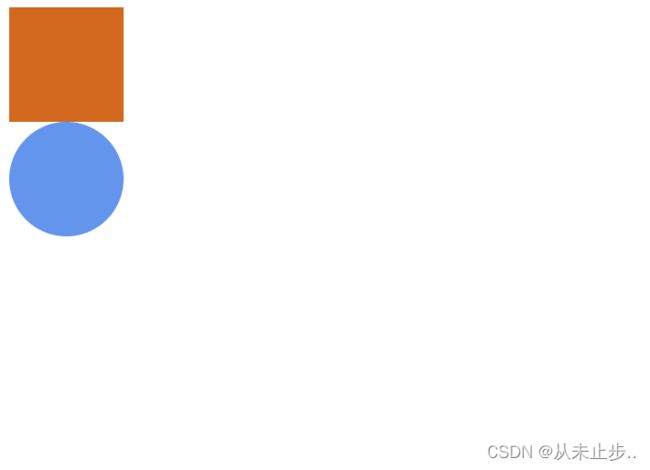
这里我们以将正方形转变为圆形进行举例。
举例:
DOCTYPE html>
<html lang="en">
<head>
<style>
.div1{
width: 100px;
height: 100px;
background-color:chocolate;
}
.div2{
width: 100px;
height: 100px;
background-color:cornflowerblue;
border-radius: 50px;
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
body>
html>
显示效果如下:
length的不同设置方法:
此外length可以使用一个、两个,四个具体的数值进行替换,一个值---------代表设置上下左右四个角均为相同的圆角度,两个值-----------代表设置对角线的角采用相同的值,四个值--------------代表分别设置上下左右四个角都有各自不同的值[顺时针的顺序—左上角、右上角、右下角、左下角]。
举例:
DOCTYPE html>
<html lang="en">
<head>
<style>
.div1{
width: 200px;
height: 200px;
background-color: darkmagenta;
}
.div2{
width: 200px;
height: 200px;
background-color:cadetblue;
border-radius: 30px;
}
.div3{
width: 200px;
height: 200px;
background-color:cyan;
border-radius: 20px 60px;
}
.div4{
width: 200px;
height: 200px;
background-color:darkslateblue;
border-radius: 20px 40px 60px 80px;
}
style>
head>
<body>
<div class="div1">矩形div>
<div class="div2">为四个角分别设置相同的lengthdiv>
<div class="div3">为主/副对角线的角设置不同的lengthdiv>
<div class="div4">为四个角分别设置不同的lengthdiv>
body>
html>
显示如下:
设置单独的圆角边框:
语法如下:
border-top-left-radius: ;//设置左上角的圆角边框
border-top-right-radius: ;//设置右上角的圆角边框
border-bottom-left-radius: ;//设置左下角的圆角边框
border-bottom-right-radius: ;//设置右下角的圆角边框
但由于这种写法比较冗余,所以一般情况下并不推荐使用。
盒子阴影:
在CSS3中,我们可以使用box-shadow属性将阴影应用于盒子。
语法:
box-shadow:h-shadow v-shadow blur spread color inset;
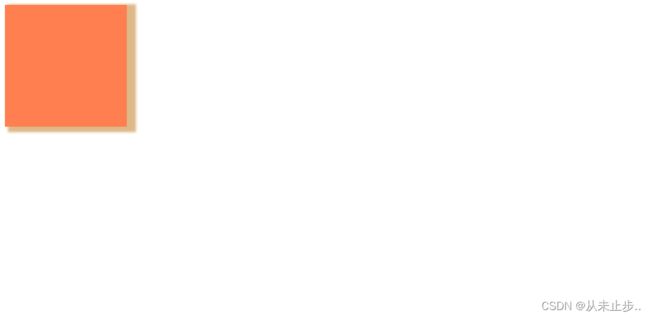
举例:
DOCTYPE html>
<html lang="en">
<head>
<style>
div{
width: 200px;
height: 200px;
background-color: coral;
