Vue2使用vue-md-editor
目录
vue-md-editor的使用
一、引入依赖
二、使用步骤
1.引入库
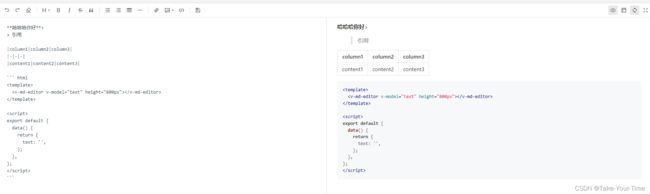
2.使用vue-md-editor
3.代码块加行号显示
总结
vue-md-editor的使用
提示:以下是本篇文章正文内容,下面案例可供参考
一、引入依赖
# 使用 npm
npm i @kangc/v-md-editor -S
npm install highlight
# 使用yarn
yarn add @kangc/v-md-editor二、使用步骤
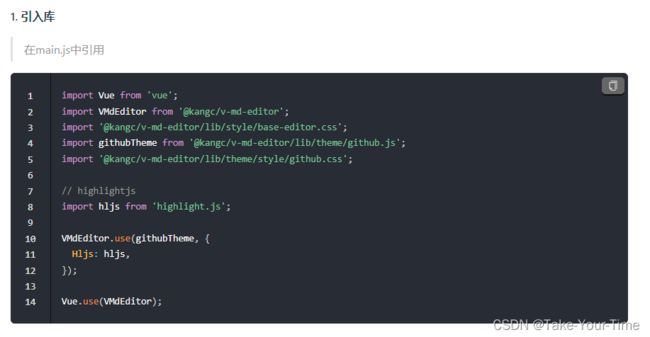
1.引入库
在main.js中引用
import Vue from 'vue';
import VMdEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
// highlightjs
import hljs from 'highlight.js';
VMdEditor.use(githubTheme, {
Hljs: hljs,
});
Vue.use(VMdEditor);2.使用vue-md-editor
效果图展示:
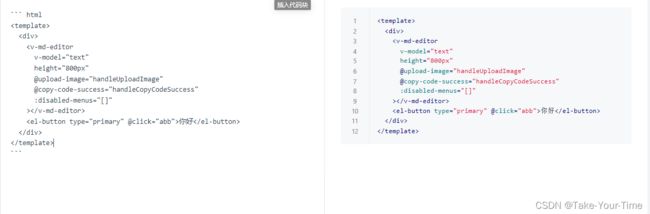
3.代码块加行号显示以及代码块复制功能
在main.js中加入,效果图展示
import VueMarkdownEditor from '@kangc/v-md-editor';
import createCopyCodePlugin from '@kangc/v-md-editor/lib/plugins/copy-code/index';
import '@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css';
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';
VueMarkdownEditor.use(createLineNumbertPlugin());
VueMarkdownEditor.use(createCopyCodePlugin());
VueMarkdownEditor.use(githubTheme, {
Hljs: hljs,
});main.js 全部代码
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui//lib/theme-chalk/index.css'
// v-md-editor 引用依赖
import hljs from 'highlight.js';
import VMdEditor from '@kangc/v-md-editor';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import VueMarkdownEditor from '@kangc/v-md-editor';
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import createCopyCodePlugin from '@kangc/v-md-editor/lib/plugins/copy-code/index';
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';
import createCopyCodePreview from '@kangc/v-md-editor/lib/plugins/copy-code/preview';
import '@kangc/v-md-editor/lib/theme/style/github.css';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import '@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css';
// 使用代码块的时候显示代码行数
VueMarkdownEditor.use(createLineNumbertPlugin());
// 实现预览框内的复制功能
VueMarkdownEditor.use(createCopyCodePlugin());
// 预览组件实现复制功能
VMdPreview.use(createCopyCodePreview());
VueMarkdownEditor.use(githubTheme, {
Hljs: hljs,
});
VMdEditor.use(githubTheme, {
Hljs: hljs,
config: {
toc: {
includeLevel: [1, 2],
},
},
});
VMdPreview.use(githubTheme, {
Hljs: hljs,
});
Vue.config.productionTip = false
Vue.use(VMdEditor);
Vue.use(ElementUI);
Vue.use(VMdPreview);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
进阶版引用使用vuepress主题,在assets下新建一个style目录,在style下新建一个code,js
// v-md-editor 引用依赖
import Vue from "vue";
import hljs from "highlight.js";
import VueMarkdownEditor from "@kangc/v-md-editor";
import VMdPreview from "@kangc/v-md-editor/lib/preview";
import createCopyCodePlugin from "@kangc/v-md-editor/lib/plugins/copy-code/index";
