- GEE教程:MODIS/006/MOD17A3HGF数据中NPP的下载
此星光明
GEE教程训练前端javascript开发语言geemodisNPP下载
目录简介函数Export.image.toDrive(image,description,folder,fileNamePrefix,dimensions,region,scale,crs,crsTransform,maxPixels,shardSize,fileDimensions,skipEmptyTiles,fileFormat,formatOptions,priority)Argument
- 【Python】人脸识别
宅男很神经
python开发语言
第一章:计算机视觉与图像处理的基石在深入人脸识别之前,我们必须首先牢固掌握计算机视觉和图像处理的基本概念。人脸,本质上就是一张复杂的图像,对图像的理解是所有高级视觉任务的起点。1.1图像的本质:像素与数字化表示图像,在我们看来是连续的画面,但在计算机内部,它却是离散的数值矩阵。1.1.1什么是像素?图像的最小单元像素(Pixel),是构成数字图像的最小单位。可以将其想象成一个微小的彩色点。一张数字
- OpenGL-原始图像数据
Tobesky
像素包装出于性能考虑,一副图像的每一行都应该从一个特定字节对齐地址开始(空间换时间),绝大多数编译器会自动把变量和缓冲区放置在一个针对该架构对齐优化的地址上Windows中的RMP文件格式的像素数据使用4字节排列;Targa(TGA)文件格式是1个字节排列的,相比较而言TGA格式会更加节省空间//改变或恢复像素的储存方式:voidglPixelStorei(GLenumpname,GLintpar
- UGUI 性能优化系列:第三篇——渲染与像素填充率优化
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言
在UnityUGUI性能优化之旅中,我们已经学习了基础的资源管理和Canvas与UI元素的管理。现在,我们将把目光转向更深层次的渲染层面,特别是如何优化像素填充率(PixelFillRate)。在这个环节中,Overdraw(过度绘制)是一个我们必须理解和解决的关键问题,因为它直接关系到GPU的工作效率。一、Overdraw(过度绘制)的危害与检测1.什么是Overdraw?为什么会影响性能?想象
- 详解DICOM中Tag (0018,1164) Imager Pixel Spacing 的含义与作用
猿享天开
DICOM医学影像专业知识精讲DICOMDICOM医学影像
详解DICOM中Tag(0018,1164)ImagerPixelSpacing的含义与作用DICOM(DigitalImagingandCommunicationsinMedicine)标准中的Tag(0018,1164),即ImagerPixelSpacing,是描述医学影像像素在成像设备探测器平面上的物理间距的重要属性。它与(0028,0030)PixelSpacing不同,主要用于特定模态
- 在屏幕中心显示定位点
letposition=this.map.getCenter();this.$ownerInstance.callMethod('savePoint',{//调用Vue组件中的方法position});//转换屏幕坐标varpixel=this.map.lngLatToContainer(position);this.$ownerInstance.callMethod('saveMap',{//调
- CSS像素:从物理屏幕到网页设计的“像素哲学”
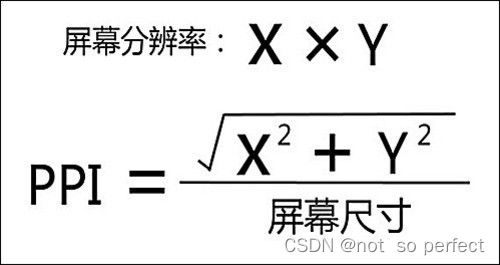
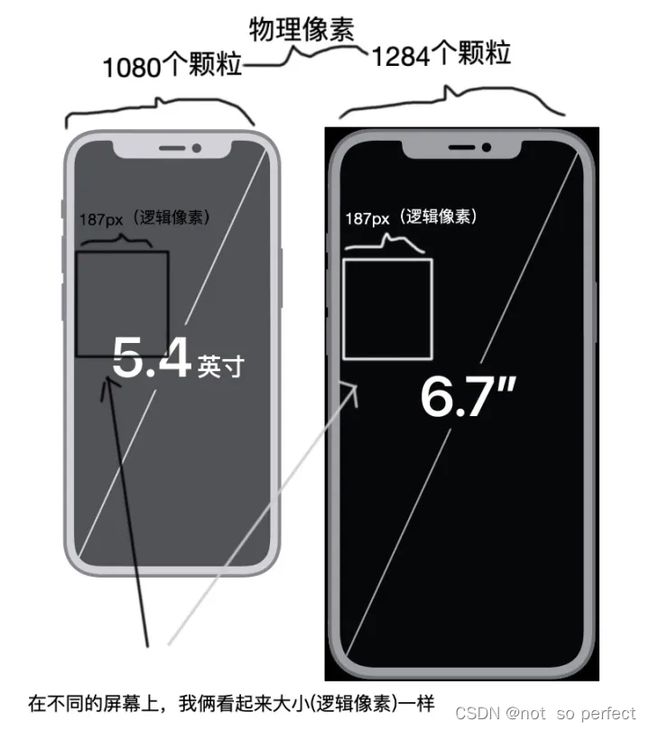
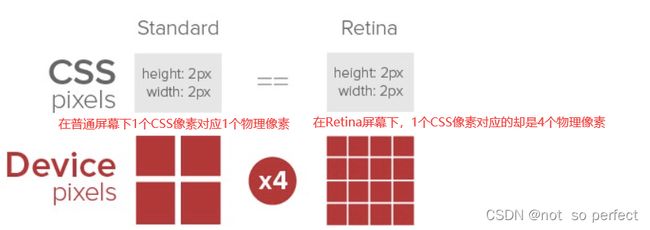
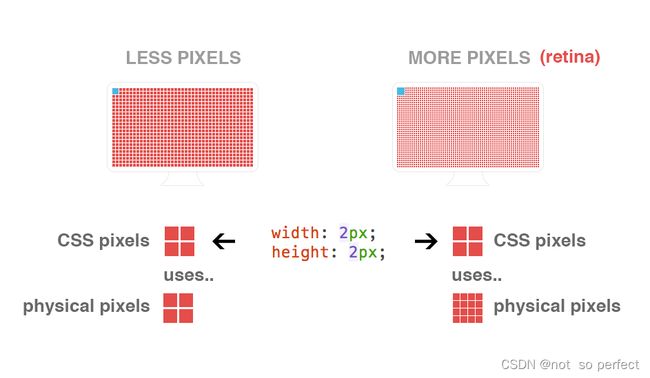
