- Zerox:AI驱动的万能OCR工具,精准识别复杂布局并输出Markdown格式,支持PDF、DOCX、图片等多种文件格式
蚝油菜花
每日AI项目与应用实例人工智能ocrpdf人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读功能:支持零样本OCR识别,兼容PDF、DOCX、图片等多种格式文件。技术:基于GPT-4o-mini模型,能够处理复杂布局文档,输出Markdown格式结果。应用:提供API接口,便于集成到
- ReactNative进阶(三十五):应用脚手架 Yo 构建 RN 页面_reactnative 脚手架
2401_84438654
程序员reactnativearcgisreact.js
算法冒泡排序选择排序快速排序二叉树查找:最大值、最小值、固定值二叉树遍历二叉树的最大深度给予链表中的任一节点,把它删除掉链表倒叙如何判断一个单链表有环由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】sudo
- C#远程获取标签方案,减少测试等人员重复配置或复制标签的功能:一次配置,终身使用
小黄人软件
c#javaandroid
减少测试等人员重复配置或复制标签的功能:一次配置,终身使用【开发人员】放标签到远程并手工配置好【使用人员】只需选择型号和group,点从远程获取,所有标签与pdf自动从远程复制到本地。(比如F20标准版)远程获取标签方案用C#写一个程序:读取config.ini文件里的Model和TEMPLATE_GROUP,在label.ini文件中读取[Model@TEMPLATE_GROUP]下所有key-
- Python增强办公效率的11个实用代码段,零基础入门到精通,收藏这一篇就够了
Python_chichi
互联网程序员网络安全pythonjava大数据
引言在日常工作中,许多任务可以通过编程自动化来提高效率。本文将介绍一些实用的Python脚本,用于批量创建文件夹、重命名文件、处理Excel数据、合并PDF文件等。这些工具能显著减少重复性工作,提升工作效率。1.快速生成批量文件夹工作中经常需要创建多个文件夹来分类存储不同类型的文件。手动创建不仅耗时还容易出错。利用Python可以快速生成批量文件夹。importosdefcreate_folder
- 探索MIPI D-PHY V1.2规范:深入了解高速数据传输技术
葛津旗Timekeeper
探索MIPID-PHYV1.2规范:深入了解高速数据传输技术【下载地址】MIPID-PHY规范V1.2资源下载-**文件名**:MIPI_D-PHY_Spec_V1.2.pdf-**内容**:该文件包含了MIPI联盟D-PHYV1.2规范的详细信息,涵盖了D-PHY的技术细节、协议、应用场景等内容。-**价值**:这份资料在全网非常罕见,对于从事相关领域的工程师、研究人员或学生来说,具有极高的参考
- glob.glob()函数
爱摸肚子的小胖子cl
python
glob.glob()函数glob.glob(pathname,*,recursive=False)功能:返回一个某一种文件夹下面的某一类型文件路径列表pathname:文件路径例如:返回某一文件下面的pdf文件importglobf=glob.glob('H:\\paper_of_remote_sensing\\paper_of_lidar\\*.pdf')若在一个父文件夹下面的字文件夹里面,如
- 使用 LangChain 构建多PDF文档聊天应用
jkgSFS
langchainpdfeasyuipython
随着大型语言模型(LLMs)的普及,如何将它们应用于文档处理成为了热门话题之一。本文将通过一个教程,展示如何使用LangChain构建一个能够处理多个PDF文档并与之对话的应用。技术背景介绍LangChain是一个广受欢迎的库,能够帮助开发者轻松地与LLMs和不同的嵌入技术进行整合。它提供了方便的接口和工具,使得复杂的自然语言处理任务变得简单高效。核心原理解析我们将利用LangChain来读取多个
- vsftpd虚拟用户部署
后端
