vue使用高德地图小demo(标记点,画线,3D,叠加图片图层)
vue使用高德地图小demo(标记点,画线,3D)
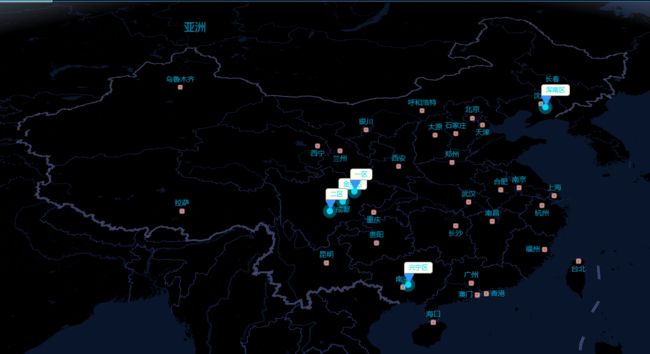
这个模式是3D的,可以看到地图是带有一定的倾角的。
注意:3D模式下,是不能够将进行画线的,不能使用PathSimplifier,改成2D可以正常使用。
代码复制即可用!
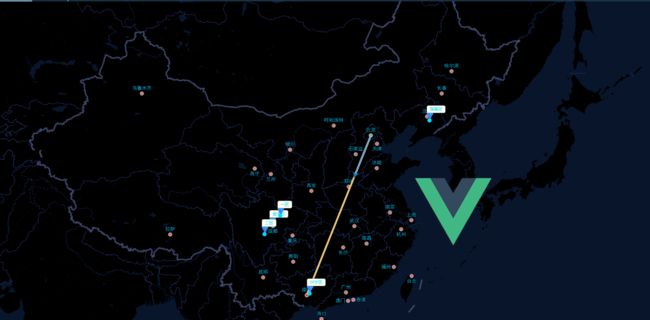
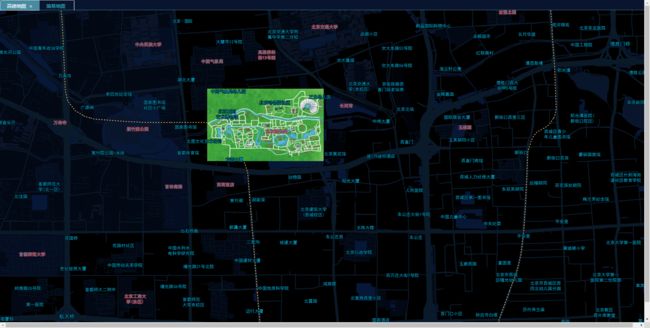
效果图:
代码实现:
main.js是需要引入amap的:
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
// 高德key
key: '6b8d48xxxxxxxxxxxb659b', // 官网申请
// 插件集合 (插件按需引入)
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor', 'AMap.MarkerClusterer','AMap.AMapUI','AMapUI.loadUI'],
v: '1.4.15', // 我也不知道为什么要写这个,不写项目会报错,而且我随便写的,跟我下载的版本对应不了
uiVersion: '1.0.11' // ui版本号,也是需要写
})
<template>
<div>
<el-amap vid="amapPro"
id="mMap"
:amap-manager="amapManager"
:mapStyle="mapStyle"
:zoom="zoom"
rotateEnable="true"
pitchEnable="true"
rotation="-15"
pitch="40"
viewMode="2D"
buildingAnimation="true"
expandZoomRange="true"
:events="events"
:resizeEnable="resizeEnable"
>
</el-amap>
</div>
</template>
<script>
import {AMapManager, lazyAMapApiLoaderInstance} from 'vue-amap'
let amapManager = new AMapManager() // 新建生成地图画布
import datas from './data'
import vLoUrl from '../../assets/logo.png'
export default {
data () {
let self = this
return {
// ------------高德地图参数开始-----------------
resizeEnable: true, //是否监控地图容器尺寸变化
zoom: 4, // 设置初始化级别
mapStyle: 'amap://styles/55xxxxxxxxxxxxxa263', // 使用的自定义地图样式,可以根据需求显示/隐藏内容,改变主题颜色等,具体的使用下面会写
amapManager,
events: {
init (o) {
lazyAMapApiLoaderInstance.load().then(() => {
self.initPage() // 初始化数据self指向this
self.changeMap() // 绑定鼠标缩放事件
// self.setLine() // 画一条北京到莫斯科的路线 //3D模式下不能画线 会报错
})
},
},
curProData:datas.curProData,
geoProvince:datas.geoProvince,
vLoUrl
// ------------高德地图参数结束----------------
}
},
methods: {
// -----------------道德地图开始----------
// 道德地图启动页面
// 初始化省份和数量的数据
initPage() {
let markers = []
let _this = this
let provinceData = this.curProData // 当前项目数据
let obj = this.getWordCntMap(provinceData) // obj的格式,通过getWordCntMap方法得到{'四川省': 2,'湖南省': 3,....}
let map = _this.amapManager.getMap()
map.clearMap() // 清除所有的覆盖物信息
// 绘画省份的点和数量
AMapUI.loadUI(['overlay/SimpleMarker'], function (SimpleMarker) {
for (let key in obj) {
markers.push(
new SimpleMarker({
zIndex: 50,
iconLabel: '' + key + '' + obj[key] + '',
//直接设置html(需要以"<"开头并且以">"结尾)
iconStyle: '',
//设置基点偏移
offset: new AMap.Pixel(-10, -60), // 偏移
map: map,
showPositionPoint: true, // 定位点
position: _this.geoProvince[key] // geoProvince里面是省份的经纬度:例如geoProvince: {'四川省': [104.10194, 30.65984],...}
})
)
}
})
//叠加图片图层
var imageLayer = new AMap.ImageLayer({
url: 'https://amappc.cn-hangzhou.oss-pub.aliyun-inc.com/lbs/static/img/dongwuyuan.jpg',
bounds: new AMap.Bounds(
[116.327911, 39.939229],
[116.342659, 39.946275]
),
zooms: [1, 50]
});
var imageLayers = new AMap.ImageLayer({
url: vLoUrl,
bounds: new AMap.Bounds(
[121.97563085677434,27.92512942520125],
[131.551866454716, 36.16701972816233]
),
zooms: [1, 50]
});
map.add([imageLayer,imageLayers])
},
// 绘制路径
setLine() {
let map = this.amapManager.getMap()
AMapUI.loadUI(['misc/PathSimplifier'], function(PathSimplifier) {
if (!PathSimplifier.supportCanvas) {
