博客系统测试报告
一、项目背景
本项目是一个简单的博客系统,该系统具有注册、登录、编写博客、修改博客、删除博客、浏览博客的功能。
项目地址:博客列表![]() http://59.110.22.4:9011/blog_list.html
http://59.110.22.4:9011/blog_list.html
二、项目功能
1、注册功能:用户可以创建适当的用户名、密码来注册账号,用于登录,编写博客。
2、登录功能:用户使用正确的用户名、密码来登录,登录成功后进入“我的博客列表”页面。
3、浏览博客功能:用户无论登录与否都可以直接进入到“博客列表”页面,浏览其他用户发布的博客。
4、编写博客功能:用户登录之后,可以在“编写博客“页面写下自己的博客,写完之后可以直接发布在博客系统上,供其他用户浏览学习。
5、修改博客功能:用户登录之后,如果发布过博客就可以在“我的博客列表”页面点击“修改文章”按钮,修改发布的博客。
6、删除博客功能:用户登录之后,如果发布过博客就可以在“我的博客列表”页面点击“删除文章”按钮,删除发布的博客。
7、退出功能:已经登录的用户点击导航栏的“退出”,然后从弹出的confirm框中点击“确认”即可将账号从系统中退出。
三、功能测试
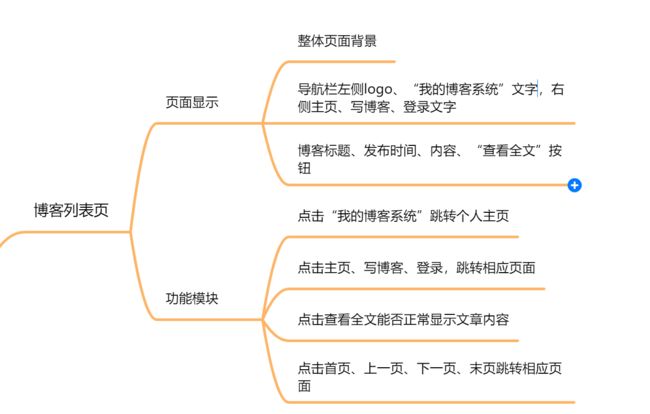
1、博客列表页面测试
测试用例
测试结果
通过观察我们发现我们想要的文字和图片都正常的在页面中显示出来了。
点击“我的博客系统”会出现两种情况:
- 没有登录账号,会跳转到登录页面
- 已经登录了账号,则会跳转到我的博客列表页面
这是没有登录的情况:
这是登录的情况:
点击“主页”会回到博客列表页,如果已经在首页则没有反应,如果看的不是博客列表页的第一页,则会跳转到首页。
点击主页的效果:
点击“写博客”的效果和点击“我的博客系统”效果类似,如果已经登录,则会跳转到编写博客页面,没有登录则跳转到登录页面。
这是没有登录的情况:
这是已经登录的情况:
点击“登录”则直接跳转到“登录”页面。
点击查看全文按钮,会跳转到这个文章的详情页面,在这里可以看到作者的信息,和更多的文章内容。
第一篇博客上的查看全文效果:
第二篇博客上的查看全文效果:
点击下一页会跳转到博客列表的下一页,刚进入博客列表时,位于博客列表的第一页,点击下一页之后:
点击上一页会回到上一页,刚才我们已经位于第二页,现在尝试点击上一页,效果如下:
点击末页我们可以直接跳转到博客列表页的最后一页,效果如下:
点击首页可以直接回到博客列表页,刚才我们已经到达文章的末页,现在点击一下首页,效果如下:
测试总结
