一百零五、如何创建 QT 项目
-
创建工程 +New Project / 文件–>新建。。 /ctrl +N

-
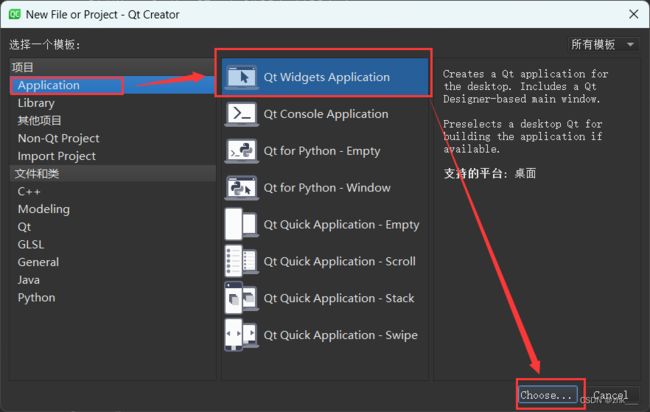
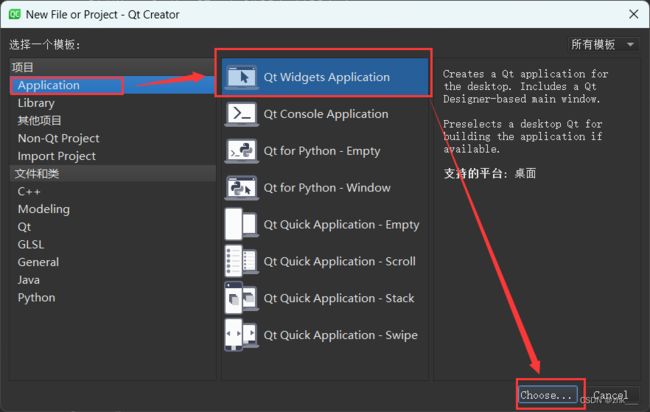
选择一个模板–>Application -->Qt Widgets Application

-
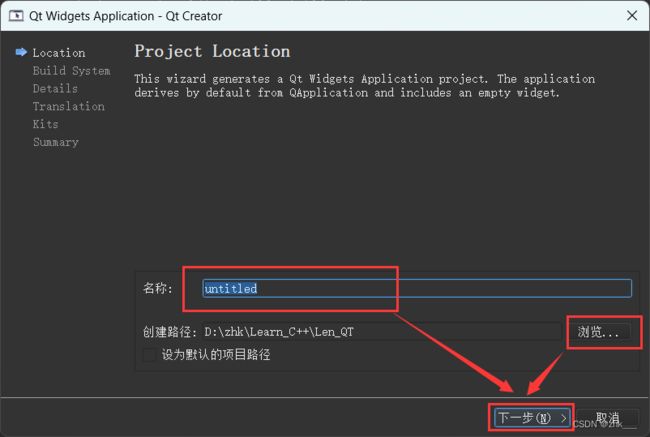
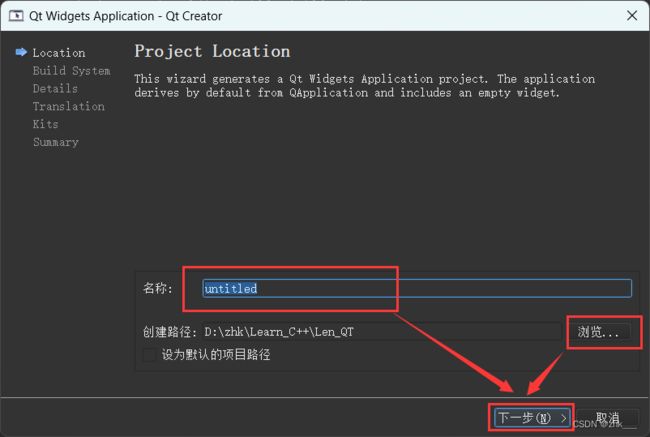
选择创建的路径,以及设置文件名

