【前端】CSS
目 录
- 一.CSS 是什么
- 二.基本语法规范
- 三.引入方式
- 四.选择器
-
- 1.选择器的功能
- 2.选择器的种类
- 3.基础选择器
-
- ①.标签选择器
- ②.类选择器
- ③.id 选择器
- ④.通配符选择器
- 4.复合选择器
-
- ①.后代选择器
- ②.子选择器
- ③.并集选择器
- ④.伪类选择器
- 五.字体属性
-
- 设置字体
- 大小
- 粗细
- 文字样式
- 六.文本属性
-
- 文本颜色
- 文本对齐
- 文本装饰
- 文本缩进
- 行高
- 七.背景属性
-
- 背景颜色
- 背景图片
- 背景位置
- 背景尺寸
- 八.圆角矩形
- 九.元素的显示模式
-
- 块级元素
- 行内元素
- 行内元素和块级元素的区别
- 改变显示模式
- 十.盒模型
-
- 边框
- 内边距
- 外边距
- 十一.弹性布局
-
- 常用属性:
一.CSS 是什么
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
二.基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对,使用 ; 区分键值对,使用 : 区分键和值
注意:
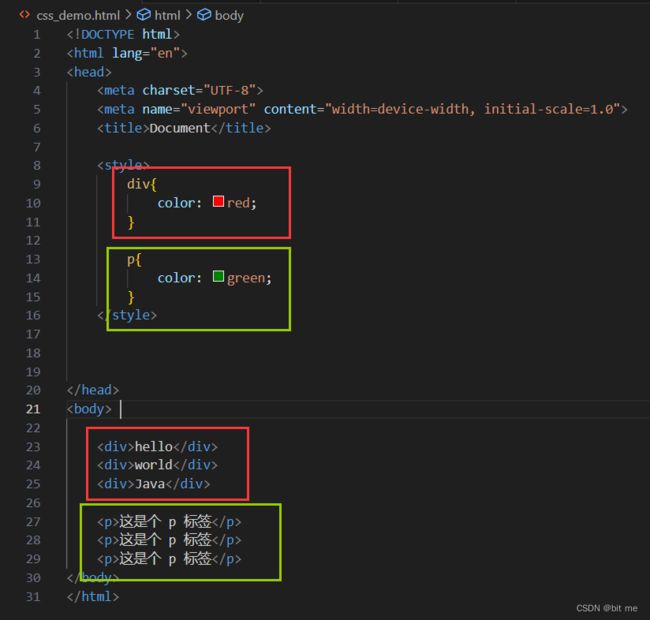
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置, 一般放到 head 标签内
- CSS 使用 /* */ 作为注释 (使用 ctrl + / 快速切换) (CSS 不支持 // 的注释方法)
例如上述 hello world 中,把 CSS 代码写到 style 标签里,并且 style 一般在head 标签中
三.引入方式
- 内部样式:使用 style 标签,把 CSS 嵌入到 HTML 中
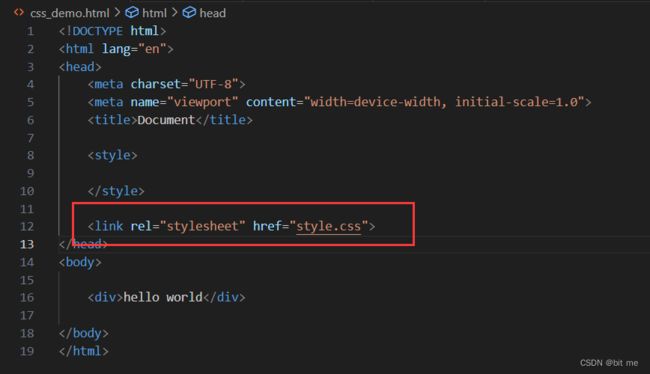
- 外部样式:创建一个单独 CSS 文件(.css),通过 HTML 中的 link 标签,把 css 文件引入过来
- 内联样式:直接在元素里面使用 style 属性,把对应的 CSS 内容写进来
外部样式:
文件名是啥都行,只要后缀是 .css 就行
然后在内部使用 link 连接就行了
注意:如果出现多个颜色作用在相同的声明上,那么看谁最后发挥作用,那就是谁的颜色(层叠的含义,后来的覆盖前面的)
内联样式:
不必写选择器,把样式写在哪个标签里,就是哪个标签生效
内联样式的优先级默认情况下 > 外部样式和内部样式的
四.选择器
1.选择器的功能
选中页面中指定的标签元素.