alert('当前环境不支持 Canvas!');
return;
}
var pathSimplifierIns = new PathSimplifier({
zIndex: 100,
autoSetFitView: false,
map: map, // 所属的地图实例
getPath: function(pathData, pathIndex) {
return pathData.path;
},
getHoverTitle: function(pathData, pathIndex, pointIndex) {
if (pointIndex >= 0) {
//point
return pathData.name + ',点:' + pointIndex + '/' + pathData.path.length;
}
return pathData.name + ',点数量' + pathData.path.length;
},
renderOptions: {
renderAllPointsIfNumberBelow: -1 // 绘制路线节点,如不需要可设置为-1
}
});
// 设定数据源数组,并触发重新绘制。data为空时将清除显示内容。
pathSimplifierIns.setData([{
name: '北京-南宁',
path: [
[116.405289, 39.904987],
[108.320004,22.82402]
]
}]);
// pathSimplifierIns.render()
//对第一条线路(即索引 0)创建一个巡航器
var navg1 = pathSimplifierIns.createPathNavigator(0, {
loop: true, // 循环播放
speed: 1050000 // 巡航速度,单位千米/小时
});
navg1.start();
});
},
// 初始化放大后项目的数据
initPro() {
let markers = []
let _this = this
let provinceData = this.curProData // 省份数据
let map = _this.amapManager.getMap()
map.clearMap()
AMapUI.loadUI(['overlay/SimpleMarker'], function (SimpleMarker) {
let color = ['#00F04F', '#01DAFF', '#0098E9', '#F3A100', '#F7666A', '#FCE800']
// 已接入,波纹圆圈蓝色/黄色 0.1.2.3
// 未接入 4.5
provinceData.forEach(element => {
if (element.lng && element.lat) {
markers.push(
new SimpleMarker({
// 定位点的样式
showPositionPoint: {
color: element['state'] == 5 || element['state'] == 4 ? color[element['state']] : 'rgba(255,255,255,0)',
radius: element['state'] == 5 || element['state'] == 4 ? 5 : 0
},
// 自定义定位点,波纹感的圆点
iconLabel: `${(element['state'] !== 4 && element['state'] !== 5) ? ''">' : ''}`,
//直接设置html(需要以"<"开头并且以">"结尾)
map: map,
position: [element.lng, element.lat], // 经纬度
// 定位点的label标签
label: {
offset: element['labelOffset'] ? new AMap.Pixel(+element['labelOffset'][0], +element['labelOffset'][1]) : '', // 修改label相对于marker的位置
// offset: new AMap.Pixel(0,0), // 修改label相对于marker的位置
content: '[element['state']] + '">' + element.county + ''
},
})
)
}
});
})
},
// 绑定高德地图放大缩小map事件
changeMap() {
let map = this.amapManager.getMap()
map.on('zoomchange',() => {
var zoom = map.getZoom(); //获取当前地图级别
if (zoom >= 5) {
this.initPro()
} else {
this.initPage()
}
});
},
// 根据省份计算重复的个数
getWordCntMap (arr) {
let arrData = arr
let obj = {}
for (let i = 0; i < arrData.length; i++) {
if (arrData[i].lat) {
var item = arrData[i].province // province为计算的属性,可换成你想计算的重复个数的属性名字
obj[item] = (obj[item] + 1) || 1
}
}
return obj
},
// -----------------高德地图结束----------
},
created () {
// this.addprojects() // 请求项目数据详情
},
}
</script>
<style>
#mMap{
width: 100vw;
height: 100vh;
}
/* 初始化定位标签样式 */
.amap-marker-label{
vertical-align: middle;
color: #555;
background-color: #fffeef;
font-size: 12px;
white-space: nowrap;
border: 1px solid #8e8e8e;
width: auto;
border-radius: 5px 5px 5px 0;
}
.mapIcon{
vertical-align: middle;
color: #555;
background-color: #fffeef;
font-size: 12px;
white-space: nowrap;
position: relative;
border: 1px solid #8e8e8e;
width: auto;
border-radius: 5px 5px 5px 0;
height: 23px;
line-height: 23px;
top: 25px;
left: -6px;
}
.mapIcon_title{
padding: 5px;
border-radius: 5px 0 0 0;
}