-
下一步

-
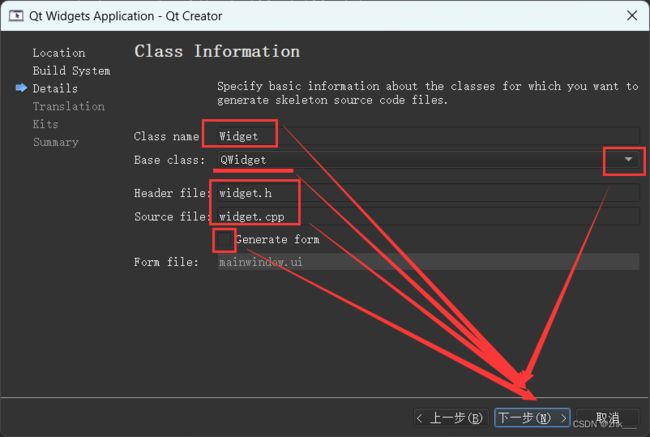
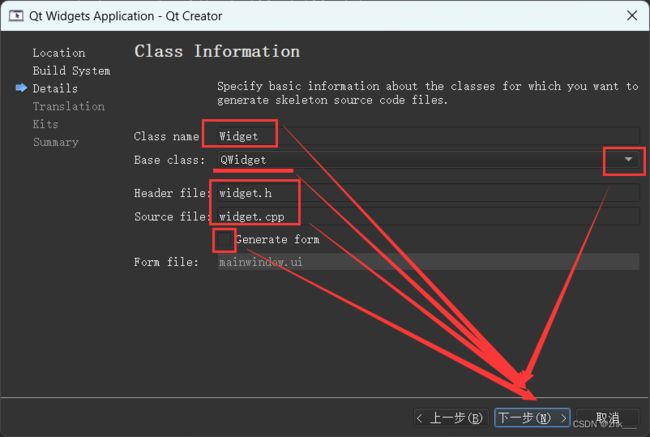
输入类名,选择基类为 QWidget

-
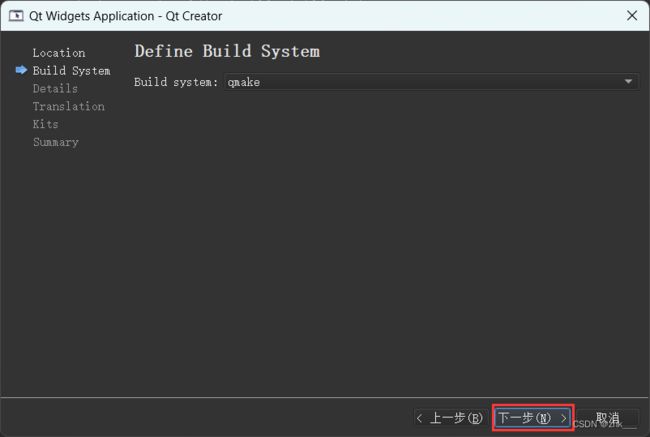
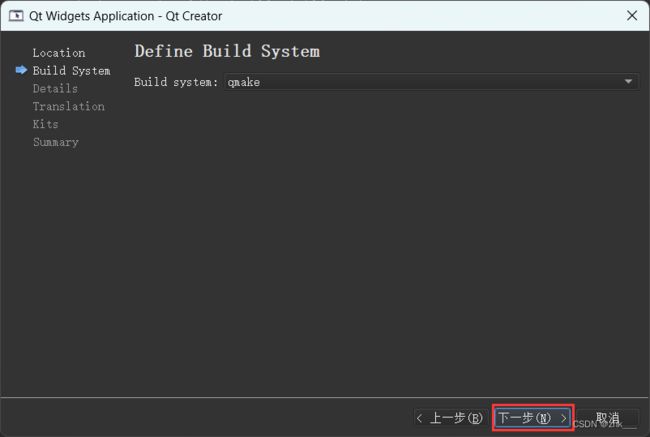
下一步