vsftpd虚拟用户部署案例提供两个用户如下,使用centos7验证可行。test*AO9ih&7ftpD@Tx4zp_shell脚本运行一键安装vsftp#!/bin/bashyum-yinstallvsftpdftp>/etc/vsftpd/vsftpd.confcat>/etc/vsftpd/vsftpd.confanonymous_enable=NOlocal_enable=YESwrit
- 使用 Go 语言生成样式美观的 PDF 文件
Ai 编码
Golang教程golangpdf开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- QWebEngineView之加载html打印PDF
学习,学习,在学习
笔记前端htmlqt5
QWebEngineView通过QWebEngineView加载html文件打印pdf相比自己手动绘制pdf简单的多,制作好对应的html文件,然后Qfile读取html文件模板,替换函数需要替换的value,存成html文件,然后QWebEngineView加载,就直接能够打印成对应格式的pdf了。//读取html文件QFileoutFile(QStringLiteral("C://Users/
- 电脑软件:推荐六款高效实用的PDF阅读器工具
IT技术分享社区
电脑技巧pdf电脑软件微软技术办公软件
目录1.AdobeAcrobatReaderDC2.福昕阅读器(FoxitReader)3.SumatraPDF4.NitroPDFReader5.SlimPDFReader6.极速pdf阅读器总结在数字化办公日益普及的今天,PDF文件凭借其跨平台、格式稳定且易于分享的特点,成为了众多用户首选的文档格式。对于Windows用户而言,选择一款功能强大且操作便捷的PDF阅读器至关重要。本文将为您盘点并
- 使用python解析pdf文件
CV小蜗牛
Python学习python开发语言后端
使用python解析pdf文件本文主要介绍怎么使用python解析pdf文件pdf文件格式今天,pdf已经是最常用的数据格式。在1990,Adobe公司定义pdf文档的结构。PDF格式背后的理念是,传输的数据/文档对于参与通信过程的双方(创建者、作者或发送者以及接收者)来说看起来完全相同。PDF是PostScript格式的继承者,并被标准化为ISO32000-2:2017。处理PDF文件对于Lin
- PDF 解析问题调研
水的精神
RAGpdfPDF解析调研PDF解析工具
说点真实的感受:网上看啥组件都好,实际测,啥组件都不行。效果好的不开源收费,开源的效果不好。测试下来,发现把组件融合起来,还是能不花钱解决问题的,都是麻烦折腾一些。这里分享了目前网上能够看到的资料。很多资料都是反复重复的,且效果不好的。目前网上基本没有太好用的工具,也没有太好的方案资料。剩下的就是收费效果好的。PDF解析中的诸多挑战版面分析:如何得到标题、如何的得到段落(正确的段落)、如何得到表格
- Python实用小工具(3)——实现PDF合并和拆分功能(附源码+exe文件)
MatpyMaster
实用小工具pdf测试工具
在日常工作和学习中,我们常常会遇到需要处理PDF文件的情况,例如合并多个PDF文档,拆分成单页或指定页数的PDF等。为了更方便地处理这些任务,今天我们将利用Python和Tkinter库,创建一个简易的PDF工具。这个工具包括PDF合并和PDF拆分两个功能,操作简单,界面友好。功能介绍①PDF合并工具新增一个PDF:点击该按钮可进行PDF的选择,需要注意的是依次选择的顺序就是进行合并的顺序,选择结
- 免费PDF处理工具大揭秘:合并、分割、压缩一键搞定
IT技术视界
#PC实用工具#IT技术视界pdf软件工具
PDF是一种广泛使用的文件格式,然而,PDF文件的处理并不是那么容易,很多时候,我们需要对PDF文件进行「合并、分割、压缩、转换、编辑」等操作,但是,我们不想「付费」购买软件。那么,有没有一些「免费的客户端工具」,可以帮助我们快速地处理PDF文件呢?答案是有的,今天,我就为您介绍三款实用的PDF客户端工具「软件获取方式在文章的最后」PDF24工具箱:免费且功能丰富PDF24工具箱客户端是一个提供了
- SQLAlchemy:Python数据库实战_第2版(贾森•迈尔斯,里克•科普兰)
zxfxgn
数据库python开发语言
