- React 实现人员列表多选、全选与取消全选功能
JiaLin_Denny
react.js前端人员列表选择人员选择人员多选全选通讯录人员选择
如图要实现的功能要求为:点击选择按钮,页面弹出抽屉的方式显示人员信息。人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。点击翻页,加载
- React--Fiber 架构
前端_学习之路
React.jsreact.js架构前端
React的Fiber架构是React16.x版本引入的核心更新,旨在解决大型应用中渲染性能瓶颈的问题。它重新设计了协调算法(Reconciliation),使渲染过程更加可控和高效。核心设计目标1.可中断渲染:将渲染工作拆分成多个小任务,允许浏览器中断渲染进程,优先处理高优先级事件(如用户输入、动画)。2.优先级调度:为不同类型的更新分配不同优先级,紧急更新(如动画)可以插队执行。3.增量渲染:
- React Native iOS 全栈开发:跨平台开发的最佳实践
AI天才研究院
ChatGPT计算AI人工智能与大数据reactnativeiosreact.jsai
ReactNativeiOS全栈开发:跨平台开发的最佳实践关键词:ReactNative、iOS开发、跨平台开发、全栈开发、最佳实践摘要:本文围绕ReactNativeiOS全栈开发展开,详细探讨了跨平台开发的最佳实践。从核心概念入手,介绍了ReactNative和iOS开发相关知识,阐述它们之间的联系。深入讲解核心算法原理和具体操作步骤,通过数学模型和公式进一步剖析。提供项目实战案例,包含开发环
- github push 失败解决方案
日不落000
问题1:之前一直很好用的Git,今天突然push失败,报错如下:YInit[master]⚡gitpushfatal:unabletoaccess'https://github.com/ribuluo000/react-native-boilerplate.git/':Emptyreplyfromserver问题2:github.com在Firefox访问也慢的不行,基本不可以使用了,Chrome
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- React 常用 Hooks
1、useState状态管理useState是ReactHooks中最基础的状态管理Hook,语序在函数组件中声明和管理状态。使用方法:constinitCount=0;const[count,setCount]=useState(initCount);setCount(2)setCount(preCount=>preCount+1)注意:在v16中,状态更新是同步的,但在事件回调中,会进行批处理
- React-Navitate基础
hcl499
react.jscssreactnative
样式---------------RN中的继承只发生在Text组件中,其他组件样式不能继承命名采用小驼峰式所有的尺寸都是没有单位width:100特殊的样式命名marginHorizontal(水平外边距),marginVertical(垂直外边距)RN样式的声明方式一:通过style属性直接声明1.属性值为对象2.属性值为数据如果两个样式一样,则后面会覆盖前面方式二:StyleSheet声明引入
- react native学习record one month
jjjjjjjjj¢
reactnativereactnative学习react.js
ReactNative开发主要面向“跨平台原生App开发”一、基础能力JavaScript/TypeScript•熟练掌握ES6+(async/await、Promise、Map、Set等)•熟悉TypeScript类型系统(常用类型定义、接口、联合类型、泛型)React核心•函数组件+Hook(useState、useEffect、useCallback、useRef等)•状态管理(Contex
- React Native - 使用图片选择器react-native-image-picker拍照、选照片
三好夫人
ReactNativereact
我们程序中需要提供用户上传照片的功能。照片可以从设备相册中选择,也可以使用摄像头直接拍摄。这个功能使用react-native-image-picker库就可以很方便的实现。1,react-native-image-picker介绍react-native-image-picker是一个第三方的开源库,它提供了原生的UI界面供用户选择图片或视频。图片或视频的来源可以是系统相簿,也可以是相机直接拍摄
- react native(ios)使用react-native-image-crop-picker
孟宪磊mxl
reactnativeiosreact.js
该库实现了本地相册和照相机来采集图片,并且提供多选、图片裁剪等。1.安装:npminstallreact-native-image-crop-picker2.podinstall3.配置Xcode,打开项目名.xcworkspace:在Xcode中打开Info.plist,并添加带有值的字符串NSPhotoLibraryUsageDescription,描述为什么需要访问用户照片以及NSCamer
- 【React Native】模态页Modal
秀秀_heo
跨端开发reactnativereact.jsjavascript
模态页Modalapp/_layout.jsexportdefaultfunctionLayout(){return(//...{/*Modal*/},}}/>//...);}然后正常跳转就可以实现模态的效果了:exportdefaultfunctionIndex(){return(//...打开教师页(Modal));}默认跳转后没有关闭按钮,我们可以自定义一个:import{Link,Stac
- react native 之自定义顶部导航栏,实现标题居中可控
铁柱同学
ReactNativereactnative基础讲解react-native导航栏标题居中
本来一直用的都是RN自带的组件react-navigation,但是后面需求有变,需要顶部导航栏目的标题可以自己控制,同一页面的标题根据数据库查出来的内容变化。因此自定义了一个导航栏目,实现需求。关于RN自带的顶部导航栏以及底部导航栏目,请看我的另一篇博客,地址:http://blog.csdn.net/ljfphp/article/details/77940284一、背景1、根据需求,要求点击列
- React Native打开相册选择图片或拍照 -- react-native-image-picker
官方文档:https://www.npmjs.com/package/react-native-image-picker场景:点击按钮打开相册选择图片或者点击按钮拍照import{launchCamera,launchImageLibrary}from'react-native-image-picker';//...{//调相册选择图片const{assets}=awaitlaunchImageL
- 【React Native】动态路由与参数传递
秀秀_heo
跨端开发reactnativereact.jsjavascript
动态路由[id].js文件是个动态路由文件。使用:/courses/1/courses/2都是可以匹配上的,也就说它的最后一个参数是不确定的,可以是任意值。参数传递import{View,Text,StyleSheet,TouchableOpacity}from"react-native";import{Link,useRouter}from"expo-router";exportdefaultf
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- react实现全选和反选_react实现全选和反选
classCheckboxcomponentextendsReact.Component{constructor(props){super(props);this.state={chooseList:['apple','lemon','melon','orange'],chooseCheck:0,Allchoose:false,reverseCheck:false,isAuto:false}}Al
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- React入门到精通:掌握前端开发的必备技能!