通过上述的一系列操作,我们测试了博客列表页的导航栏和博客列表页的主体,在博客导航栏,左边的logo正常显示,logo旁边的“我的博客系统”正常显示,而且功能正常,右边的“主页”、“写博客”、“登录”均正常显示,并且功能正常;博客列表页的主体有两篇博客,第二篇博客下面有四个按钮:首页、上一页、下一页、末页。通过测试,我们发现博客的标题、发布博客的时间、博客的简介、查看全文按钮均正常显示,查看全文按钮功能正常。首页、上一页、下一页、末页四个按钮均正常显示且功能正常。
2、注册页面测试
测试用例
注意:由于我们的系统比较简单,就没有规定密码的最低长度和最高长度(不能为空)以及密码必须包含的字符,所以我们就不测试密码长度和密码字符搭配的情况了。
测试结果
通过测试我们发现,注册页面的导航栏上,右边显示的是“登陆”并不是“登录”,我们将这视为一个bug。
接下来我们测试一下注册功能,我们首先先看异常注册的情况
注册已经存在的用户名,我们事先已经知道已经存在一个用户名为“qqq”的用户,接下来我们使用这个用户名再试着注册一下。
通过测试我们发现,使用一个已经存在的用户名再注册的话,会提示我们“执行失败,请稍后再试”,功能正常。
1、用户名为空
2、密码为空
3、确认密码为空
4、密码与确认密码不一致
通过测试我们发现,面对这些异常的注册方式,在提交的时候,都会给我们提示问题所在。
测试密码可见性,在注册的过程中如果密码比较复杂,我们在填写确认密码的时候可能会忘记密码,或者手误打错密码,这时就需要查看一下密码是什么。
测试正常注册
输入合适的用户名和密码之后,我们就可以成功注册了。
测试总结
在上面我们对注册页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 注册页面的背景图片可以正常显示,注册页面的导航栏和整体布局可以正常显示,注册框的大小、位置、颜色均可以正常显示,但是导航栏最右边的”登录“字体存在bug。
- 注册页面的注册功能在注册一个不存在的用户时,按照正确的注册规则可以成功注册一个账号。
- 用户名、密码、确认密码有一个或多个为空时,页面会反馈出相应的问题,功能正常。
- 用户如果注册一个已经存在的账号时,页面会提示用户“执行失败,请稍后再试!”。
注册页面中存在一个bug:导航栏最右侧“登录”字样错误,并没有正确显示,而是显示“登陆”。
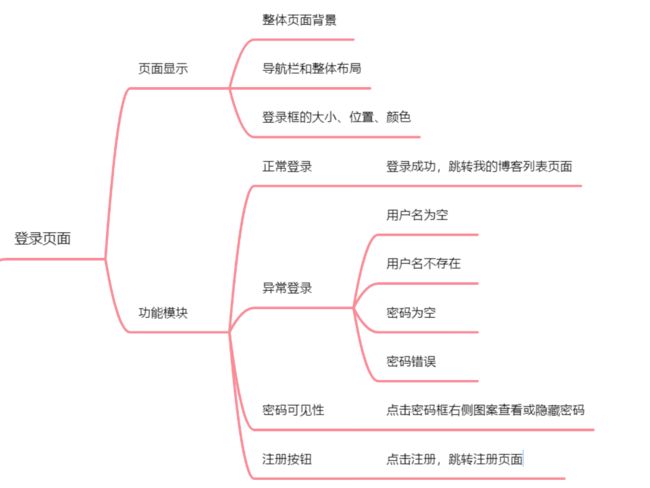
3、登录页面测试
测试用例
测试结果
整体页面显示,通过观察我们发现,导航栏右边显示的是”登陆“并不是我们想要的”登录“,登录页面的登录框中显示的标题是”登陆“而不是”登录“,这里我们视为两个bug。登录页面的背景显示没有问题,导航栏和整体布局也正常,登录框的大小、位置、颜色均正常。
接下来我们测试一下登录功能,首先测试异常登录的情况
1、用户名为空
当用户名为空时,提示“用户名或密码输入错误,请重试!”,功能正常。
