CSS选择器讲解!!!
CSS选择器
- 一. 常用的CSS基本选择器
-
- 1.标签(元素)选择器
- 2.类选择器
- 3.id选择器
- 4.类选择器和标签选择器的区别
- 5.通配符选择器
- 二.复合选择器(2种)
-
- 1.交集选择器
- 2.并集(群组)选择器
- 三.属性选择器
- 四.关系选择器
-
- 1.后代选择器
- 2.子代选择器
- 3.相邻兄弟选择器
- 4.通用兄弟选择器
- 五.伪元素选择器
- 六.CSS选择器优先级
一. 常用的CSS基本选择器
1.标签(元素)选择器
结构: 标签名{CSS属性名:属性值}
作用: 通过标签名,找到页面中所有这类标签,并根据自定义的属性值设置样式.
注意事项:
- 标签选择器选择的是一类的标签,而不是单独一个 .
- 标签选择器无论嵌套的多深,都能找到对应的标签.
<style>
span{
color: green;
font-size: 20px;
}
style>
<div>
<div>
<div>
<div>
<div>
<span>被修改的样式span>
<span>被修改的样式span>
<span>被修改的样式span>
<span>被修改的样式span>
div>
div>
div>
div>
div>
运行结果:
2.类选择器
结构:.类名{CSS属性名:属性值}
作用: 通过类名,找到页面中所有带有这个类名的标签,并设置样式.
注意事项:
- 所有的标签上都有class属性,class属性的属性值就是之前定义的类名.
- 类名可以由数字,字母,下划线,中划线组成,但是不能以数字开头或中划线开头.
- 一个标签中可以有多个类名,类名之间通过空格隔开.
- 类名可以重复使用,一个类选择器可以同时选择多个标签.
<style>
.one{ /*注意要 " . " 开头*/
color: green;
}
.two{
color: red;
font-size: 20px;
}
style>
<p class="one">我是绿色p>
<p class="one two">我是变大的红色p>
3.id选择器
结构:#id属性值{css属性名:属性值}
作用: 通过id属性值,找到页面中带有这个id属性值的标签,并设置样式.
注意事项:
- 所有的标签上都有id属性.
- id属性值就像身份证号码,在一个页面中是唯一的,不可重复的.
- 一个标签上只能有一个id属性值
- 一个id选择器只能选择一个标签
<style>
#one{
color: red;
}
style>
<div id="one">我是红色div>
4.类选择器和标签选择器的区别
| 区别 | 类选择器 | id选择器 |
|---|---|---|
| 结构 | " . "开头 | " # "开头 |
| 可重复 | 可以重复使用,一个标签可以有多个class类名通过空格隔开 | 不可重复,一个标签里面只能有一个ID属性值 |
| 实际开发 | 类选择器用的多 | id一般配合js来使用,除非情况特殊,一般不给id设置样式 |
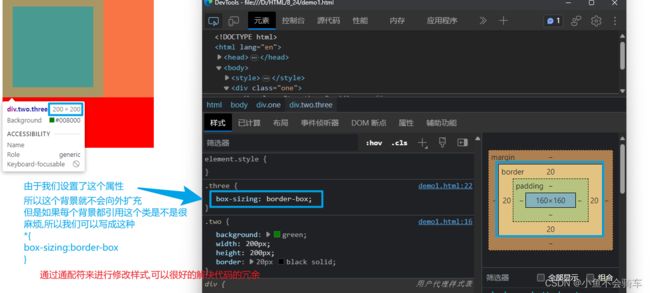
5.通配符选择器
结构: *{css属性名:属性值}
作用:找到页面里包含的所有样式,然后设置样式
注意:
- 开发中应用极少,只有在特殊的情况下在会使用
- 页面中经常会用在维持边框大小,如下
最终代码:
<style>
.one{
background: red;
width: 300px;
height: 300px;
}
.two{
background: green;
width: 200px;
height: 200px;
border: 20px black solid;
}
*{/*通配符*/
box-sizing: border-box;/*设置为不扩容*/
}
style>
<div class="one">
<div class="two">div>
div>
二.复合选择器(2种)
1.交集选择器
结构: 选择器1选择器2{css样式}(中间不由空格隔开)
作用:找到标签中既能被选择器1又能被选择器2选中的标签,并设置样式.
注意:
- 交集选择器中如果有标签选择器,标签选择器放在第一位.
- 选择器之间没有任何东西隔开,紧挨着的!!!
