基于最新的MAUI混合VUE3开发Android应用(2022-11-01)
因为最近自己想着要整一个手机端应用来玩玩,先是使用了Uni-APP开发但是发现不怎么好使,开发了几天后浪费了大量时间结果在打包后操作HTML Document的时候没有这个属性,好吧或许是因为我没仔细看Uni-App文档它并不支持打包后在APP和小程序中支持Document,这是没仔细看文档的后果,谨记。
然后呢就找了很多可以将Vue混合到Android的框架或者什么什么的,然后就注意到了微软的MAUI,别说还行挺好使的
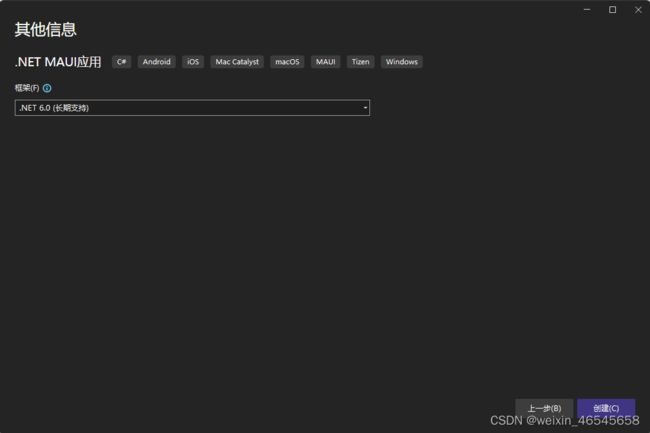
前提条件,我的开发环境是,visual studio 2022 + .net 6,其他的应该也可以,但是net版本注意最好是net5,net6,net7
注意!!!项目路径不能有中文!不能有中文!一定是全英文路径,这样可以减少很多莫名其妙的Bug
好的我们现在来开始吧。(文末附带项目地址)
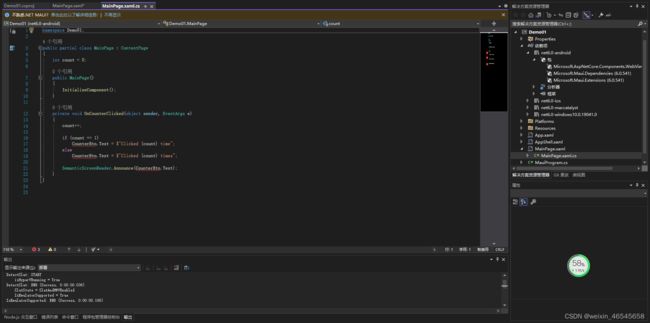
首先创建一个项目,Blazor也可以,我们这直接用MAUI应用更好改造点
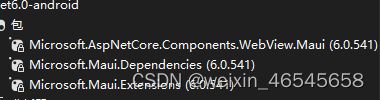
创建完成后呢,Microsoft.NET.Sdk这里加上 .Razor 这个时候它会自己引入需要的包
Microsoft.NET.Sdk.Razor
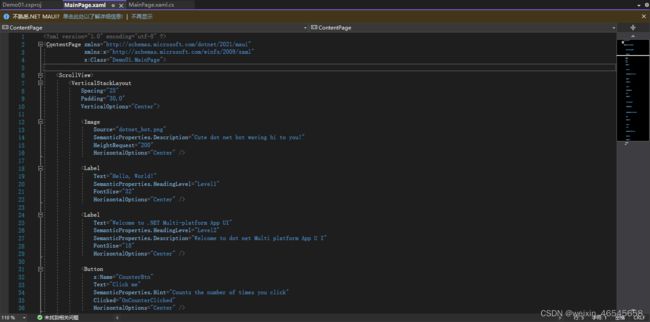
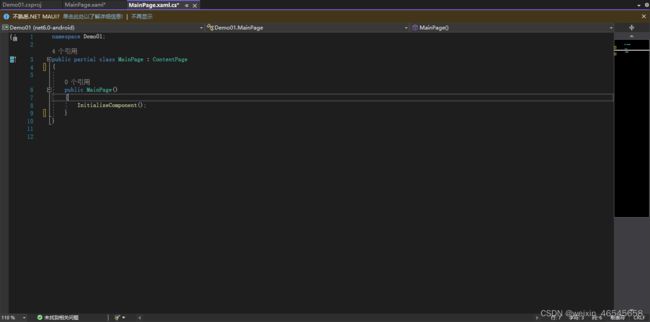
打开这个xaml的cs,把这些删掉
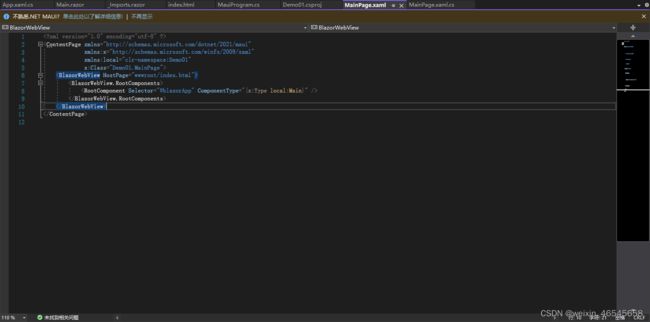
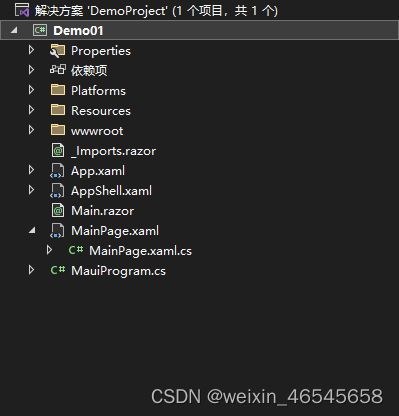