-
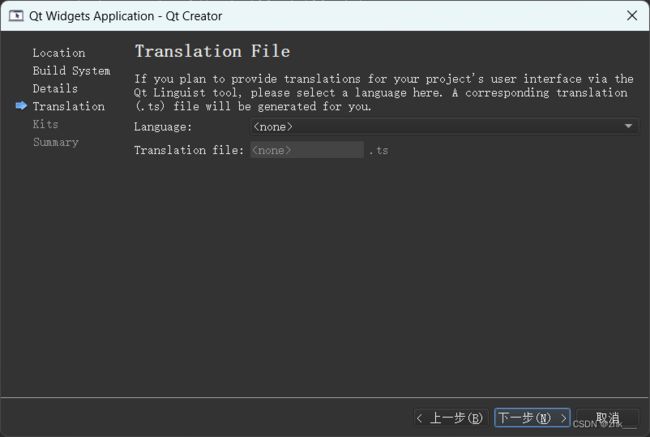
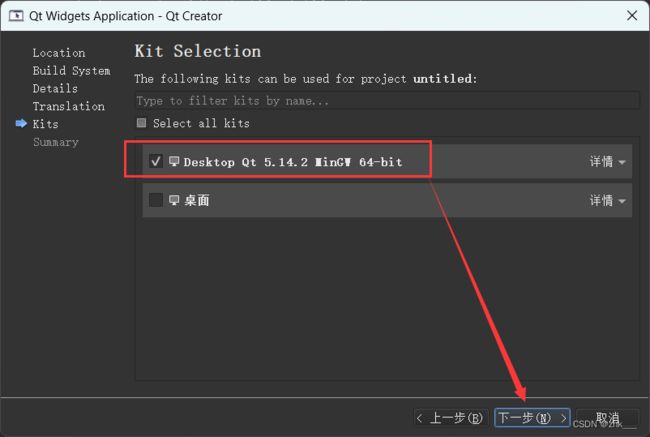
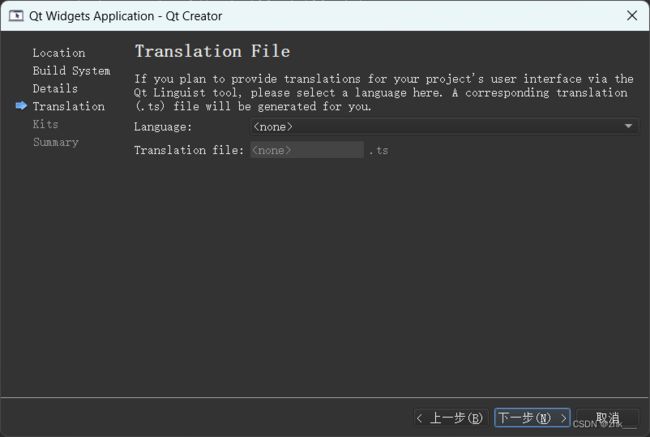
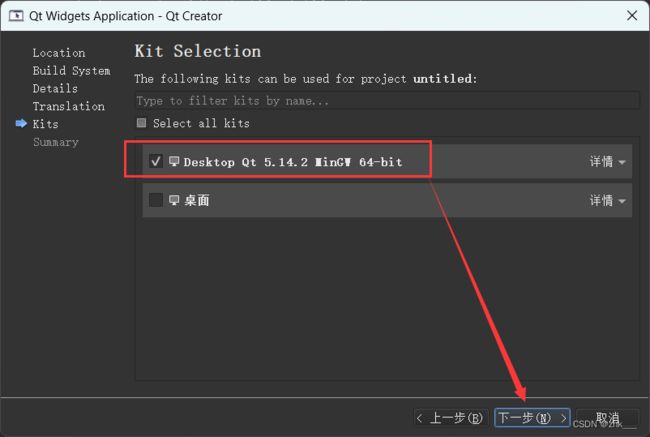
选择这个玩意,然后下一步(如果没有这个选项,那就是安装的时候没装好,建议卸载重装)

-
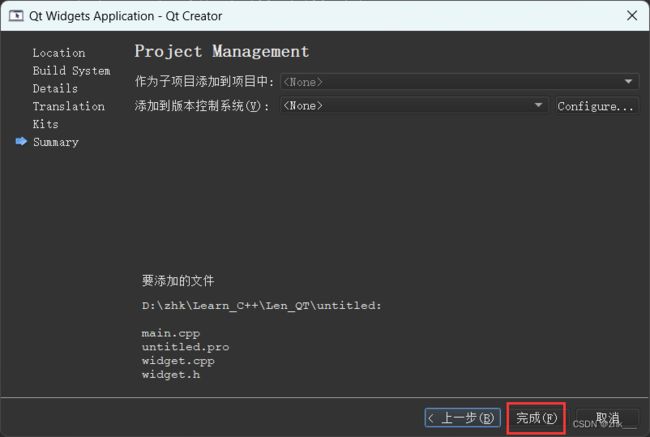
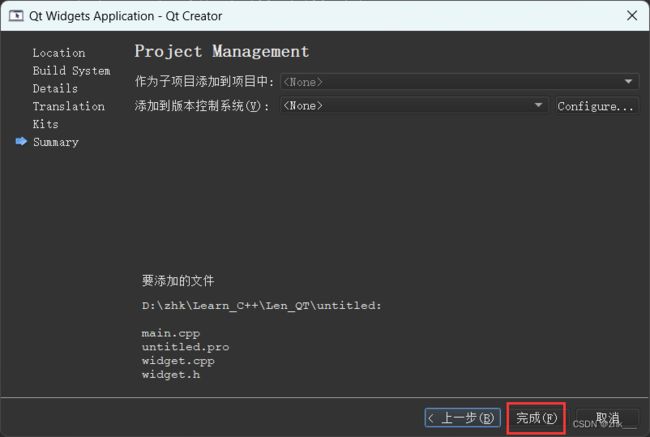
完成创建