2.选择器的种类
- 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
以上内容只是 CSS2 标准中支持的选择器, 在 CSS3 中还做出了一些补充, 后面再说补充的
3.基础选择器
①.标签选择器
就是直接选中这一类标签,只要一写标签名,就把所有的对应标签选中了
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择(类似于 AOE 技能)
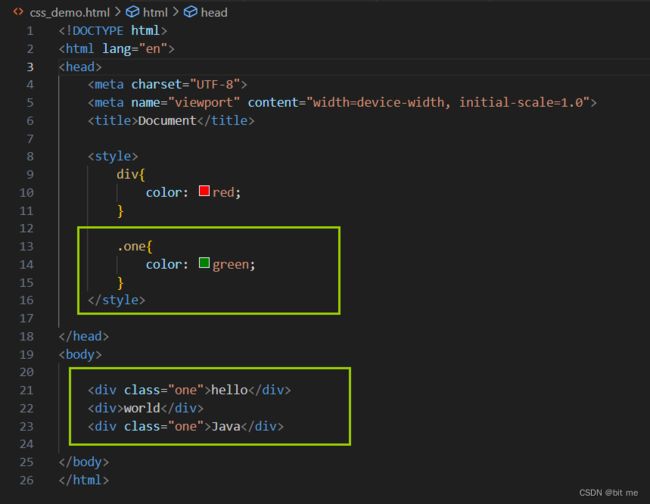
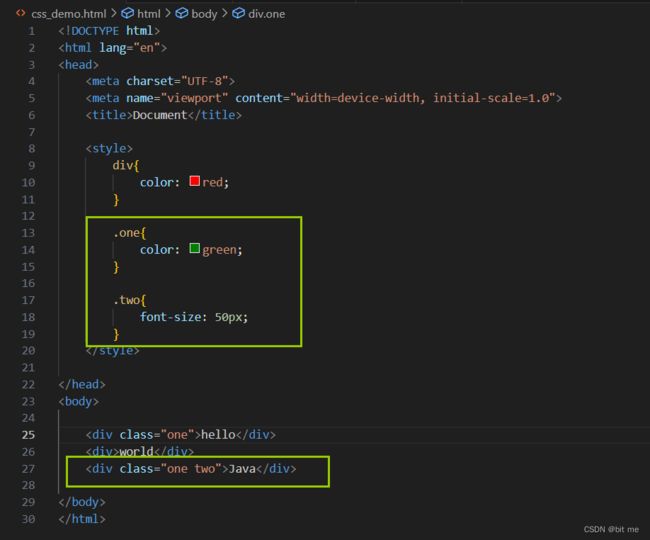
②.类选择器
此处的 “类” 和 Java 中的类没关系
- 可以差异化的进行选择
例如我们希望第一个 div 和第三个 div 是绿色的
其中的 .one 中的点就是类选择器
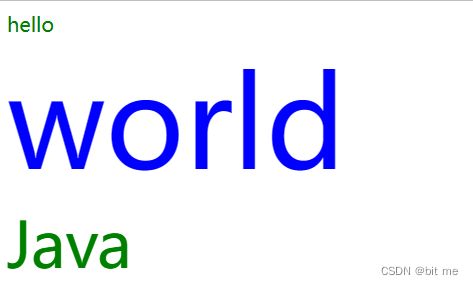
运行结果也符合我们的要求。
一个类选择器,是可以被多个标签来引用的;一个标签,也可以引用多个类选择器。
有了类选择器,就可以随心所欲的选择任意的对象了
类选择器的优先级,是比标签选择器更高!
