前端AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(一)
写在开始
学习完了前端三件套(HTML、CSS、JavaScript),
在进行框架学习之前,
我们还需要学习一些前置知识,
在当下,我们将初步进行“前后端交互”、感知“前端工程化”;
在未来,它将伴随,并推进,整个的前端框架学习过程;
……
我们继续跟随黑马网课,打下框架学习基础。本次学习的是:
我是Capybara,您的前端学习伙伴,高级网课品鉴官,前端学习测评家
不达目的不放弃,追逐理想的过程本身就难能可贵。
AJAX入门——让数据“活”起来
AJAX 概念和 axios 使用
浏览器大家不陌生,服务器可以暂时理解为一台“提供数据”的电脑(一台二十四小时不关机的电脑)。
我们可以在浏览器的网页中使用AJAX相关对应的代码,
运行时,将会发出一次“请求”(让服务器满足我的要求——例如我要一份省份列表数据),
数据不再直接嵌在代码里,而是从服务器返回,
因此称数据“活”起来了。
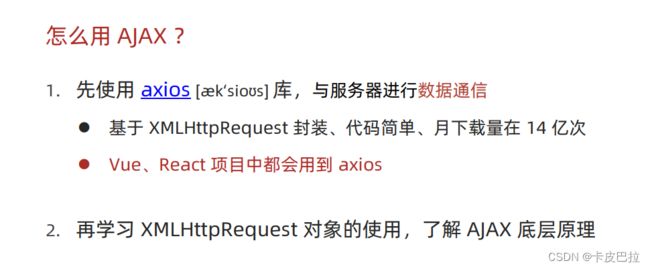
如何使用AJAX —— 可以使用封装好的axios库
axios语法(使用到promise,后续讲解)
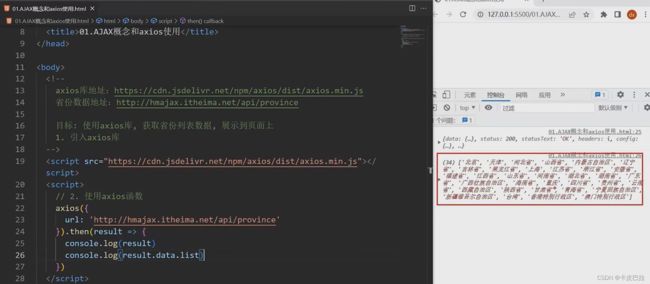
需要使用到网络地址
直接点击网址可在浏览器访问到,返回一个对象结构的json字符串
message是提示信息,list才是省份列表数据
打印返回结果result,result为一个对象,其中data属性为服务器返回真正数据。
我们可以通过result.data.list拿到省份列表数据
获取到数据后,数组转字符串(join方法)并插入换行符(
),
便可展示到元素上
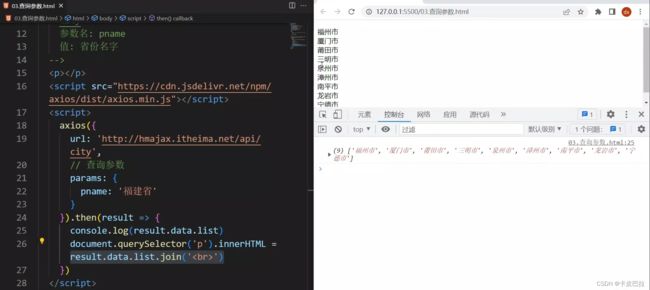
实践代码:
AJAX概念和axios使用
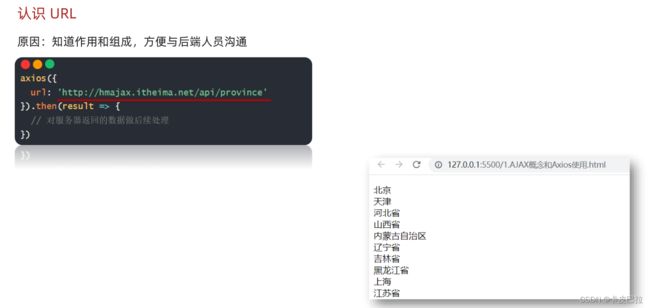
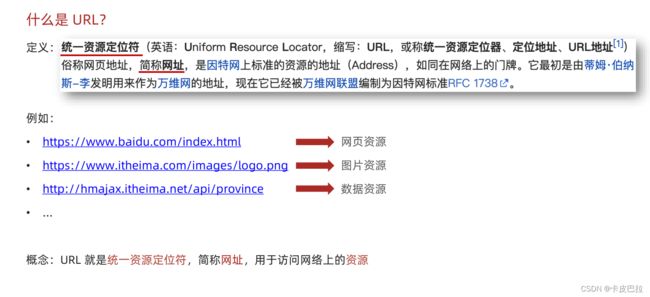
认识 URL
为什么要认识URL呢?
