- JNPF.java前后端分离框架,SpringBoot+SpringCloud开发微服务
「已注销」
JNPF.java版本采用全新的前后端分离架构模式。前后端分离已成为互联网项目开发的业界标准开发方式,通过nginx+tomcat等方式有效的进行解耦合,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务打下坚实的基础。技术选型:SpringBootSpringCloudMybatis-PlusRedisjqueryvueBootstrapElementUIUniapph
- 前端框架入门:Vue 基础
风亦辰739
前后端开发全栈指南vue.js前端框架前端
Vue.js是一款流行的前端框架,专注于构建用户界面。它采用响应式数据绑定和组件化开发,易于上手且功能强大。Vue3版本引入了CompositionAPI,提升了开发效率。一、Vue.js基础1.Vue介绍Vue是一个渐进式JavaScript框架,可用于:构建单页应用(SPA)。组件化开发,提高代码复用性。结合Vuex(状态管理)和VueRouter(路由)开发大型应用。2.Vue模板语法Vue
- 【html5期末大作业】基于HTML仿QQ音乐官网网站
IT-司马青衫
htmlhtml5课程设计
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 基于人工智能的扫阅卷和数据分析服务需求文档
YiWait
人工智能人工智能数据分析数据挖掘
基于人工智能的扫阅卷和数据分析服务需求文档一、项目背景在教育领域,传统的人工阅卷方式效率低下、主观性强且易出错,难以满足大规模考试及频繁测评的需求。随着人工智能技术的飞速发展,基于人工智能的扫阅卷和数据分析服务应运而生。该服务利用先进的图像识别、自然语言处理等技术,实现试卷扫描、自动阅卷、成绩统计以及深度数据分析,为教育机构、学校提供高效、准确、全面的测评解决方案,助力教学质量提升和教育决策优化。
- 【图片合并PDF】多个文件夹里的图片合并PDF,一次性批量合并多个文件夹里的图片转成PDF,基于WPF完成方案分享
平安喜乐-开开心心
PDF处理类pdfwpf多个文件夹图片合并PDF图片转PDF的批量操作方法
一、项目背景在日常工作和生活中,我们经常需要将多个文件夹中的图片合并成一个PDF文件。例如,整理旅行照片、制作项目报告、归档文档等场景。手动逐一将图片转换为PDF并合并非常耗时且容易出错。因此,开发一个自动化工具来批量处理多个文件夹中的图片并将其合并为一个PDF文件,可以大大提高工作效率。本项目旨在开发一个基于WPF(WindowsPresentationFoundation)的桌面应用程序,用户
- PakePlus:Vue 和 React 跨平台桌面应用程序的新纪元
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3前端react.jsjavascript架构vue.js
摘要随着Vue和React等JavaScript框架的兴起,构建Web应用程序变得越来越高效和模块化。然而,将这些应用程序部署到桌面环境中一直是一个具有挑战性的问题,通常需要专门的工具和复杂的配置。PakePlus作为一个变革性的解决方案,弥合了Web开发和桌面应用程序部署之间的鸿沟。本文探讨了PakePlus如何简化将Vue和React项目打包为跨平台桌面应用程序的过程,推动了现代软件开发的边界
- 微信小程序和uni-app的区别
cccv工程师
微信小程序uni-appnotepad++
开发语言和框架:Uni-app:Uni-app使用Vue.js框架进行开发,利用Vue的语法和生命周期函数,开发者可以使用熟悉的前端技术栈。微信小程序:微信小程序使用自己的框架,基于WXML(类似于HTML)和WXSS(样式语言)进行开发,需要学习微信小程序独有的语法和组件。平台支持:Uni-app:Uni-app是一个跨平台开发框架,可以将一套代码编译成多个平台的应用,包括微信小程序、H5、Ap
- 前端高级 CSS 用法实战指南
Real Man★
前端css
前端高级CSS用法实战指南CSS的高级用法能显著提升开发效率、优化页面性能并实现复杂的视觉效果。以下是现代CSS的核心高级技巧和实战案例,涵盖布局、动画、优化等方向:一、现代布局系统CSSGrid复杂布局场景:实现不规则网格(如杂志排版、仪表盘)。示例:定义网格模板与区域命名:css.container{display:grid;grid-template-columns:200px1fr300p