2、用户名不存在
当用户名不存在时,提示”用户名或密码输入错误,请重试!“,功能正常。
3、密码为空
当密码为空时,提示“用户名或密码输入错误,请重试!”,功能正常。
4、密码错误
当密码错误时,提示“用户名或密码输入错误,请重试!”,功能正常。
以上四种异常登录的情况,通过测试发现均无法成功登录,并且页面弹出了一个比较模糊的反馈,功能正常。接下来我们看一下正常登录的情况:
已知存在一个账号,用户名:qqq,密码:123456
输入完正确的用户名和密码后,点击登录按钮,直接跳转到了“我的博客列表”页面,功能正常。
同时,我们发现点击密码框右侧图标可以看到密码,因此密码框右侧图标功能也正常。
最后是注册按钮,通过点击注册按钮,可以直接跳转到注册页面,功能正常,我们就不放图片了。
测试总结
在上面我们对登录页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 登录页面的背景图片可以正常显示,登录页面的导航栏和整体布局可以正常显示,登录框的大小、位置、颜色均可以正常显示,但是导航栏最右边的”登录“字体存在bug,而且登录框中的“登录”标题也存在bug。
- 在不填写用户名的情况下进行登录,则会提示“用户名或密码输入错误,请重试!”,无法登录,功能正常。
- 在填写不存在的用户名的情况下进行登录,则会提示“用户名或密码输入错误,请重试!”,无法登录,功能正常。
- 在不填写密码的情况下进行登录,则会提示“用户名或密码输入错误,请重试!”,无法登录,功能正常。
- 在密码错误的情况下进行登录,则会提示“用户名或密码输入错误,请重试!”,无法登录,功能正常。
- 在用户名和密码正确的情况下,点击登录按钮,会跳转到“我的博客列表”页面,功能正常。
- 在点击注册按钮时,会跳转到注册页面,功能正常。
注册页面中存在两个bug:
1、导航栏最右侧“登录”字样错误,并没有正确显示,而是显示“登陆”。
2、登录框中标题“登录”字样错误,并没有正确显示,而是显示“登陆”。
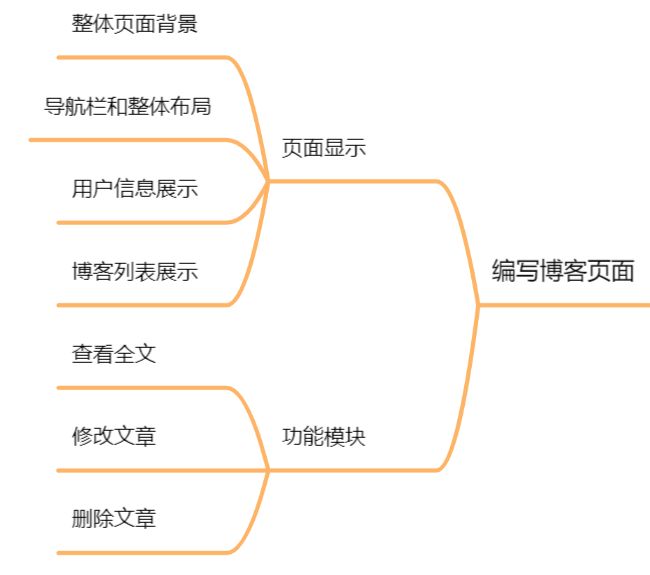
4、我的博客列表页面测试
测试用例
测试结果
通过测试发现,页面背景图片、页面布局、导航栏中图片和文字均正常显示。
由于当前已经登录了账号,所以导航栏最右侧则是“退出”。
用户信息栏中包括头像、用户名、github 地址、文章、文章数、分类、分类数,由于博客系统在设计之处,设计的比较简单,所以头像、github 地址、分类、分类数设置的都是固定的,不会变化,因此我们将它们不作为测试对象。
通过观察我们发现,用户名和文章数都是正常显示的,没有出现bug。
接下来我们再看文章列表
通过观察我们发现,每一篇博客的标题、发布日期,简介、查看全文按钮、修改文章按钮、删除文章按钮都是正常显示的。