注意:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
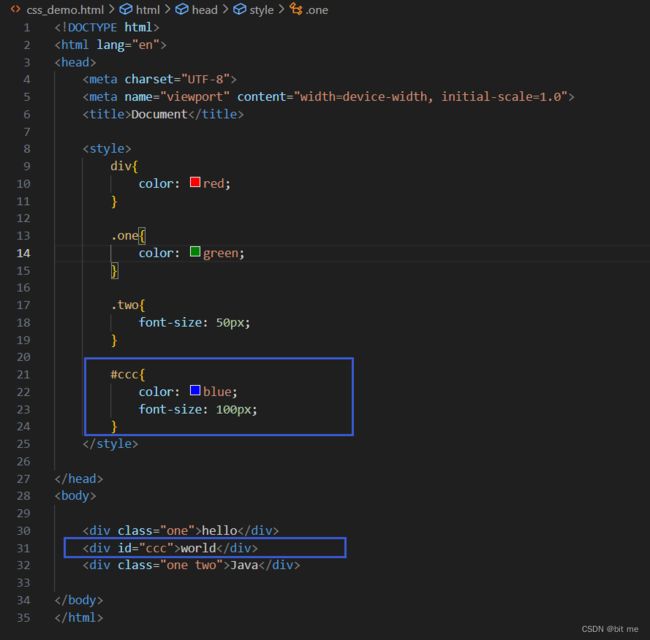
③.id 选择器
例如让第二个选择器被选择
id 选择器只能选中一个元素(id 值是唯一的),类选择器是可以选中多个元素的
id 选择器优先级 > 类选择器 > 标签选择器
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
④.通配符选择器
特殊的情况,用来选中页面的所有元素
使用 * 的定义,选取所有的标签
* {
color: red;
}
页面的所有内容都会被改成 红色,不需要被页面结构调用。
4.复合选择器
把上述介绍的基础选择器进行组合
①.后代选择器
又叫包含选择器,选择某个父元素中的某个子元素。(选择某个元素里包含的一个元素)
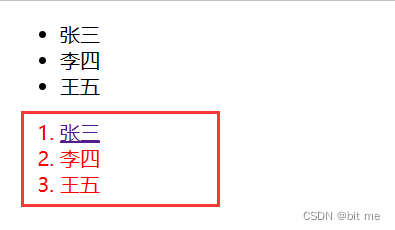
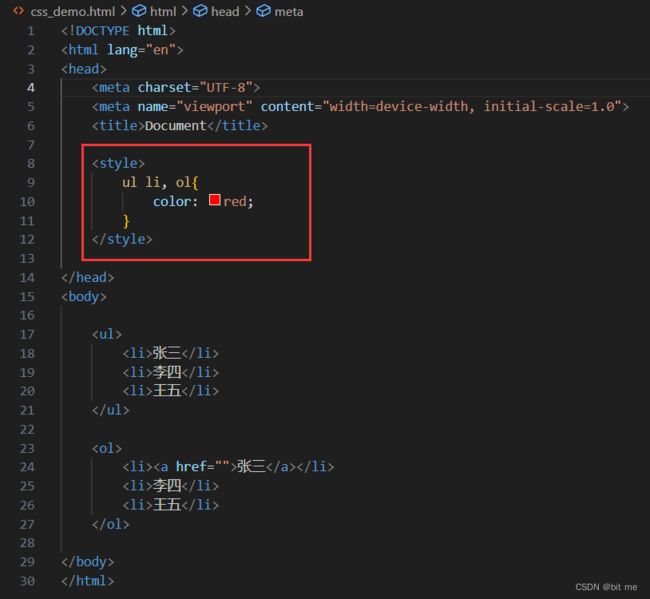
例如下面我们只想要有序列表变为红色,无序列表还是默认的颜色,我们在 style 里就可以进行后代选择器的使用,注意中间有空格。
②.子选择器
和后代选择器类似,但是只能选择子标签。
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
可以看到 a 标签是蓝色的,没有被选中,它是一个孙子元素,因为蓝色是 a 是浏览器默认的颜色
③.并集选择器
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
④.伪类选择器
- 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
- a:hover:
鼠标挨到它就会变色,变成我们设置的伪类选择器的颜色
- a:active:
五.字体属性
设置字体
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
- 字体名称可以用中文, 但是不建议.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
大小
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
也有办法测量像素大小,一般截图都可以测量出来,只需要注意系统的等比例缩放是 100% 就行。
粗细
font-weight
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal, lighter 是变细
- 取值范围是 100 -> 900
文字样式
设置倾斜
font-style: italic;
取消倾斜
font-style: normal;
一般是取消倾斜 (比如针对 em / i)
六.文本属性
文本颜色
使用 color 来进行设置
color 的写法
- 直接写单词
- 使用 rgb 的形式
- 使用十六进制的形式
为了量化的表示一个颜色,计算机中引入了 RGB 这样的概念。
- R:red 红色
- G:green 绿色
- B:blue 蓝色
上面的三种颜色是三原色,任何一种颜色,都可以通过三原色不同的比例来混合构成!
例如上述 rgb 取值范围是 0~255,表示一个字节的取值范围。
那我们如何知道这个颜色的 rgb 呢,取色器,就可以查看到,例如用 QQ 截图就可以查看到。
十六进制如何表示呢?
例如上面的前两位是 FF 的十进制表示就是 255,前面两个数字表示 R,中间两个数字表示 G,后面两个数字表示 B。
也有缩写形式(但是注意只能 AABBCC 才可以换成 ABC)
文本对齐
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
文本装饰
text-decoration: [值];
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
文本缩进
如果要想实现首行缩进几个空格,就可以使用文本缩进属性.
text-indent: [值];
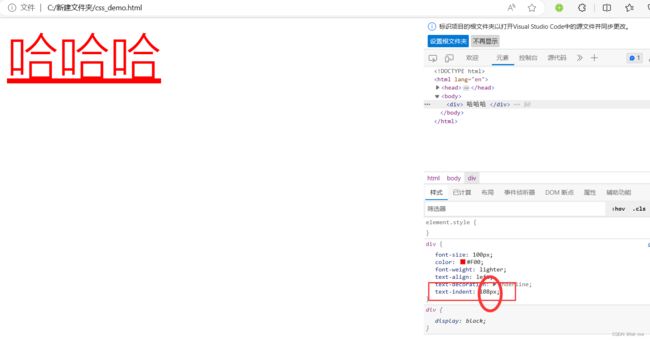
在开发者工具中,选中值,按下方向键,就可以实现变大变小。在 Chrome 中的修改都是临时的,刷新页面就没了
行高
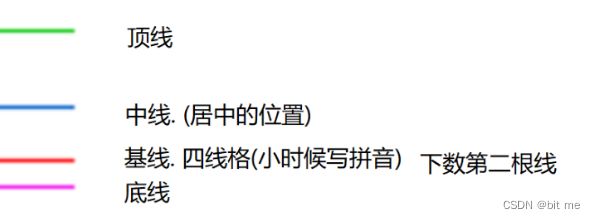
行高指的是上下文本行之间的基线距离
line-height: [值];
行高 = 文字高度 + 行间距
七.背景属性
背景颜色
background-color: [指定颜色];
背景图片
background-image: url(…);
使用 background-image 默认是平铺的
背景位置
background-position: x y;
使用 background-repeat 设置平铺~~
- background-repeat: repeat-y; 竖着平铺
- background-repeat: repeat-x; 横着平铺
- background-repeat: no-repeat; 不平铺
background-position: [值]; 设置背景位置
background-position: center center; 水平垂直都居中
背景尺寸
background-size: length|percentage|cover|contain;
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
八.圆角矩形
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
效果就是让矩阵的四角更加圆滑
九.元素的显示模式
块级元素
常见的元素:
h1 - h6
p
div
ul
ol
li
…
行内元素
常见的元素:
a
strong
b
em
i
del
s
ins
u
span
…
行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素,高度,宽度,内外边距,行高,都是可以控制的。行内元素,设置高度,宽度,行高,都是无效的,设置内边距都有效,外边距的话,左右外边距有效,上下外边距无效。
- 块级元素默认的宽度,是和父元素一样宽。行内元素的话,宽度则是内容本身(里面包含的文字宽度是相关的)
- 块级元素,内部的元素可以是块级,也可以是行内。行内元素,内部的元素只能是文本或者行内元素,不能是块级元素。
改变显示模式
使用 display 属性可以修改元素的显示模式.
- display: block 改成块级元素 [常用]
- display: inline 改成行内元素 [很少用]
- display: inline-block 改成行内块元素
常见操作都是把行内元素设为块级元素
style=“display:none” 可以让元素隐藏不显示
十.盒模型
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
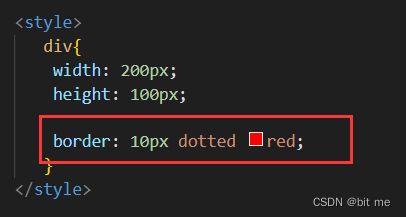
边框
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
支持简写, 没有顺序要求
还需要注意的是边框会撑大原有的盒子
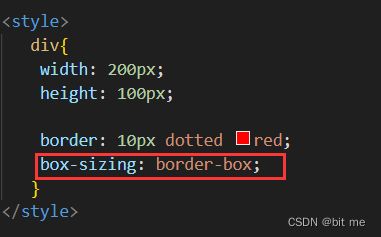
我们还可以通过一个特殊的属性来进行设置
box-sizing: border-box; 边框不撑大盒子
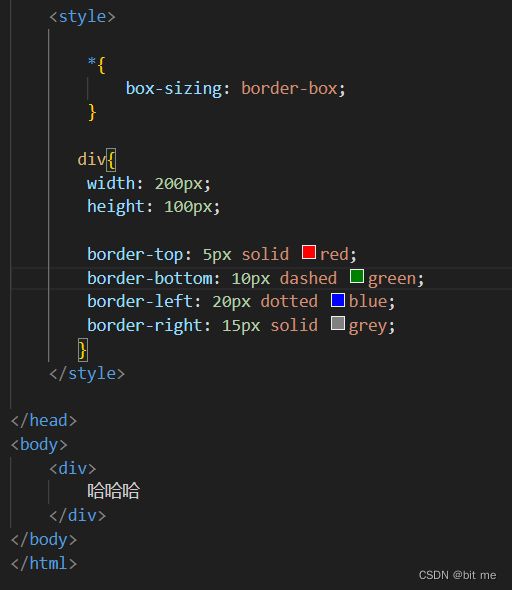
升级一下写法 让全局都不会撑大
*{
box-sizing: border-box;
}
边框是分成四个方向的,可以直接给四个方向都加上边框,也可以只加某一边的边框,还可以让不同的方向不同的边框
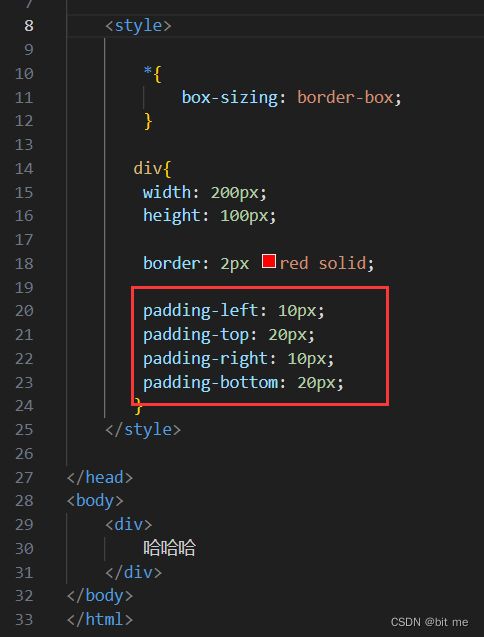
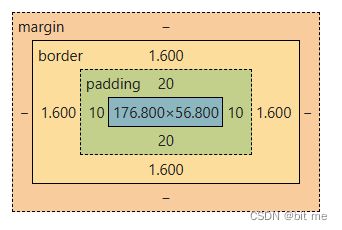
内边距
- padding-top
- padding-bottom
- padding-left
- padding-right
使用padding来设置内边距。内容和边框之间的距离,只是单纯的设置距离而已,不像是边框,能设置粗细,风格,颜色。
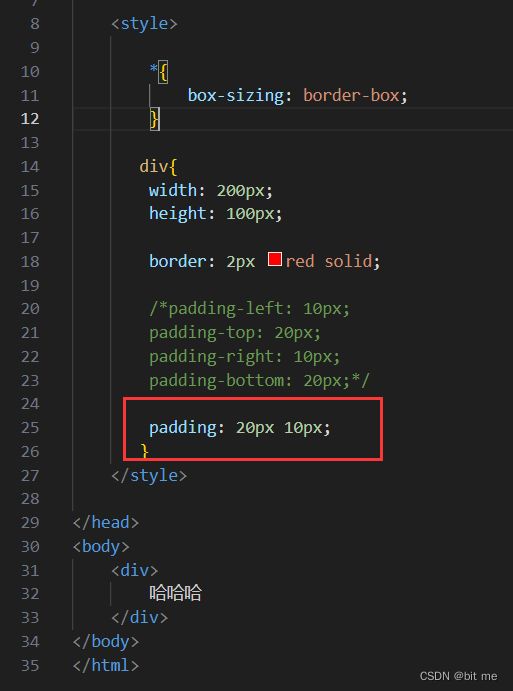
上面写四行太麻烦 我们也可以缩写成一行
实际的效果是一样的
如果是两个数字 那就是先上下 后左右
如果是四个数字 那就是 “上右下左” 顺时针进行排列
如果是一个数字 则四个方向是一样的
默认情况下 内边距也会撑大盒子 得我们自己设置盒子不被撑大
外边距
控制盒子和盒子之间的距离,可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
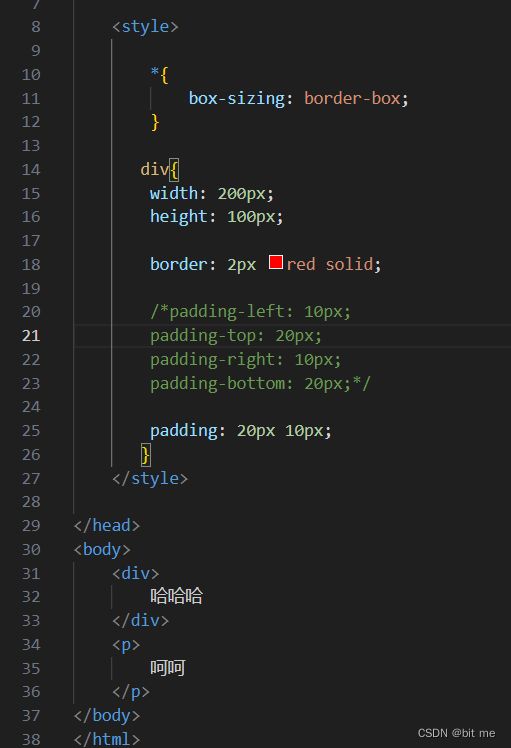
当我们写出如下代码
全局效果图:
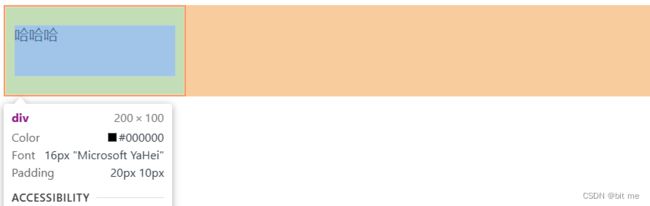
哈哈哈外边距图:
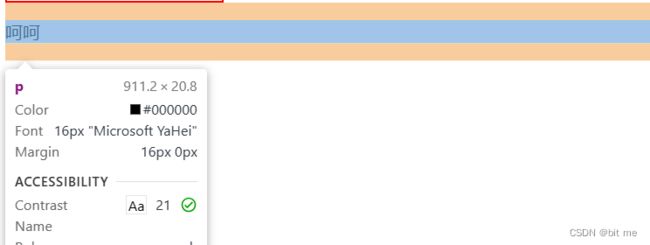
呵呵外边距图:
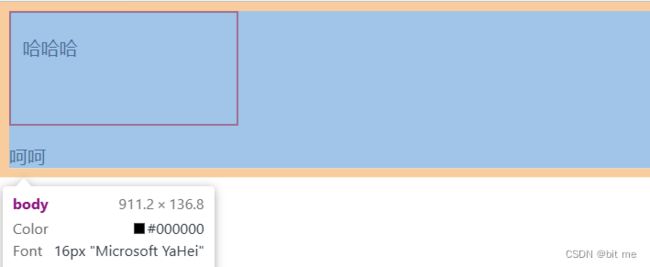
俩人合起来的边距图:
那么问题就来了:div 下方 margin 是 30px,p 下方 margin 是 16px,div 和 p 之间间隔的距离是多少像素呢?
难不成是合起来的 46px 吗?不是的,实际上,这两个元素的外边距是重叠起来的,实际两个元素的间隔,是两个 margin 值里的最大值,而不是相加。
上述规则是两个元素上下排列的时候如此,如果两个元素是水平方向排列,此时两个元素的实际距离,则是两个外边距的加和
外边距还可以设置元素水平居中(不是文字水平居中(text-align:center))
margin: 0 auto;
注意:没有垂直方向的水平居中,所以 margin: auto 0; 是无效的。
十一.弹性布局
常用属性:
- display. flex 开启弹性布局
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
当给一个元素设为 display. flex 此时子元素就不再遵守原来的"块级元素""行内元素"的规则了,变成了弹性元素.这些元素就会按照弹性布局的规则来排列,但是不影响孙子元素。
- justify-content 描述的主轴上的排列方式(默认水平方向)
flex-start : 默认靠左排列
flex-end : 默认靠右排列
space-between: 元素之间,有空白间隙,首尾没有间隙
space-around : 元素之间和首尾都有间隙
- align-items 描述的侧轴上的排列方式(侧轴是和主轴垂直的方向)
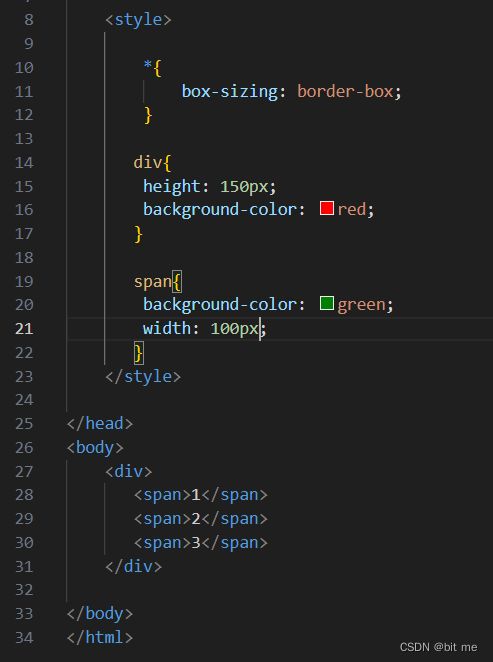
写一串代码:
效果图:
并不好看,在 div 里加上 display: flex; ,此时里面的 span 发生了改变,此时宽度生效,span 已经不是行内元素了,高度默认和父元素一样高,也可以手动改。
使用弹性布局就可以更方便的实现居中效果
实现了水平和垂直都居中: