Node学习笔记之Node简介
一、Node简介
1.1、为什么学习Node(了解)
企业需求
增加自身职业竞争力
进一步理解 Web,并有助于明白后端开发
大前端必备技能
为了更好的学习前端框架
... ...
1.2、Node是什么
Node.js®是基于 Chrome的V8 JavaScript 引擎构建的JavaScript运行环境。
Node.js不是新语言,也不是一个框架或者一个库,而是一个软件。
Node.js是一个 JavaScript 运行环境 ,说白了,就是用来运行js的。
官网:Node.js
中文官网:Node.js
1.3、Node能做什么(目前先仅做了解)
Node 打破了过去 JavaScript 只能在浏览器中运行的局面。前后端编程环境统一,大大降低了前后端语言切换的代价。以下是Node可以实现的工作:(仅作了解)
- Web 服务器
- 命令行工具
- 网络爬虫
- 桌面应用程序开发(Electron)
- app
- 嵌入式
- 游戏
- ......
1.4、安装Node
win键+R键打开命令行窗口
输入node进入以上模式表示node安装成功。
二、使用Node执行js代码的两种方式
2.1、方式1:交互模式(repl模式) 仅作了解
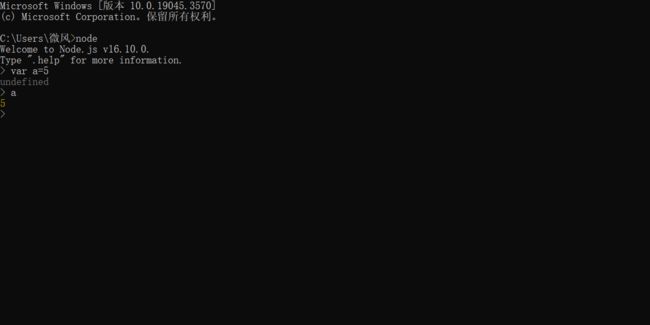
win键+R键打开命令行窗口,输入node,即进入交互模式。在这个模式下可以输入js代码直接回车执行
2.2、方式2:解释js文件
书写一个hello.js文件
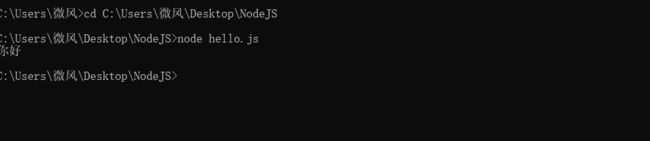
在黑窗口中输入node 01-hello.js回车如下图。
这种方式的含义是:利用node来解释js代码。(所以说node是js代码的解释器,或者运行环境)
2.3、总结
问题:现在,javascript可以运行在哪里??
1、浏览器
2、node环境下
三、Nvm的安装和初步使用
在不同的项目开发过程中,可能需要我们在电脑中同时存在多个不同版本的Node。
这时候就需要一个软件,来更好地管理这些不同版本地Node存在我们地电脑中,Nvm就是这样一个软件
nvm (node.js version manager 的简写)翻译过来 nodejs 版本管理器。
3.1、安装Nvm
nvm下载链接 Releases · coreybutler/nvm-windows · GitHub
!!!注意:如果电脑之前安装过nodejs,请先卸载nodejs后再进行安装。
先卸载nodejs:
控制面板 => 程序和功能 => 找到Node.js这一项, 右键卸载。
再手动打开C:\Program Files目录,看看nodejs文件夹是不是真的被删除了。如果nodejs还存在,就手动删除掉。
安装nvm:
双击nvm-setup.exe文件,开始安装。
指定 nvm 安装目录,保持默认目录不变。
指定 nodejs 安装目录,保持默认目录不变。
一直下一步,直到安装成功。
检测nvm是不是安装成功了:
成功安装后,新开一个 cmd 窗口,输入 nvm -v 如果看到下面的信息,代表安装成功!
配置nvm:
复制下面两句话到nvm的安装目录(C:\Users\XXXX\AppData\Roaming\nvm)下的settings.txt的最后。
(目的是加快后面下载nodejs的速度)
node_mirror: https://npm.taobao.org/mirrors/node/
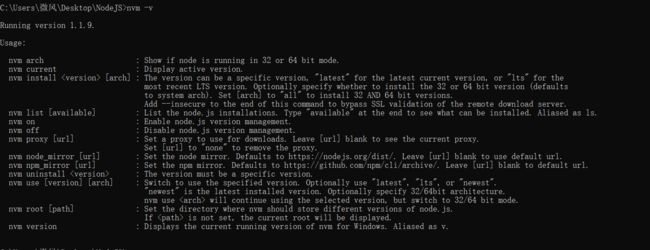
npm_mirror: https://npm.taobao.org/mirrors/npm/3.2、nvm命令
- nvm version: 查看 nvm 的版本
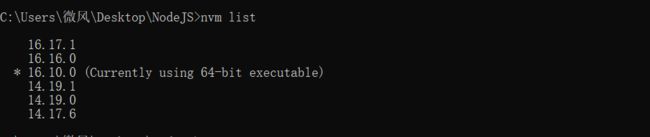
- nvm list: 查看当前安装的 Node.js 所有版本 (常用)
- nvm install 版本号 [架构]: 安装指定版本的 Node.js (常用)
- nvm uninstall 版本号: 卸载指定版本的 Node.js
- nvm use 版本号: 选择指定版本的 Node.js (常用)
# 安装指定版本
nvm install 10.15.0
# 安装最新版本
nvm install latest
# 使用安装的这个版本10.15.0
nvm use 10.15.0
# 查看node版本
node -v四、Node的注意事项(了解)
1、nodejs : ECMAScript + 核心的api(重点) . 没有 DOM、 BOM
var oDom = document.getElementById('odiv');
console.log(oDom);
var url = location.href;
console.log(url);
以上代码会报错!2、nodejs 提供了文件操作系统(fs),还提供了 web 服务的功能(http),即使用nodejs可以编写一个web服务器
五、nodejs常用内置模块
一般项目中模块分为3种,nodejs内置模块、自己书写的模块、第三方模块(使用一个专门的工具npm进行统一管理)
常用的内置模块如下:
fs :文件操作
http :网络操作
path :路径操作
querystring :查询参数解析
url :url 解析
const fs = require("fs");
const http = require('http');
const path = require('path');
const querystring = require('querystring');
const url = require('url');nodejs内置模块的文档网址:首页 | Node.js v20 文档
后面我们会详细讲到fs模块、http模块、path模块等内容