vue 02
-
什么是渐进式框架?
就是一开始不需要你完全掌握它的全部功能特性,可以后续逐步增加功能。没有多做职责之外的事情。所以VUE的适用面很广,你可以用它代替老项目中的JQuery。也可以在新项目启动初期,有限的使用VUE的功能特性,从而降低上手的成本。
4.Vue框架的特点
-
模板渲染:基于 html 的模板语法,学习成本低。
-
响应式的更新机制:数据改变之后,视图会自动刷新。【重要】
-
渐进式框架
-
组件化/模块化
-
轻量:开启 gzip压缩后,可以达到 20kb 大小。(React 达到 35kb,AngularJS 达到60kb)。
5… 基础练习
插值表达式 {{}} ,插值处的内容都会自动更新。
<span>content:{{name}}span>
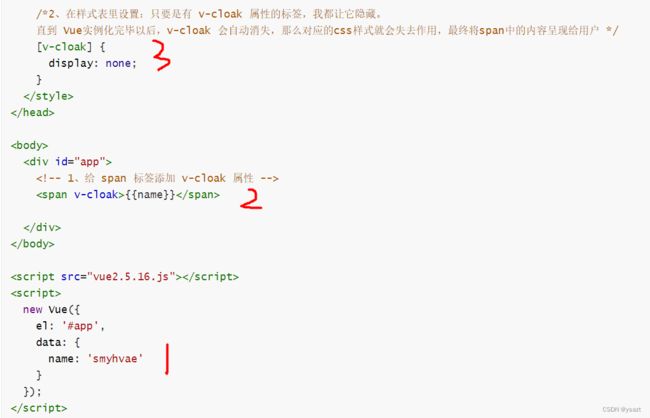
v-cloak指令和CSS 规则一起用的时候,能够解决插值表达式闪烁的问题

v-text可以将一个变量的值渲染到指定的元素中
<span v-text="name"> /span>

v-text是纯文本,而v-html会被解析成html元素。
注意:使用v-html渲染数据可能会非常危险,因为它很容易导致 XSS(跨站脚本) 攻击,使用的时候请谨慎,能够使用{{}}或者v-text实现的不要使用v-html。
v-bind:用于绑定属性。
<img v-bind:src="imageSrc +'smyhvaeString'">
<div v-bind:style="{ fontSize: size + 'px' }">div>
也可以简写为:
<img :src="imageSrc">
<div :style="{ fontSize: size + 'px' }">div>
给属性加了 v-bind 之后,属性值里的整体内容是表达式,属性值里的imageSrc和size是Vue实例里面的变量。
也就是说, v-bind的属性值里,可以写合法的 js 表达式。
<input type="text" value="name">
<input type="text" v-bind:value="name">
<a v-bind="{href:'http://www.baidu.com/'+path}">超链接a>
v-on:事件绑定机制
<button v-on:click="change">改变name的值button>
也可以简写:
<button @click="change">改变name的值button>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="div1">
{{name}}
<button v-on:click="change">改变name的值button>
div>
body>
<script>
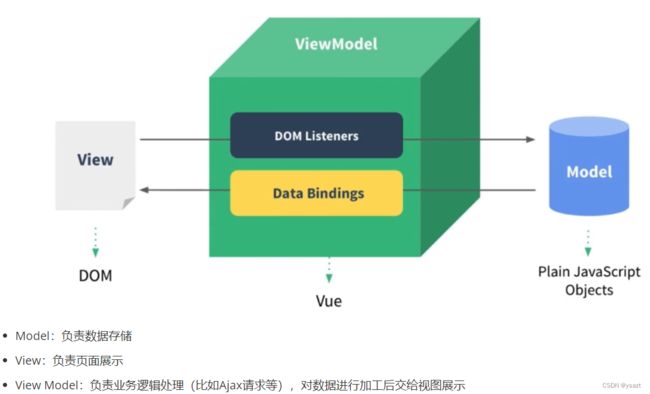
//new出来的对象就是MVVM中的 View Module
var myVue = new Vue({
el: '#div1', //当前vue对象将接管上面的div区域
data: { //data就是MVVM中的 module
name: 'smyhvae'
},
//注意,下方这个 `methods` 是Vue中定义方法的关键字,不能改
//这个 methods 属性中定义了当前Vue实例所有可用的方法
methods: {
change: function() { //上面的button按钮的点击事件
this.name += '1';
}
}
});
script>
html>
v-model:双向数据绑定
重点:双向数据绑定,只能用于表单元素,或者用于自定义组件。
通过v-bind,给标签绑定了data对象里的name属性。当data里的name的值发生改变时,标签里的内容会自动更新。
可我现在要做的是:我在标签里修改内容,要求data里的name的值自动更新。从而实现双向数据绑定。该怎么做呢?这就可以利用v-model这个属性。
-
v-bind:只能实现数据的单向绑定,从 M 自动绑定到 V。
-
v-model:只有
v-model才能实现双向数据绑定。注意,v-model 后面不需要跟冒号,
注意:v-model 只能运用在表单元素中,或者用于自定义组件。常见的表单元素包括:input(radio, text, address, email…) 、select、checkbox 、textarea。
this指向的是Vue的实例对象。
v-model举例:实现简易计算器
v-for:for循环的四种使用方式
方式一:
<body>
<div id="app">
<ul>
<li>{{list[0]}}li>
<li>{{list[1]}}li>
<li>{{list[2]}}li>
ul>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [1, 2, 3]
}
});
script>
方式二:
<body>
<div id="app">
<ul>
<li v-for="item in list">{{item}}li>
ul>
div>
body>
值:{{item}} --- 索引:{{index}}
方式三
<script>
new Vue({
el: '#app',
data: {
obj1: {
name: 'qianguyihao',
age: '26',
gender: '男'
}
}
});
script>
<div id="app">
<ul>
<li v-for="(value,key) in obj1">值:{{value}} --- 键:{{key}} li>
<h3>---分隔线---h3>
<li v-for="(value,key,index) in obj1">值:{{value}} --- 键:{{key}} --- index:{{index}} li>
ul>
div>
方式五:遍历数字
<ul>
<li v-for="myCount in 10">这是第 {{myCount}}次循环li>
ul>
注意:在 Vue 2.2.0+ 版本里,当在组件中使用 v-for 时,key 属性是必须要加上的。
这样做是因为:每次 for 循环的时候,通过指定 key 来标示当前循环这一项的唯一身份。
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} --- {{item.name}}
p>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: 'smyh' },
{ id: 2, name: 'vae' },
{ id: 3, name: 'qianguyihao' },
{ id: 4, name: 'xiaoming' },
{ id: 5, name: 'xiaohong' }
]
},
methods: {
add() { // 添加方法
this.list.unshift({ id: this.id, name: this.name })
}
}
});
script>