- 解决后端的set-cookie无法写入浏览器的问题
yudaleng
前端jsonjavascript后端springboot
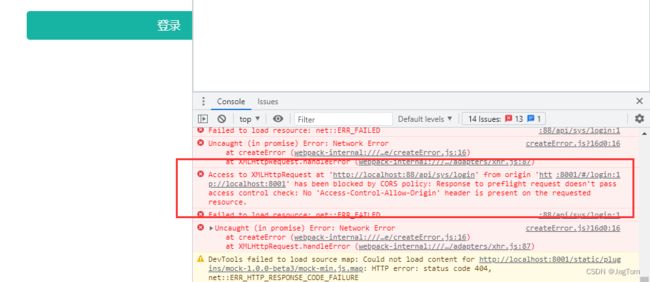
前言:最近做项目,遇到了set-cookie无法写入的问题。一开始以为是浏览器安全设置的问题导致无法写入cookie,后面发现并不是。在网上翻阅了许多文章,终于定位到了问题。写这篇文章用于记录一下,以免以后忘了。后端:1.后端需要配置好跨域2.响应头必须包含httpServletResponse.setHeader("Access-Control-Allow-Credentials","true"
- JavaScript闭包+函数内部的this指向
落日九号
javascript
关于闭包, 什么是闭包? 闭包就是能够读取其他函数内部变量的函数。如果我们把闭包改称做闭包函数这样理解起来可能更容易一些。闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。真正的定义闭包————英文连接闭包————中文连接Aclosure
- ngx_http_subrange_module 使用指南
汤璞亚Heath
ngx_http_subrange_module使用指南ngx_http_subrange_moduleSplitonebigHTTP/Rangerequesttomultiplesubrangerequesets项目地址:https://gitcode.com/gh_mirrors/ng/ngx_http_subrange_module项目介绍ngx_http_subrange_module是一
- 服务器上部署springboot项目学习笔记
Warren98
服务器springboot学习后端阿里云java
Java相关命令运行jar包:在linux中,进入到jar包所在目录后,直接tab补全名称即可java-jarjar包名称查看jar包是否在运行:ps-ef|grepjava终止运行的jar包:kill#是jar包的id根据jar包名称查看运行状态psaux|grepMyBlog-0.0.1-SNAPSHOT.jar设置jar包一直运行每次启动jar包时,都需要打开SSH远程连接工具,比如fina
- Charles 抓包工具使用指南:设置、功能详解与最佳实践
技术博主狂热者
httpudphttpswebsocket网络安全网络协议tcp/ip
引言前段时间入职了一家公司,项目中的代码注释比较少,而且代码量大,比较难以理解每个接口的数据情况。为了分析接口的行为,我们需要安装项目测试环境包,并通过抓包来查看请求参数和header,借此来理解代码逻辑。我选择了使用Charles配合模拟器进行抓包调试。今天我来总结一下Charles的用法以及结合模拟器的简单使用。Charles与SniffmasterCharles是一款强大的抓包调试工具,相信
- IDEA 出现 Cannot access aliyunmaven in offline mode 问题解决方案
z2637305611
intellij-ideajavaspringboot
一、问题现象在使用IntelliJIDEA构建Maven项目时,可能会遇到如下错误提示:Cannotaccessaliyunmaven(https://maven.aliyun.com/repository/public)inofflinemode这种错误通常意味着Maven正在尝试从远程仓库(如阿里云Maven仓库)下载依赖,但由于某种原因,IDEA处于离线模式,导致无法访问远程仓库3。二、问题
- Python实现微博关键词爬虫
才华是浅浅的耐心
python新浪微博爬虫
1.背景介绍随着社交媒体的广泛应用,微博上的海量数据成为了很多研究和分析的重要信息源。为了方便获取微博的相关内容,本文将介绍如何使用Python编写一个简单的爬虫脚本,从微博中抓取指定关键词的相关数据,并将这些数据保存为Excel文件。本文将以关键词“樊振东”为例,展示从微博抓取该关键词相关数据的全过程。废话不多说,先上结果图。2.项目实现思路该爬虫通过向微博的搜索接口发送HTTP请求,获取与指定
- LiteIDE中配置golang编译生成无CMD窗口EXE的步骤