接下来我们测试查看全文按钮、修改文章按钮、删除文章按钮的功能是否正常。
将鼠标放在查看全文的按钮上,我们发现左下角出现了一个 URL,这个 URL 是点击查看全文按钮之后将会跳转到的网页。
点击查看全文按钮之后我们发现网页跳转到了59.110.22.4:9011/blog_content.html?id=2,和左下角显示的一样,并且正确显示出来了文章全部内容和文章阅读量,查看全文按钮功能正常。
接下来测试修改文章按钮
点击修改博客之后发现,网页跳转到了左下角显示的页面,同时页面中已经显示出来了博客的内容。
最后我们来看一下删除博客按钮。
点击删除博客之后会弹出一个 alert框,框中提示我们“确认是否删除?”,接下来我们点击确认就可以删除”第2778109号 作文“这篇博客。
点击确定之后提示我们删除成功,再点击确定,我们就能看到少了一篇博客。
现在已经变成了三篇博客,并且左侧用户信息的文章数也做出了修改。
测试总结
在上面我们对我的博客列表页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 我的博客列表页面的背景图片可以正常显示,我的博客列表页面的导航栏和整体布局可以正常显示。
- 左侧用户信息栏可以正确显示用户的信息,右侧博客列表栏也可以正确显示用户所写的博客。
- 右侧博客列表栏中的查看全文按钮、修改文章按钮、删除博客按钮都可以正确执行。
我的博客列表页面在页面显示和功能模块均正常,没有发现bug。
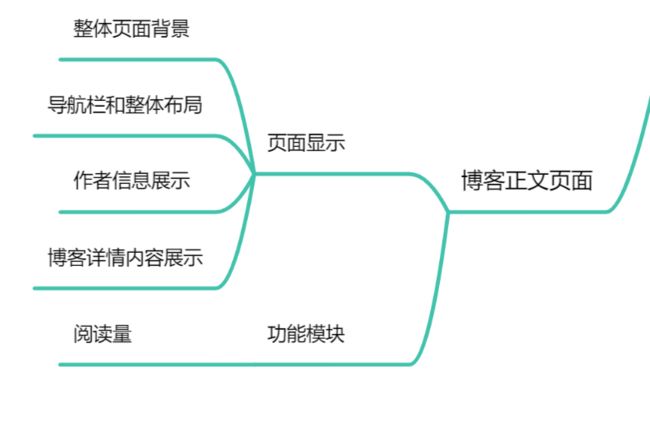
5、博客正文页面
测试用例
测试结果
测试情况:我们在不登录的情况下进入博客列表页面,然后点击阅读全文进入博客正文页面进行测试。
首先我们查看“这是我的第一篇博客”博客,进入博客正文页面中,可以看到作者的用户名,以及作者的文章总数。在文章内容模块可以看到文章的标题,文章的发布时间,文章的阅读量,以及文章的正文。
接下来我们再打开一篇博客
这篇博客是“lisi”写的,可以看到他总共写了4篇博客,通过第一篇和第二篇博客,发现博客详情页的内容展示没有问题,能够正常展示出作者的基本信息和文章的信息。
最后我们看一下阅读量
在第一次查看lisi的博客时,阅读量是20,经过刷新之后,我们发现,阅读量变成了21,阅读量能够正常更新。
测试总结
在上面我们对博客正文页面进行了两方面测试:页面显示和功能模块。通过测试我们得出结论:
- 博客正文页面的背景图片可以正常显示,博客正文的导航栏和整体布局可以正常显示。
- 左侧用户信息栏可以正确显示作者的信息,右侧博客列表栏也可以正确显示博客的详细内容。
- 博客内容中的阅读量在刷新之后会增加一次,阅读量可以正确更新。
博客正文页面在页面显示和功能模块均正常,没有发现bug。