URL的组成:协议 + 域名 + 资源路径
协议——规定了浏览器和服务器之间传输数据的格式
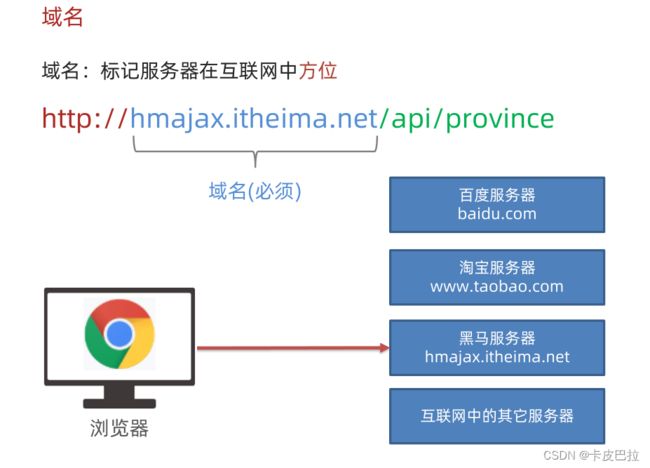
域名——指出访问的是哪一台服务器电脑
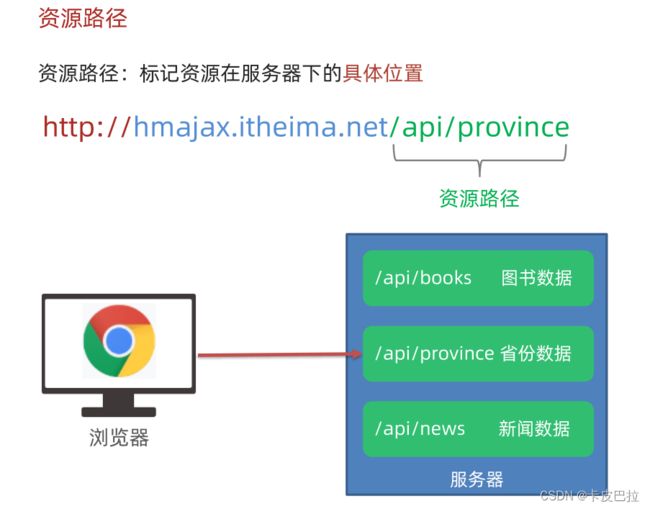
资源路径——标识访问文件在服务器电脑当中的具体位置
尝试获取新闻列表数据
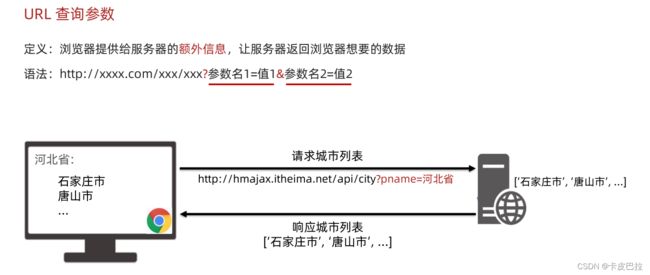
URL 查询参数
在axios中,查询参数写到params选项中
不同pname,将返回不同数据:
福建省
辽宁省
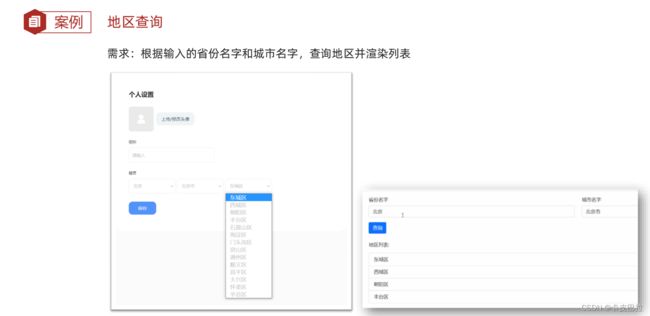
查询参数
日常常见的功能,比如设置籍贯,可以选择省份,城市,地区,三级选择。
本案例选择省份和城市,展示地区。
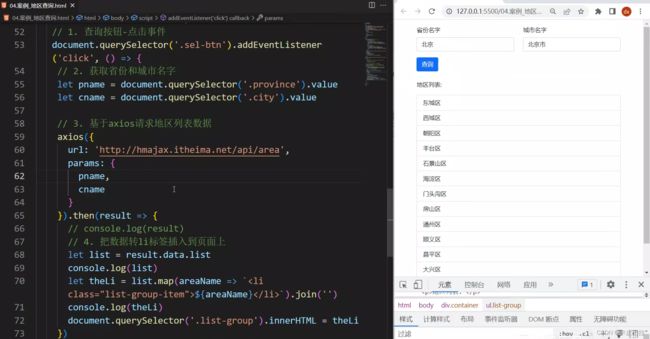
要携带多个参数
对象增强写法(ES6):变量名和属性名相同时,可简写
params: {