import createLineNumbertPlugin from "@kangc/v-md-editor/lib/plugins/line-number/index";
import createCopyCodePreview from "@kangc/v-md-editor/lib/plugins/copy-code/preview";
import "@kangc/v-md-editor/lib/style/base-editor.css";
import "@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css";
// vuepress:
import VMdEditor from "@kangc/v-md-editor/lib/codemirror-editor";
import "@kangc/v-md-editor/lib/style/codemirror-editor.css";
import githubTheme from "@kangc/v-md-editor/lib/theme/github.js";
import "@kangc/v-md-editor/lib/theme/style/github.css";
import vuepressTheme from "@kangc/v-md-editor/lib/theme/vuepress.js";
import "@kangc/v-md-editor/lib/theme/style/vuepress.css";
import Prism from "prismjs";
import createHighlightLinesPlugin from "@kangc/v-md-editor/lib/plugins/highlight-lines/index";
import "@kangc/v-md-editor/lib/plugins/highlight-lines/highlight-lines.css";
VueMarkdownEditor.use(createHighlightLinesPlugin());
// codemirror 编辑器的相关资源
import Codemirror from "codemirror";
// mode
import "codemirror/mode/markdown/markdown";
import "codemirror/mode/javascript/javascript";
import "codemirror/mode/css/css";
import "codemirror/mode/htmlmixed/htmlmixed";
import "codemirror/mode/vue/vue";
// edit
import "codemirror/addon/edit/closebrackets";
import "codemirror/addon/edit/closetag";
import "codemirror/addon/edit/matchbrackets";
// placeholder
import "codemirror/addon/display/placeholder";
// active-line
import "codemirror/addon/selection/active-line";
// scrollbar
import "codemirror/addon/scroll/simplescrollbars";
import "codemirror/addon/scroll/simplescrollbars.css";
// style
import "codemirror/lib/codemirror.css";
VMdEditor.Codemirror = Codemirror;
// 使用代码块的时候显示代码行数
VueMarkdownEditor.use(createLineNumbertPlugin());
// 实现预览框内的复制功能
VueMarkdownEditor.use(createCopyCodePlugin());
// 预览组件实现复制功能
VMdPreview.use(createCopyCodePreview());
VueMarkdownEditor.use(vuepressTheme, {
Prism,
extend(md) {
// md为 markdown-it 实例,可以在此处进行修改配置,并使用 plugin 进行语法扩展
// md.set(option).use(plugin);
},
});
// 修改vuepressTheme和Prism 为githubTheme和hljs 即可更换主题
VMdEditor.use(vuepressTheme, {
Prism: Prism,
config: {
toc: {
includeLevel: [1, 2],
},
},
});
VMdPreview.use(vuepressTheme, {
Prism: Prism,
});
Vue.use(VMdEditor);
Vue.use(VMdPreview);
Vue.use(VueMarkdownEditor);
code.js 放入以上代码后 在main.js中引用即可
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementUI from "element-ui";
import "element-ui//lib/theme-chalk/index.css";
// 引入v-md-editor 组件及样式
import "./assets/style/code";
Vue.use(ElementUI);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
vuepress效果图展示
总结
例如:以上就是今天接触的内容,vue-md-editor的简单使用