Vuex - 状态管理模式的配置和使用(state、mutations、getters)
目录
一、Vuex
前言
1.1、下载和配置 Vuex
1.1.1、下载 Vuex
1.1.2、配置 Vuex
1.2、Vuex 的使用
1.2.1、state 属性
1.2.2、mutations 属性
1.2.3、getters 属性
一、Vuex
前言
Vuex 就是一个统一管理状态的工具.
以往如果需要将一个组件的中的数据分享到其他组件上,就需要使用 props ,并且只能单向传递,并且一旦修改某一个共享数据的状态,还需要通知其他组件更新,非常不便于操作. 有了 Vuex 之后,就相当于有了一个共享数据的中心,并且共享的数据是动态更新的.
1.1、下载和配置 Vuex
1.1.1、下载 Vuex
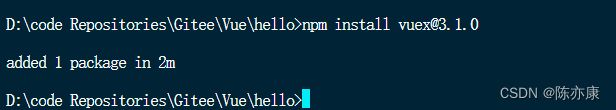
输入如下指令安装(Vue2 适合的版本):
npm install [email protected] 1.1.2、配置 Vuex
a)在脚手架项目的 src 目录中创建 store 文件夹,里面创建 index.js 文件表示入口,配置以下内容:
import Vue from "vue";
import Vuex from "vuex"
Vue.use(Vuex); //配置 vue 注册 vuex
export default new Vuex.Store({
});Ps;将来的共享数据状态,就是在 Vuex.Store 中配置的
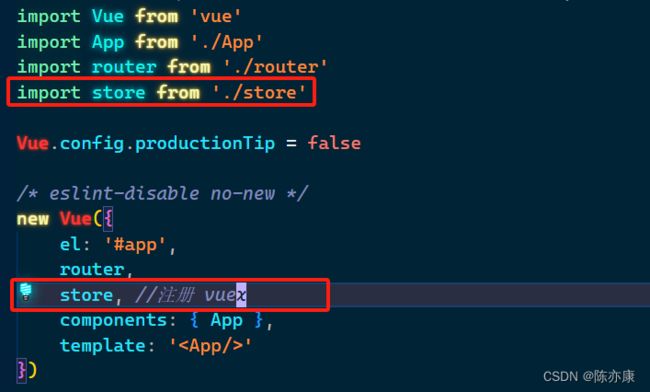
b)在 main.js 中注册状态管理
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, //注册 vuex
components: { App },
template: '1.2、Vuex 的使用
1.2.1、state 属性
state 用来定义一系列共享数据.
例如 有一个 count 数据,需要在多个组件中共享,操作如下:
a)Vuex.Store 中定义 state
export default new Vuex.Store({
state: { //定义公共数据. 使用共享组件:this.$store.state.count
count: 1
}
});b)在需要共享的组件中使用
使用共享组件:this.$store.state.count 也可以简写为 $store.state.count
人工管理列表 --- {{ this.$store.state.count }}
1.2.2、mutations 属性
mutations 用来定义对共享数据的修改方法.
例如对 共享数据 count 进行 + 1 和 - 1.
a)Vuex.Store 中定义 mutations
export default new Vuex.Store({
state: { //定义公共数据. 使用共享组件:this.$store.state.count 也可以简写为 $store.state.count
count: 1
},
mutations: { //这里定义的方法,都有一个默认参数,这个参数就是在上面 state,通过 state 就可以拿到里面的参数
incrCount(state) {
state.count++;
},
decrCount(state) {
state.count--;
}
}
})b)在需要共享的组件中使用
使用方式:this.$store.commit('方法名')
人工管理列表 --- {{ this.$store.state.count }}
-------------------------------------------------------
methods: {
incr() {
this.$store.commit('incrCount');
},1.2.3、getters 属性
getters 用来写对共享数据进行计算的方法,相当于组件中的 computed .
好处:效率高,只计算一次(计算结果缓存).
a)Vuex.Store 中定义 getters
export default new Vuex.Store({
state: { //定义公共数据. 使用共享组件:this.$store.state.count 也可以简写为 $store.state.count
count: 1
},
mutations: { //这里定义的方法,都有一个默认参数,这个参数就是在上面 state,通过 state 就可以拿到里面的参数
incrCount(state) {
state.count++;
},
decrCount(state) {
state.count--;
}
},
getters: { //用来定义对共享数据的一系列计算方法(这里定义的方法,都有一个默认参数,这个参数就是在上面 state,通过 state 就可以拿到里面的参数)
countSqrt(state) {
return state.count * state.count;
}
}
})b)在需要共享的组件中使用
使用方式:this.$store.getters.countSqrt
人工管理列表 --- {{ this.$store.getters.countSqrt }}