pname,
cname
}
实践代码:
案例_地区查询
地区列表:
- 东城区
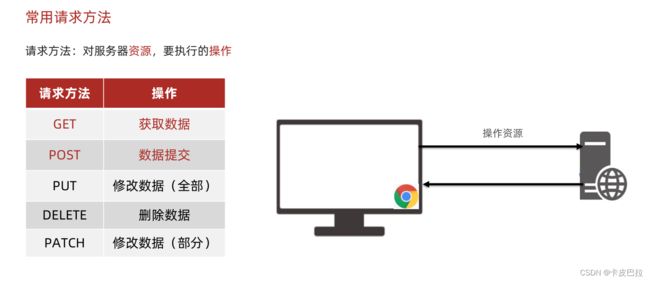
常用请求方法和数据提交
前面都是从服务器“拿”(获取)数据,
怎样把数据“存”(提交、保存)到服务器呢?
什么情况需要提交数据?
注意区分:params和data
method不区分大小写,get可以省略,属性值为字符串,记得加上引号
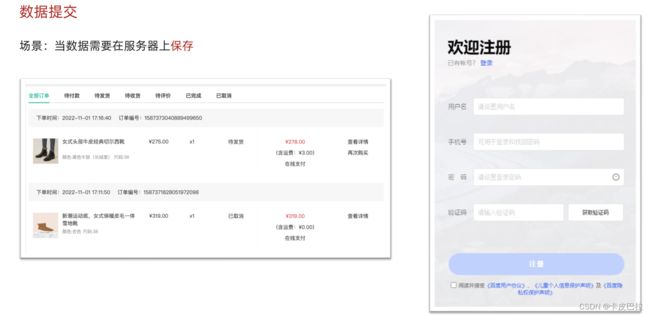
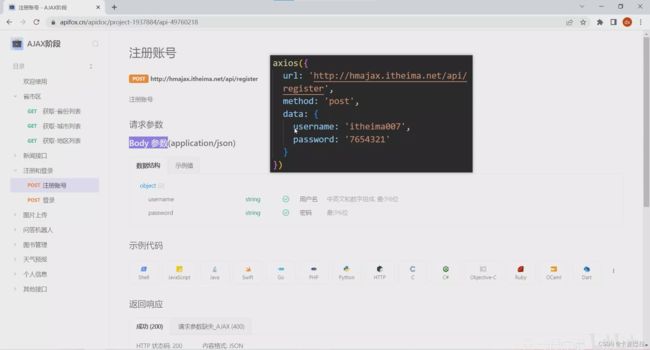
数据提交场景——注册账号
实操代码:
常用请求方法和数据提交
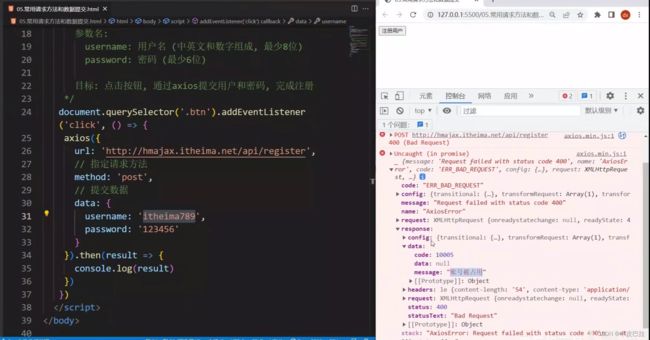
重复提交相同数据,会提示账号被占用:
总结
axios 错误处理
想要把错误信息展示给用户(用户不会去查看控制台)
在axios的then方法后使用catch方法,
当出现axios错误时,控制台一共会出现两段错误信息,
