小程序:会议OA首页
会议OA项目-首页
前言叙述
1) 小程序没有DOM对象,一切基于组件化
-
储备知识
-
理解事件机制
-
理解组件化
-
理解数据绑定
-
Flex布局
-
移动端适配方案
-
-
贴心小建议
学习vue后开发小程序更简单
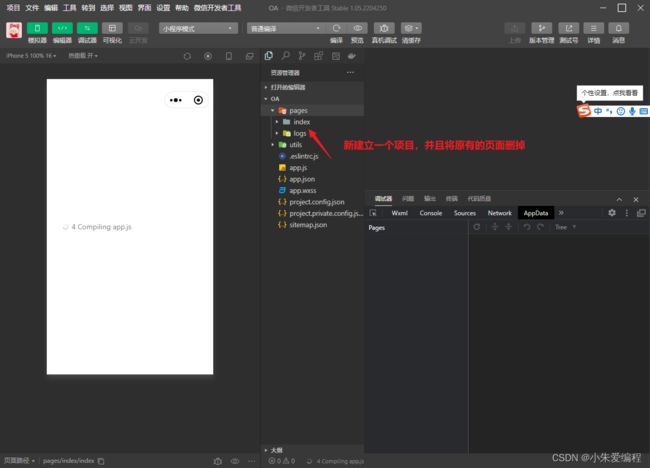
目标
添加satic文件
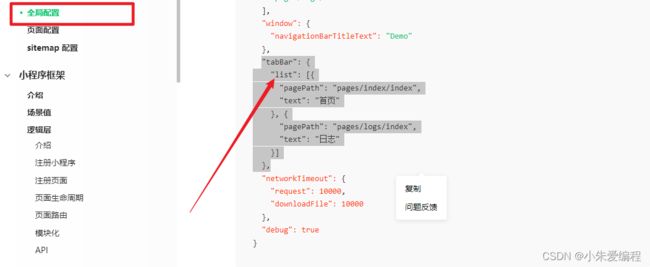
从官网中拷贝头部样式的配置,并且修改成自己所需要的
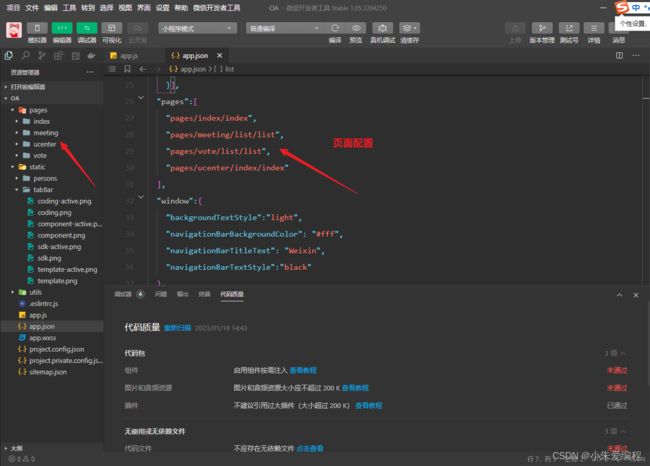
拷贝至app.json中
{
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}],
"pages":[
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
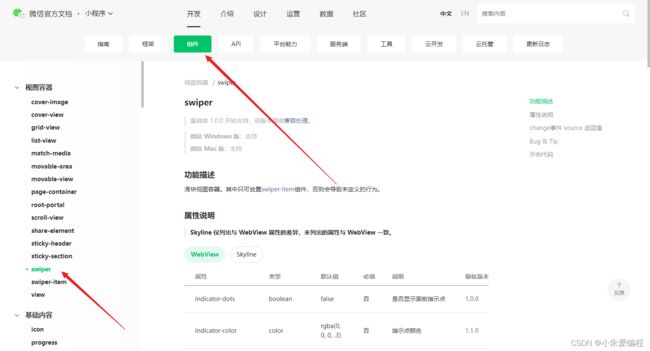
轮播图组件及mock工具的使用
在官网中找到轮播图
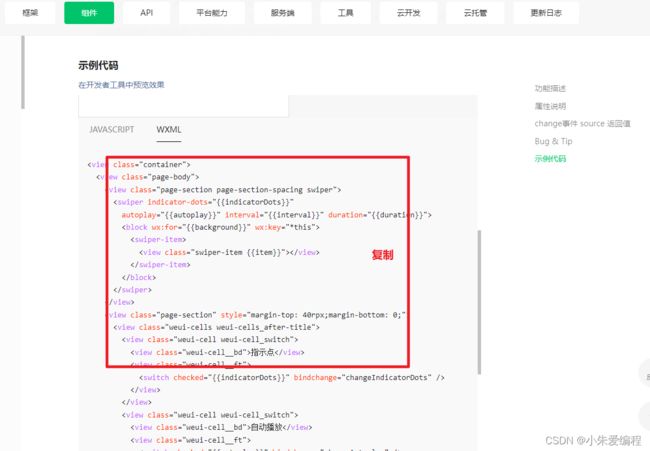
复制实例代码
index.wxml
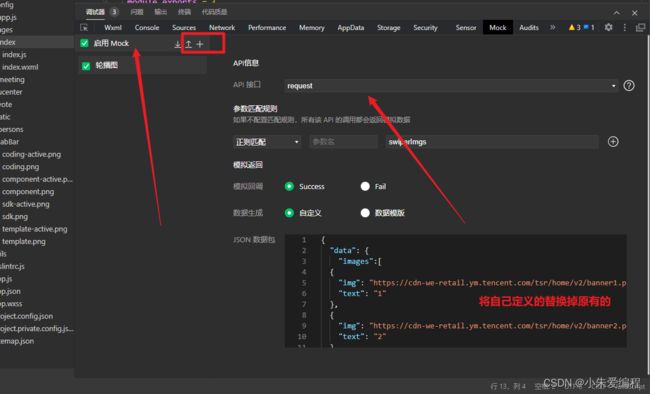
mock工具
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
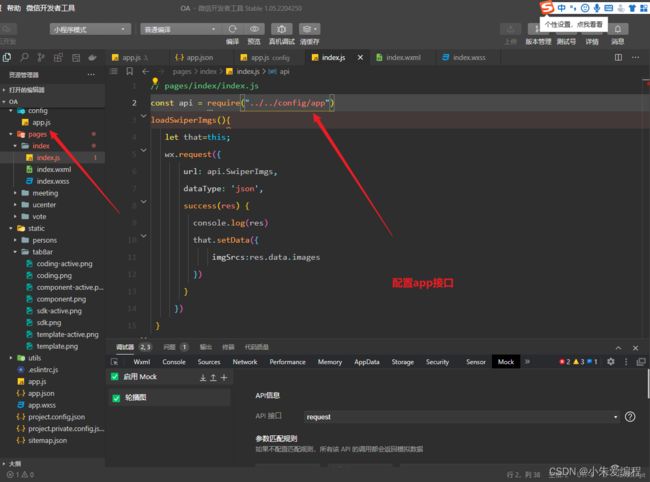
}配置index.js
const api = require("../../config/api")
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}在index.wxss中调节样式
/* pages/index/index.wxss */
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.mobi-title{
font-size:18px;
margin: 10rpx;
}
.mobi-icon{
background-color: red;
padding:3rpx;
}
.mobi-title text{
margin-left: 10rpx;
}
.list{
background-color: #fff;
display: flex;
margin:10rpx;
padding: 10rpx;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{
margin:20rpx 0 0 0;
}
.list-detail{
margin:0 0 0 15rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin:10px 0;
}
.state{
border: 2px solid lightskyblue;
padding: 2px;
color: lightskyblue;
}
.join{
border: 2px solid #fff;
padding: 2px;
margin:0 0 0 20rpx;
color: gray;
}
.list-num{
color: red;
}
.list-info{
color: gray;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}最终效果