pdf:获取关于SQLAlchemy:“SQLAlchemy是一个流行的PythonSQL工具包和对象关系映射(ORM)库。”安装SQLAlchemy:“安装SQLAlchemy非常简单,你可以使用pip安装它:pipinstallsqlalchemy。”数据库连接:“使用SQLAlchemy的第一步是创建一个数据库连接。这通常是通过创建一个Engine对象来完成的,该对象表示数据库的核心接口。”
- SCALA学习手册.pdf(JasonSwartz)
zxfxghfd
scala学习pdf
书:python33com(<----web)Scala概述:“Scala是‘可扩展语言’(SCAlableLanguage)的缩写,于2003年创建,为JVM平台上的函数式编程以及面向对象编程提供一个高性能开发环境。”值与变量:“值(val)是不可变、有类型的存储单元;变量(var)是可变、有类型的存储单元。”数据类型与转换:“Scala支持多种数据类型,包括Byte、Short、Int、Lon
- C#html生成pdf之wkhtmltopdf及参数说明
Mick_小马哥
C#WEBc#htmlpdf
实现方法#regionHTML生成PDF//////HTML生成PDF//////页面URL如:http://127.0.0.1/index.html///保存地址如:/upload/pdf/123.pdf///publicstaticboolHtmlToPdf(stringurl,stringpath){if(string.IsNullOrEmpty(url)||string.IsNullOrE
- 【Block总结】CDFA,对比驱动特征聚合模块|即插即用,极大增强特征表达!
AI浩
Block总结计算机视觉深度学习目标检测
论文信息标题:ConDSeg:AGeneralMedicalImageSegmentationFrameworkviaContrast-DrivenFeatureEnhancement作者:MengqiLei,HaochenWu,XinhuaLv,XinWang机构:中国地质大学(武汉),百度公司发表时间:2024年12月11日会议:AAAI2025论文:https://arxiv.org/pdf
- TypeScript开发OFD阅读器指南
源之缘-OFD解决方案之道
ofdtypescriptjavascript前端
1.项目概述OFD(OpenFixed-layoutDocument)是一种开放版式文档格式,类似于PDF,但具有更高的灵活性和可扩展性。开发一个OFD阅读器需要解析OFD文件的结构,并将其内容渲染到屏幕上。本文将详细介绍如何使用TypeScript开发一个简单的OFD阅读器。开发一款ofdweb阅读器有很大的挑战性,本人开发过一款完善的ofdweb阅读器,见文章《ofd轻阅读---采用Types
- 无需联网的特殊版,终于找到了
维度哥
PDF阅读器
今天给大家介绍一个PDF便携版的阅读器。仅仅6M多,不写系统,不写注册表,不写临时文件,不联网,一个exe搞定所有功能,无依赖支持库。PDFLitePDF编写阅读器这个软件非常的小,只有6M多,而且不需要安装,不会去写入注册表,不会写入临时文件,不需要联网,十分的干净。但是它的功能非常多,基本上我们平时用到的功能都会有,而且完全免费。而且PDF可以导出Tiff和PNG图片的格式。可以正常打印文档,
- 《Spring微服务实战》读书笔记
johnny233
读书笔记Spring
福利置顶,PDF版本电子书下载地址:百度网盘,密码:e45d。还是比较习惯中文阅读,因为速度足够快,毕竟我这样的菜逼要看的书籍太多,啃英文不知道得啃到什么时候(读英文文档不是问题,毕竟小硕毕业)。百度下载的这个中译本是迷途书童翻译的,很感谢。但是,这翻译的水平明显有待提高啊,很多地方明显感觉就是机器翻译的结果。Areyoukiddingme?另:本书基于Camden.SR5版本,略显过时。第一章欢
- python中水量_python 画降水量色斑图问题
张少壮
python中水量
#引用部分importnumpyasnpimportpandasaspdfromscipy.interpolateimportRbf#径向基函数:将站点信息插到格点上用于绘制等值线importmatplotlib.pyplotaspltimportmatplotlib.colorsascolorsimportmatplotlibasmplimportcartopy.crsasccrsimportc