好的接下来就是重点环节了,我们新建这几个东西,wwwroot静态文件夹, _Imports.razor,还有你自己定义的入口组件,Main.razor对应着MainPage 里面的 {x:Type local:Main},这个是可以自己定义的
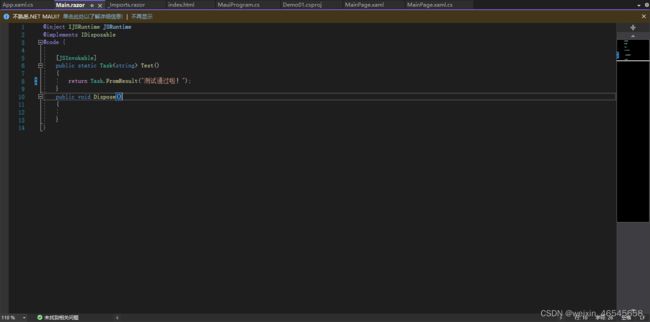
Main.razor,这个里面的Test就是等会我们要调用的方法
@inject IJSRuntime JSRuntime
@implements IDisposable
@code {
[JSInvokable]
public static Task Test()
{
return Task.FromResult("测试通过啦!");
}
public void Dispose()
{
}
} _Imports.razor
@using System.Net.Http
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
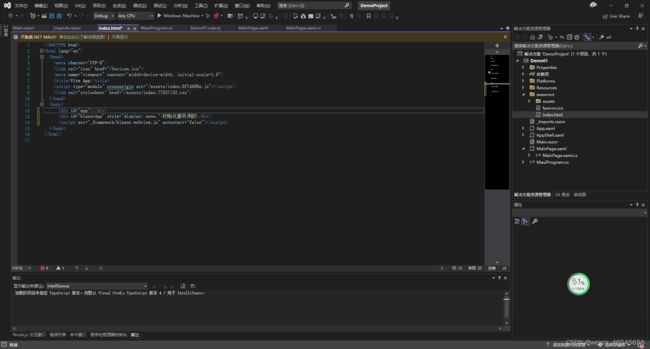
@using Demo01index.html
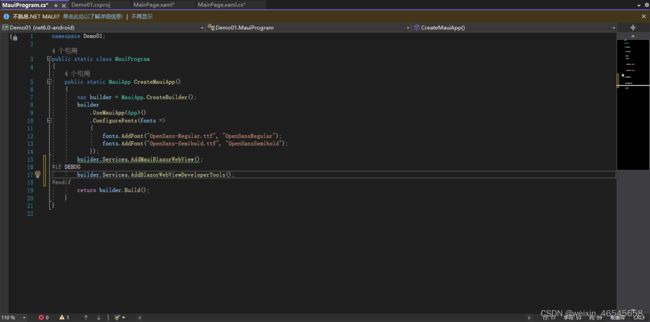
注意:是BlazorWebView用来注册C#交互的,不可以缺少
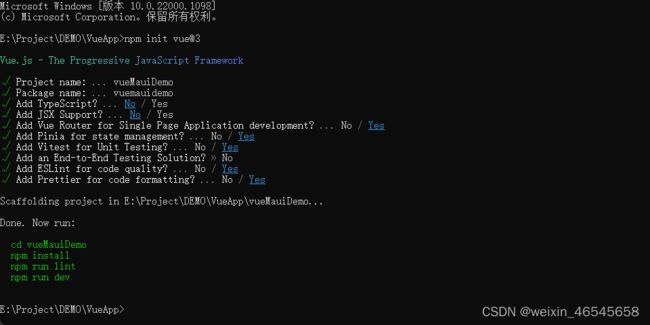
好的环境大概差不多了,我们接下来搭建Vue项目,这里我用 npm init vue@3 指令创建 注意!Done,Now run: 下面的指令一定要执行一遍
注意!Done,Now run: 下面的指令一定要执行一遍
执行成功应该是这样的
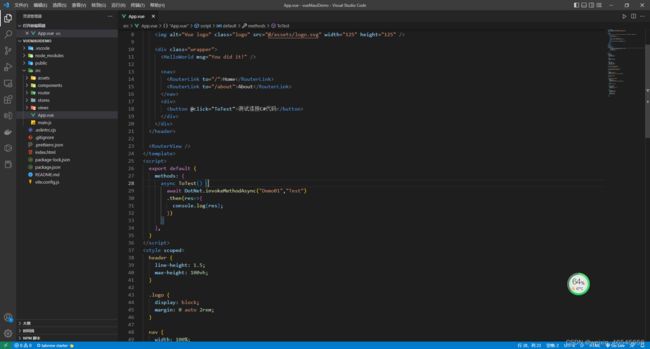
接下来让我们编写对应的js调用C#代码
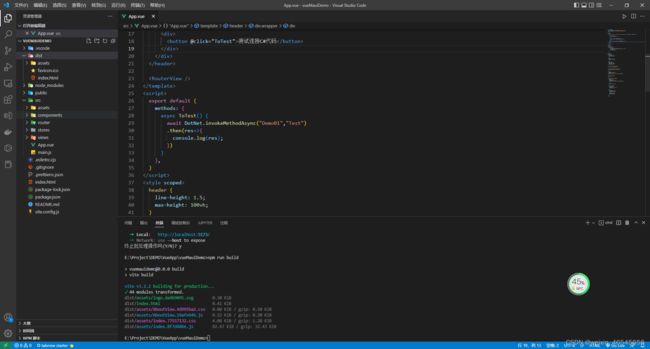
打开App.vue,DotNet也可以是window["DotNet"]看你自己想用什么
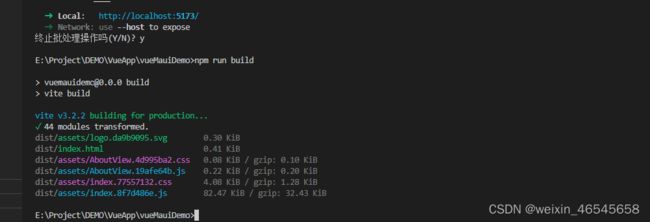
接下来打包到MAUI
把这些文件复制到MAUI
变成这样就可以了,你可以把
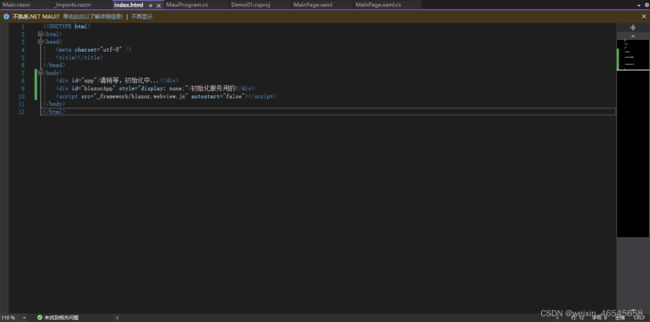
加到你的vue里面的index.html去
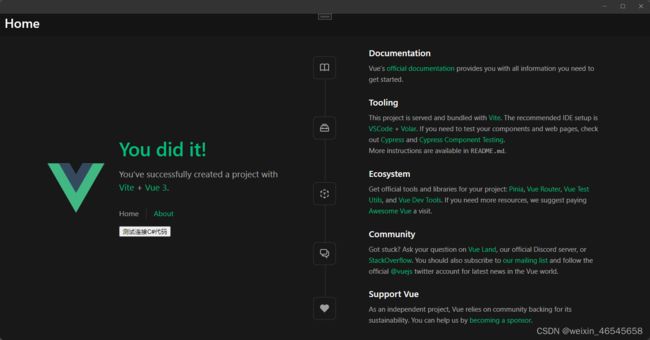
接下来就是运行了
你可以选择Android还是什么设备运行,我这直接以Window运行了 
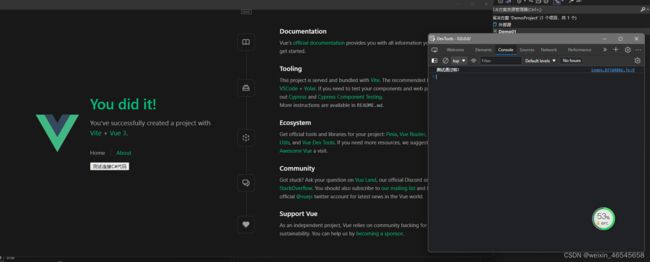
运行成功,按F12可以调出调试器,因为我们加了
#if DEBUG
builder.Services.AddBlazorWebViewDeveloperTools();
#endif
 好的,调用js代码完成了,怎么调用C#代码就自己去看看官网教程吧,因为我自己也还没有调用js这个需求,很抱歉!
好的,调用js代码完成了,怎么调用C#代码就自己去看看官网教程吧,因为我自己也还没有调用js这个需求,很抱歉!
参考链接:
使用 BlazorWebView 在 .NET MAUI 应用中托管 Blazor Web 应用 - .NET MAUI | Microsoft Learn
ASP.NET Core Razor 组件 | Microsoft Learn
在 ASP.NET Core Blazor 中从 .NET 方法调用 JavaScript 函数 | Microsoft Learn
从 ASP.NET Core Blazor 中的 JavaScript 函数调用 .NET 方法 | Microsoft Learn
第一次写文,请多包涵
项目链接:MauiVueProjectDemo: MAUI混合VUE3开发