CSS像素:从物理屏幕到网页设计的“像素哲学”在网页开发中,“像素”这个词似乎无处不在。我们写代码时设置width:100px;,设计师交来UI稿标注“750px宽度”,但你是否想过:这个“像素”到底是什么?为什么同一段CSS代码在不同设备上显示的效果却千差万别?今天,我们就来聊聊CSS像素背后的“像素哲学”。一、像素的三重身份:物理、逻辑与抽象1.物理像素(PhysicalPixel)物理像素是
- CSS长度单位问题
半点寒12W
css前端
在CSS中,100px的逻辑长度在不同分辨率的手机屏幕上是否表现一致,取决于设备的像素密度(devicePixelRatio)和视口(viewport)的缩放设置。以下是详细分析:1.核心概念CSS像素(逻辑像素):CSS中的px是逻辑单位,与设备的物理分辨率无关,而是由浏览器根据devicePixelRatio动态映射到物理像素。物理像素:屏幕实际发光的点(如1080×2340像素的屏幕)。设备
- HOW - 图片的一倍图、二倍图和三倍图
@PHARAOH
reactnativereact.jsjavascript
文章目录基本原理实际操作步骤1.需要准备图像资源2.使用方式注意事项譬如ReactNaitve框架,可以让系统会自动根据当前设备的PixelRatio选择最合适的资源。另外在HOW-next/imageWeb图片优化参考指南中我们同样发现next/image具备如下特性:响应式图片:支持响应式图片,根据不同的设备和屏幕尺寸加载适当大小的图像。基本原理根据设备的屏幕像素密度(例如1x、2x、3x)自
- Google 相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破
观熵
影像技术全景图谱:架构调优与实战数码相机影像Camera
Google相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破关键词:GCam、GoogleCamera、HDR+、SuperResZoom、Camera2API、多帧合成、算法流程、图像增强、夜视模式、Pixel相机移植摘要:GCam(GoogleCamera)作为Pixel系列设备图像质量表现的核心支撑,其背后的增强框架融合了Google长期积累的计算摄影技术,从HDR+到Sup
- SDL2渲染RGB图像
qq_52484093
音视频音视频
SDL的相关函数使用SDL渲染RGB图像#include#include#include#undefmain#pragmacomment(lib,"SDL2.lib")usingnamespacestd;intmain(){constintw=800;constinth=600;//1.初始化SDLVideo库if(SDL_Init(SDL_INIT_VIDEO)){coutpixels(newu
- 当布列松遇见GPT:AI大模型如何重塑你的“决定性瞬间”
黑巧克力可减脂
AIGC人工智能gpt深度学习
清晨六点,西湖断桥薄雾缭绕。游客小李举起手机却犹豫不决——晨雾浓度、白平衡参数、构图比例...无数专业术语在脑中纠缠。此时他打开摄影助手AI,输入:“西湖晨雾,中国水墨画意境,带断桥轮廓”。三秒后,AI不仅给出f/8光圈、1/60秒快门的精确参数,更建议:“降低机位,以左侧垂柳作前景框架”。这不是科幻场景。Midjourney用户@PixelPioneer使用提示词“布列松风格,巴黎雨天,跳跃水洼
- 揭开计算机视觉的神秘面纱:从像素到数字图像
DragonAlchemy
OpenCV历程计算机视觉
揭开计算机视觉的神秘面纱:从像素到数字图像欢迎来到计算机视觉的奇妙世界!在我们深入研究如何使用OpenCV这样的强大工具来让计算机“看懂”图像和视频之前,理解一些最基本的概念至关重要。就像学习任何新语言都需要先掌握字母和单词一样,计算机视觉也有它的“字母表”。今天,我们就来一起探索这些基础构建块:像素、颜色空间以及图像时如何以数字形式表示的。一、像素(Pixel):图像的“原子”想象一下,你正在欣
- 小程序入门:理解小程序中的 wxss-rpx 单位
you4580