- Vue.js组件开发-解决PDF签章预览问题
LCG元
前端vue.js
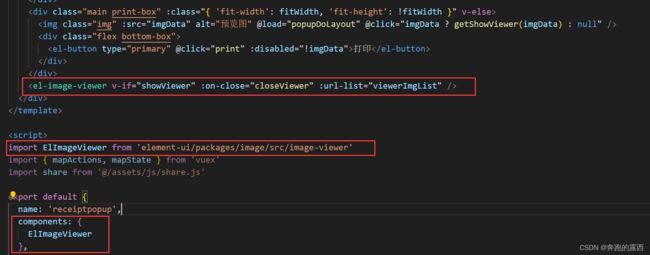
在Vue.js组件开发中,解决PDF签章预览问题可能涉及多个方面,包括选择合适的PDF预览库、配置PDF.js(或其封装库如vue-pdf)以正确显示签章、以及处理可能的兼容性和性能问题。步骤和建议:1.选择合适的PDF预览库vue-pdf:基于PDF.js的Vue组件,提供响应式PDF查看、WebWorker优化的性能和丰富的API。但需要注意的是,vue-pdf可能默认不支持所有PDF签章
- Linux系统调用下的文件I/O编程
夏天又到了
LinuxC\C++编程技术linux服务器运维
【图书推荐】《LinuxC与C++一线开发实践(第2版)》_linuxc与c++一线开发实践pdf-CSDN博客LinuxC\C++编程技术_夏天又到了的博客-CSDN博客《LinuxC与C++一线开发实践(第2版)(Linux技术丛书)》(朱文伟,李建英)【摘要书评试读】-京东图书I/O就是输入/输出,它是主存和外部设备(比如硬盘、U盘)之间复制数据的过程,其中数据从设备到内存的过程称为输入,数
- 巨潮PDF年报下载01——python request库
圣道寺
python学习笔记python
目录标题背景代码块背景(70条消息)迅雷API批量下载巨潮年报_无敌的前任的博客-CSDN博客代码块fromwin32com.clientimportDispatch#pipinstallwin32compat#pipinstallpywin32importosimportreimportopenpyxlimportrequestsimporturllib.requestimporttimedef
- 在 Python 中使用 PyPDF2 向 PDF 文件批量添加水印
信息科技云课堂
pythonpdf
目录:使用PyPDF2添加水印到PDF文件批量添加水印到PDF文件所有页PDF文件广泛用于不同的设备和平台上,在某些情况下,可能需要在PDF文件中申明版权,需要将水印、条形码、二维码等添加到PDF中。PyPDF2提供了一种将另一个PDF文件作为水印,添加到PDF文件的方法。在下面的示例中,制作一个PDF水印文档,可以加入文字、二维码,通过合并的方法为PDF文件添加水印。使用PyPDF2添加水印到P
- 数电票介绍及如何由数电票生成OFD文件
源之缘-OFD解决方案之道
ofd数电票
本人用c#、c++、typescript分别开发了数电票生成系统,可以生成ofd、pdf、图格式的数电票。采用微服务部署,方便调用!本文主要介绍一下数电票概念及生成过程。1.数电票的概念与特点数电票,即数字电子发票,是指以电子形式生成、传输和存储的发票。它完全取代了传统的纸质发票,具有与纸质发票同等的法律效力。数电票的推广和应用是税务数字化的重要一步,旨在提高开票效率、降低企业成本、减少资源浪费,
- Python电子书教程汇总
iteye_3941
python
From:http://bathome.net/thread-15554-1-1.html[转载教程]Python电子书教程汇总(2012-02-16更新)简明Python教程(AByteofPython)_1.20_中文版pdfhttp://www.rayfile.com/zh-cn/files/6cdcc561-58b2-11e1-ad5e-0015c55db73d/Python语言从入门到精
- Apache PDFBox添加maven依赖,pdf转成图片
iteye_10392
网站设计apachemavenpdf
要使用ApachePDFBox将PDF文件转换为图片,并将其添加到Maven项目中,您可以按照以下步骤操作:1.添加Maven依赖在您的pom.xml文件中添加ApachePDFBox的依赖。请确保使用最新版本的PDFBox库。截至2025年,以下是推荐的配置:org.apache.pdfboxpdfbox2.0.27org.apache.pdfboxfontbox2.0.27请检查MavenCe
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&
![预览图]()