- GitHub Actions与AWS OIDC实现安全的ECR/ECS自动化部署
ivwdcwso
运维与云原生githubaws安全ecrecsoldcCI/CD
引言在现代云原生应用开发中,实现安全、高效的CI/CD流程至关重要。本文将详细介绍如何利用GitHubActions和AWSOIDC(OpenIDConnect)构建一个无需长期凭证的安全部署管道,将容器化应用自动部署到AmazonECR和ECS服务。架构概述整个解决方案的架构包含三个主要部分:GitHub端:代码仓库和GitHubActions工作流AWS端:OIDC身份验证、ECR容器仓库和E
- 【开源项目】「安卓原生3D开源渲染引擎」:Sceneform‑EQR
「安卓原生3D开源渲染引擎」:Sceneform‑EQR渲染引擎“那一夜凌晨3点,第一次提交PR的手在抖……”——我深刻体会这种忐忑与激动。仓库地址:(github.com)。一、前言:开源对我意味着什么DIY的自由Vs.工业化的束缚刚入Android原生开发时,我习惯自己在项目里嵌入各种3D渲染/AR/XR模块,结构臃肿、流程混乱。当我知道GoogleSceneformSDK被弃用,起初只是出于
- GitHub Actions 的深度解析与概念介绍
青草地溪水旁
linux环境配置开发管理githublinuxubuntudocker
GitHubActions核心定义GitActions是GitHub原生提供的自动化工作流引擎,允许开发者在代码仓库中直接创建、测试、部署代码。其本质是通过事件驱动(Event-Driven)的自动化管道,将软件开发中的重复任务抽象为可编排的流程。架构核心四要素工作流(Workflow)仓库中的自动化流程蓝图(.yml文件)存储在.github/workflows目录单仓库可包含多个独立工作流事件
- [email protected]: Permission denied (publickey)解决方案(简单粗暴)
自戀自動治姓病
gitgithub
1.输入ssh-keygen-trsa-C“
[email protected]",其中“”中填上在github中的邮箱2.然后一直enter,不用考虑提示3.输入cat~/.ssh/id_rsa.pub,出来的就是SSHKey
- 用户身份 git ssh -T git@github可以成功,但是克隆不了的问题
fyueqiao
gitgithubssh