ac.char
golang经验分享golang开发语言后端
LiteIDE中配置golang编译生成无CMD窗口EXE的步骤一、环境配置1、设置GOROOT2、配置GOPATH二、项目编译参数设置1、新建/打开项目2、修改编译配置3、其他优化选项(可选)三、构建与验证1、编译生成EXE2、验证无窗口效果四、注意事项一、环境配置1、设置GOROOT打开LiteIDE→菜单栏选择查看→编辑当前环境确认GOROOT变量指向Go语言的安装路径(
- Python Tkinter库实战(用Entry和button控件做一个小型的浏览器)
IT界小菜鸡
笔记python开发语言
大家好,上一期我们大概了解了一下PythonTkinter库。这是一个方便快捷的GUI库;可以用短短几行代码生成出一个用户图形化接口的窗口。算是非常方便。既然前一期我们了解了tk库。那么我们今天就来做一个实战。今天这个实战项目源自于我一个奇奇怪怪的想法。当时打开浏览器的时候想着,既然我打开浏览器输入网址,搜索URL。既然别人可以,那我为什么不可以自己做一个呢?抱着这个想法,我就开始了这个实验。废话
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- 【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数
Zacks_xdc
前端dockernginx
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录背景正文DockerFileNginx配置模板接收变量并替换Shell脚本将Nginx配置模板替换成配置文件使用构建镜像运行容器总结背景公司给一些客户要部署三个前端项目。最初,每个前端项目都以独立的镜像形式交付并部署。然而,随着客户数量的增加,每个客户都提出了一些自定义需求,后端也进行了对应改造。这导致了部署过程变得复杂且繁琐
- JavaScript 案例 购物车
《嘘 》安静
javascript前端开发语言
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
- JavaScript 案例 留言板
《嘘 》安静
javascriptcsshtml
思路1、设置点击事件。点击留言按钮获取本地储存并转为数组。2、判断本地储存是否有值,如果有获取最后一个元素的id,如没有就把他赋值为一个新数组,把id值赋为1.3、在判断文本框是否有值,有值才能操作。4、调用时间函数,得到当前时间,当前用户名,以及当前内容以对象的方式存入数组。5、调用渲染函数,每次调用都把留言框的值为空,让他重新获取重新渲染。6、获取本地储存的数据数组,遍历每一个元素,就创建一个
- JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
- LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- 设计模式:深度解析单例模式
WeiLai1112
设计模式单例模式设计模式面试java后端分布式中间件
深度解析单例模式:从理论到实践1.引言在软件开发中,设计模式是解决常见问题的经典解决方案。单例模式(SingletonPattern)作为创建型模式之一,广泛应用于需要全局唯一实例的场景。本文将深入探讨单例模式的定义、实现方式、优缺点以及应用场景,并结合实际项目经验,为大厂面试中的深度追问提供详细解决方案。2.单例模式的定义与结构2.1定义单例模式确保一个类只有一个实例,并提供一个全局访问点。它通
- Java Panama 项目:Java 与 AI 的融合
AI天才研究院
计算Java实战DeepSeekR1&大数据AI人工智能大模型人工智能javapython
JavaPanama项目:Java与AI的融合Java在AI领域的优势Java在AI领域的优势主要体现在以下几个方面:强大的生态系统:Java拥有丰富的库和框架,为AI开发提供了坚实的基础。跨平台性:Java的“一次编写,到处运行”特性,降低了AI应用的运维成本。高性能与稳定性:Java虚拟机(JVM)的优化和垃圾回收机制,确保了AI应用的高效运行和内存管理。实时数据处理能力:Java可以高效处理
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache