vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
文章目录
- 一、v-for
- 二、key 属性(非常重要)
-
- 举例:
- 三、取值范围
- 四、列表过滤
-
- 举例:针对li标签内容进行过滤,根据用户输入筛选内容,要求使用computed和watch两种方式实现
- 五、列表排序
- 六、Vue监测“对象”数据改变的原理
-
- 举例:模拟data对象属性值改变了,页面值也跟着改变,即实现vue监测数据改变效果
- 七、Vue.set()或者vm.$set()动态新增标签
-
- 举例:比如动态添加“校长属性”,即动态给data属性下面的school对象添加“校长属性”
- 八、Vue监测“数组”数据改变的原理
-
- 问题:vue实例对象针对数组元素并没有提供类似get和set方法,为啥也会实现页面响应式监听?
- 举例:爱好列表
- 九、总结vue数据监测
-
- 问题:什么叫数据劫持?
- 本人其他相关文章链接
一、v-for
{{item.name}}
列表渲染
v-for
可以把一组值进行列表渲染,语法形式: item in items,
items 是源数据数组并且 item 是数组元素迭代的别名。
在 v-for 块中,对父作用域属性的完全访问权限。v-for 还支持一个可选的第二个参数为当前项的索引。
v-for也可以遍历对象,可以指定三个形参:
形式: v-for="(value, key, index) in object"
value: 对象的值
key: 对象的键
index: 遍历的索引
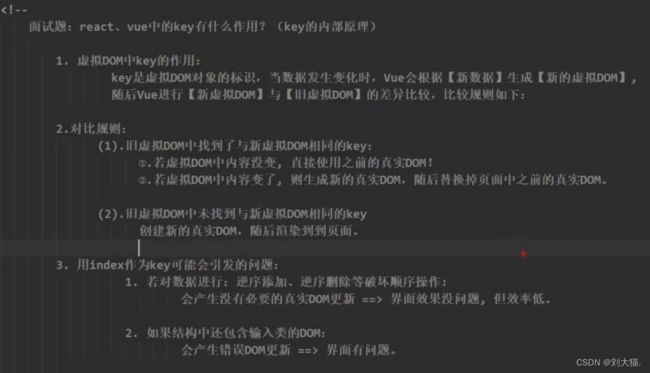
二、key 属性(非常重要)
用 v-for 渲染列表时, 使用 key 属性给每个指定一个唯一的 ID 表示,那么可以在
下次数据渲染时,提高渲染速度。
{{item.name}}
注意:在 v-for 中:key非常重要,推荐每次都写:key


举例:
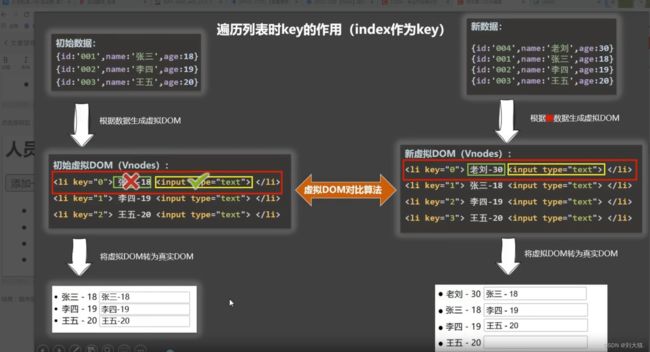
举例:
默认存在3个标签且有值,有一个按钮效果是在最上面新增一行标签,此时会容易发生问题
点击按钮前:

点击按钮后:

结果:顺序乱了?详细原因如下图,对比相同就复用,对比不同就重新生成DOM

注意点1:默认不写:key时,解析DOM会自动加上数组index
注意点2::key最好绑定数据唯一标识,身份证、手机号、库表id等,这样无论在数组什么位置插入,哪怕是数组开头或者数组结尾,都不会影响结构。
注意点3:虚拟DOM存在于内存中,而用户操作的页面标签属于真实DOM
三、取值范围
v-for 也可以指定整数,用来重复多次使用模板。
第 {{i}} 次
四、列表过滤
举例:针对li标签内容进行过滤,根据用户输入筛选内容,要求使用computed和watch两种方式实现
举例:
针对内容进行过滤,根据用户输入筛选内容,要求使用computed和watch两种方式实现

注意点1:列表过滤使用.filter(),它和自定义过滤器不是同一个东西。
列表过滤器.filter()用在方法中,而自定义过滤器用在插值表达式和 v-bind 表达式中。
注意点2:.filter会生成新数据,不会修改原数据结构。
注意点3:如果computed和watch两种方式都可以实现,推荐优先使用计算属性computed
方式一:computed
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
]
},
computed:{
filPerons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
方式二:watch
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
filPerons:[]
},
watch:{
keyWord:{
immediate:true,
handler(val){
this.filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
})
五、列表排序
注意点1:列表排序使用.sort()方法,其中sort(参数1,参数2)有两个参数,参数2-参数1为降序,参数1-参数2为升序,具体查看。
数组排序sort()方法
注意点2:会引起自身数据的改变。
举例:对列表过滤的数据进行升降序
注意点3:.sort()方法会更改原数据结构,比如更改原数组顺序

<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPerons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<input type="text">
</li>
</ul>
</div>
new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0, //0原顺序 1降序 2升序
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:31,sex:'女'},
{id:'003',name:'周杰伦',age:18,sex:'男'},
{id:'004',name:'温兆伦',age:19,sex:'男'}
]
},
computed:{
filPerons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
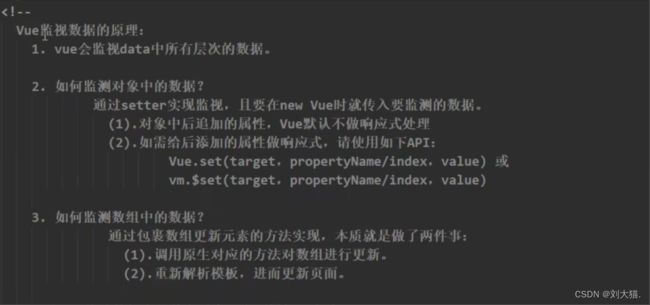
六、Vue监测“对象”数据改变的原理
注意点1:vue监测数据原理就是,给每个data属性添加get()和 set()方法,即data属性改变 =》调用set() =》 重新渲染页面值改变。
注意点2:加载流程:
1)加载data属性,加工封装get()和 set()方法
2)vue._data=data,这样控制台点开vue实例就会看到一堆属性及方法了
举例:模拟data对象属性值改变了,页面值也跟着改变,即实现vue监测数据改变效果
举例:模拟data对象属性值改变了,页面值也跟着改变,即实现vue监测数据改变效果
let data = {
name:'尚硅谷',
address:'北京',
}
//第1步:创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs)
//第2步:准备一个vm实例对象
let vm = {}
vm._data = data = obs
//第3步:定义观察者函数
function Observer(obj){
//汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj)
//遍历
keys.forEach((k)=>{
Object.defineProperty(this,k,{ //this指代观察者对象,而不是vue实例
get(){
return obj[k]
},
set(val){
console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)
obj[k] = val
}
})
})
}
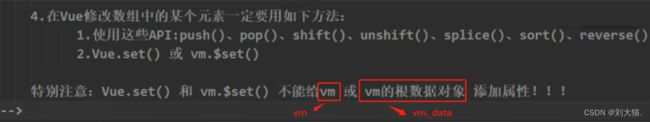
七、Vue.set()或者vm.$set()动态新增标签
Vue.set()和vm.$set() =》 相同效果。
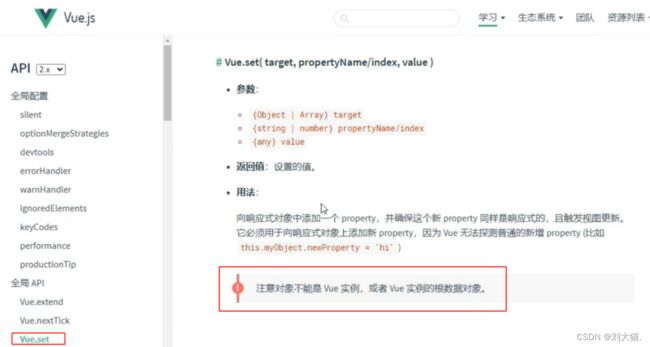
主要讲解Vue.set()方法是什么?

注意点 1:Vue.set()方法有局限性,不能给vue实例或者data的直接属性进行添加,只能作用于data下面的某个属性对象。
举例:比如动态添加“校长属性”,即动态给data属性下面的school对象添加“校长属性”
举例:比如动态添加“校长属性”,即动态给data属性下面的school对象添加“校长属性”
<body>
<!-- 准备好一个容器-->
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<hr/>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>姓名:{{student.name}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
school:{
name:'尚硅谷',
address:'北京',
},
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
}
}
})
</script>
八、Vue监测“数组”数据改变的原理
问题:vue实例对象针对数组元素并没有提供类似get和set方法,为啥也会实现页面响应式监听?
问题1:vue实例对象针对数组元素并没有提供类似get和set方法,为啥也会实现页面响应式监听?
答案:因为vue对数组的部分基本方法进行了二次封装,在继承方法的使用效果同时,也进行了响应式更新DOM。

举例:爱好列表
举例:爱好列表
<div id="root">
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
</div>
const vm = new Vue({
el:'#root',
data:{
student:{
hobby:['抽烟','喝酒','烫头']
}
}
})
九、总结vue数据监测
问题:什么叫数据劫持?
问题:什么叫数据劫持?
定义:指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果。比如:拦截data各属性,添加额外的get和set方法到vue实例的_data对象中。
本人其他相关文章链接
1.《基础篇第1章:vue2简介》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
2.《基础篇第2章:vue2基础》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
3.《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
4.《基础篇第4章》:使用vue脚手架创建项目
5.vue2知识点:数据代理
6.vue2知识点:事件处理
7.vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
8.vue2知识点:计算属性与监听属性
9.vue2知识点:生命周期(包含:生命周期介绍、生命周期钩子、整体流程图详解)
10.vue2知识点:非单文件组件和单文件组件
11.vue2知识点:组件is属性
12.vue2知识点:组件模板定义
13.vue2知识点:组件的props属性、非props属性、props属性校验
14.vue2知识点:组件自定义事件
15.vue2知识点:组件插槽分发
16.vue2知识点:动态组件
17.vue2知识点:混入
18.vue2知识点:浏览器本地缓存
19.vue2知识点:全局事件总线(GlobalEventBus)
20.vue2知识点:消息订阅与发布
21.vue2知识点:nextTick语法
22.vue2知识点:Vue封装的过度与动画
23.vue2知识点:路由
24.vue2知识点:vm调用待$命令介绍
25.vue组件通信案例练习(包含:父子组件通信及平行组件通信)
26.vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
27.vue2基础组件通信案例练习:待办事项Todo-list案例练习
28.vue2基础组件通信案例练习:把案例Todo-list改写成本地缓存
29.vue2基础组件通信案例练习:把案例Todo-list改成使用自定义事件
30.vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
31.vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
32.vue2基础组件通信案例练习:把案例Todo-list新增编辑按钮
33.vue2基础组件通信案例练习:把案例Todo-list改成使用动画与过度
34.学习vue2遇到过的问题及个人总结