ThreeJS光照类型详解及示例演示
ThreeJS中的光照计算是基于物理学的光照模型,通过模拟光线与物体表面的交互作用,计算出物体表面在各个方向上的明暗程度,从而实现逼真的视觉效果。具体来说,ThreeJS采用了基于Lambertian反射模型和Phong着色模型的光照计算方式,通过计算物体表面的法向量、光线方向和视角方向之间的关系,来确定物体表面的颜色和亮度。
ThreeJS光照种类
ThreeJS中的光照类型主要分为以下四种:
- 环境光(AmbientLight):环境光是一种弥漫在整个场景中的光线,用于模拟场景中的自然光照效果。它没有特定的方向,能够均匀地照亮场景中的所有物体。
- 方向光(DirectionalLight):方向光是一种从特定方向照射过来的光线,通常用于模拟太阳光或者室内照明。它的光线方向一致,能够产生明显的阴影效果。
- 点光源(PointLight):点光源是从一个点向所有方向发射光线的光源,例如灯泡发出的光线。它的光线呈球形扩散,能够照亮周围的物体。
- 聚光源(SpotLight):聚光源是一种有特定方向和范围的光源,例如手电筒或路灯。它的光线呈圆锥形扩散,能够产生强烈的定向光照效果。
示例演示
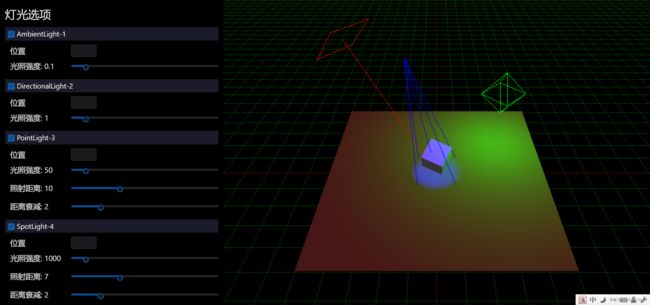
以下是ThreeJS的光照示例演示,可以通过调节各项参数,直观感觉不同光照类型的效果特点,结合示例可以更好的理解本文对各种光照类型的讲解:
1. 环境光(AmbientLight)
1.1. 概念理解
环境光可以理解为一种“泛光”,物体表面上每一处都受到相同亮度的光照。
环境光是一种模拟自然光照射在物体表面,为场景提供基础照明效果的光照模型,为场景中的所有物体提供基本的亮度和色彩。它通常用于模拟阳光从天空中经大气散射下来的散射光效果。
环境光不像点光源和方向光源那样有明确的方向,它不会对物体表面产生明暗变化,无法投射阴影,它够给物体表面带来柔和、均匀的照明效果。
1.2. 使用方法
创建和添加环境光的步骤如下:
创建一个AmbientLight对象,并设置其颜色和强度。例如:
// 创建环境光对象
const light = new THREE.AmbientLight(0x404040, 0.6);
// 将环境光添加到场景中
scene.add(light);
这里,第一个参数是光的颜色(0x404040为浅灰色),第二个参数是光的强度(取值范围为0-1,默认为1)。
将创建的环境光对象添加到场景中。在上面的代码中,我们创建了一个环境光对象,并将其添加到了场景中。现在,这个环境光将为场景中的所有物体提供基础的照明效果。
2. 方向光(DirectionalLight)
2.1. 概念理解
方向光是ThreeJS中的一种重要光源类型,它可以模拟太阳光或其他具有一致方向的光源效果。方向光的特点是其光线方向始终保持一致,不会产生明显的光源位置变化,因此常用于需要模拟远距离光源的场景中。
2.2. 使用方法
在ThreeJS中,使用方向光非常简单。首先,需要创建一个THREE.DirectionalLight对象,然后设置其属性,最后将方向光对象添加到场景中即可。以下是一个使用方向光的示例代码:
// 创建方向光对象
var directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
// 设置方向光方向
directionalLight.position.set(1, 1, 1);
// 将方向光添加到场景中
scene.add(directionalLight);
在上述代码中,THREE.DirectionalLight构造函数接受两个参数,分别是方向光的颜色和强度。position属性用于设置方向光的方向,这里设置为(1, 1, 1),表示方向光从正前方照射过来。最后,通过scene.add方法将方向光添加到场景中。
需要注意的是,方向光的照射效果受到场景中物体材质属性的影响,因此在使用方向光时,需要根据具体场景调整材质属性以获得最佳的光照效果。
3. 点光源
3.1. 概念理解
点光源是ThreeJS中的一种常见光源类型,它从一个点向所有方向发射光线,类似于灯泡或烛光的效果。点光源的位置和强度可以影响场景中物体的明暗程度和阴影效果,因此常用于室内场景或需要模拟局部光照效果的场景中。
3.2. 使用方法
首先,需要创建一个THREE.PointLight对象,然后设置其属性,最后将点光源对象添加到场景中即可。以下是一个使用点光源的示例代码:
// 创建点光源对象
var pointLight = new THREE.PointLight(0xffffff, 1, 100);
// 设置点光源位置
pointLight.position.set(50, 50, 50);
// 将点光源添加到场景中
scene.add(pointLight);
在上述代码中,THREE.PointLight构造函数接受三个参数,分别是点光源的颜色、强度和照射范围。position属性用于设置点光源的位置,这里设置为(50, 50, 50),表示点光源位于场景中的某个特定位置。最后,通过scene.add方法将点光源添加到场景中。
需要注意的是,点光源的照射效果受到场景中物体材质属性的影响,因此在使用点光源时,需要根据具体场景调整材质属性以获得最佳的光照效果。同时,点光源的位置和强度也需要根据实际情况进行调整,以达到最佳的视觉效果。
4. 聚光灯
3.1. 概念理解
聚光灯是ThreeJS中的一种具有特定方向和照射范围的光源类型,它可以模拟手电筒、路灯等具有强烈定向光照效果的光源。聚光灯的特点是它的光线呈圆锥形扩散,能够产生强烈的明暗对比和阴影效果,因此常用于需要突出特定物体或场景的场合。
3.2. 使用方法
在ThreeJS中,使用聚光灯也非常简单。首先,需要创建一个THREE.SpotLight对象,然后设置其属性,最后将聚光灯对象添加到场景中即可。以下是一个使用聚光灯的示例代码:
// 创建聚光灯对象
var spotLight = new THREE.SpotLight(0xffffff, 1, 100, Math.PI / 4);
// 设置聚光灯位置和方向
spotLight.position.set(0, 50, 0);
spotLight.target.position.set(0, 0, 0);
// 将聚光灯添加到场景中
scene.add(spotLight);
在上述代码中,THREE.SpotLight构造函数接受四个参数,分别是聚光灯的颜色、强度、照射范围和光束的张开角度。position属性用于设置聚光灯的位置,target属性用于设置聚光灯的照射目标,这里设置为场景的原点。最后,通过scene.add方法将聚光灯添加到场景中。
需要注意的是,聚光灯的照射效果受到场景中物体材质属性的影响,因此在使用聚光灯时,需要根据具体场景调整材质属性以获得最佳的光照效果。同时,聚光灯的位置、方向和照射范围也需要根据实际情况进行调整,以达到最佳的视觉效果。
注意事项
在使用ThreeJS的光照类型时,需要注意以下几点:
- 光照对象的属性需要根据具体场景进行调整,例如光线的颜色、强度和照射范围等。
- 需要合理安排场景中的光源和物体的位置关系,以确保光照效果自然真实。
- 在一些复杂场景中,可能需要使用多种光照类型来模拟不同的光照效果,以达到更好的视觉效果。
总之,ThreeJS的光照类型是实现逼真3D视觉效果的重要手段之一。通过合理使用不同的光照类型,可以创建出更加真实和生动的3D场景。