第一段(上面一段)为浏览器报错,它是没有服务器返回的错误原因
不管它
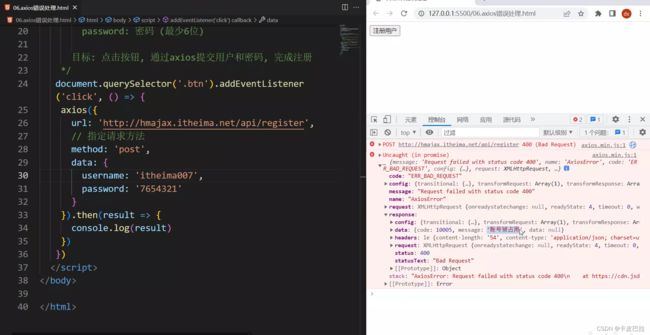
而在下面一段(第二段)是axios捕获(catch)到的错误信息
是一个对象,
在response属性的data属性,有报错原因
我们要取到它,再反馈给用户
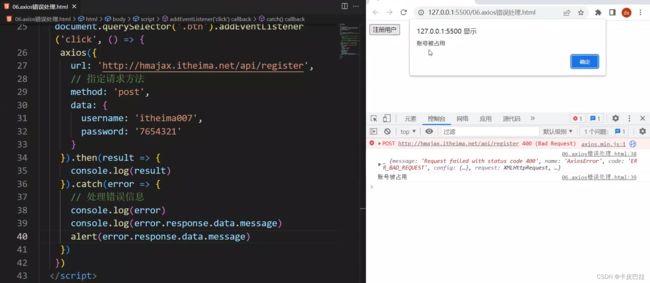
通过catch方法捕获错误信息(错误信息传至形参error)
(错误信息不再爆红,之前爆红 显示Uncaught(in pormise),未捕获)
把错误原因取出error.response.data.message
用提示框提示用户alert
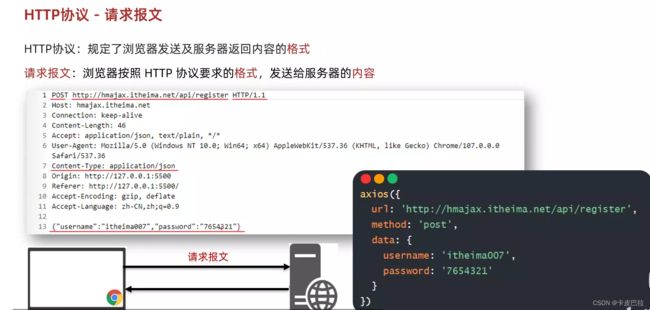
HTTP协议-报文
报文中有一些自动生成的,
也有一些对应着axios的选项设置,比如post方法,url,
其中Content-Type: application/json规定的是这次请求携带的数据类型