一百零六、一个项目中的文件介绍
106.1 main.cpp 主函数
#include "mywidget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
106.2 xxx.h 接口头文件
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
};
#endif
106.3 xxx.cpp 接口的实现
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
}
MyWidget::~MyWidget()
{
}
······
106.4 Qt中信息调试类(输出类) QDebug的使用
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
qDebug("%s", "hello world");
qDebug() << "hello kitty" ;
qDebug() << QString("%1, %2, %3").arg(100).arg(200).arg(300);
}
一百零七、对窗口界面的相关设置
107.1 求出当前窗口的尺寸
qDebug() << this->size();
qDebug() << this->geometry().size();
qDebug() << this->size().width();
qDebug() << this->size().height();
qDebug() << this->width();
qDebug() << this->height();
107.2 窗口的尺寸、标题、背景色等设置
this->resize(530, 410);
this->setWindowTitle("我的窗口");
this->setWindowIcon(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"));
this->setWindowFlag(Qt::FramelessWindowHint);
this->setStyleSheet("background-color:white");
一百零八、常用类及组件的使用
108.1 按钮类 QPushButton
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
QPushButton *btn1 = new QPushButton;
btn1->setText("第一个按钮");
btn1->setParent(this);
btn1->setStyleSheet("background-color:pink");
btn1->setIcon(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"));
btn1->setEnabled(false);
QPushButton *btn2 = new QPushButton(this);
btn2->setText("第二个按钮");
btn2->move(200,0);
QPushButton *btn3 = new QPushButton("第三个按钮",this);
btn3->move(300,200);
QPushButton *btn4 = new QPushButton(QIcon("C:\\Users\\admin\\Desktop\\pictrue\\qq.png"),"第四个按钮",this);
btn4->move(300,300);
}
MyWidget::~MyWidget()
{
}
108.2 行编辑器类(QLineEdit)
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
QLineEdit *ed1 = new QLineEdit;
ed1->setParent(this);
ed1->move(300,0);
ed1->setEchoMode(QLineEdit::Password);
QLineEdit *ed2 = new QLineEdit("张三",this);
ed2->setEnabled(false);
QLineEdit *ed3 = new QLineEdit(this);
ed3->move(200,100);
ed3->setPlaceholderText("姓名");
}
108.3 标签类(Qlabel)
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
this->resize(600,400);
QLabel *lab1 = new QLabel;
lab1->setParent(this);
lab1->setText("我是一个标签");
lab1->resize(200,100);
lab1->setStyleSheet("background-color:red");
QLabel *lab2 = new QLabel(this);
lab2->move(200,200);
lab2->resize(100,100);
lab2->setPixmap(QPixmap("C:\\Users\\admin\\Desktop\\pictrue\\logo.png"));
lab2->setScaledContents(true);
}
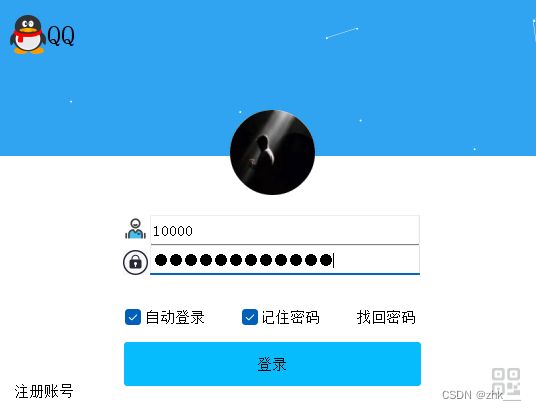
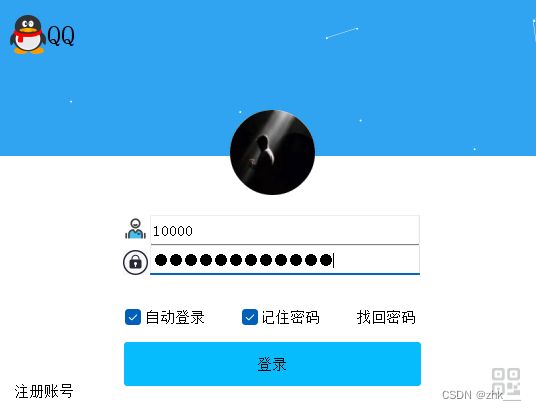
小作业
我写的