标题问题描述:git以root身份可以克隆但是以用户身份登陆不了解决方案:先进行如下操作eval$(ssh-agent-s)再进行ssh-add~/.ssh/github_rsa\\(add后面的的是你自己rsa存放的地方)解决
- Python编程:使用Opencv进行图像处理
【参考】https://github.com/opencv/opencv/tree/4.x/samples/pythonPython使用OpenCV进行图像处理OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库。下面将从基础到高阶介绍如何使用Python中的OpenCV进行图像处理。一、安装首先需要安装OpenCV库:pipinst
- ssh -T [email protected]失败后解决方案
青草地溪水旁
linuxsshgitgithub
这个错误表示你的SSH连接无法到达GitHub服务器。以下是详细解决方案,按照优先级排序:首选解决方案:使用SSHoverHTTPS(端口443)这是最有效的解决方案,因为许多网络会阻止22端口:#编辑SSH配置文件nano~/.ssh/config添加以下内容:Hostgithub.comHostnamessh.github.comPort443Usergit保存后测试连接:ssh-Tgit@g
- 9 个 GraphQL 安全最佳实践
先行者-阿佰
graphql安全后端
GraphQL已被最大的平台采用-Facebook、Twitter、Github、Pinterest、Walmart-这些大公司不能在安全性上妥协。但是,尽管GraphQL可以成为您的API的非常安全的选项,但它并不是开箱即用的。事实恰恰相反:即使是最新手的黑客,所有大门都是敞开的。此外,GraphQL有自己的一套注意事项,因此如果您来自REST,您可能会错过一些重要步骤!2024年,有关Hack
- 炫酷3D圆环动态照片墙:打造个性化展示新体验
姚芝舒
炫酷3D圆环动态照片墙:打造个性化展示新体验【下载地址】3D圆环动态照片墙HTML文件本资源提供了一个精美的3D圆环动态照片墙HTML文件,用户可以通过鼠标自由拖拽照片墙,实现动态展示效果。该文件在某社交平台爆火,内置了30张高质量的JPG图片,用户只需在浏览器中直接打开即可体验,操作简单易上手。效果精致,适合用于个人展示或简单玩乐项目地址:https://gitcode.com/open-sou
- Windows 下使用 nvm 管理 Node.js 多版本 —— 完整指南
爱宇阳
WindowNPMwindowsnode.js
Node.js版本更新频繁,不同项目可能依赖不同的版本,手动切换极为麻烦。nvm-windows是专为Windows用户开发的Node.js多版本管理工具,可以轻松地安装、切换、卸载Node.js版本。本篇将从下载到实际使用,手把手带你玩转nvm-windows。一、下载nvm-windows安装包进入GitHub项目地址:nvm-windowsReleases下载最新版的nvm-setup.zi
- 首次拿到无线USB转换器TOS-WLink使用介绍
TOS-WLink的开发到今持续了大半年、先不知羞耻的夸夸自己的毅力;这里主要介绍一些无线助手的使用,可能也能体现一点点我的设计思想;感谢对我帮助极大这些开源库的大佬们;感谢CSDN一些我记不住名字的作者写的文章、对USB标准的理解、C#的一些实例;无线USB助手参考:Win蓝牙GitHub-miuser00/BLEComm:BLECommbasedonnewAPIofWindows10OS.Th
- Practical TLA+ 项目中的Dekker算法形式化验证
焦习娜Samantha
PracticalTLA+项目中的Dekker算法形式化验证practical-tla-plusSourceCodefor'PracticalTLA+'byHillelWayne项目地址:https://gitcode.com/gh_mirrors/pr/practical-tla-plus概述本文分析PracticalTLA+项目中关于Dekker互斥算法的形式化规范。Dekker算法是解决多线
- 深入理解reeze/tipi项目中的词法分析与语法分析技术
焦习娜Samantha
深入理解reeze/tipi项目中的词法分析与语法分析技术tipiThinkingInPHPInternals,AnopenbookonPHPInternals项目地址:https://gitcode.com/gh_mirrors/ti/tipi引言在编程语言实现领域,词法分析和语法分析是构建编译器或解释器的关键环节。本文将基于reeze/tipi项目中的相关内容,深入浅出地讲解这些核心技术原理。
- 利用chatGPT提取复杂json数据到excel文件中
z日火
工具使用excelchatgptjson
利用chatGPT提取复杂json数据到excel文件中1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构3利用ChatGPT写python代码解析数据4复制代码到vscode运行任务说明:整理一个项目的所有接口,保存到excel文档中。在这里插入图片描述1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构我需要json数据的"pa
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- vue-cron: Cron表达式UI组件开发指南
刘通双Elsie
vue-cron:Cron表达式UI组件开发指南项目地址:https://gitcode.com/gh_mirrors/vu/vue-cron项目介绍vue-cron是一个基于Vue框架设计的cron表达式UI组件库.该项目特别适用于那些需要在前端界面中提供cron表达式编辑功能的应用场景。通过简洁直观的接口,开发者可以轻松地将此组件集成到他们的Vue应用程序中,以实现对定时任务计划的精确控制。该
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- 适用于vue3的移动端Vant4组件库
柒@宝儿姐
前端vue.js
适用于vue3的移动端Vant4组件库地址:(https://vant-ui.github.io/vant/#/zh-CN/home)安装:npmivant
- VSCode在windows系统下编译动态链接库不生成Lib文件
小女孩真可爱
解决bugvscodec++
解决方法:(1)在CMakeLists.txt文件加入set(CMAKE_WINDOWS_EXPORT_ALL_SYMBOLSON)这句话放在前面才可以生成lib文件,放在最后面不会生成lib(2)第一步是解决编译找不到lib会发生报错,但并不会生成lib文件。所以需要再头文件(.h文件)里面增加一行,这样导出的时候才会生成lib文件。__declspec(dllexport)voidnothin
- Linux设备驱动开发详解 - 基于Linux 4.0内核
Linux设备驱动开发详解-基于Linux4.0内核去发现同类优质开源项目:https://gitcode.com/欢迎使用《Linux设备驱动开发详解》资源库本资源库致力于为Linux设备驱动开发者提供一份基于Linux4.0内核的详细指南和实践材料。随着Linux内核不断迭代,理解并掌握其最新特性和驱动开发的方法论变得尤为重要。本项目特别针对那些想要深入了解Linux内核机制、尤其是驱动程序开