小程序
在小程序开发的世界里,样式的精准控制是打造优质用户界面的关键一环。而wxss中的rpx单位,作为小程序特有的响应式尺寸单位,在适配不同屏幕尺寸的设备时发挥着重要作用。本文将深入探讨rpx单位的奥秘,通过实际代码示例,帮助大家全面掌握它的使用方法。一、rpx单位是什么rpx即响应式像素(responsivepixel),是微信小程序为了实现屏幕自适应而引入的尺寸单位。在小程序的设计理念中,规定屏幕宽
- Qt Quick 与 QML(三)qml中的基础控件
做一个坚强的女汉子
qmlQTqtqml
一、基础控件控件名称功能描述示例代码Rectangle基础绘图控件,创建矩形区域Rectangle{width:100;height:100color:"red";radius:5}Text/Label文本显示控件Text{text:"HelloWorld";font.pixelSize:24}Button交互按钮控件Button{text:"提交";onClicked:co
- 产品推荐|一款具有单光子级探测能力的科学相机千眼狼Gloria 1605
gaosushexiangji
人工智能科技计算机视觉
在生命科学超分辨率成像、量子物理单光子探测、交叉领域单分子追踪等应用场景中,具有单光子级探测能力的科学相机是科学实验的关键设备。千眼狼Gloria1605采用16μm×16μm大像元尺寸设计,基于Gpixel科学级背照式CMOS芯片,集成千眼狼底层图像处理技术、超低噪声模拟电路设计技术、热管理与真空封装技术、智能读出与控制技术、高级校正与算法五大核心技术,具备捕捉微弱单光子信号的能力。依据EMVA
- 生成对抗网络(GAN)与深度生成模型实战
软考和人工智能学堂
人工智能Python开发经验#DeepSeek快速入门开发语言
1.生成模型基础与GAN原理1.1生成模型概览生成模型是深度学习中的重要分支,主要分为以下几类:变分自编码器(VAE):基于概率图模型的生成方法生成对抗网络(GAN):通过对抗训练学习数据分布自回归模型:PixelCNN、WaveNet等流模型(Flow-basedModels):基于可逆变换的精确密度估计扩散模型(DiffusionModels):最新兴起的生成方法1.2GAN核心思想GAN由生
- What is CRA?
战斗的螃蟹
ispsensorCRA
转载于:https://blog.csdn.net/huddheaven/article/details/52300262什么是CRA?众所周知,sensor的效能与sensor本身的灵敏度与光线入射到sensor的角度有关。而光线入射到sensorpixel的角度是由Lens的CRA和sensor的MicroLens开口布局(sensor的CRA)决定的。CRA是ChiefRayAngle的缩写
- Google Fast Pair:蓝牙设备一键配对的智能解决方案
众乐 认证
谷歌Googlefastpair
GoogleFastPair技术最初于2017年随PixelBuds发布,主要用于实现安卓智能手机与蓝牙音频设备的快速配对。如今,这项技术已大幅扩展兼容性,支持更多类型的蓝牙设备,包括智能音箱、车载系统、鼠标、键盘等,为用户带来更广泛的无缝连接体验。GoogleFastPair是一项智能化的常驻功能,它显著简化了Android设备与蓝牙配件之间的配对流程。这项创新技术通过智能手机的低功耗蓝牙模块智
- CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR2025|MIMO:支持视觉指代和像素对齐的医学视觉语言模型论文信息标题:MIMO:Amedicalvisionlanguagemodelwithvisualreferringmultimodalinputandpixelgroundingmultimodaloutput作者:YanyuanChen,DexuanXu,YuHuang,等单位:北京大学软件与微电子学院、计算机科学学院、第六医
- HarmonyOS 5 Cordova有哪些热门插件?