知识分享小能手
学习心得体会编程语言如门react.js前端javascript
介绍:React是一个由Facebook开发和维护的JavaScript库,用于构建用户界面,特别是用于构建单页应用程序和移动应用程序的用户界面。以下是对React的详细介绍:虚拟DOM:React通过使用虚拟DOM(DocumentObjectModel)来提高应用的性能。虚拟DOM是真实DOM的轻量级副本,React在虚拟DOM上进行操作,然后高效地更新真实DOM,这种方式比直接操作DOM要快
- 在 React 中根据数值动态设置 SVG 线条粗细
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在React中根据数值动态设置SVG线条粗细在React中,你可以根据不同的数值动态设置SVG元素的粗细(stroke-width)。以下是几种实现方式:方法1:直接根据props设置stroke-widthconstDynamicSVG=({thickness})=>();//使用示例//粗线//细线方法2:根据数值范围映射不同粗细constgetStrokeWidth=(value)=>{if
- React 开发(一):入门 - 从 0 到 1 的学习之旅
全栈探索者chen
reactreact.js学习前端前端框架程序人生开发语言javascript
React开发(一):入门-从0到1的学习之旅1.前言在前端开发领域,React是一个备受推崇的JavaScript库,广泛应用于构建用户界面。它的组件化架构、虚拟DOM和高效的更新机制使得开发复杂的应用变得更加简洁和高效。在这篇文章中,我们将从零开始学习React,了解它的基本概念和如何搭建第一个项目。2.什么是React?React是一个用于构建用户界面的JavaScript库,由Facebo
- NFL的React GPT项目使用指南
吕岚伊
NFL的ReactGPT项目使用指南一、项目目录结构及介绍ReactGPT是由NFL团队开发的一个尝试性项目,旨在创建一个自主的React开发者工具,利用AI辅助进行React代码的生成与修改。以下是本项目的主要目录结构和各部分功能简介:├──env#环境变量配置文件所在目录│└──.env#存放OPENAI_API_KEY等敏感信息的环境变量文件├──example#可能包含示例代码或配置的目录
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
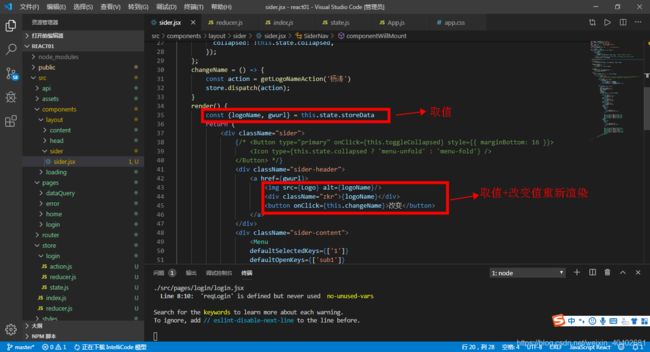
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- React-Python项目安装与使用指南
React-Python项目安装与使用指南一、项目目录结构及介绍通常情况下,在克隆了https://github.com/facebookarchive/react-python.git仓库之后,你会看到以下的目录结构:├──README.md#项目的说明文档├──src#源码目录│├──components#React组件存放位置│├──App.py#应用主入口文件│└──index.js#引入
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- React 项目环境变量使用指南
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在React项目中正确使用环境变量是管理不同环境配置的关键技术。以下是完整的解决方案:1.创建环境变量文件React项目支持以下环境变量文件(按优先级从高到低):.env.development.local(本地开发环境).env.development(开发环境).env.production.local(生产环境本地覆盖).env.production(生产环境).env(所有环境)示例文件内
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 深度对比:innerHTML vs 虚拟DOM——原理、性能与应用全解析
止观止
前端前端框架前端html5javascriptreactjsxss
引言在现代Web开发中,高效操作DOM(文档对象模型)是构建高性能应用的关键。传统方法如innerHTML和新兴的虚拟DOM(VirtualDOM)技术代表了两种截然不同的DOM更新策略。innerHTML作为浏览器原生API,直接操纵HTML字符串;虚拟DOM则是通过JavaScript对象树进行优化更新,广泛应用于React、Vue等框架。本文深入对比两者的核心原理、技术细节、应用场景及优劣,
- React响应式组件范式:从类组件到Hooks
止观止
#React核心原理深度剖析react.jsjavascriptecmascript
引言在UI开发中,"状态变化自动触发UI更新"的响应式机制是构建动态界面的核心。React通过独特的单向数据流和虚拟DOM(VirtualDOM)实现这一目标,但类组件(ClassComponents)与Hooks分别代表了两种截然不同的实现范式:类组件时代:以生命周期方法作为响应式调度器,需手动管理状态与副作用(SideEffects)的同步Hooks时代:以状态为驱动核心,通过声明式副作用(D
- nextjs+react项目如何代理本地请求解决跨域
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在Next.js+React项目中解决本地开发跨域问题,可以通过以下几种方式实现代理请求:方案1:使用Next.js内置的Rewrites功能(推荐)1.修改next.config.js/**@type{import('next').NextConfig}*/constnextConfig={asyncrewrites(){return[{source:'/api/:path*',//匹配所有/a
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&