.mapIcon_num{
padding: 0 5px;
display: inline-block;
height: 100%;
color: #fff;
background-color: #dc3912;
border-radius: 0 5px 5px 0;
}
.mapIcon:before,
.mapIcon:after{
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
border: solid rgba(0,0,0,0);
border-width: 6px;
left: 9px;
}
.mapIcon:before{
bottom: -13px;
border-top-color: #8e8e8e;
}
.mapIcon:after{
bottom: -12px;
border-top-color: #fffeef;
}
.amap-simple-marker-label{
display: inline-flex;
}
/* 波纹圆圈 */
.example {
position: absolute;
top: 25px;
left: 2px;
}
.dot{
display: inline-block;
}
/* 颜色 */
/* let color = ['#00F04F', '#01DAFF', '#0098E9', '#F3A100', '#F7666A', '#FCE800'] */
.colorStyle0:before,
.colorStyle0:after{
background-color: #00F04F;
}
.colorStyle1:before,
.colorStyle1:after{
background-color: #01DAFF;
}
.colorStyle2:before,
.colorStyle2:after{
background-color: #0098E9;
}
.colorStyle3:before,
.colorStyle3:after{
background-color: #F3A100;
}
.colorStyle4:before,
.colorStyle4:after{
background-color: #F7666A;
}
.colorStyle5:before,
.colorStyle5:after{
background-color: #FCE800;
}
.colorStyle0:after{
box-shadow: 0 0 10px rgba(0,240,79,.3) inset;
}
.colorStyle1:after{
box-shadow: 0 0 10px rgba(1,218,255,.3) inset;
}
.colorStyle2:after{
box-shadow: 0 0 10px rgba(0,152,233,.3)inset;
}
.colorStyle3:after{
box-shadow: 0 0 10px rgba(243,161,0,.3) inset;
}
.colorStyle4:after{
box-shadow: 0 0 10px rgba(247,102,106,.3) inset;
}
.colorStyle5:after{
box-shadow: 0 0 10px rgba(252,232,0,.3) inset;
}
.dot:before{
content:' ';
position: absolute;
z-index:2;
left:0;
top:0;
width:12px;
height:12px;
/* background-color: #ff4200; */
border-radius: 50%;
}
.dot:after {
content:' ';
position: absolute;
z-index:1;
width:12px;
height:12px;
/* background-color: #ff4200; */
border-radius: 50%;
/* box-shadow: 0 0 10px rgba(0,0,0,.3) inset; */
-webkit-animation-name:'ripple';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 1.5s;/*动画持续时间*/
-webkit-animation-timing-function: ease; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 0s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: normal;/*定义动画方式*/
}
@keyframes ripple {
0% {
left:6px;
top:6px;
opcity:85;
width:0;
height:0;
}
100% {
left:-14px;
top:-14px;
opacity: 0;
width:40px;
height:40px;
}
}
</style>
data.js:
let curProData =[
{
province: "四川省",
city: "成都市",
county: "金牛区",
labelOffset: [0, -12],
lat: 30.705218, // 经度
lng: 104.058201, // 纬度,
state: 1
},
{
province: "四川省",
city: "成都市",
county: "一区",
labelOffset: [0, -12],
lat: 31.705218, // 经度
lng: 105.058201, // 纬度,
state: 1
},
{
province: "四川省",
city: "成都市",
county: "二区",
labelOffset: [0, -12],
lat: 29.705218, // 经度
lng: 103.058201, // 纬度,
state: 1
},
{
province: "辽宁省",
city: "沈阳市",
county: "浑南区",
labelOffset: [0, -12],
lat: 41.310829, // 经度 ,
lng: 123.795833, // 纬度,
state: 1
},
{
province: "广西壮族自治区",
city: "南宁市",
county: "兴宁区",
labelOffset: [0, -12],
lat: 23.024431, // 经度
lng: 108.739955, // 纬度,
state: 1
},
]
let geoProvince ={'四川省': [104.10194, 30.65984],"辽宁省":[123.429096,41.796767],"广西壮族自治区":[108.320004,22.82402]}
export default {
curProData,
geoProvince
}