webpack5基础-学习笔记
学习资源:https://www.bilibili.com/video/BV1964y1k7Hm?from=search&seid=8848052436743801145&spm_id_from=333.337.0.0
1. webpack简介
1.1 概念
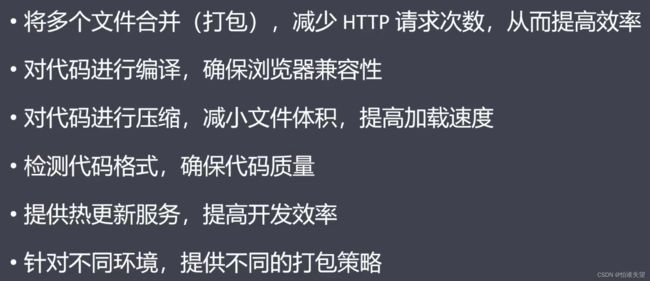
1.2 功能
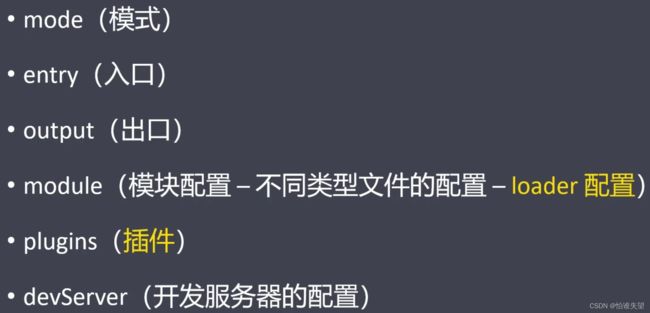
2. webpack核心概念
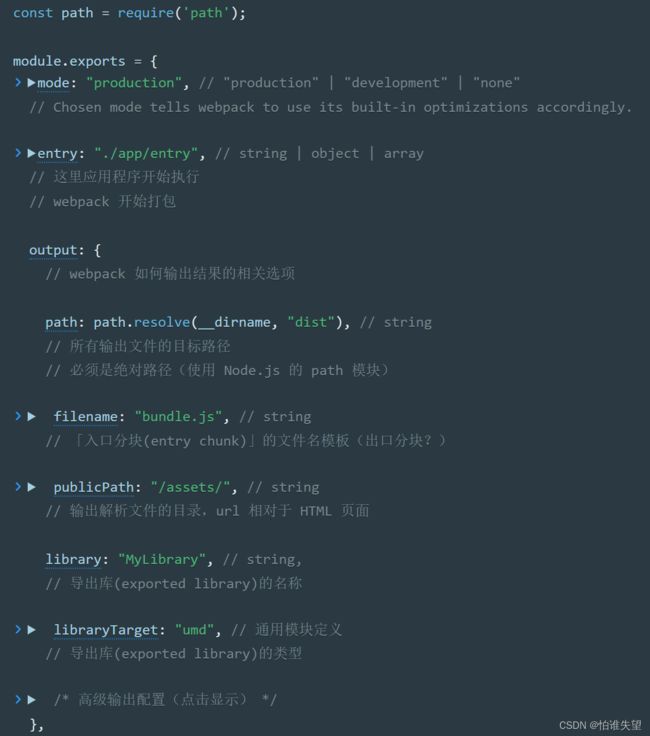
2.1 入口
2.2 出口
2.3 loader加载器
loader可以配置将打包后的其他文件集成到打包后的js文件中(bundle.js),也可以将打包后的文件单独生成一个模块。

2.4 plugin插件

loader和plugin本质上都是npm包,使用时需要下载。
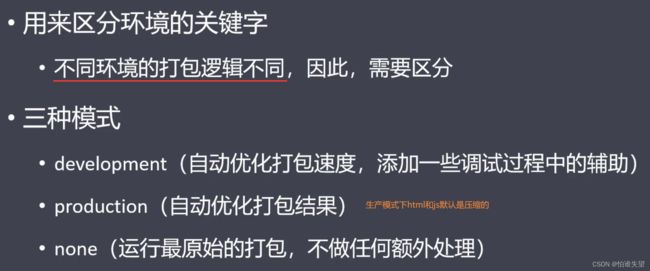
2.5 模式
2.6 模块
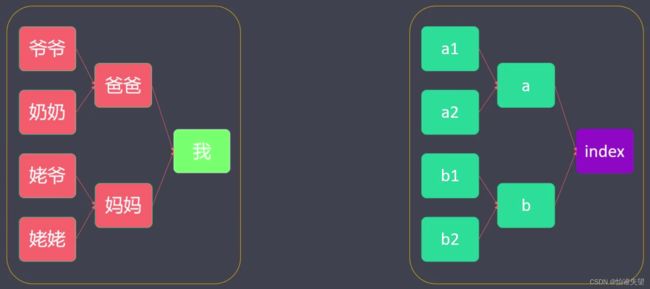
2.7 依赖图
2.8 简单实践

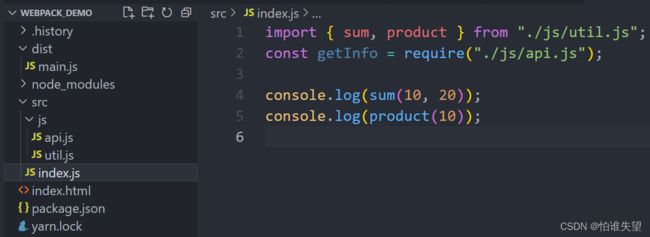
(1) 项目结构

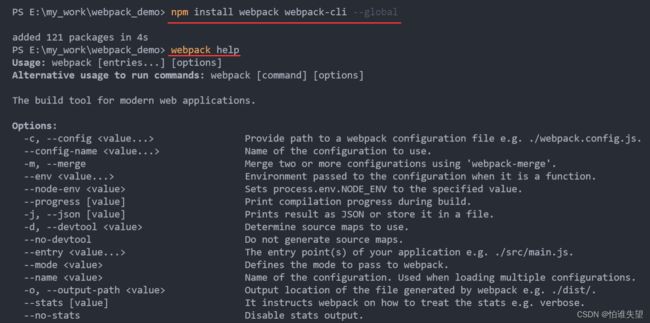
(2) 执行webpack命令前可先通过webpack help命令查看webpack常用命令,同时可查看webpack是否安装可用,若无法势识别命令则可尝试全局安装webpack。
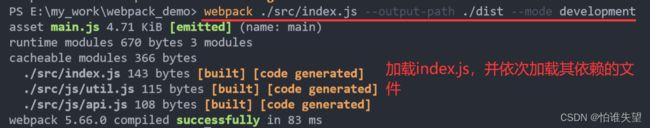
(3) 直接执行命令:webpack,会以默认的入口文件路径(./src/index.js)和出口文件路径(./dist)以及默认的打包模式(production——会压缩混淆)进行打包。可通过命令指定打包路径和模式(也可通过配置文件设置)。

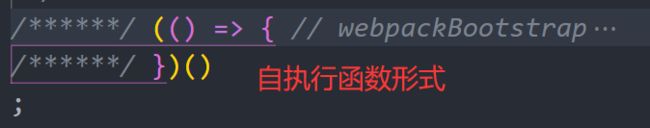
(4) 打包出来的main.js中是一个自执行函数。

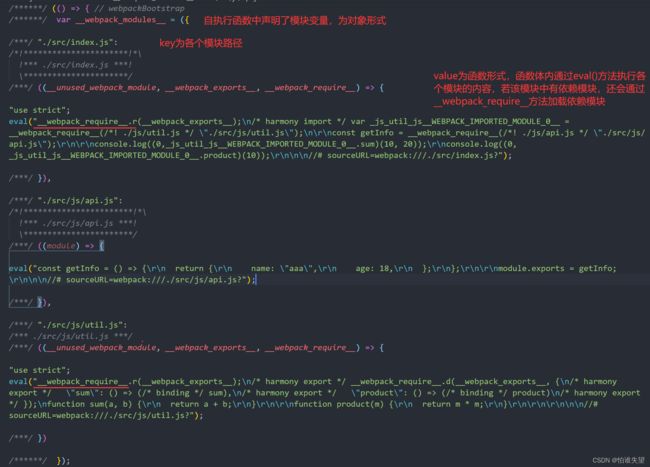
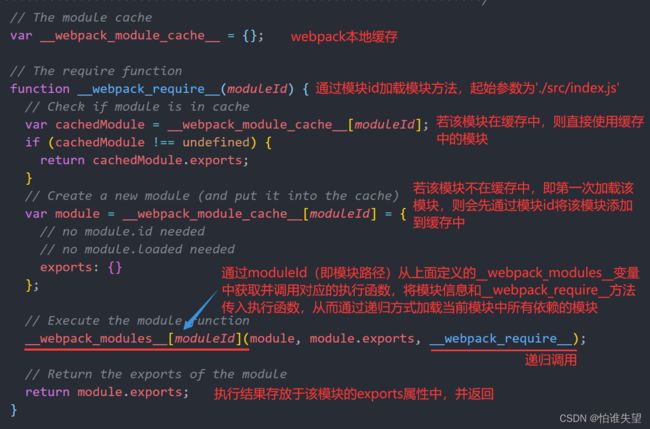
函数内容如下:


3. webpack配置


官方配置(非常详细):https://www.webpackjs.com/configuration/

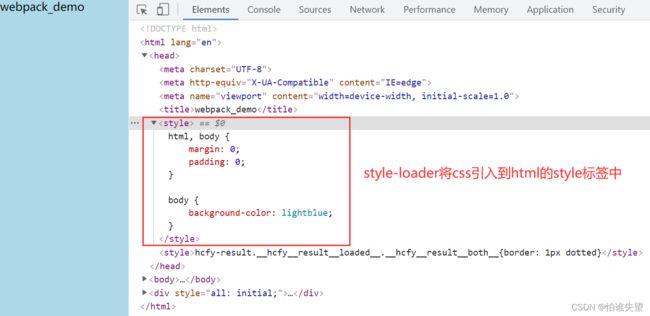
3.1 打包CSS
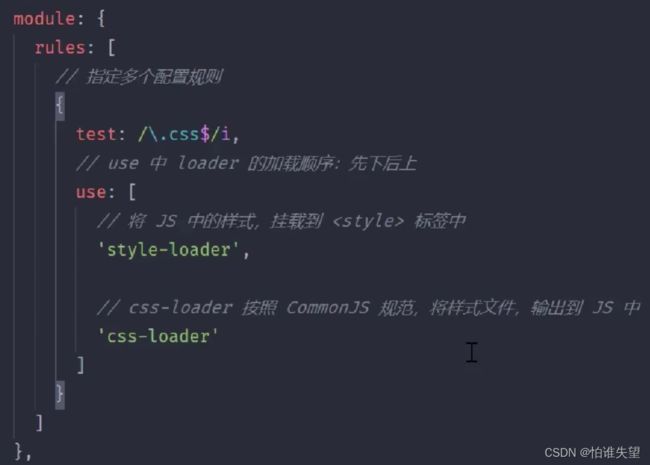
3.1.1 打包逻辑
![]()

(1) webpack.config.js中进行配置:

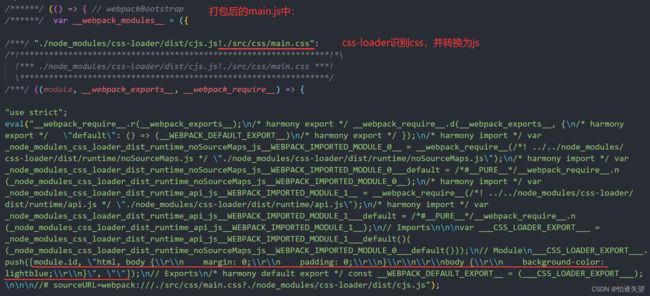
(2) 打包结果:


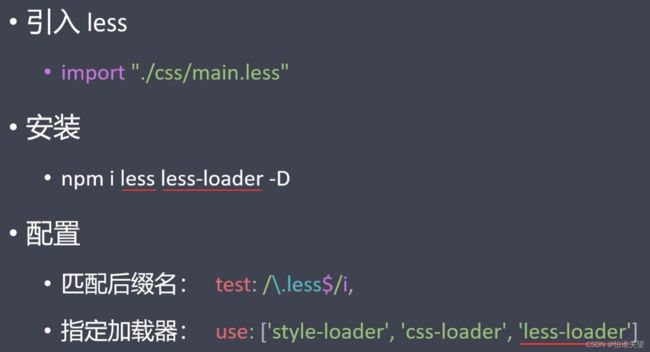
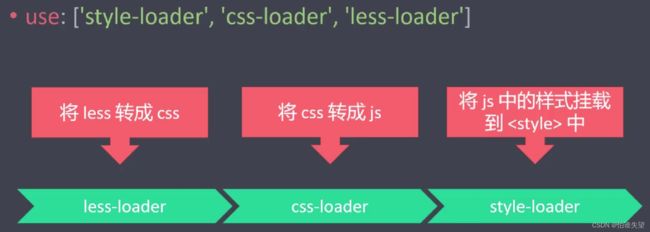
3.1.2 打包LESS / SASS