- ARMv7内核架构手册及全部ARM内核资料下载
杨焕月Great
ARMv7内核架构手册及全部ARM内核资料下载去发现同类优质开源项目:https://gitcode.com/资源介绍本仓库提供了一个重要的资源文件下载,标题为“Armv7内核架构手册+全部arm内核资料”。该资源文件包含了ARMv7内核架构的详细手册以及其他相关的配套资料,非常适合想要深入了解和学习ARM内核的朋友。资源内容ARMArchitectureReferenceManualARMv7-
- 【免费下载】 数值传热学教材下载
唐方展
数值传热学教材下载【下载地址】数值传热学教材下载分享本仓库提供《数值传热学(第二版)》教材的下载服务,旨在方便有需求的人士获取该教材,以便进行学习和应用项目地址:https://gitcode.com/Open-source-documentation-tutorial/750c8资源简介本仓库提供《数值传热学(第二版)》教材的下载服务,旨在方便有需求的人士获取该教材,以便进行学习和应用。教材信息
- ARMv8架构参考手册下载
唐方展
ARMv8架构参考手册下载【下载地址】ARMv8架构参考手册下载分享ARMv8架构参考手册下载项目地址:https://gitcode.com/Open-source-documentation-tutorial/1df35资源介绍本仓库提供ARM官方的ARM架构参考手册,最新版本为ARMv8-A。该手册是系统学习ARM指令的最佳参考书,涵盖了ARMv8架构的详细信息和汇编指令手册。资源文件文件名
- Akka Persistence MongoDB 驱动:高效持久化解决方案
韩烨琰
AkkaPersistenceMongoDB驱动:高效持久化解决方案akka-persistence-mongoImplementationofakka-persistencestoragepluginsformongodb项目地址:https://gitcode.com/gh_mirrors/ak/akka-persistence-mongo项目介绍AkkaPersistenceMongoDB驱
- Python使用matplotlib绘制图像时,中文图例或标题无法正常显示问题
独不懂
Pythonpythonmatplotlib开发语言
Python使用matplotlib绘制图像时,中文图例或标题无法显示问题解决方法一、问题描述二、解决方法欢迎学习交流!邮箱:z…@1…6.com网站:https://zephyrhours.github.io/一、问题描述Matplotlib库是Python中经常使用的绘图工具,但是有时候我们在使用plt绘制图像,需要将英文标题或者图例显示为中文样式,总会出现无法显示的问题,具体情况如下:imp
- 【Vue】全面解析unplugin-vue-components按需自动导入组件的终极指南
爱学习的小羊啊
前端vue.js前端javascript
欢迎来到[爱学习的小羊]的博客!希望你能在这里发现有趣的内容和丰富的知识。同时,期待你分享自己的观点和见解,让我们一起开启精彩的交流旅程!>首页:爱学习的小羊–热爱AI、热爱Python的天选打工人,活到老学到老!!!导航-常用开发工具:包含代码补全工具,Vscode-AI工具,IDERorPycharm-AI工具,如何使用Cursor等更多教程…-VScode-AI插件:集成13个种AI模型(G
- Git 相关汇总
猫老板的豆
Gitgit
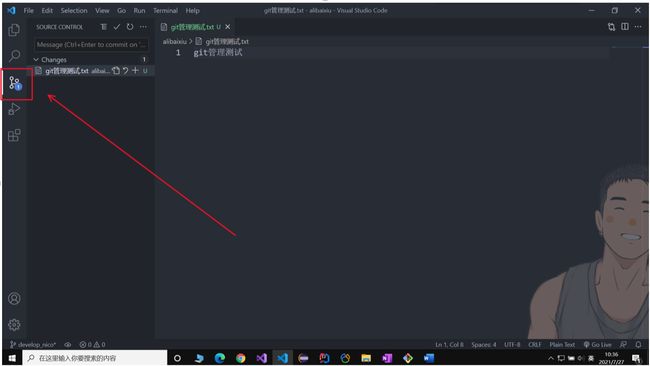
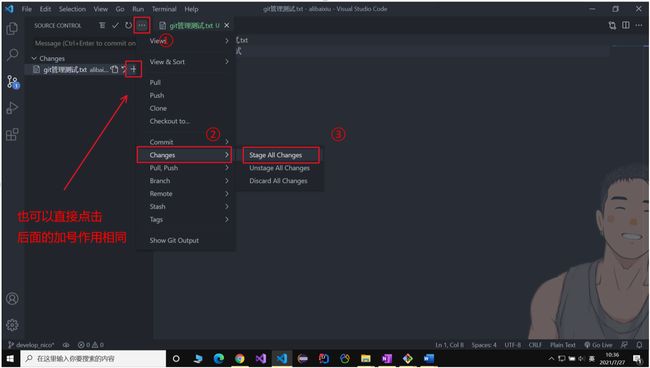
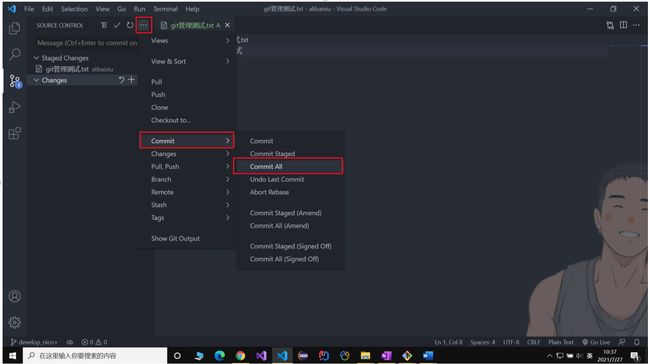
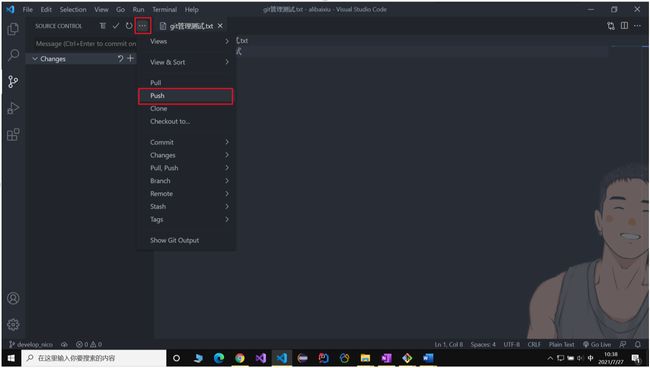
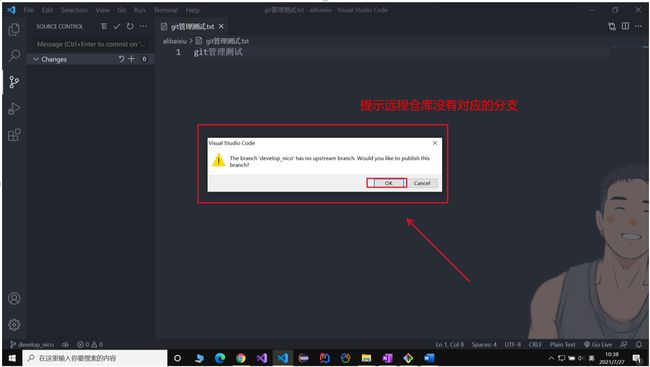
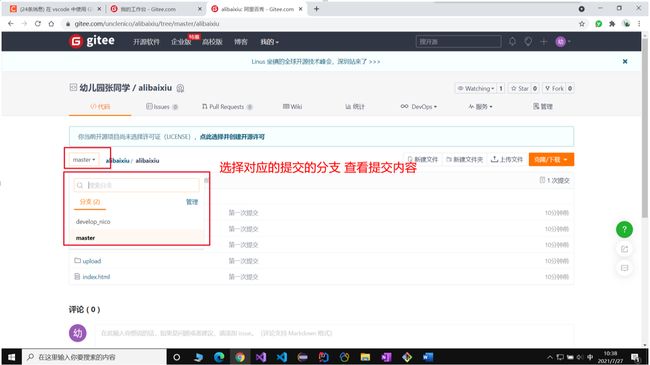
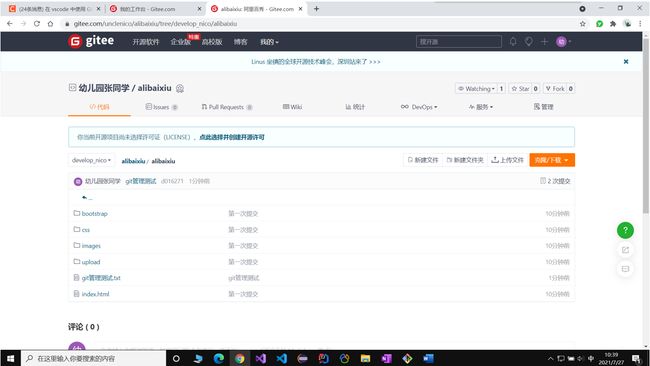
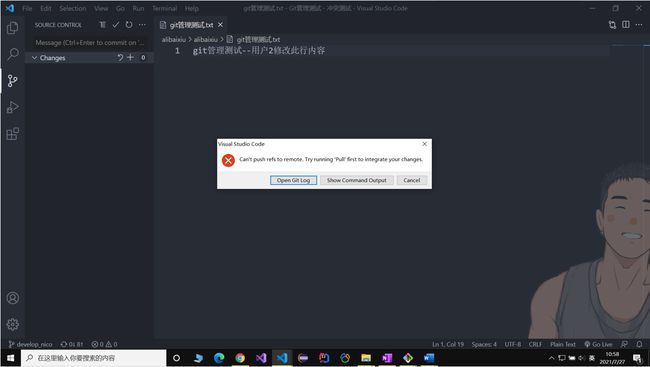
Git详细教程GitGUI的使用Git代码提交规范⚡️多人协作Git完整工作流示例⚡️Git全流程结构与思维导图git官网下载太慢解决方法
- 记录一些点滴
会点法律的程序员
架构
puppeteer有这能力教你一个方案,想要玩透某个框架,需要快速通览1-3遍文档至少3遍以上,不需要背会,需要知道有哪些东西然后,github寻找这个框架的dome,最后自己开始写demogithub的demo也是快速通览代码,而不是clone下来,启动,再去体验,那种太耗费时间且你啃不下去那么多知识点你就无脑执行我教给你的三个步骤,不到三次你就会发现,你比之前学习一个框架要快,而且更透彻git
- 好用的在线思维导图软件--GitMind
易普斯龙
工具篇---小软件Officeetc.思维导图
今天想画个脑图,又不想安装相关软件,之前用过一些在线的感觉不满足这次要画的主题,于是找了好多免费在线脑图网站,发现百度也在提供,真是新发现,不过用过以后感觉不是想要的,有兴趣的可以自行去看看–>百度脑图。今天要说的主角是GitMind,用过之后感觉比之前用的在线工具好很多,很喜欢,脑图自由度非常大,功能强大,推荐使用(还有离线安装版哟)。GitMind思乎[1]是一款全平台通用的在线思维导图软件。
- Dpdk环境的搭建
Flying Fish(HHH)
dpdk分布式计算机网络
1、下载源码:gitclonehttps://github.com/DPDK/dpdk2、编译命令CC=gccmeson-Dlibdir=lib--default-library=static-Dexamples=allx86_64-native-linuxapp-gcc-Dbuildtype=debugoptimizedninja-Cx86_64-native-linuxapp-gcc-j110
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>










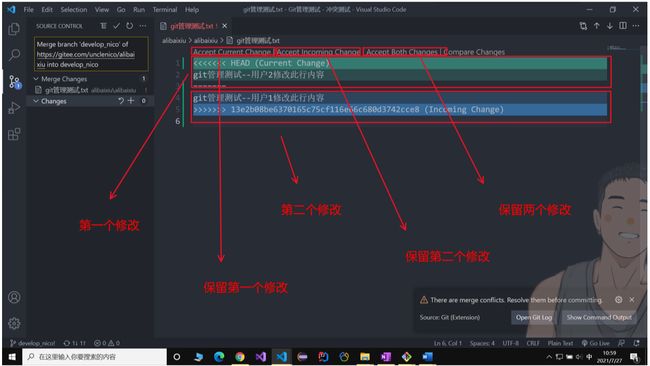
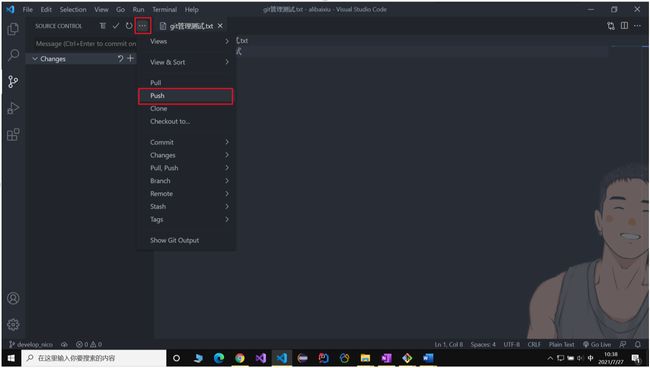
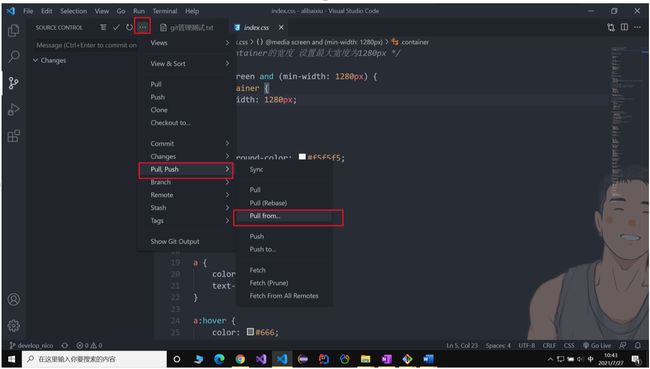
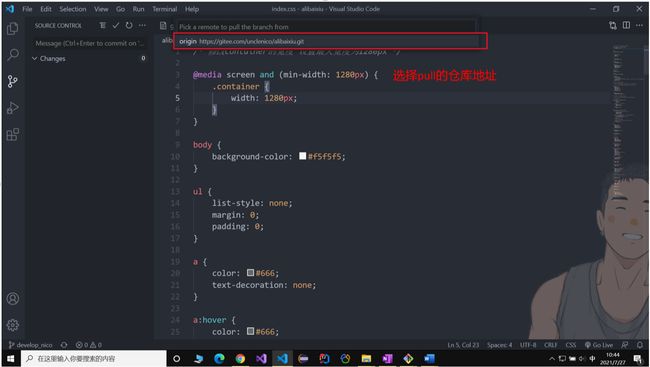
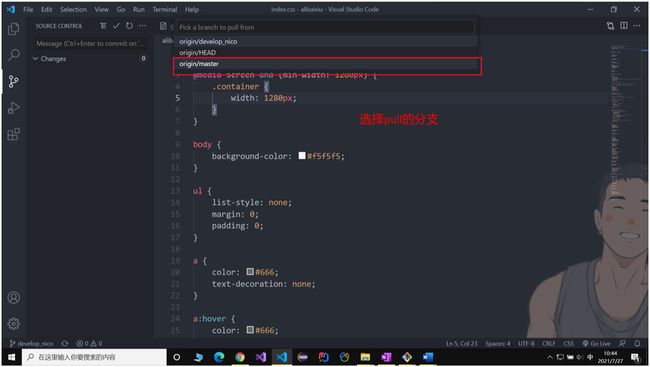
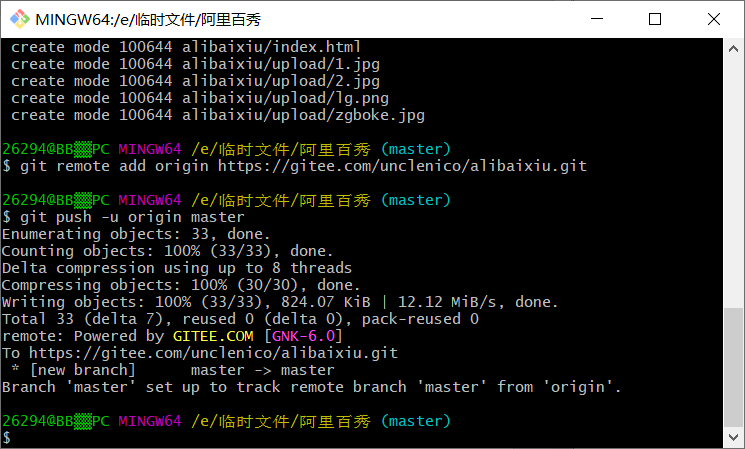
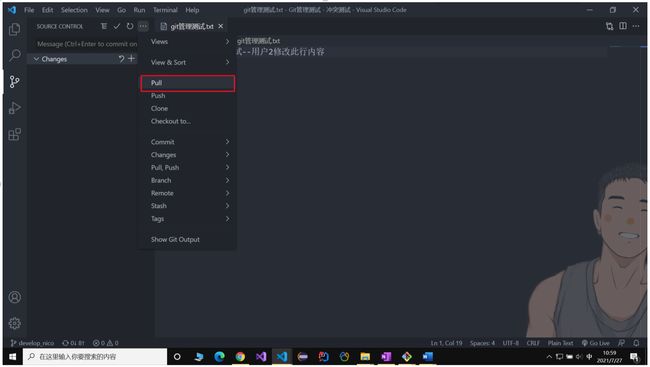
 1. 先pull拉取代码
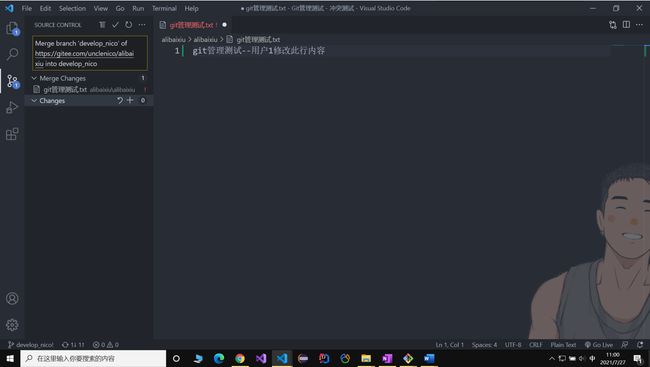
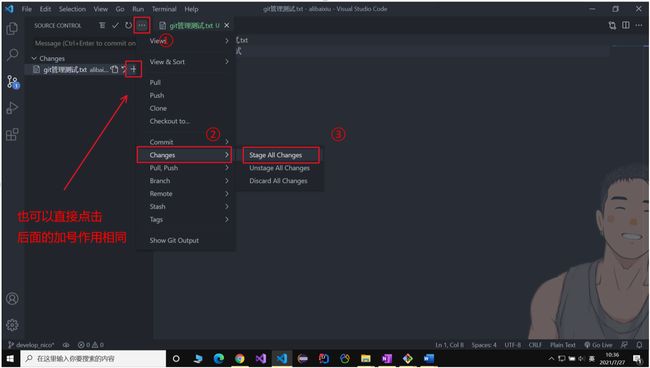
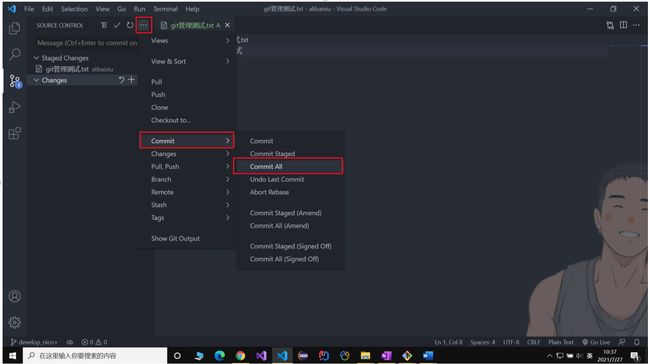
1. 先pull拉取代码 2. 手动选择需要保留的更改(将需保留的代码留下,其余删除即可)
2. 手动选择需要保留的更改(将需保留的代码留下,其余删除即可)