一个空行后面,就是携带的json字符串了
axios在运行时会把代码中的data对象转成json字符串携带到请求报文中。
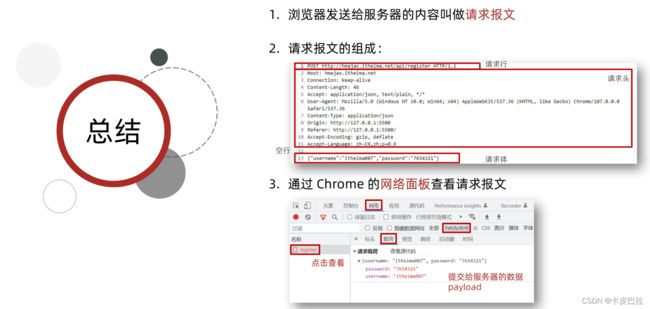
请求报文的组成部分/格式
自己(程序员)如何查看这些请求信息?——浏览器
发送请求之后,
网络-->fetch/XHR-->选中某一个请求-->标头(看请求头,载荷看请求体)-->点击查看源代码(点击后变成查看解析结果)
部分内容(协议 http://)经浏览器格式化
总结:
报文一共有四个部分:
请求行、请求头、空行、请求体
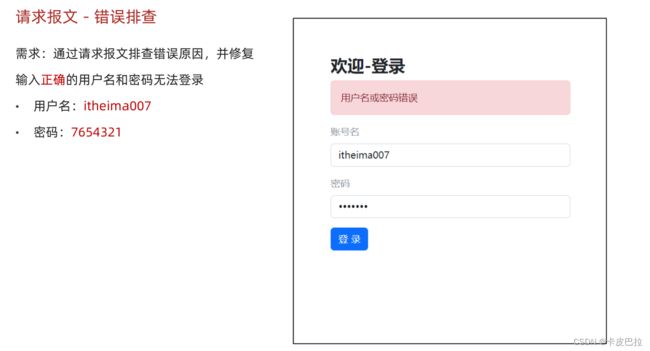
请求报文-错误排查
在登录时,报错“用户名或密码错误”,如何排查错误?
把input框type改成text可以看到密码
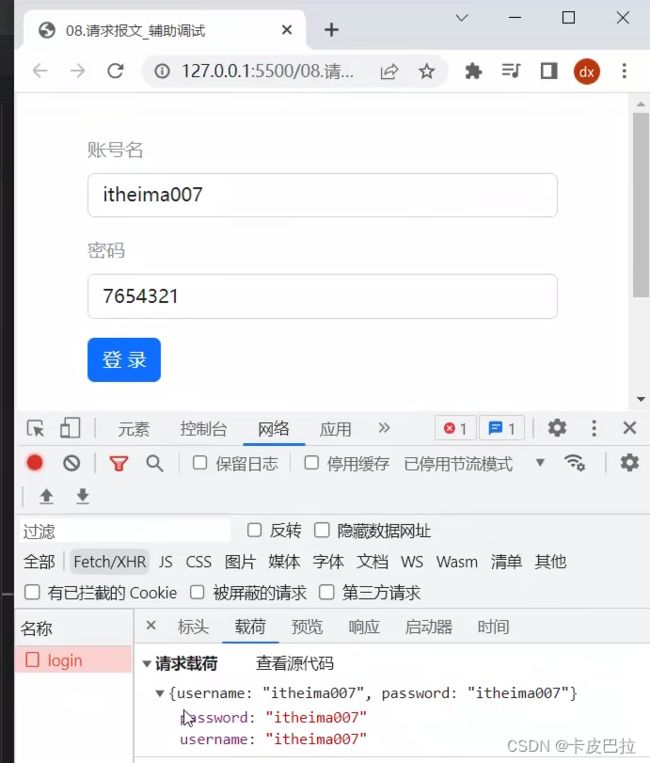
查看请求报文,发现所传密码有误
原来是在代码中,获取密码框出现错误