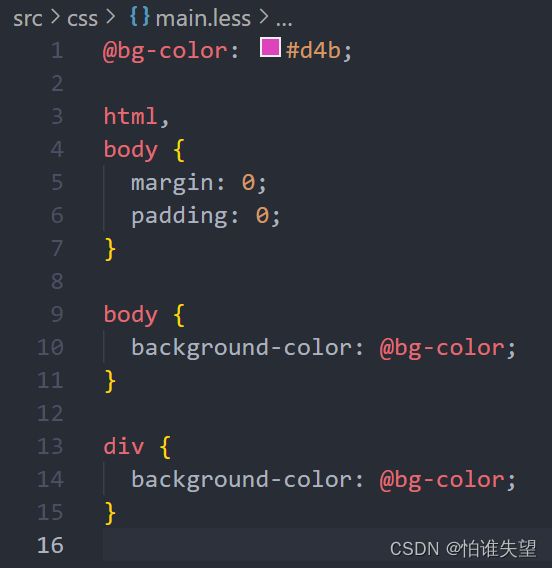
(1) 创建less文件

(2) 入口文件中引入

(3) 下载less和less-loader
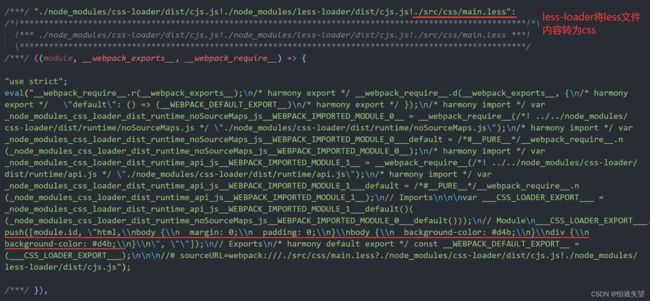
![]()
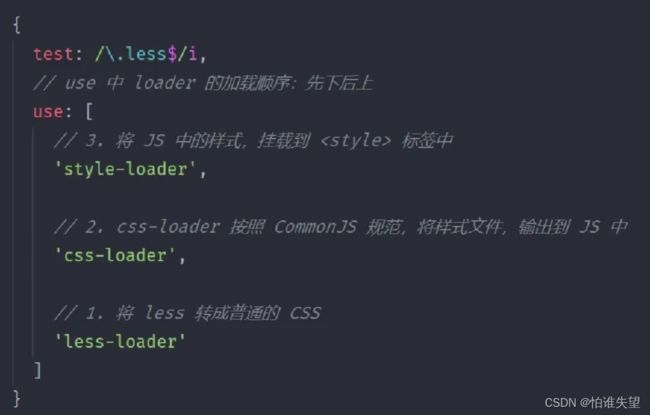
(4) 在webpack.config.js配置文件中配置less-loader

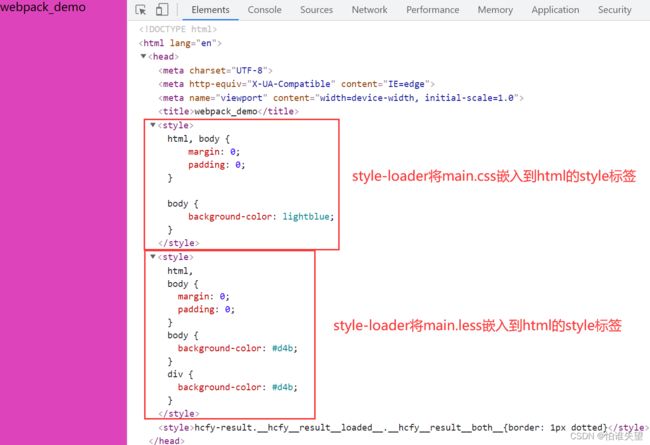
(5) 打包结果


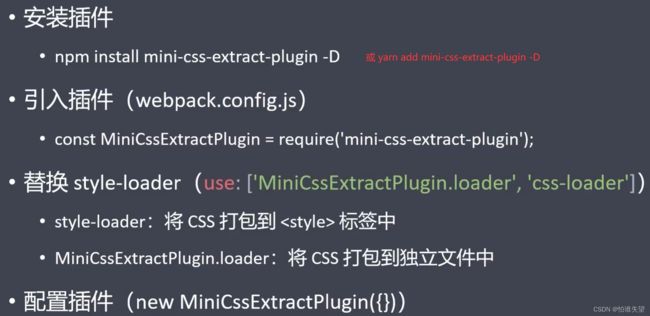
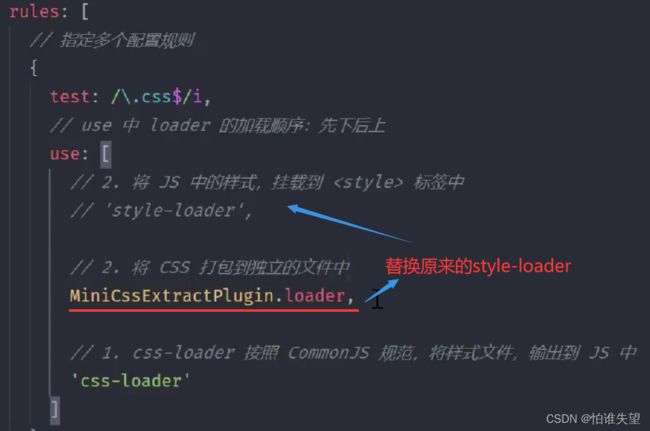
3.1.3 打包成独立CSS文件

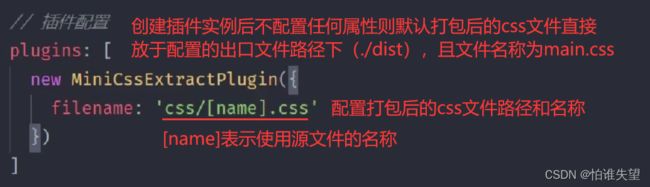
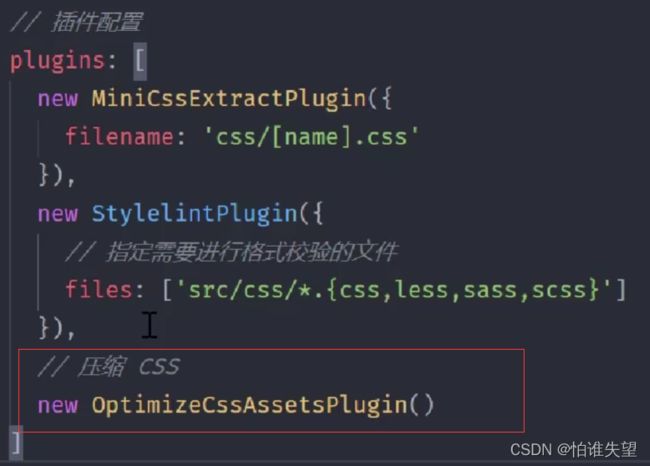
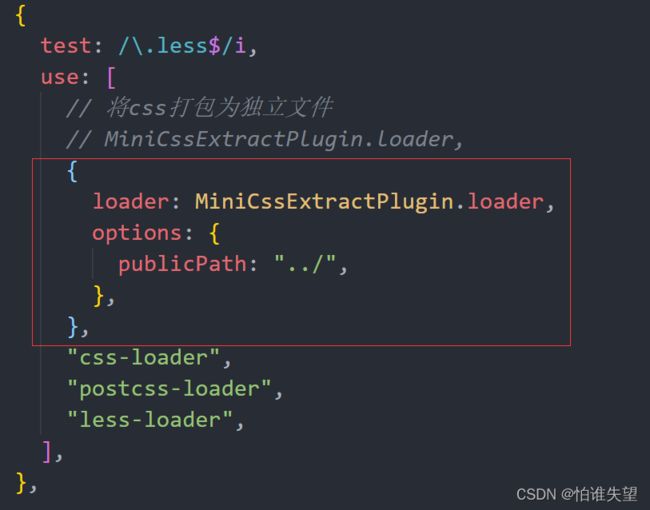
(1) webpack.config.js中进行配置:可在npmjs.com网站搜索查看插件的所有配置项。
![]()


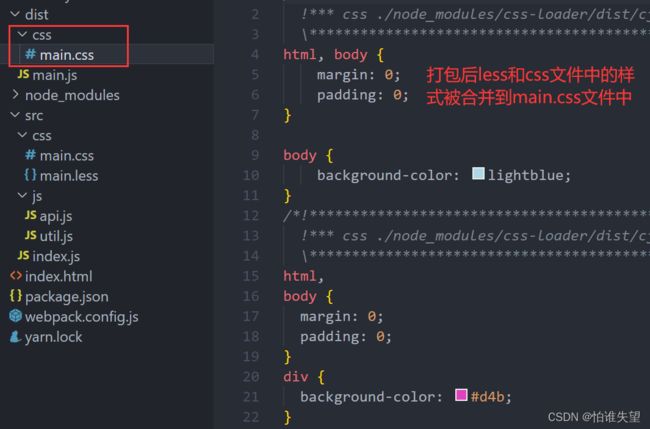
(2) 打包结果

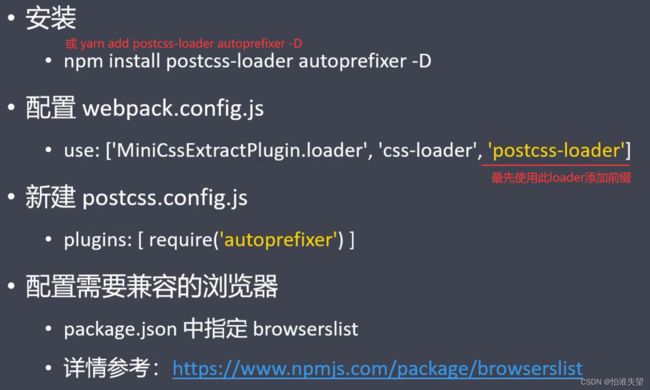
3.1.4 添加样式前缀

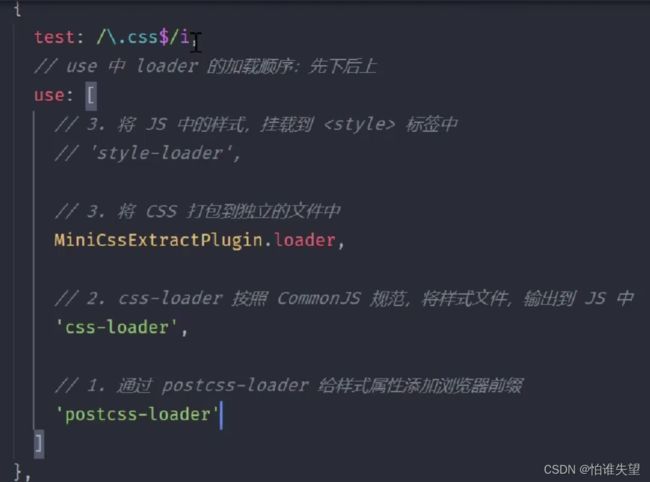
(1) webpack.config.js中的配置
处理less文件时需要先使用less-loader,故应放于css-loader之后,less-loader之前。

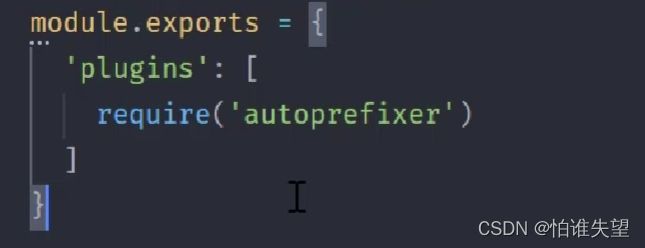
(2) 在项目目录下新建post.config.js,配置加载autoprefixer

(3) 配置兼容的浏览器列表

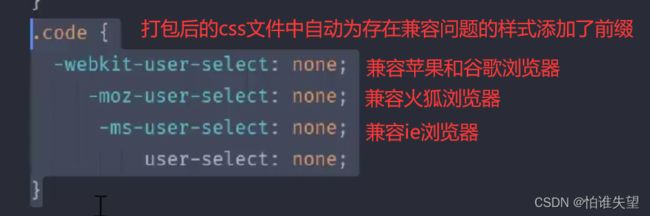
(4) 打包结果

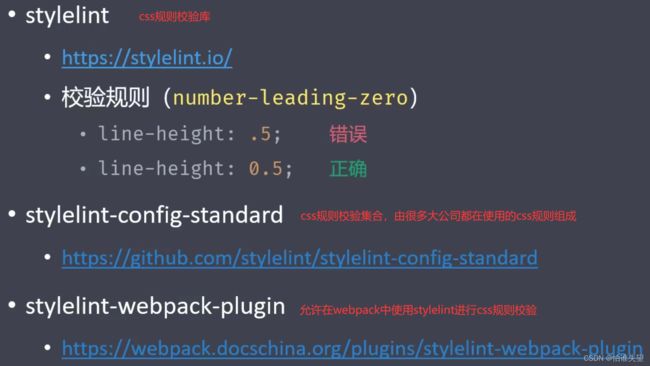
3.1.5 格式校验


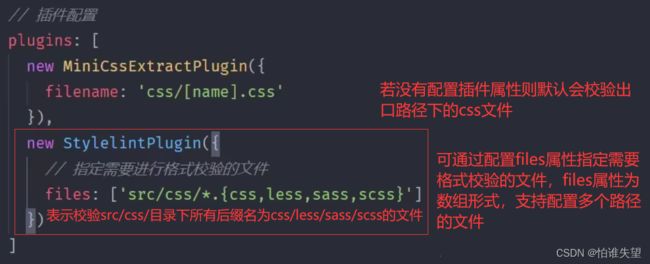
(1) webpack.config.js中配置插件

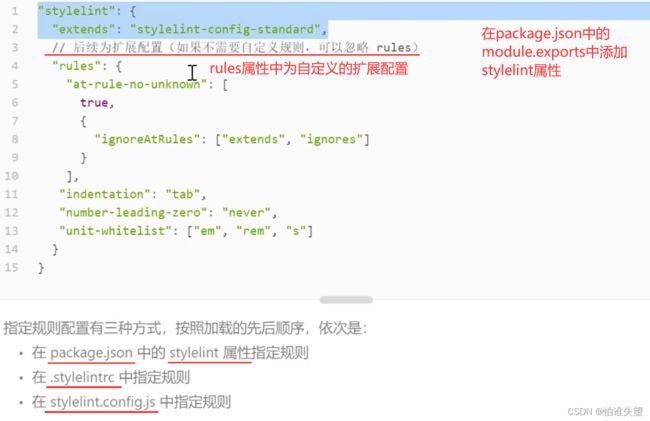
(2) 指定stylelint规则的配置方式

可以在stylelint官网:https://stylelint.docschina.org/user-guide/rules/ 上查找各项规则的配置

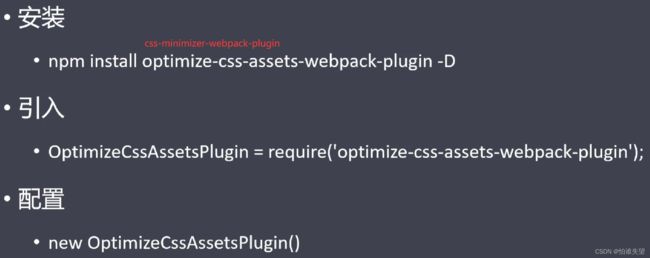
3.1.6 压缩CSS
可通过optimize-css-assets-webpack-plugin插件或者css-minimizer-webpack-plugin插件进行css压缩,webpack5建议使用css-minimizer-webpack-plugin插件,其配置方法可在https://www.npmjs.com/package/css-minimizer-webpack-plugin查询。


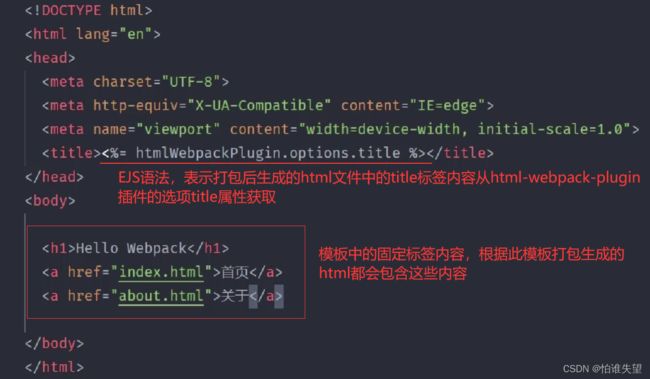
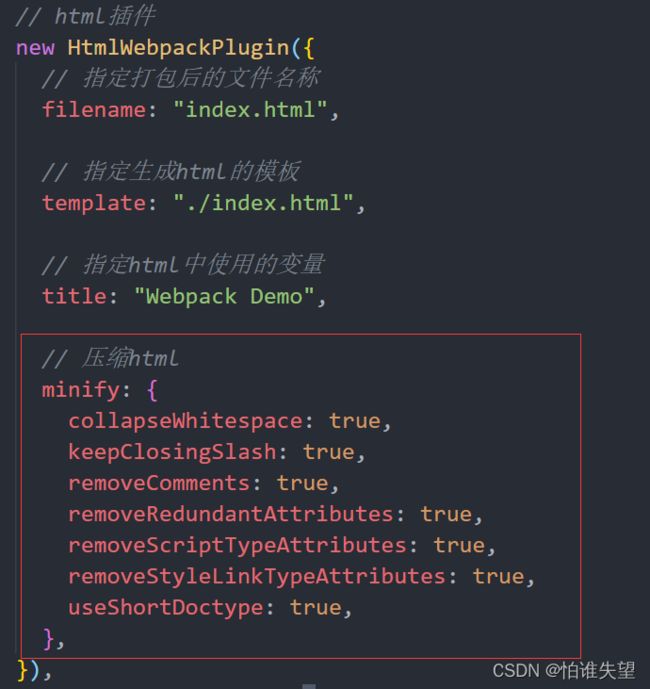
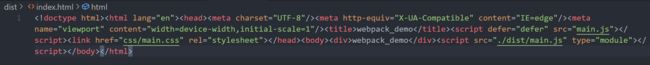
3.2 打包html
- 注:html-webpack-plugin插件指定的html变量只有在模板html中通过EJS语法使用才会生效,若未使用模板则打包时会使用默认的EJS模板(即一个标准的html结构模板),此时变量没有效果
- EJS是一个嵌入式JS模板引擎,官网:https://ejs.bootcss.com/
3.3打包JS
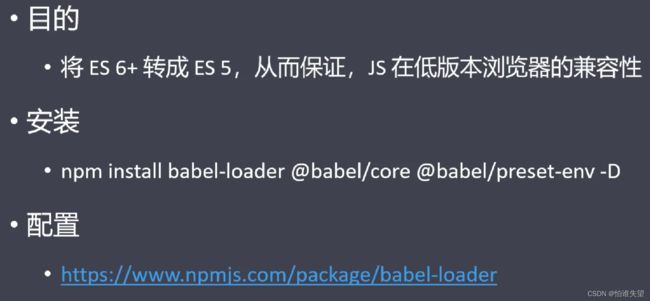
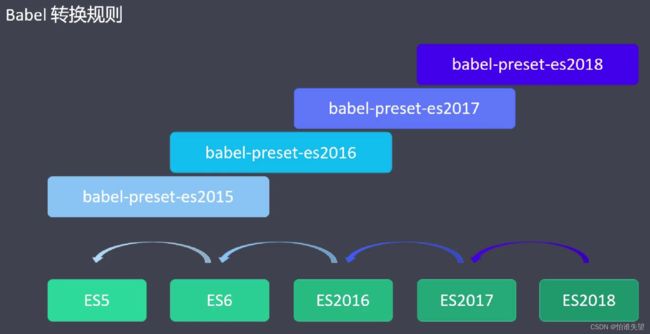
3.3.1 编译JS




(1) 在webpack.config.js中配置babel-loader

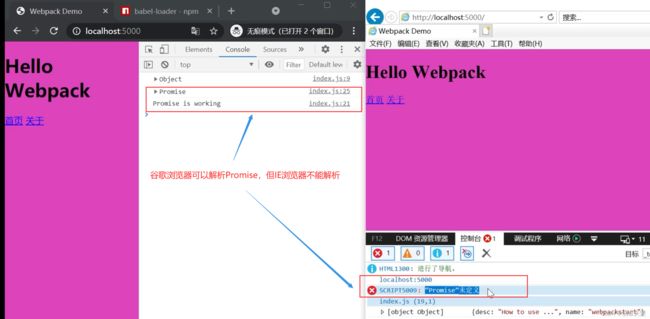
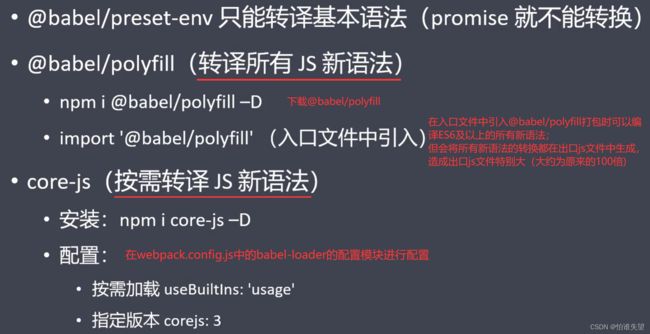
(2) babel-loader只能解析ES6基础语法,新增高级语法(例如Promise或Array.from)不能解析,需要使用@babel/polyfill或者core-js



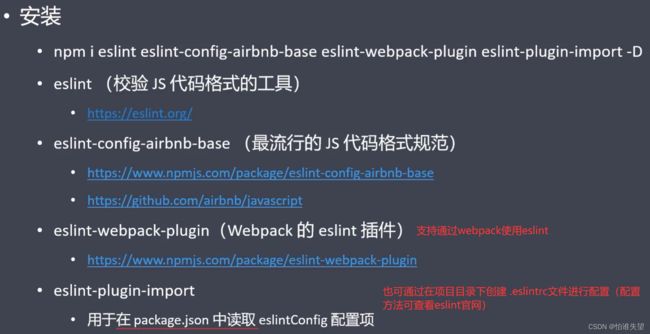
3.3.2 JS格式校验


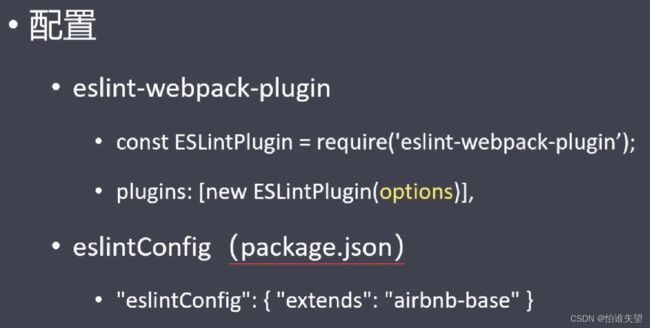
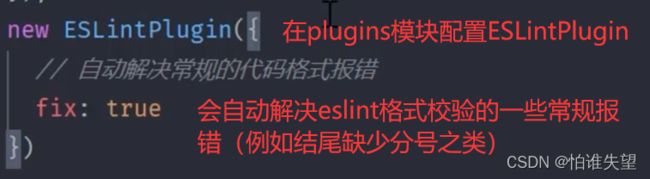
(1) 在webpack.config.js中配置
![]()
![]()
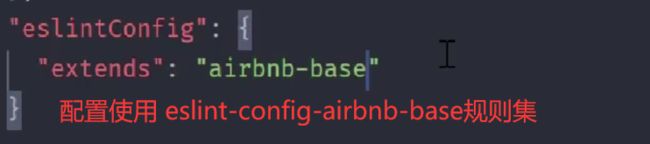
(2) 在package.json中配置(安装eslint-plugin-import插件读取配置)

(3) 常规格式校验报错解决办法


3.4 打包图片
3.4.1 使用file-loader

(1) 在入口文件index.js中引入图片,并添加到界面

(2) 在webpack.config.js中的module模块配置file-loader

(3) 打包后会将需要使用的图片复制到出口目录下(按需加载图片,未使用的图片不会复制到打包目录下)。
但若在css文件中使用图片,例如设置背景图片,且使用了mini-css-extract-plugin插件,则会因为打包后css变为输出目录下css目录中的独立文件而导致图片路径找不到,需要在将CSS单独打包成文件的插件mini-css-extract-plugin中配置打包基础路径(打包时会自动添加到所有css中引用图片路径前面作为基础路径)。

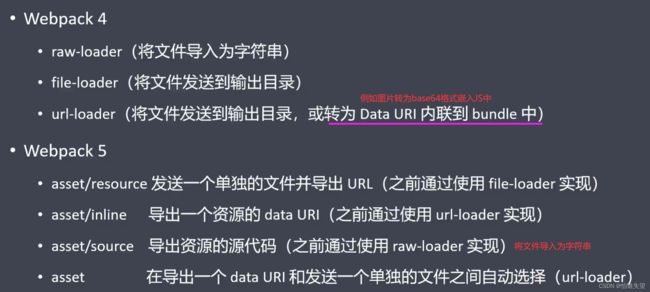
注:以上为webpack4用法,webpack5中废弃raw-loader、url-loader、file-loader等,使用资源模块替代,若此时使用废弃loader,会导致资源重复加载,且文件无法显示的情况。
原因:
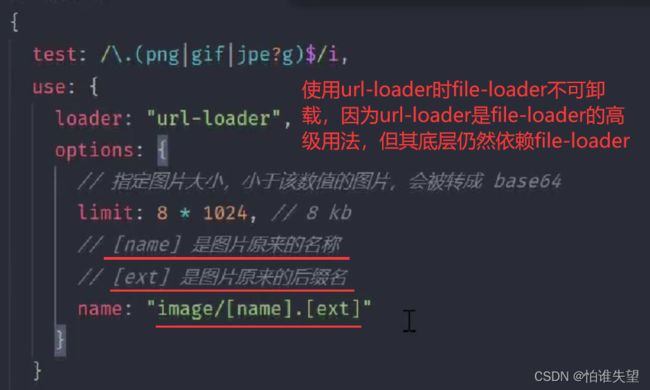
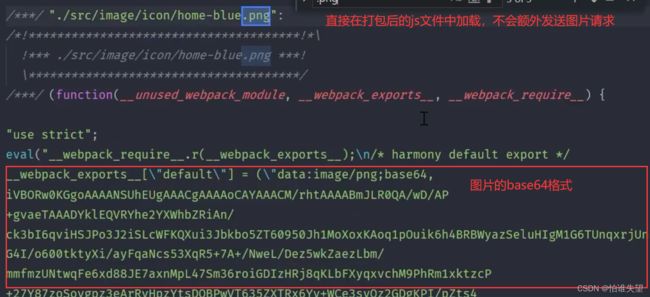
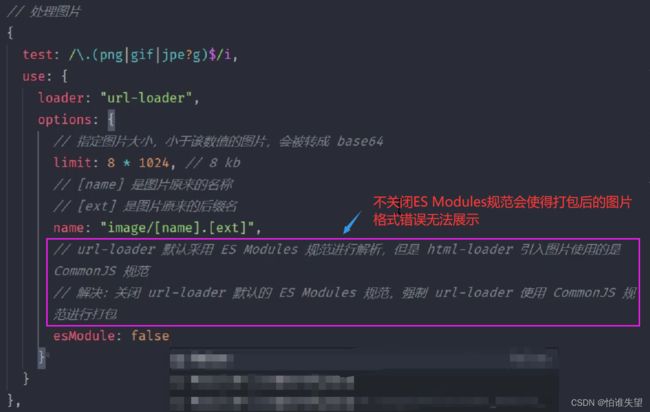
3.4.2 使用url-loader


例如:

注:ur-loader可替换file-loader,但使用ur-loader时不可卸载file-loader


3.4.3 处理打包后html文件中图片加载路径
(1) 模板html文件中直接引入图片

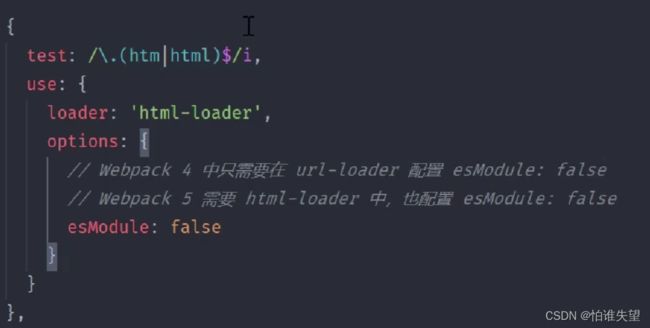
(2) 使用html-loader处理html,它会将html导出为字符串,使html能够通过import形式引入js文件中,例如:
import html from "./file.html";
在导入过程中会将html文件中涉及的资源信息(即一般通过src链接的图片、音频、视频等信息)通过
const img = require(’./image.png’) 或 **import img from “./image.png”**形式引入,从而使得url-loader可以处理对应资源文件。
注:需要在html-loader和url-loader中都关闭esModule语法规范


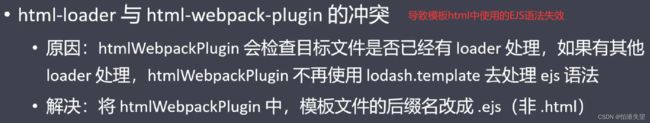
(3) 使用html-loader后,按照模板html打包生成的html中的EJS语法失效,无法正常展示。
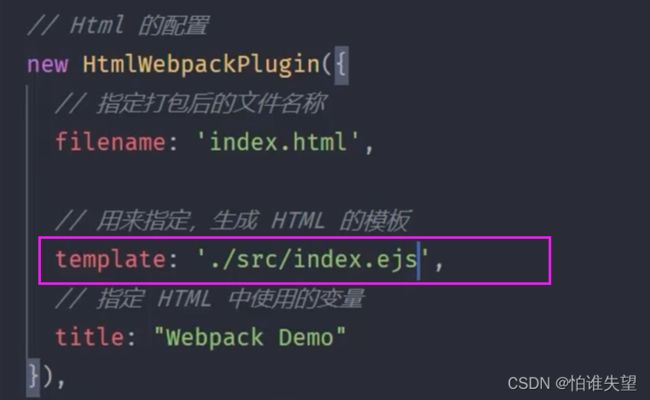
解决方法:如果模板中不需要使用EJS语法,且html模板中有需要处理的src资源,则使用html-loader即可;若需要使用EJS语法,则使用html-webpack-plugin处理,将模板文件改为.ejs格式,且将模板文件中使用src链接的资源信息改为EJS语法格式,最后将html-webpack-plugin配置中的模板文件后缀名改为 .ejs。



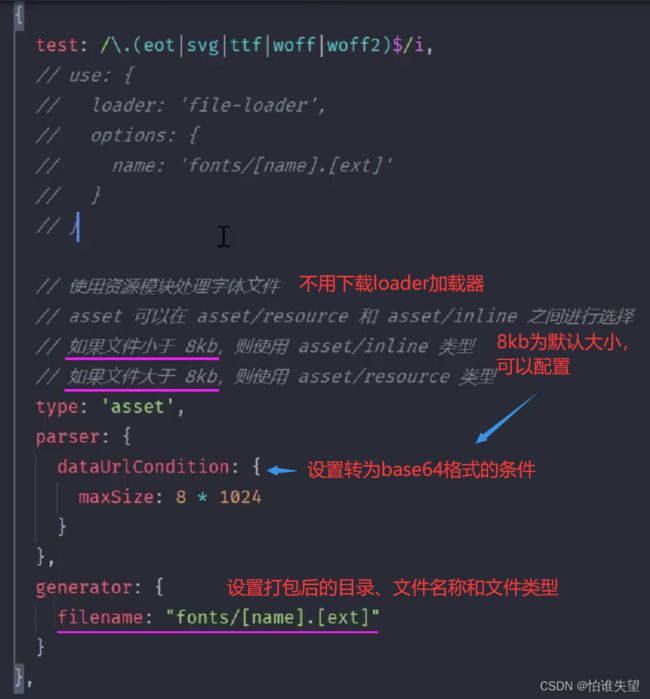
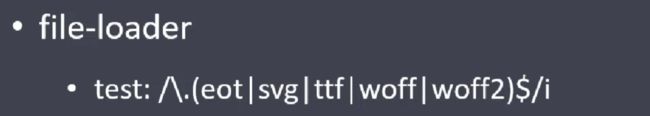
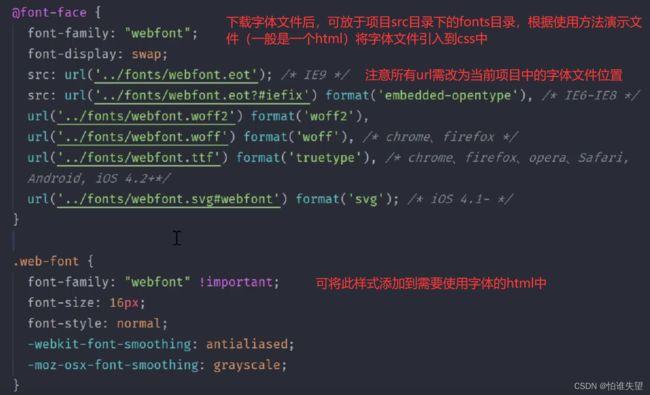
3.5 打包字体

(1) 下载引用字体文件:阿里巴巴 https://www.iconfont.cn/

(2) 在webpack.config.js的module模块配置file-loader

3.6 打包无需处理的文件
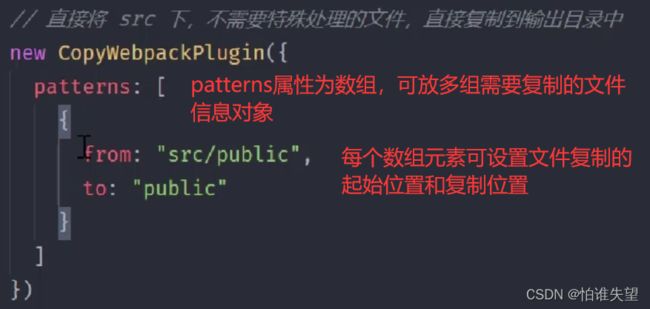
复制无需处理的其他类型文件(例如网页标题缩略图标favicon)到打包目录:使用copy-webpack-plugin插件。

在webpack.config.js中配置插件:
![]()

3.7 打包前清空历史文件
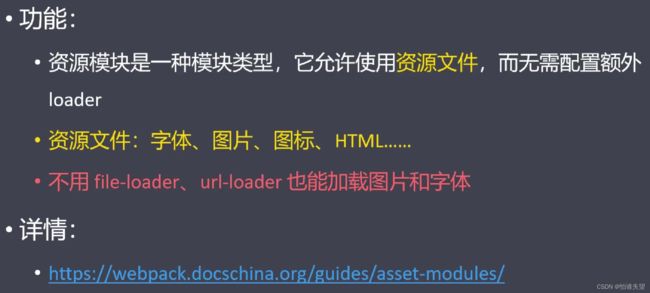
4. 资源模块 (Asset Modules)
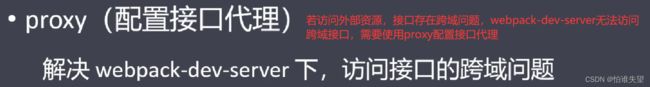
5. webpack dev server
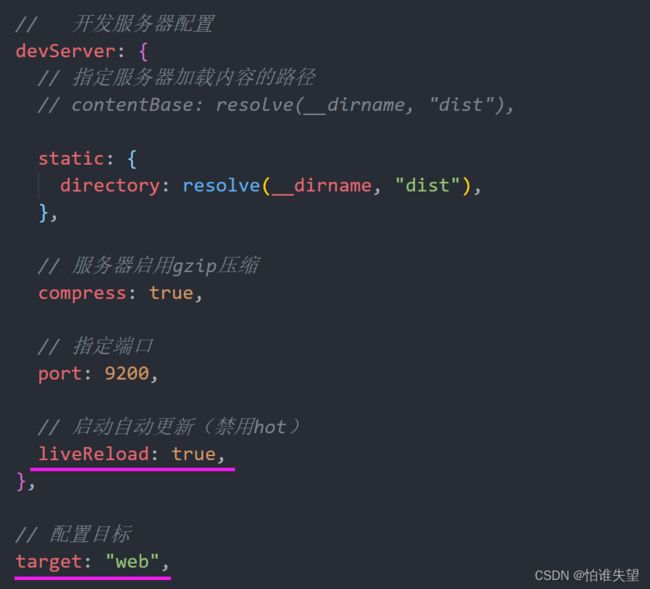
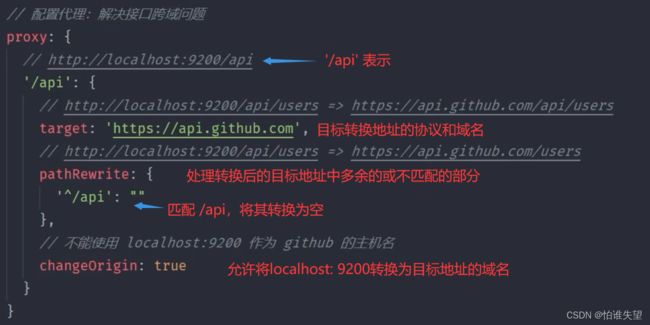
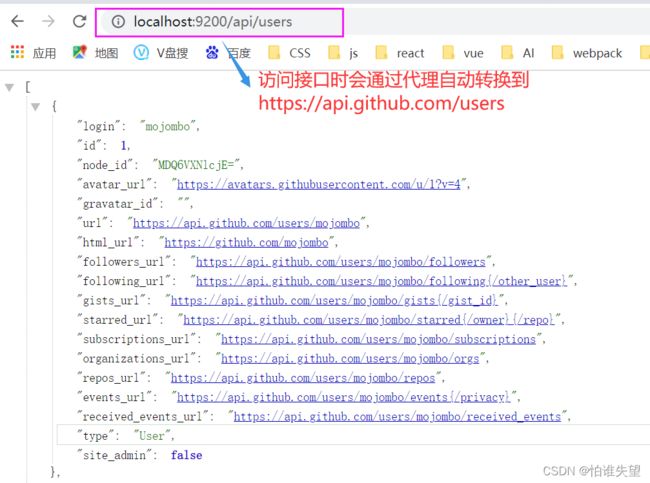
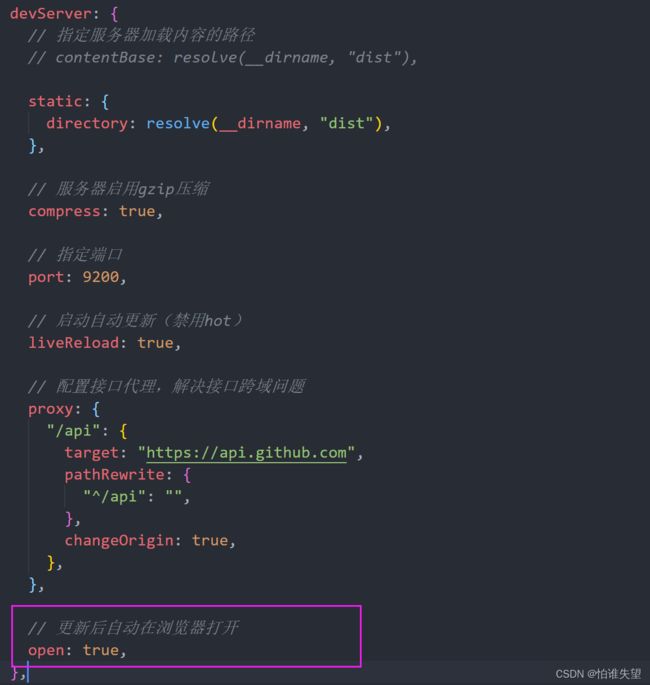
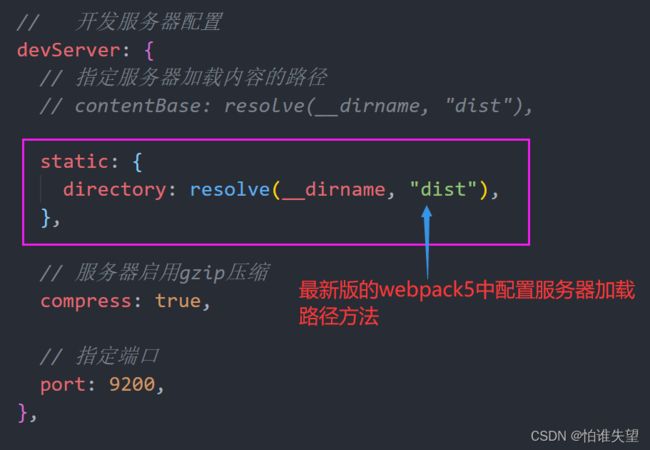
5.1 devServer配置
在webpack.config.js中进行配置:

注:webpack 5.3x版本可以使用contentBase,目前的5.66.0弃用contentBase
![]()
可在https://webpack.docschina.org/configuration/dev-server/查看webpack5最新配置

5.2 热更新

注:webpack热更新会将项目打包到内存中,每次更新从内存中获取最新内容,与执行webpack命令打包到项目出口文件下的内容无关(即使删掉输出目录下的文件也没有影响)。