代码 :
main.cpp
#include "qq_login.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
qq_login w;
w.show();
return a.exec();
}
qq_login.h
#ifndef QQ_LOGIN_H
#define QQ_LOGIN_H
#include
#include
#include
#include
#include
#include
#include
class qq_login : public QWidget
{
Q_OBJECT
public:
qq_login(QWidget *parent = nullptr);
~qq_login();
};
#endif
qq_login.cpp
#include "qq_login.h"
qq_login::qq_login(QWidget *parent)
: QWidget(parent)
{
this->resize(536,410);
this->setWindowFlag(Qt::FramelessWindowHint);
this->setStyleSheet("background-color:white");
this->setWindowTitle("QQ");
QLabel *lab1 = new QLabel(this);
lab1->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\qq_login.gif"));
lab1->resize(536,156);
QLabel *lab2 = new QLabel(this);
lab2->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\qie.png"));
lab2->resize(36,39);
lab2->move(10,15);
lab2->setScaledContents(true);
lab2->setStyleSheet("background-color:rgb(49,164,241)");
lab2->setWindowOpacity(0.3);
QLabel *lab3 = new QLabel("QQ",lab1);
lab3->move(47,15);
lab3->resize(45,39);
lab3->setScaledContents(true);
lab3->setStyleSheet("background-color:rgb(49,164,241)");
QFont ft;
ft.setPointSize(16);
lab3->setFont(ft);
QLabel *lab4 = new QLabel(this);
lab4->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\pictrue\\wodepeizhenshi.png"));
lab4->resize(25,25);
lab4->move(123,216);
lab4->setScaledContents(true);
QLabel *lab5 = new QLabel(this);
lab5->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\pictrue\\passwd.jpg"));
lab5->resize(25,25);
lab5->move(123,250);
lab5->setScaledContents(true);
QLineEdit *qq_num = new QLineEdit(this);
qq_num->resize(270,30);
qq_num->move(150,215);
QLineEdit *passwd = new QLineEdit(this);
passwd->resize(270,30);
passwd->move(150,245);
passwd->setEchoMode(QLineEdit::Password);
QLabel *lab6 = new QLabel("自动登录",this);
lab6->resize(65,20);
lab6->move(145,307);
QCheckBox*box1 = new QCheckBox("Checkbox1", this);
box1->setChecked(true);
box1->move(125, 307);
box1->resize(21, 20);
QLabel *lab7 = new QLabel("记住密码",this);
lab7->resize(65,20);
lab7->move(260,307);
QCheckBox *box2 = new QCheckBox("Checkbox2", this);
box2->setChecked(true);
box2->move(242, 307);
box2->resize(21, 20);
QLabel *lab8 = new QLabel("找回密码",this);
lab8->resize(65,20);
lab8->move(356,307);
QLabel *lab9 = new QLabel("注册账号",this);
lab9->resize(65,20);
lab9->move(14,381);
QPushButton *btn = new QPushButton("登录",this);
btn->resize(297,44);
btn->move(124,342);
btn->setStyleSheet("background-color:rgb(7,188,252);border-radius:3");
QLabel *lab10 = new QLabel(this);
lab10->setPixmap(QPixmap("C:\\Users\\zhk\\Desktop\\eweima.png"));
lab10->resize(30,30);
lab10->move(492,367);
lab10->setScaledContents(true);
QLabel *lab11 = new QLabel(this);
lab11->resize(85,85);
lab11->setPixmap(QPixmap("C:\\Users\\zhk\\AppData\\Roaming\\Tencent\\QQ\\Misc\\GenIcons\\b592921469.ico"));
lab11->move(230,110);
lab11->setScaledContents(true);
lab11->setStyleSheet("border-radius:42px");
}
qq_login::~qq_login()
{
}