谷歌浏览器Chrome 80版本默认SameSite导致跨域请求Cookie丢失
参考:谷歌浏览器Chrome 80版本默认SameSite导致跨域请求Cookie丢失_php_PHP面试网
最近要实现一个简单的单点登录,并且将相关信息保存在Cookie中。
后来发现在Chrome浏览器中不能跨域设置cookie,其他浏览器如IE,firefox访问正常。最后一番排查,发现是Chrome浏览器升级到80版本后才有这个问题,在80前的版本中访问正常。
原来,在Chrome 80版本中,Chrome会将没有声明SameSite值的cookie默认设置为SameSite=Lax。只有采用SameSite=None; Secure设置的cookie可以从外部访问,前提是通过安全连接(即HTTPS)访问。
什么是SameSite
SameSite是Cookie中的一个属性,它用来标明这个 cookie 是个“同站 cookie”,“同站 cookie” 只能作为第一方cookie,不能作为第三方cookie,因此可以限制第三方Cookie,解决CSRF的问题。早在Chrome 51中就引入了这一属性,但是不会默认设置,所以相安无事。
第三方Cookie:由当前a.com页面发起的请求的 URL 不一定也是 a.com 上的,可能有 b.com 的,也可能有 c.com 的。我们把发送给 a.com 上的请求叫做第一方请求(first-party request),发送给 b.com 和 c.com 等的请求叫做第三方请求(third-party request),第三方请求和第一方请求一样,都会带上各自域名下的 cookie,所以就有了第一方cookie(first-party cookie)和第三方cookie(third-party cookie)的区别。上面提到的 CSRF 攻击,就是利用了第三方 cookie可以携带发送的特点 。
“同站cookie”不是根据同源策略判断,而是PSL(公共后缀列表),子域名可以访问父域名cookie,但父域名无法访问子域名cookie。
SameSite总共有三个值:Strict、Lax、None。
Strict
Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。
Set-Cookie: CookieName=CookieValue; SameSite=Strict;
这个规则过于严格,可能造成非常不好的用户体验。比如像本人当前遇到的现象,cookie带不过,等于一直没有登录状态,就会回到登录页。
Lax
Lax规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。Chrome 80之后默认设置为该值。
Set-Cookie: CookieName=CookieValue; SameSite=Lax;
导航到目标网址的 GET 请求,只包括三种情况:链接,预加载请求,GET 表单。详见下表:
| 请求类型 | 示例 | 正常情况 | Lax |
|---|---|---|---|
| 链接 | |
发送 Cookie | 发送 Cookie |
| 预加载 | |
发送 Cookie | 发送 Cookie |
| GET 表单 | |
发送 Cookie | 发送 Cookie |
| POST 表单 | |
发送 Cookie | 不发送 |
| iframe | |
发送 Cookie | 不发送 |
| AJAX | $.get("...") |
发送 Cookie | 不发送 |
| Image | |
发送 Cookie | 不发送 |
设置了Strict或Lax以后,基本就杜绝了CSRF攻击。当然,前提是用户浏览器支持 SameSite 属性。
None
浏览器会在同站请求、跨站请求下继续发送cookies,不区分大小写。网站可以选择显式关闭 SameSite 属性,将其设为 None ,同时必须设置 Secure 属性(表示Cookie 只能通过 HTTPS 协议发送,HTTP协议不会发送),否则无效。
下面为无效响应头:
Set-Cookie: CookieName=CookieValue; SameSite=None
下面为有效响应头:
Set-Cookie: CookieName=CookieValue; SameSite=None; Secure
解决办法
本人项目中,提供的页面采用单点登录,在验证登录重新跳转到新页面时存在跨域,即返回的登录信息在跳转时不会通过Cookie发送。解决方法如下:
1. 浏览器显式关闭该功能(不推荐)
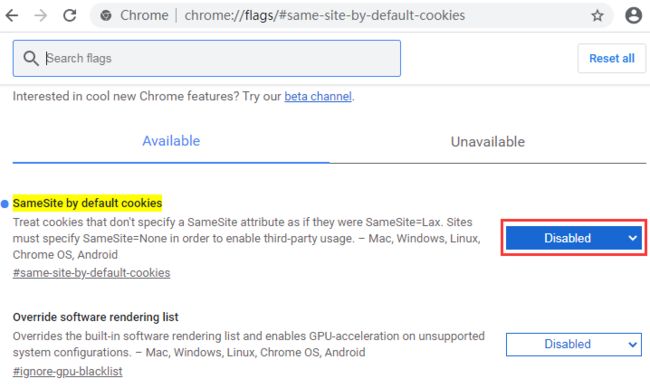
在Chrome地址栏输入:chrome://flags/,找到 SameSite by default cookies 和 Cookies without SameSite must be secure 选项,将上面两项设置为 Disable
2. 设置响应header,关闭SameSite属性(Cookie 只能通过 HTTPS 协议发送,推荐)
// php代码 header 第二个可选参数 replace 表明是否用后面的头替换前面相同类型的头。 默认情况下会替换。如果传入 false,就可以强制使相同的头信息并存。
$expires = gmstrftime("%A, %d-%b-%Y %H:%M:%S GMT",time()+86400 * 30);
header('Set-Cookie: user_id=1;expires='.$expires.'; SameSite=None; Secure;path=/; domain=.phpmianshi.com',false);
header('Set-Cookie: user_name=zhangsan;expires='.$expires.'; SameSite=None; Secure;path=/; domain=.phpmianshi.com',false);
参考:
PHP: setcookie - Manual
PHP: header - Manual