<style>
p.one{ /*--选择器间不用空格隔开*/
color: red;
font-size: 20px;
}
style>
<body>
<p class="one">
这个元素会被应用样式
p>
<p>
这个元素不会被应用样式
p>
2.并集(群组)选择器
结构: 选择器1,选择器2{css样式}
作用:同时选择多组标签设置相同的样式
结果:只需要符合其中一个选择器就可以应用该样式.
注意:
- 选择器与选择器之间用" , "隔开.
- 可以是基础选择器或者复合选择器
- 每组选择器通常一行写一个,提高代码可读性.
<style>
.one, /*支持标签选择器,类选择器,id选择器.....*/
.two,
.three,
p,
span,
#four{
color: red;
font-size: 20px;
}
style>
<div class="one">我是红色div>
<div class="two">我也是红色div>
<div class="three">我还是红色div>
<div id="four">我还是红色div>
<p>我是红色p>
<span>大家都是红色span>
三.属性选择器
| 语法 | 用法 |
|---|---|
| [属性] | 选中含有指定属性的元素 |
| [属性 = 属性值] | 选中含有指定属性并且等于指定属性值的元素 |
| [属性 ^= 属性值] | 选中指定属性并且由指定属性值开头的元素 |
| [属性 $= 属性值] | 选中指定属性并且由指定属性值结尾的元素 |
| [属性 *= 属性值] | 选中指定属性并且包含指定属性值的元素 |
| [属性] ~= 属性值 | 选中指定属性并且该属性的值包含一个完整的指定属性值 |
| [属性 I= 属性值] | 选中指定属性,且该属性的值只有一个为指定属性值或有多个但是要以 '属性值- '开头的 |
<style>
.demo {
width: 300px;
border: 1px solid #ccc;
padding: 10px;
overflow: hidden;
margin: 20px auto;
}
.demo a {
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
text-align: center;
background: #aac;
color: blue;
font: bold 20px/50px Arial;
margin-right: 5px;
text-decoration: none;
margin: 5px;
}
style>
<div class="demo">
<a href="http://www.baidu.com" target="_blank" class=" links item first" id="first" title="link">1a>
<a href="" class="links active item" title="test website" target="_blank" lang="zh">2a>
<a href="sites/file/test.html" class="links item" title="link-1 aa" lang="zh-cn">3a>
<a href="sites/file/test.png" class="links item" target="_balnk" lang="zh-tw">4a>
<a href="sites/file/image.jpg" class="links item" title="link-23 aa">5a>
<a href="mailto:baidu@hotmail" class="links item" title="website link" lang="zh">6a>
<a href="/a.pdf" class="links item" title="open the website" lang="cn">7a>
<a href="/abc.pdf" class="linksitem" title="close the website" lang="en-zh">8a>
<a href="abcdef.doc" class="links item" title="http://www.sina.com">9a>
<a href="abd.doc" class="linksitem last" id="last">10a>
div>
默认样式:
现在在style标签内写入1~7个方法的修饰样式:
<style>
/* 属性选择器的权重是0010 */
/* 写法1 某某[属性] 选择到a标签且有title属性的变*/
/* a[title]{
background: yellow;
} */
/* a[lang][target]{
background: yellow;
} */
/*重点: 写法2: 某某[属性=属性值] 选择到有某某标签有指定属性且属性值必须一摸一样的也有的多一个空格都不行 */
/* a[lang="zh"]{
background: yellow;
} */
/* a[title="this is a link"]{
background: yellow;
} */
/* class名字是item的,且有属性lang且属性值必须一模一样是zh-cn的 */
/* .item[lang="zh-cn"]{
background: yellow;
} */
/* id是last且有title属性且有class属性,属性值只能是links的变 */
/* #last[title][class="links"]{
background: yellow;
} */
/* 写法3: 某某[属性^=属性值] */
/* a标签有class属性且属性值是li开头的 */
/* a[class^=" li"]{
background-color: yellow;
} */
/* a[title^="this"][lang]{
background-color: yellow;
} */
/* 写法4 某某[属性$=属性值] */