box-shadow: 4px 4px 4px 5px burlywood;
}
style>
head>
<body>
<div>div>
body>
html>
显示如下:
 h-shadow:值越大,阴影在水平轴上距离盒子越远,如果是正值,阴影位于盒子右边,如果是负值,阴影位于盒子左边。
h-shadow:值越大,阴影在水平轴上距离盒子越远,如果是正值,阴影位于盒子右边,如果是负值,阴影位于盒子左边。
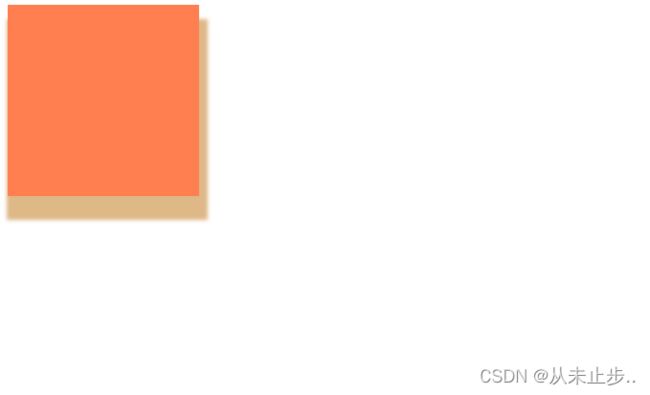
举例:设置h-shadow为10px
显示效果如下:
显示效果如下:
 v-shadow:值越大,阴影在垂直轴上距离盒子越远,如果是正值,阴影位于盒子下边,如果是负值,阴影位于盒子上边
v-shadow:值越大,阴影在垂直轴上距离盒子越远,如果是正值,阴影位于盒子下边,如果是负值,阴影位于盒子上边
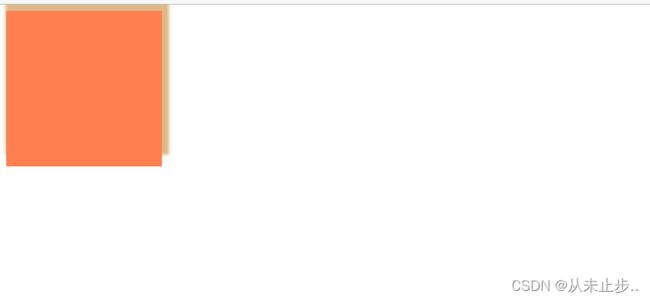
举例:设置v-shadow为20px
设置blur的值为10px.
显示如下:
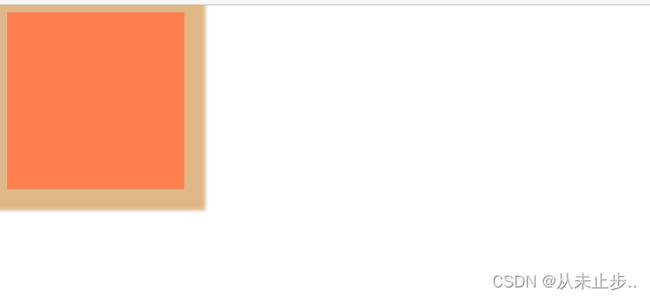
将spread的值设置为20px,显示如下:
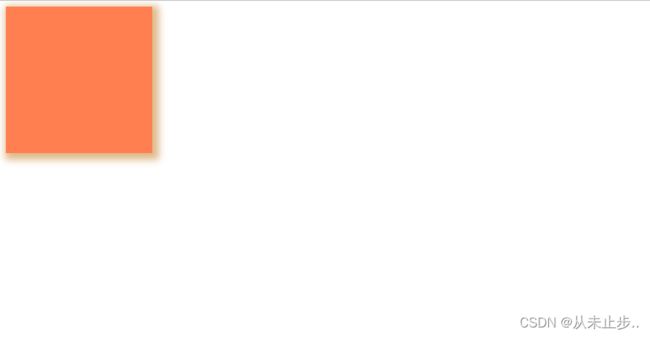
 color:用来设置阴影的颜色,虽然颜色是自定义的,但是,我们一般都用较模糊的黑色来作为阴影的颜色。
color:用来设置阴影的颜色,虽然颜色是自定义的,但是,我们一般都用较模糊的黑色来作为阴影的颜色。
举例:
将颜色设置为rgb(0,0, 0, .3),显示如下:
 inset:将阴影设置为内部阴影,只需要在box-shadow的属性值后面添加inset即可实现。
inset:将阴影设置为内部阴影,只需要在box-shadow的属性值后面添加inset即可实现。
显示效果如下:
 注:默认的是外部阴影(outset),但是不可以写这个单词,否则会导致阴影无法正确显示。
注:默认的是外部阴影(outset),但是不可以写这个单词,否则会导致阴影无法正确显示。
虽然盒子模型在网页上显示一定的效果,但是它并不占用空间,带有阴影效果的盒子的相邻盒子之间并不会相隔阴影尺寸的大小,而是紧挨着它
举例:
DOCTYPE html>
<html lang="en">
<head>
<style>
div{
width: 200px;
height: 200px;
background-color: coral;
box-shadow: 4px 4px 4px 5px burlywood;
float:left
}
style>
head>
<body>
<div>div>
<div>div>
body>
html>
显示如下:
文字阴影:
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
text-shadow:h-shadow v-shadow blur color;
举例:
DOCTYPE html>
<html lang="en">
<head>
<style>
h1 {
font-size: 40px;
font-family: 'Courier New', Courier, monospace;
color: hotpink;
text-shadow: 4px 4px 4px rgba(0, 0, 0, .3);
}
style>
head>
<body>
<h1>我是美女h1>
body>
html>
显示如下: