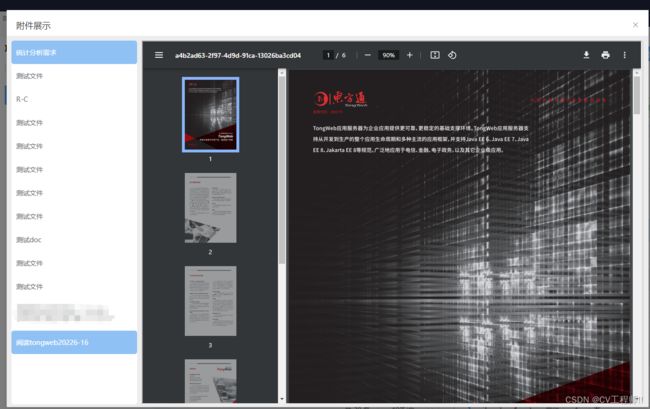
先上效果图


插件安装
先说 word 文件是docx-preview插件
excel文件是用 xlsx 插件
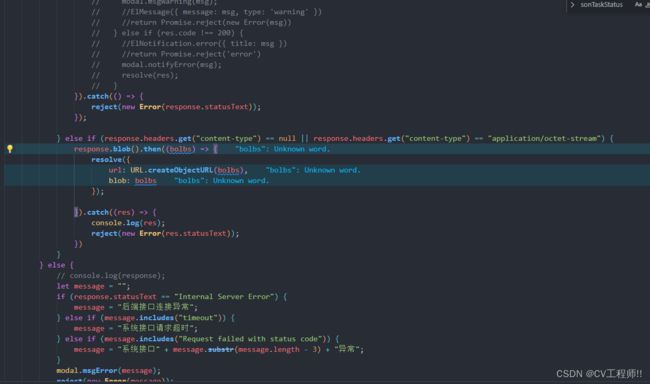
介绍后端返回的数据

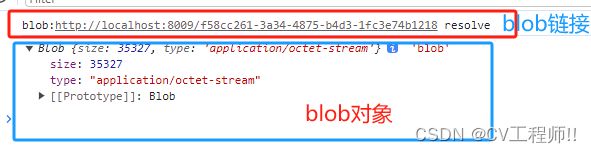
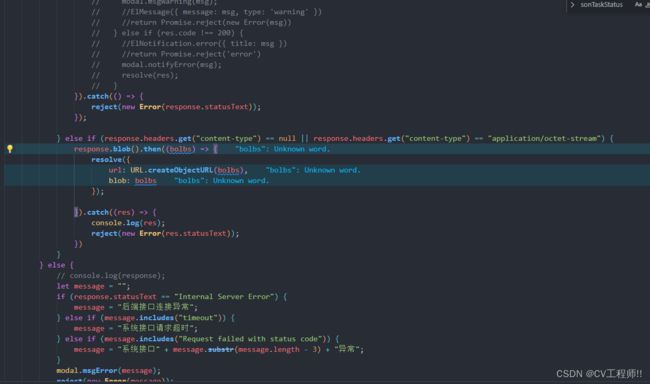
因为在拦截器处 做了对数据的处理 最后你调接口拿到的数据是 一个对象 里面包含:
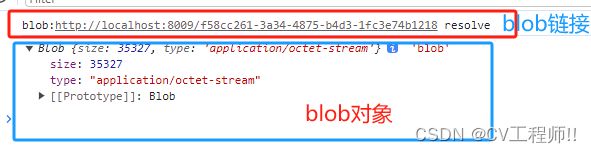
url : blob对象转换的用于访问Blob数据的临时链接。这个链接可以被用于在网页中展示二进制数据,比如显示图像或者播放音视频文件
blobs: 返回的Blob对象,代表了从网络请求中获取到的二进制数据
这上下俩部分很重要!!!!!!!!
如果返回的普通格式的话就大家直接转化
-
const blob = new Blob([res], { type: 'application/pdf' }) //你需要的类型 转化为blob对象
-
const url = window.URL.createObjectURL(blob) //将对象转化为链接
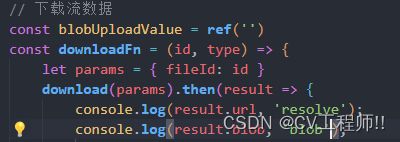
也就是你后面掉接口返回的数据 
给大家打印一下 我当时在网上搜索这类资料的时候 就是在这一部分弄糊涂了 对数据格式不了解

然后就到正式书写了
下载引入插件 (我这是v3 引入 vue2版本 csdn官网上搜vue预览文件 一大堆 大家自己搜一下)
//word文档注释
import { renderAsync } from 'docx-preview';
//excel注释
import * as XLSX from "xlsx";
Word预览
不清楚result 返回内容的往上滑 这里传递的是blob对象!!
//js代码处
const previewContainer = document.getElementById('fileShow');
renderAsync(result.blob, previewContainer) //渲染
Excel预览
不清楚result 返回内容的往上滑 这里传递的是blob对象!! 中间内容是在拿到数据渲染的时候插件数据处理 最后将处理的数据当参数传递到处理样式的方法中
//js代码处
//表格预览所需数据 定义
const data = reactive({
excel: {
// 数据
workbook: {},
// 表名称集合
sheetNames: [],
// 激活项
sheetNameActive: "",
// 当前激活表格
SheetActiveTable: ""
}
})
const { excel } = toRefs(data);
// 视频预览所需数据
const emptyTips = ref('暂无内容');
//格式为excel时 方法中书写的内容
const reader = new FileReader(); //创建了一个FileReader对象,这个对象用于异步读取文件内容
//通过readAsArrayBuffer将blob转换为ArrayBuffer对象
reader.readAsArrayBuffer(result.blob) // 这里的res.data是blob文件流
reader.onload = (event) => {
// 读取ArrayBuffer数据变成Uint8Array
var data = new Uint8Array(event.target.result);
// 这里的data里面的类型和后面的type类型要对应
var workbook = XLSX.read(data, { type: "array" });
const sheetNames = workbook.SheetNames // 工作表名称集合
excel.value.workbook = workbook
excel.value.sheetNames = sheetNames
excel.value.sheetNameActive = sheetNames[0]
//方法
getSheetNameTable(sheetNames[0])
};
//定义的方法
const getSheetNameTable = (sheetName) => {
try {
// 获取当前工作表的数据
const worksheet = excel.value.workbook.Sheets[sheetName]
// 转换为数据 1.json数据有些问题,2.如果是html那么样式需修改
let htmlData = XLSX.utils.sheet_to_html(worksheet, { header: '', footer: '' })
htmlData = htmlData === '' ? htmlData : htmlData.replace(/'
}
}
pdf 预览
这个需要用到iframe标签 他的blob对象的type需要是"type": "application/pdf" 大家可以看一下自己的blob对象 如果是后端返回的直接是blob格式 但是type不对 那等下我下面代码有转化 如果返回的普通数据 大家自己根据上面的格式自己转化blob对象的时候自己设置一下type
//js代码处
//格式为pdf时
const reader = new FileReader();
reader.readAsArrayBuffer(result.blob);
reader.onload = function () {
fileAddress.value = URL.createObjectURL(new Blob([reader.result], { "type": "application/pdf" }))
}
最后是jpg png ,mp4格式预览
//这里就用到blob对象转化的链接了 注意区分!!
if (type == 'jpg' || type == 'png' || type == 'mp4') {
fileAddress.value = result.url
}
//图片类型展示
![]() //视频类型展示
//视频类型展示
下载文件 !!
下载
// 文件下载
const DownloadFn = () => {
let a = document.createElement('a')
// 下载链接
a.href = blobUploadValue.value //这个就是那个blob链接!!
// 下载文件名,如果后端没有返回,可以自己写a.download = '文件.pdf'
//这里是你上传的文件名 加上他的类型 jpg,png,docx.....
a.download = fileNameValue.value + '.' + fileType.value
document.body.appendChild(a)
// 点击a标签,进行下载
a.click()
// 移除元素
document.body.removeChild(a)
}
最后是完整代码
下载
![]()
该文件暂不支持预览,请下载查看
//js部分
//表格预览所需数据
const data = reactive({
excel: {
// 数据
workbook: {},
// 表名称集合
sheetNames: [],
// 激活项
sheetNameActive: "",
// 当前激活表格
SheetActiveTable: ""
}
})
const { excel } = toRefs(data);
// 视频预览所需数据
const emptyTips = ref('暂无内容');
// 下载文件
// 文件地址
const fileAddress = ref('')
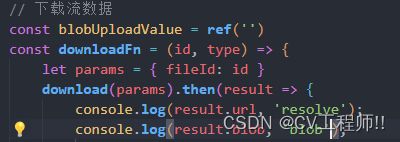
// 下载流数据
const blobUploadValue = ref('')
//我这里的参数type是其他地方传递过来的 注意甄别
const downloadFn = (id, type) => {
let params = { fileId: id }
download(params).then(result => {
console.log(result.url, 'resolve');
console.log(result.blob, 'blob');
blobUploadValue.value = result.url
if (type == 'jpg' || type == 'png' || type == 'mp4') {
//格式为图片 视频时
fileAddress.value = result.url
} else if (type == 'docx') {
//格式为word时
const previewContainer = document.getElementById('fileShow');
renderAsync(result.blob, previewContainer) //渲染
} else if (type == 'xlsx') {
//格式为excel时
const reader = new FileReader();
//通过readAsArrayBuffer将blob转换为ArrayBuffer对象
reader.readAsArrayBuffer(result.blob) // 这里的res.data是blob文件流
reader.onload = (event) => {
// 读取ArrayBuffer数据变成Uint8Array
var data = new Uint8Array(event.target.result);
// 这里的data里面的类型和后面的type类型要对应
var workbook = XLSX.read(data, { type: "array" });
const sheetNames = workbook.SheetNames // 工作表名称集合
excel.value.workbook = workbook
excel.value.sheetNames = sheetNames
excel.value.sheetNameActive = sheetNames[0]
getSheetNameTable(sheetNames[0])
};
} else if (type == 'pdf') {
//格式为pdf时
const reader = new FileReader();
reader.readAsArrayBuffer(result.blob);
reader.onload = function () {
fileAddress.value = URL.createObjectURL(new Blob([reader.result], { "type": "application/pdf" }))
}
}
})
}
// 文件下载
const DownloadFn = () => {
let a = document.createElement('a')
// 下载链接
a.href = blobUploadValue.value
// 下载文件名,如果后端没有返回,可以自己写a.download = '文件.pdf'
a.download = fileNameValue.value + '.' + fileType.value
document.body.appendChild(a)
// 点击a标签,进行下载
a.click()
// 移除元素
document.body.removeChild(a)
}
const getSheetNameTable = (sheetName) => {
try {
// 获取当前工作表的数据
const worksheet = excel.value.workbook.Sheets[sheetName]
// 转换为数据 1.json数据有些问题,2.如果是html那么样式需修改
let htmlData = XLSX.utils.sheet_to_html(worksheet, { header: '', footer: '' })
htmlData = htmlData === '' ? htmlData : htmlData.replace(/'
}
}
这里是后端返回回来一个附件名称列表 我渲染到左侧的附件列表中 然后通过选中不同的附件 右侧展示不同的文件预览 他的文件类型我也是从这里得到的 然后我通过点击不同的附件列表 执行上面的预览方法 获取到不同的blob数据 然后进行展示
我只能给大家说一下我的逻辑 毕竟每个人代码不一样 不一定能直接复制 还是希望能帮到大家
最后贴上效果图


你可能感兴趣的:(开发Tips,Element-Plus,小tips,Vue预览文件,pdf)
- ROS turtlesim 无法通过 键盘控制 turtle 移动
狗头鹰
ubuntulinux
原因:当我们在singlemachine上进行试验时,如果出现了上述问题,除了指令输入错误、本地没该功能包,未选中turtle_teleop_key终端进行操作等简单原因外,还有可能是未正确设置环境变量ROS_MASTER_URI,ROS_HOSTNAMEsolutions:vim~/.basrhc打开文件.bashrc,在文件末尾加上exportROS_HOSTNAME=ubuntu.local
- C++ C_style string overview and basic Input funcitons
狗头鹰
C++notesc++开发语言
writeinadvance最近在做题,遇到一个简单的将console的输入输出到文件中的简单题目,没有写出来。悔恨当初没有踏实地总结string相关的I/O以及与文件的操作。这篇文章旨在记录基础的字符I/O,简单常用的文件I/O操作函数。当然,你会说C++已经有一个stringclass,我们只需要#include就能够使用它带来的便捷性及强大的功能,无需烦恼细节。但知道底层的具体情况在语言的学
- Linux发展史:从个人项目到开源帝国的技术演进
♢.*
人工智能大模型Linux操作系统
一、起源与诞生(1960s-1991)UNIX的奠基Linux的基因可追溯至1969年贝尔实验室的KenThompson与DennisRitchie。为运行《星际旅行》游戏,Thompson用BCPL语言开发了UNIX原型,后由Ritchie以C语言重构,成为首个可移植操作系统12。其“一切皆文件”的设计哲学深刻影响了后续系统架构1。MINIX的启发1987年,AndrewS.Tanenbaum开
- git删除已经commit但是未push的文件
不知西向东
gitgit
git删除已经commit但是未push的文件已经2次了,没注意,将target文件夹直接就commit了,造成的是你本地仓库就会多出很多class文件来解决方法:打开项目所在目录的文件夹(就是,git文件夹所在的目录)然后打开git命令行(gitbashhere)输入gitlog会将你最近commit的id都输出出来撤销本次commit:gitresetidok,结束。并不会对你改动的代码进行撤
- 【干货】视频文件抽帧(opencv和ffmpeg方式对比)
zkFun
超硬干货Pythonopencvffmpeg人工智能
1废话不多说,直接上代码opencv方式importtimeimportsubprocessimportcv2,osfrommathimportceildefextract_frames_opencv(video_path,output_folder,frame_rate=1):"""使用OpenCV从视频中抽取每秒指定帧数的帧,并保存到指定文件夹。如果视频长度不是整数秒,则会在最后一帧时补充空白
- idea error invoking main method (亲测有效)
大葱蘸个酱
intellij-ideajavaide
一、前言我的idea是IntelliJIDEA2021.3.2版本,前一天测试javagc回收,把idea的堆内存调成了28m和56m,导致今天idea无法启动,提示errorinvokingmainmethod二、解决方案把配置文件中的配置调整正常,问题解决-Xms128m最小堆内存-Xmx750m最大堆内存-Xms最小堆内存-Xmx最大堆内存其它问题导致的无法启动解决方案:管理员模式下面cmd
- Docker Compose部署大语言模型LLaMa3+可视化UI界面Open WebUI
m0_74824877
docker语言模型ui
一、介绍Ollama:部署+运行大语言模型的软件LLaMa3:史上最强开源AI大模型—Meta公司新发布的大语言模型OpenWebUI:AI用户界面,可通过浏览器访问二、Docker部署docker-compose.yml文件如下:version:'3'services:ollama:container_name:bruce-ollamaimage:ollama/ollamavolumes:-./
- webpack性能优化策略
雅望天堂i
webpack前端node.js
1.代码分割(CodeSplitting)通过代码分割,可以将代码拆分成多个较小的文件,实现按需加载,减少首屏加载时间。使用SplitChunksPlugin将公共代码提取到单独的chunk中,避免重复打包。config.optimization.splitChunks({chunks:'all',cacheGroups:{//第三方组件libs:{name:'chunk-libs',test:/
- 解决安装 Node 出现的问题
code_stream
#其他内容node.js
日期:2025-2-16最近要开启一个新项目,我需要使用最新的Node环境。但是我重装之后,出现了一些列的问题,参考网络上的教程,基本上都无法解决,什么配置环境变量,什么创建文件夹,都没有作用,教程太落后了,问AI也是绕圈,毕竟AI的数据集也是来自互联网。最后总算解决了。方式就是,傻瓜式安装(下载node后,安装一直下一步就好,它会帮你完成一切配置),安装之后,最重要的一步来了,记得重启电脑!!!
- 如何安装配置虚拟机
薇晶晶
hadoop大数据分布式
1.CentOS-7-x86_64-Minimal-2009.iso:linux安装文件。用来安装系统。2.VMware17.6.exe:虚拟机软件。用来在自己的电脑上安装虚拟机。它调用CentOS-7-x86_64-Minimal-2009.iso来安装操作系统.3.VC_redist.x86.exe:系统补丁。如果安装VMware17.6时,提示缺少文件,再来安装它,否则不用。4.finals
- 从开发到部署,搭建离线私有大模型知识库_离线大模型
ai大模型应用开发
数据库服务器linux语言模型人工智能自然语言处理深度学习
文末有福利!背景介绍最近一段时间搭建了一套完整的私有大模型知识库,目前完整的服务已经完成测试部署上线。基本之前的实践过程,从工程角度整理技术方案以及中间碰到的一些问题,方便后续对这个方向有需求的研发同学们。为什么做离线私有化部署在大模型火热起来之后,很多企业都有尝试相关服务。但是实际会碰到大模型不了解公司个性化的情况,无法针对公司情况给出个性化回答。因此就出现了针对大模型的知识库,通过提供公司内部
- ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端ecmascriptjavascript前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
- 使用 Docker 基本命令创建并发布带有新功能的镜像到阿里云
2021级计算机网络技术2班梁嘉敏
docker阿里云容器
1.关于Docker镜像1.基础假定您在开发一个网上商城,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置。其他开发人员身处的环境配置也各有不同。您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件。此外,您的企业还拥有标准化的测试和生产环境,且具有自身的配置和一系列支持文件。您希望尽可能多在本地模拟这些环境而不产生重新创建服务器环境的开销。请问?您要如何确保应用能够在这些环境中运行和
- Ubuntu终端的常用快捷键
狗头鹰
ubuntulinux
基础常用快捷键Tab:自动补全命令或文件名。Ctrl+A:将光标移动到命令行的开始位置。Ctrl+E:将光标移动到命令行的末尾。Ctrl+K:删除从光标位置到命令行末尾的内容。Ctrl+U:删除从光标位置到命令行开始的内容。Ctrl+D:如果命令行没有任何字符,它将关闭终端;如果有字符,它将删除光标位置的字符。Ctrl+H:删除光标前的字符。Ctrl+W:删除光标前的单词。Ctrl+Y:粘贴最近使
- 【Python 学习 / 7】模块与文件操作
卜及中
Python基础python学习数据库
文章目录前言一、导入模块1.导入整个模块2.导入模块中的特定函数3.给模块或函数起别名二、常用模块1.`math`模块2.`random`模块3.`os`模块4.`sys`模块三、文件处理1.打开文件2.读取文件3.写入文件4.关闭文件5.使用`with`语句管理文件四、日期时间1.`datetime`模块获取当前日期和时间创建日期和时间对象格式化日期和时间解析字符串为日期对象2.`time`模块
- 如何安装Hadoop
薇晶晶
hadoop大数据分布式
Hadoop入门(一)——CentOS7下载+VM上安装(手动分区)Hadoop入门(二)——VMware虚拟网络设置+Windows10的IP地址配置+CentOS静态IP设置Hadoop入门(三)——XSHELL7远程访问工具+XFTP7文件传输Hadoop入门(四)——模板虚拟机环境准备Hadoop入门(五)——Hadoop集群搭建-克隆三台虚拟机Hadoop入门(六)——JDK安装Hado
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- 吐血整理Java集合框架,免费送
聪明马的博客
Javajava数据结构
Java集合框架(JavaCollectionsFramework)是Java标准库中的一个重要部分。它为Java开发人员提供了一组常用的数据结构,如列表、集合、映射等,使其更容易地处理数据。在这篇博客中,我将详细介绍Java集合框架,包括它的主要特点、常用的集合类型以及如何使用它们来解决实际问题。一、Java集合框架的主要特点Java集合框架的主要特点是:统一的接口。Java集合框架提供了一组统
- 再有人问你DDD,把这篇文章丢给他
聪明马的博客
Javajava开发语言
DDD(Domain-DrivenDesign,中文名领域模型设计)是一种软件开发方法论,它强调将业务领域中的知识融入到软件设计中。DDD强调将软件开发过程分为两个主要阶段:领域分析和领域建模。领域分析是指深入了解业务领域中的问题和需求,领域建模是将分析出的领域知识转化为软件模型。在本文中,我不再过多说明DDD的来龙去脉,我将用多个例子来详细说明使用DDD和不使用DDD的区别、优势和劣势。需求:假
- 还不会Mybaits吗?一招解决
聪明马的博客
Javamybatisjavaspring
MyBatis是一种优秀的JavaORM框架,它可以帮助开发人员轻松地管理数据库,并提供了一种简单易懂的编程模型,以便于快速地进行数据库访问操作。MyBatis的出现为Java开发人员提供了一种更加高效和灵活的数据访问方式。在本篇博客中,我们将深入了解MyBatis的含义,各种用法以及如何使用Java代码来实现各种操作。一、MyBatis的含义MyBatis是一种开源的JavaORM框架,它可以帮
- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
- HarmonyOS应用开发最佳实践
harmonyos
课程简介本课程是【HarmonyOSTechTalk】的第9课。本次交流紧紧围绕HarmonyOS应用开发。重点探讨常见的功耗问题及其最佳实践方案。省电模式是降低能耗的关键策略,通过优化系统资源分配等方式减少电量消耗。深色模式不仅能提升视觉舒适度,还对节能有积极作用。LTPO可变帧率技术则在保障应用流畅性的同时进一步优化功耗。而后台任务的合理开发与管理,决定着应用在后台运行时的资源占用与续航表现。
- 应用内自动续订商品,畅享无缝服务体验
harmonyos-next
用户购买某种产品时习惯一次性付款,但是对开发者而言,单次购买模式或需要用户频繁续订的服务可能会导致收入不稳定,无法获得持续稳定的收入。对于有视频、音乐等会员需求的用户,一旦体验到服务中断或需要频繁操作,可能会转向其他竞争产品,导致用户流失。HarmonyOSSDK应用内支付服务(IAPKit)为开发者提供应用内自动续期订阅商品能力,用户购买后在一段时间内允许访问增值功能或内容,周期结束后可以选择自
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- Python:数据从Excel表格链接到Word文档 更新Excel即可自动更新Word
一个花生米生花
pythonexcelword
要使用Python来创建或更新一个Word文档,并将数据从Excel表格链接到Word文档中,你可以使用python-docx库来操作Word文档和openpyxl或pandas库来读取Excel文件。不过,需要注意的是,python-docx库并不支持将外部文件链接到Word文档的功能。你可以在Word文档中插入Excel数据的快照,但它们不会自动更新。如果你想要在Word文档中插入Excel数
- Windows 环境下配置多个不同版本的 Maven
阿绵
后端windowsmavenjava
在实际开发中,不同的项目可能需要使用不同版本的Maven。例如,老项目可能依赖于Maven3.3,而新项目可能需要Maven3.8+才能正常运行。因此,在Windows下配置多个Maven版本并能方便地切换是非常必要的1.下载并安装多个Maven版本1.1下载Maven访问ApacheMaven官网,根据需要下载不同版本的Maven。例如:ApacheMaven3.3.9ApacheMaven3.
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息
![]() //视频类型展示
//视频类型展示
![]()