2.React Native环境搭建和创建第一个程序Hello World;
目录
1.首先整理一些React Native项目环境搭建
1.1先了解一下几个概念
1.2实际开放环境的搭建
2.创建我们的第一个项目Hello World
2.1创建HelloWorld项目项目
2.2运行项目
2.2.1IOS运行
2.2.2Android设备运行
3.React Native开发工具说明
3.1WebStorm下载和激活
3.2WebSotrm运行React Native项目和代码自动提示配置
4.RN项目Hello World修改运行
5.RN项目运行常用命令
1.首先整理一些React Native项目环境搭建
1.1先了解一下几个概念
Node是什么?
Node.js是一个Javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js 不是一个 JavaScript 框架,不同于CakePHP、Django、Rails。Node.js 更不是浏览器端的库,不能与 jQuery、ExtJS 相提并论。Node.js 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 [1]
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。 [2] Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
Watchman是什么?
Watchman则是由 Facebook 提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager 可以快速捕捉文件的变化从而实现实时刷新)。
Yarn是什么?
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。(备注:Yarn是非必须要安装,可以使用npm)
Xcode是什么?
Xcode是一款在苹果设备上开发IOS相关的开发工具,若项目开发需要运行在IPHONE设备上需要安装次开发工具;
Android Studio是什么?
Android Studio是一款开发Android相关的开发工具,若项目开发需要运行在Android设备上需要安装次开发工具;
1.2实际开放环境的搭建
参考React Native中文官网:https://reactnative.cn/docs/getting-started.html
参考React Native英文官网:https://facebook.github.io/react-native/docs/getting-started
进入中文官网地址切换你选择你的开发环境配置要求,将告诉你如何安装开发环境,我就不重复造车了;
2.创建我们的第一个项目Hello World
2.1创建HelloWorld项目项目
进入命令行窗口执行react-native init HelloWorld命令创建HelloWorld项目,我们会看到在当前目录下第一个HelloWorld项目已经创建好了;(备注:不管和开发IOS项目还是Android项目只需要执行这条命令行即可:
创建工程如下:
2.2运行项目
执行命令cd HelloWorld进入项目目录;
2.2.1IOS运行
在控制台下运行IOS项目在项目目录执行react-native run-ios命令;
我们会发现项目已经安装运行到IOS设备上,一个是IOS模拟器,一个是监控窗口;
2.2.2Android设备运行
在控制台下运行Android项目在项目目录执行react-native run-android命令;
直接执行运行安装Android设备时会出现如下错误提示:
由于我们没有连接Android手机或者启动模拟器,我们可以借助Android Studio启动一个模拟器;
BUILD FAILED in 10s
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/getting-started.html如下错误是由于我们HelloWorld项目下没有配置sdk的关联目录
* What went wrong:
A problem occurred configuring project ':app'.
> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.解决办法就是在Hello World/android目录下添加一个local.properties文件,同时配置sdk位置配置内容如下,把下面的内容粘贴到local.properties文件中;
## This file is automatically generated by Android Studio.
# Do not modify this file -- YOUR CHANGES WILL BE ERASED!
#
# This file should *NOT* be checked into Version Control Systems,
# as it contains information specific to your local configuration.
#
# Location of the SDK. This is only used by Gradle.
# For customization when using a Version Control System, please read the
# header note.
sdk.dir = /Users/fandong/Library/Android/sdk3.React Native开发工具说明
IOS开发工具可以使用Xcode或者Nuclide(官网推荐的)
Android开发工具可以使用Android Studio或者Nuclide(官网推荐的)
我实际开发使用的WebStorm
3.1WebStorm下载和激活
激活地址
https://blog.csdn.net/voke_/article/details/76418116
获取激活码
http://idea.lanyus.com/
3.2WebSotrm运行React Native项目和代码自动提示配置
WebStorm如何运行RN项目
https://www.jianshu.com/p/84fa658f2baa
WebStrom的代码自动提示配置
https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
以上是我前期开发整理的,实际有什么问题,请留言交流;
4.RN项目Hello World修改运行
通过Sublime Text打开HelloWorld项目下的App.js文件做一些文字的简单修改,在Android模拟器下双击R我们会发现项目的页面自动更新了,不需要重新运行项目;
5.RN项目运行常用命令
项目创建
react-native init HelloWorld
IOS项目运行
react-native run-ios
Android项目运行
react-native run-android
Android项目自动更新修改界面
双击R
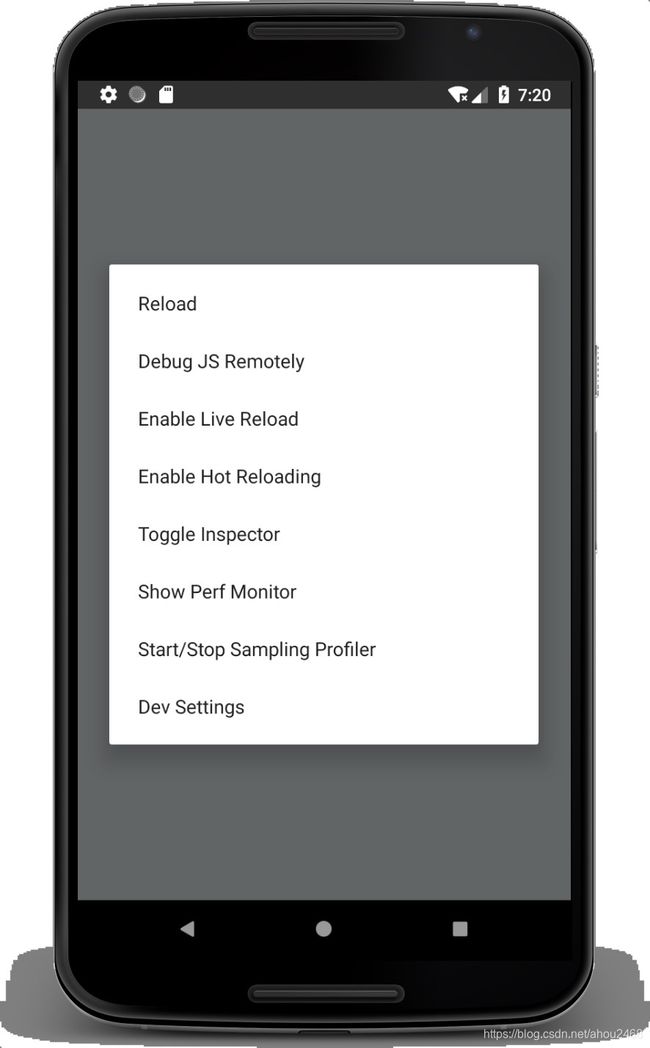
Android项目打开调试页面和配置
⌘-M
IOS项目界面自动刷行
⌘-R
后续补充
参考:
开发常用参考信息收集,后续不断补充
Node百度百科:https://baike.baidu.com/item/node.js/7567977
React Native中文网:https://reactnative.cn/docs/getting-started.html