程序员小刘
Cordova华为harmonyos
以下是HarmonyOS5环境下Cordova的热门插件及核心代码实现(综合实际开发场景高频使用):一、核心工具类插件1.高性能图片压缩插件功能:直接调用鸿蒙ImageSourceAPI实现硬件级加速压缩代码实现://Java层(原生插件)publicPixelMapcompressImage(Stringpath,intquality){ImageSource.SourceOptio
- window 显示驱动开发-处理着色器代码
程序员王马
windows图形显示驱动开发驱动开发着色器
用户模式显示驱动程序使用顶点声明以及每个像素和顶点着色器代码中的标记来对着色器汇编程序进行编程。当MicrosoftDirect3D运行时分别调用驱动程序的CreateVertexShaderFunc和CreatePixelShader函数时,用户模式显示驱动程序接收顶点和像素着色器代码。当运行时调用驱动程序的CreateVertexShaderDecl函数时,用户模式显示驱动程序接收顶点声明。顶
- GaussianPro: 3D Gaussian Splatting with Progressive Propagation(Related Work)
于初见月
paper计算机视觉
Multi-viewStereoMVSaimstoreconstructa3Dmodelfromacollectionofposedimages,whichcanbefurthercombinedwithtraditionalrenderingalgorithmstogeneratenovelviews.Traditionalmethodsexplicitlyestablishpixelcorre
- opencv c++ 图像像素值统计(13)minMaxLoc
lucust
opencvc++opencv人工智能计算机视觉
目的:获取像素的最大值、最小值、均值、方差等数据。API:minMaxLoc(输入图像,最小值,最大值,最小值坐标,最大值坐标,Mat());meanStdDev(输入图像,均值矩阵,方差矩阵);注意:minMaxLoc的输入图像要求是单通道的,如果需要求RGB通道的,可以通过split函数来将其拆解成三部分实现。代码:voidQuickDemo::pixel_statistic_Demo(Mat
- 【HarmonyOS 5】针对 Harmony-Cordova 性能优化,涵盖原生插件开发、线程管理和资源加载等关键场景
1.原生图片处理插件(Java)packagecom.example.plugin;importohos.media.image.ImageSource;importohos.media.image.PixelMap;importohos.app.Context;publicclassImageProcessor{privatefinalContextcontext;publicImagePro
- Android ViewPager没有更多页面时滑动的提示
diaostar
android
privatevarlastPositionOffset=-1overridefunonPageScrolled(position:Int,positionOffset:Float,positionOffsetPixels:Int){super.onPageScrolled(position,positionOffset,positionOffsetPixels)valisInFirstOrEnd
- html pre标签设置宽度,HTML Pre width用法及代码示例
weixin_39609573
htmlpre标签设置宽度
HTMLDOMPrewidth属性用于设置或返回元素的width属性的值。用法:它返回一个预宽度属性。preObject.width用于设置预宽度属性。preObject.width="pixel";属性值:pixels:它以像素为单位设置预定文本的宽度。%:它以百分比(%)的形式设置预定文本的宽度。返回值:它返回一个表示元素宽度的数值。范例1:本示例返回pre元素的width属性。DOMprew
- CSS尺寸单位终极指南:精准区分与选择px/vw/em等单位
Lew2
css前端css3学习方法
CSS尺寸单位终极指南:精准区分与选择px/vw/em等单位核心单位解析与使用规范引言一、绝对单位1.`px`(Pixel)2.`pt`(Point)二、视口相对单位1.`vw`(ViewportWidth)2.`vh`(ViewportHeight)3.`dvh`(DynamicViewportHeight)三、字体相对单位1.`rem`(RootEM)2.`em`(ElementEM)四、容器
- flutter开发安卓APP适配不同尺寸的手机屏幕
getapi
flutterandroid智能手机
在使用Flutter开发Android应用时,适配不同尺寸的手机屏幕是一个非常重要的问题。Flutter提供了多种机制来帮助你实现响应式布局和多设备适配。✅一、理解Flutter中的屏幕适配核心概念1.逻辑像素(LogicalPixels)与设备像素(DevicePixels)Flutter使用的是逻辑像素(也叫设备独立像素),而不是物理像素。MediaQuery和LayoutBuilder等工具
- easyx初学笔记
kamiapoi
算法动画
easyx基本函数line(x1,y1,x2,y2)画一条(x1,y1)的点到(x2,y2)的点的直线circle(x,y,r)画一个圆,圆心是x,y半径是rputpixel(x,y,c)画一个点x,y像素颜色是csolidrectangle(x1,y1,x2,y2)画一个填充矩形,左上角是x1,y1右上角是x2,y2setlinecolo©设置线条颜色为csetbkline©设置背景颜色为cse
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号