【狂神说】HTML详解
目录
- 1 HTML概述
-
- 1.1 什么是HTML
- 1.2 HTML发展史
- 1.3 HTML5的优势
- 1.4 W3C标准
- 2 网页
-
- 2.1 网页基本信息
- 2.2 网页基本标签
-
- 2.2.1 标题标签
- 2.2.2 段落标签
- 2.2.3 换行标签
- 2.2.4 水平线标签
- 2.2.5 字体样式标签:粗体、斜体
- 2.2.6 注释和特殊符号
- 2.3 图像标签
- 2.4 链接标签
-
- 邮箱链接
- 2.5 行内元素和块元素
- 2.6 列表
-
- 2.6.1 有序列表
- 2.6.2 无序列表
- 2.6.3 自定义列表
- 2.7 表格标签
- 2.8 视频和音频
- 2.9 页面结构分析
- 2.10 iframe内联框架
- 3 表单
-
- 3.1 表单语法
- 3.2 表单元素格式
- 3.3 表单的应用
- 3.4 表单初级验证
对应视频课程链接:HTML课程
1 HTML概述
1.1 什么是HTML
HTML:Hyper Text Markup Language,超文本标记语言(文字、图片,音频、视频、动画等)
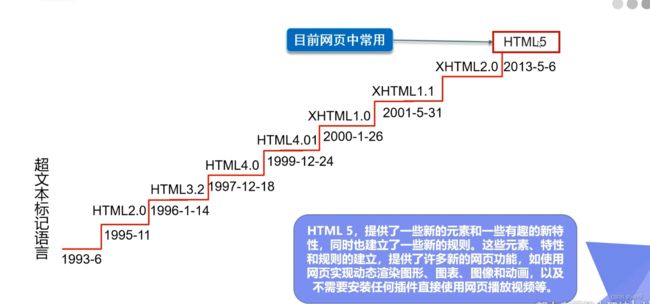
1.2 HTML发展史
1.3 HTML5的优势
- 世界知名浏览器厂商对HTML5的支持:微软、Google、苹果、Opera、Mozilla
- 市场的需求
- 跨平台
1.4 W3C标准
W3C:World Wide Web Consortium(万维网联盟),成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
W3C标准包括:结构化标准语言(HTML、XML),表现标准语言(CSS),行为标准(DOM、ECMAScript)
2 网页
2.1 网页基本信息
生成一个网页包含以下内容,title里面写网页名字,body里面写网页内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
body>
html>
例:一个简单的网页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="狂神说">
<meta name="description" content="学HTML">
<title>我的第一个网页title>
head>
<body>
Hello, HTML!
body>
html>
2.2 网页基本标签
2.2.1 标题标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习标题标签title>
head>
<body>
<h1>一级标签h1>
<h2>二级标签h2>
<h3>三级标签h3>
<h4>四级标签h4>
<h5>五级标签h5>
<h6>六级标签h6>
body>
html>
2.2.2 段落标签
<p>
这是,第一段
p>
<p>
这是,第二段
p>
2.2.3 换行标签
<br/>
2.2.4 水平线标签
<hr/>
2.2.5 字体样式标签:粗体、斜体
<strong>strong是粗体strong><br/>
<em>em是斜体em><br/>
2.2.6 注释和特殊符号
空 格<br/>
空 格
>
<
©
2.3 图像标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习title>
head>
<body>
<img src="../resources/image/1.jpg" alt="图片" title="悬停文字" width="1000" height="1000">
body>
html>
2.4 链接标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习title>
head>
<body>
<a name="top">顶部a>
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一a><br/>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度a><br/>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="图片" title="悬停文字" width="1000" height="1000">
a><br/>
<a href="#top">回到顶部a><br/>
body>
html>
邮箱链接
<a href="mailto:[email protected]">点击联系我a>
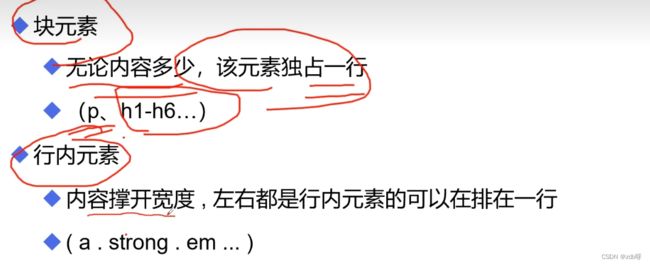
2.5 行内元素和块元素
2.6 列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
- 列表的分类:无序列表、有序列表、定义列表
2.6.1 有序列表
<ol>
<li>Javali>
<li>Pythonli>
<li>C++li>
ol>
2.6.2 无序列表
<ul>
<li>Javali>
<li>Pythonli>
<li>C++li>
ul>
2.6.3 自定义列表
<dl>
<dt>学科dt>
<dd>Javadd>
<dd>Pythondd>
<dd>C++dd>
<dt>位置dt>
<dd>江西dd>
<dd>湖北dd>
<dd>湖南dd>
dl>
2.7 表格标签
为什么使用表格:简单通用、结构稳定
基本结构:单元格、行、列、跨行、跨列

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习title>
head>
<body>
<table border="1px">
<tr>
<td colspan="2">1-1td>
<td>1-3td>
<td>1-4td>
tr>
<tr>
<td rowspan="2">2-1td>
<td>2-2td>
<td>2-3td>
<td>2-4td>
tr>
<tr>
<td>3-2td>
<td>3-3td>
<td>3-4td>
tr>
table>
body>
html>
2.8 视频和音频
视频元素:video
音频元素:audio
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习title>
head>
<body>
<video src="../resources/video/1.mp4" controls autoplay>video>
<audio src="../resources/audio/1.mp3" controls autoplay>audio>
body>
html>
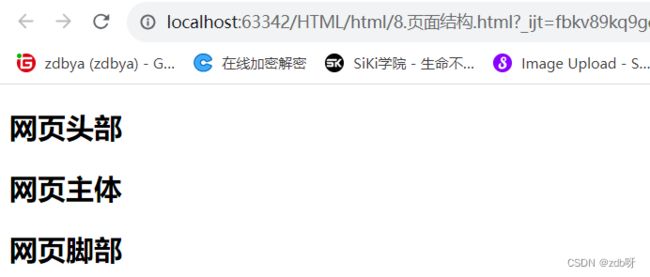
2.9 页面结构分析
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析title>
head>
<body>
<header>
<h2>网页头部h2>
header>
<section>
<h2>网页主体h2>
section>
<footer>
<h2>网页脚部h2>
footer>
body>
html>
2.10 iframe内联框架
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架学习title>
head>
<body>
<iframe src="https://www.baidu.com" name="hello" frameborder="0" width="1000px" height="800px">iframe>
<a href="1.我的第一个网页.html" target="hello">点击跳转a>
body>
html>
3 表单
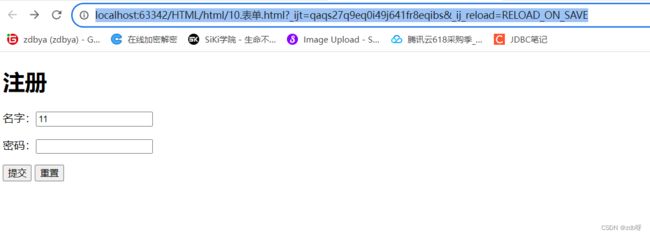
3.1 表单语法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册title>
head>
<body>
<h1>注册h1>
<form action="1.我的第一个网页.html" method="get">
<p>名字:<input type="text" name="username">p>
<p>密码:<input type="password" name="pwd">p>
<p>
<input type="submit">
<input type="reset">
p>
form>
body>
html>
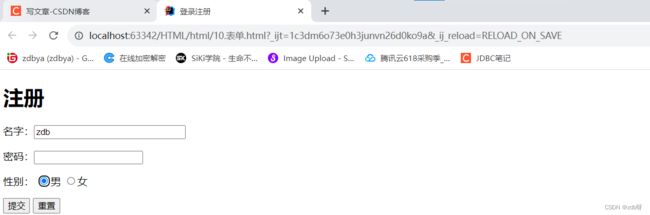
3.2 表单元素格式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册title>
head>
<body>
<h1>注册h1>
<form action="1.我的第一个网页.html" method="get">
<p>名字:<input type="text" name="username" value="zdb" maxlength="8" size="30">p>
<p>密码:<input type="password" name="pwd">p>
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
p>
<p>
<input type="submit">
<input type="reset">
p>
form>
body>
html>
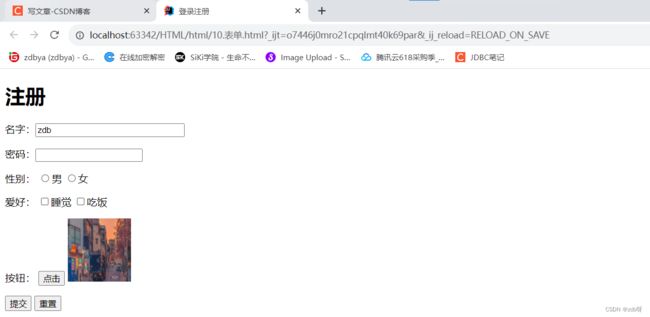
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册title>
head>
<body>
<h1>注册h1>
<form action="1.我的第一个网页.html" method="get">
<p>名字:<input type="text" name="username" value="zdb" maxlength="8" size="30">p>
<p>密码:<input type="password" name="pwd">p>
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="eat" name="hobby">吃饭
p>
<p>按钮:
<input type="button" name="btn1" value="点击">
<input type="image" src="../resources/image/1.jpg" width="100" height="100">
p>
<p>
<input type="submit">
<input type="reset">
p>
form>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册title>
head>
<body>
<h1>注册h1>
<form action="1.我的第一个网页.html" method="get">
<p>名字:<input type="text" name="username" value="zdb" maxlength="8" size="30">p>
<p>密码:<input type="password" name="pwd">p>
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="eat" name="hobby" checked>吃饭
p>
<p>按钮:
<input type="button" name="btn1" value="点击">
<input type="image" src="../resources/image/1.jpg" width="100" height="100">
p>
<p>下拉框:
<select name="列表名称">
<option value="china">中国option>
<option value="us">美国option>
<option value="eth" selected>瑞士option>
select>
p>
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容textarea>
p>
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
p>
<p>
<input type="submit">
<input type="reset">
p>
<p>邮箱:
<input type="email" name="email">
p>
<p>URL:
<input type="url" name="url">
p>
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
p>
<p>音量:
<input type="range" name="range" min="0" max="100" step="2">
p>
<p>搜索:
<input type="search" name="search">
p>
form>
body>
html>
3.3 表单的应用
- 隐藏域
- 只读
- 禁用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册title>
head>
<body>
<h1>注册h1>
<form action="1.我的第一个网页.html" method="get">
<p>名字:<input type="text" name="username" value="admin" readonly>p>
<p>密码:<input type="password" name="pwd">p>
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="eat" name="hobby" checked>吃饭
p>
<p>按钮:
<input type="button" name="btn1" value="点击">
<input type="image" src="../resources/image/1.jpg" width="100" height="100">
p>
<p>下拉框:
<select name="列表名称">
<option value="china">中国option>
<option value="us">美国option>
<option value="eth" selected>瑞士option>
select>
p>
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容textarea>
p>
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
p>
<p>
<input type="submit">
<input type="reset">
p>
<p>邮箱:
<input type="email" name="email">
p>
<p>URL:
<input type="url" name="url">
p>
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
p>
<p>音量:
<input type="range" name="range" min="0" max="100" step="2">
p>
<p>搜索:
<input type="search" name="search">
p>
<p>
<label for="mark">你点我试试label>
<input type="text" id="mark">
p>
form>
body>
html>
3.4 表单初级验证
常用方式:placeholder(提示信息)、required(非空信息)、pattern(正则表达式)