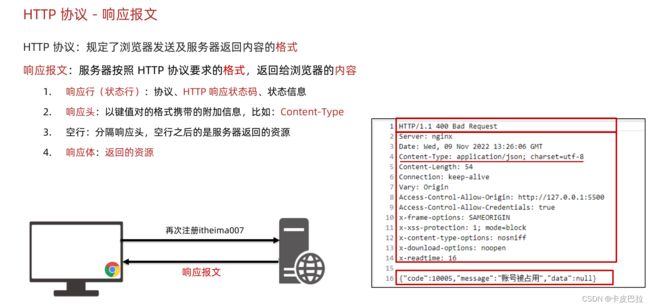
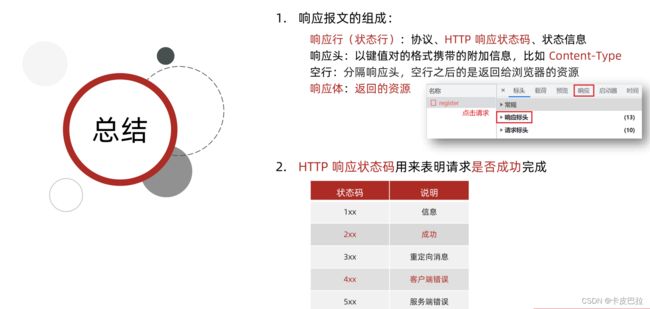
HTTP 协议-响应报文
响应报文也分成四部分,
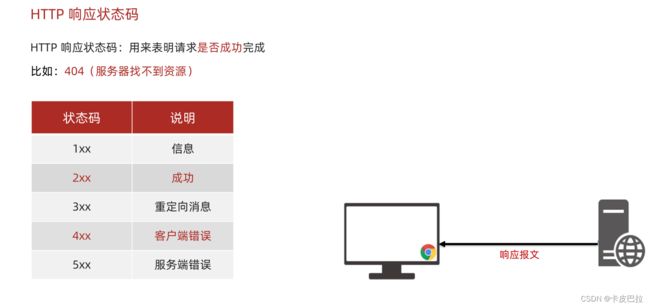
其中响应行中携带HTTP响应状态码
响应状态码表示请求是否成功
关注2和4开头的(200、404)
客户端错误,客户端可以理解为浏览器
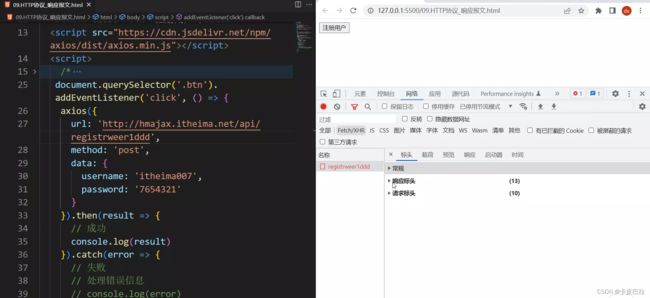
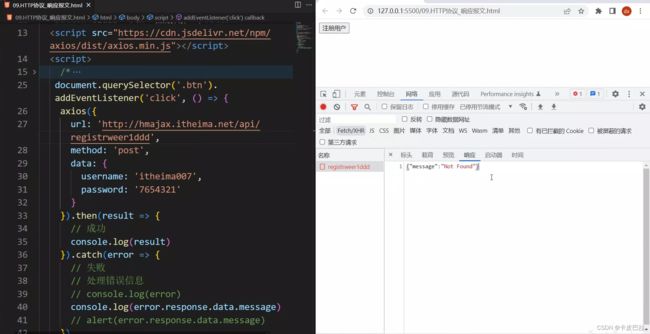
通过代码发送请求后,这次要查看的是“响应”标头
响应头(携带额外信息)
响应体
实操代码:
HTTP协议_响应报文
总结
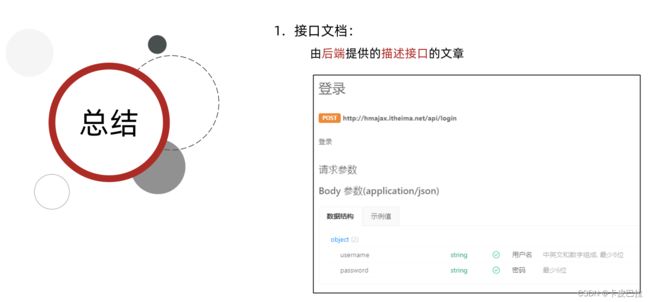
接口文档
文档内容与代码相对应
application/json是
后端告诉我们,这一次提交的请求体数据需要json字符串
我们传入的不是data对象吗?
axios源码发现data属性值为对象,内部会把对象转成json字符串,携带给服务器
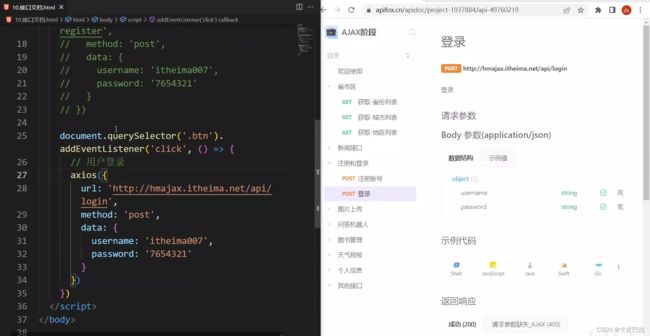
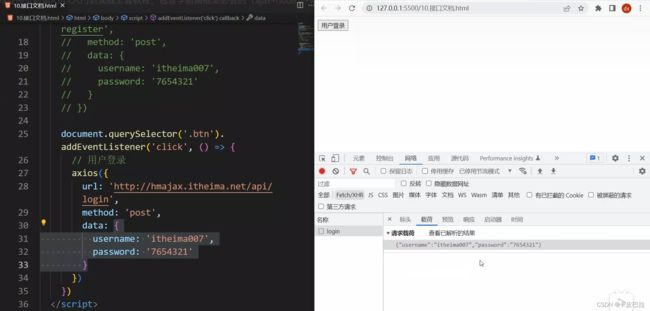
已注册,实操登录
对照接口文档,填入相关信息:url、请求方法、请求体数据
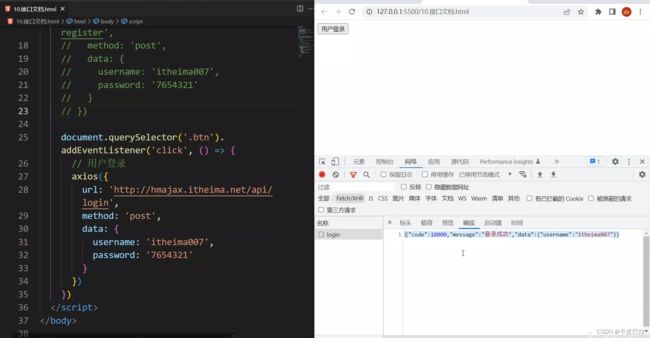
没有使用then方法捕获,但可以在浏览器中直接查看响应
查看请求载荷(请求体)(需要查看源代码),发现已经转成json字符串。
总结:接口文档是后端提供的描述接口的文章
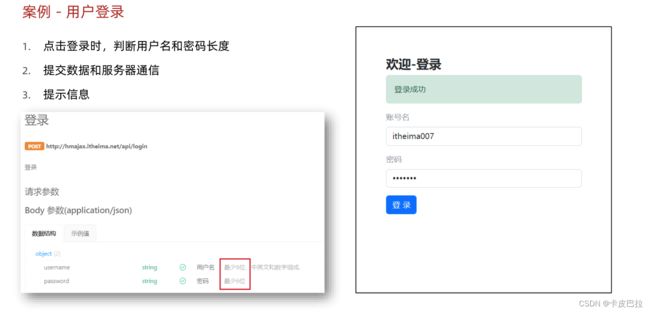
案例-用户登录
面对嵌套多层的对象,可以在浏览器中找到需要的属性并右键,选择复制属性路径
error. 然后粘贴
实操代码:
案例_登录
欢迎-登录
提示消息
提示信息
![]()
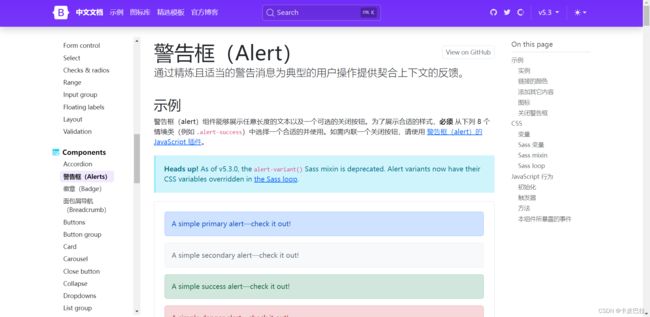
使用了bootstrap
警告框(Alert) · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网
案例_登录_提示消息
欢迎-登录
提示消息
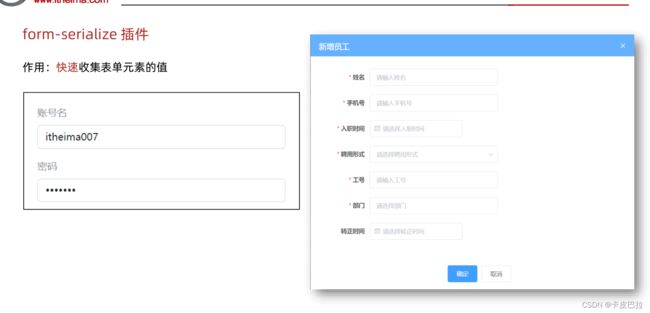
form-serialize 插件
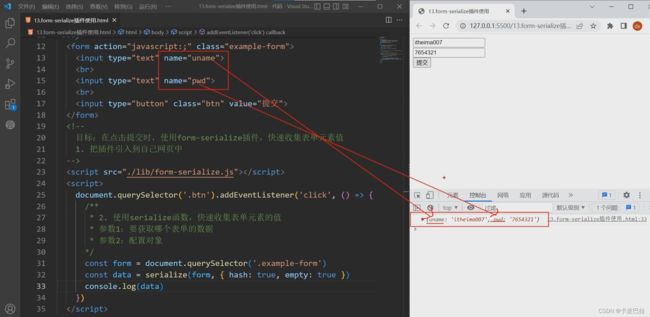
打印获取到的表单数据(表单元素的值)
表单元素需要设置name属性,name属性回作为返回对象的属性名
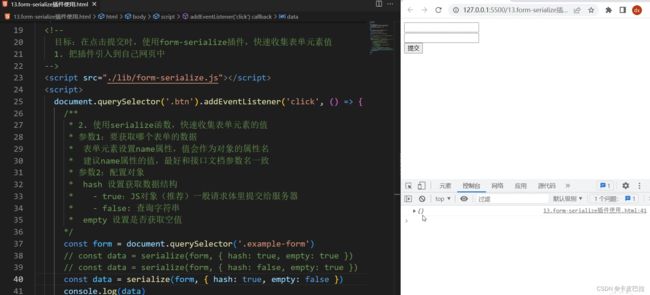
配置对象中的hash属性用于设置获取数据的结构:
为true时,获取数据为JS对象;
为false时,获取数据为查询字符串。
一般使用true,表单获取的数据会被提交到服务器,将被携带在请求体,一般要求传一个对象。
empty属性设置是否获取空值(表单元素的值为空)
如果不获取空值,而表单元素的值均为空,则返回空对象(不是null)
登录案例结合serialize插件
案例_登录_插件使用
欢迎-登录
提示消息
我是Capybara,期待你的点赞支持。