Cypress安装使用
node.js
安装使用Cypress总是会看见node.js,那就先看看node.js是什么。JavaScript以前运行需要在浏览器中(浏览器内置解释器),通过node.js框架内置v8引擎(也就是可以执行js脚本所需的工具),这样不在浏览器也可以直接运行js代码。
直接访问node.js官网 下载对应版本即可。下载安装好之后,windows可以打开cmd,执行node -version确认是否安装好。
npm 是node.js的包管理工具。
Cypress安装及简单使用
Cypress官网有文档介绍如何下载安装。简单介绍下实践过的安装方式。
方式一:npm install(前提是安装node.js)
1、新建文件夹,cmd切换到对应的目录,执行npm init -y
2、切换到对应的目录,cmd执行npm install cypress --save-dev
3、安装完成后,npx cypress open 打开cypress执行测试
方式二:安装包
1、官网下载安装包,解压后可以双击打开
2、Cypress中创建project即可
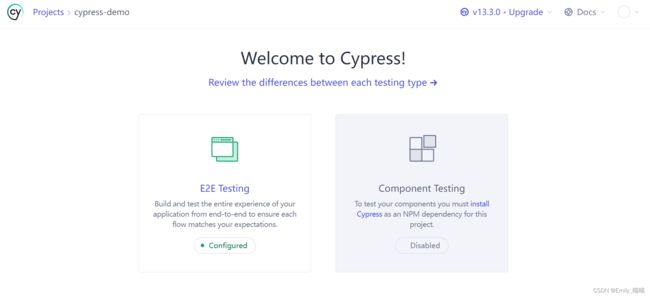
E2E Testing or Component Testing
E2E Testing
1.选择E2E Testing, 第一次打开时,Cypress会引导你创建一些文件。
2.你点击过Continue后,Cypress会让你选择执行的浏览器(只能是Cypress支持的浏览器)。选择Chrome,然后点击那个“Start E2E Testing in Chrome”
3.因为我们什么测试用例都没建呢,所以我们选择上图的第一个“Scaffold example specs”,这个就是给你的一些现成的测试脚手架,让你快速了解下通过Cypress创建出来的测试用例是什么样子的。不得不说,前端开发就是比后端开发讲究。
继续点击“Okey”, 可以看到很多测试用例就生成好了。以后你写的新的测试用例,也会一并显示在这里。
这个时候,你切换到你项目根目录下,就会发现多了很多文件,这些文件就是运行一个Cypress测试的必要文件。
npm init 生成的package.json 包含了cypress安装的各项配置
fixtures 默认就在 cypress/fixtures 目录下,主要存放静态测试数据,实际场景例如:调用外部接口并依赖返回值,则可以使用fixtures,无法真正访问(类似mock);静态的资源数据
e2e 默认位于 cypress/e2e,主要存放测试文件,cypress执行的也是这里面的js文件
所有在 integration 文件下,且文件格式是以下的文件都将被 Cypress 识别为测试文件
support 支持文件,主要放可重用配置,底层通用函数或者全局默认配置。我们看一下这2个文件里的内容。
先看command.js. Command 顾名思义就是命令。也可以理解为操作命令。比如Web浏览器里的单击,拖拽,登录,选择,下拉框,打开网址等这些操作都可以在这个文件里封装起来。再看一下e2e.js 里写了说这里是放全局配置或者修改cypress 行为的地方。有点类似你再执行所有脚本之前需要准备的东西。
cypress.config.js 存储任何Cypress特定的配置。
Component Testing
https://cloud.tencent.com/developer/article/2090262
cypress执行测试
cypress文件结构