/* a标签有class属性且属性值结尾是t的变 */
/* a[class$="t"]{
background-color: yellow;
} */
/* a[href$=".pdf"]{
background-color: yellow;
}
a[href$=".doc"]{
background-color: red;
}
a[href$=".png"]{
background-color: green;
} */
/* 写法5 某某[属性*=属性值] */
/* 选择到a标签且有href属性且只要有字母b就可以 */
/* a[href*="b"]{
background-color: green;
} */
/* 写法6 某某[属性~=属性值] */
/* 选择到的是a标签且有class属性,且属性值有完整的itme词的变 */
/* a[class~="item"]{
background-color: green;
} */
/* 写法7 某某[属性|=属性值] */
/* 这个是选择到有a标签,且有属性title,且属性值只有1个是link的或者属性值有多个但是得是link-开头的变 */
a[title|="link"]{
background-color: green;
}
style>
四.关系选择器
| 语法 | 用法 |
|---|---|
| 父亲>儿子 | 儿子单个选择 |
| 祖先 后代 | 后代全部选择 |
| 兄+弟 | 相邻兄弟选择(必须是兄弟且严格相邻) |
| 兄~弟 | 全部兄弟选择 |
1.后代选择器
后代选择器(descendant selector),别称包含选择器,是一种多个用空格分隔的选择器。
<style>
/*作为one类选择器的所有后代的p标签都会应用该样式*/
.one p{
font-size: 50px;
color: red;
}
style>
<div class="one">
<p>hellop>
<div>
<div class="two">
<p>你好p>
div>
div>
div>
2.子代选择器
CSS 子代选择器是指能够选择指定元素下一级子元素的 CSS 选择器。在 HTML 中,子元素通常是包含在父元素的括号里,子元素可以是任何 HTML 元素,包括标签、文本和其他元素。
<style>
.one>p{ /*p是one的子代*/
font-size: 50px;
color: red;
}
style>
<div class="one">
<p>hello1p>
<div>
<div>
<p>你好p>
div>
div>
<p>hello2p>
div>
可以看出,使用子代选择器可以更精确地选择元素,避免样式泄露和不必要的继承。通过这种方法,可以创建更具有层次结构的样式表,使样式更加清晰、易于维护。
需要注意的是,子代选择器只选择下一级子元素,如果需要选择更深层次的子元素,可以使用后代选择器或邻接选择器。
总之,子代选择器是一种非常有用的 CSS 选择器,能够提高样式表的可读性和可维护性,在开发过程中应该充分利用。
3.相邻兄弟选择器
我们看下面代码:
<div class="one">你好1div>
<p>你好2p>
<p>你好3p>
<p>你好4p>
<div>
<p>你好5p>
div>
可以发现,除了" 你好5 ",其余的所有元素均为兄弟元素,而相邻兄弟元素就是紧挨着的两个标签.
你好1~4的父亲元素是body.他们之间是兄弟元素,其中1,2相邻,2,3相邻,3,4相邻.称为相邻兄弟.
如果我想给"你好3"加上内部修饰样式,我该如何操作?
<style>
.one+p{ /*可以将这里设置为相邻兄弟选择器*/
font-size: 50px;
color: red;
}
style>
<div>你好1div>
<p class="one">你好2p>
<p>你好3p>
<p>你好4p>
<div>
<p>你好5p>
div>
4.通用兄弟选择器
依旧是上面的代码:
<div class="one">你好1div>
<p>你好2p>
<p>你好3p>
<p>你好4p>
<div>
<p>你好5p>
div>
此时我想让div的兄弟元素的样式都被修改该如何操作?
我们将上面的相邻兄弟修改器改成如下,此时就是通用兄弟选择器
<style>
.one~p{ /*可以将这里设置为通用兄弟选择器*/
font-size: 50px;
color: red;
}
style>
我们运行如下代码:
<style>
.one~p{ /*可以将这里设置为通用兄弟选择器*/
font-size: 50px;
color: red;
}
style>
<div class="one">你好1div>
<p>你好2p>
<p>你好3p>
<p>你好4p>
<div>
<p>你好5p>
div>
运行结果:
如果此时我只想给" 你好5 "进行样式修改如何做?
<style>
.one>div>p{
font-size: 50px;
color: red;
}
style>
<div class="one">
<div class="one">你好1div>
<p>你好2p>
<p>你好3p>
<p>你好4p>
<div>
<p>你好5p>
div>
div>
运行结果:
五.伪元素选择器
同伪类一样,伪元素也是不存在的元素,表示元素的特殊状态
常见的几个伪元素:
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的元素
::before 元素开始的位置前
::after 元素结束的位置后
befor和after必须配合contend一起使用(before,after所写的内容无法选中且永远在最前和最后)
六.CSS选择器优先级
(1)CSS选择器都有权重值,权重值越大优先级越高。
- 内联样式表的权重值最高,值为1000。
- id选择器的权重值为100。
- class选择器的权值为10。
- 类型(元素)选择器的优先级为1。
- 通配符选择器的优先级为0。
(2)当权值相等时,后定义的样式表要优于先定义的样式表。(也就是按照源码的执行顺序,从上到下)
(3)在同一组属性设置中表有**“!important"**规则的优先级最大。