- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- Unity Demo-3DFarm详解-其一
KhalilRuan
unity游戏引擎
我们来拆解一个种田游戏,这个游戏种类内部的功能还是比较模板化的,我们来一点点说。我们大体上分为这么几个部分:农场运营玩法角色与玩家互动物品与背包存档和进度管理用户界面系统农场运营可以大体上分为:种植系统:支持种植、成长、收获等完整的植物生命周期;动物系统:包含野生动物、家畜、宠物等,支持喂养、骑乘、驯养等功能;建筑与建造:玩家可以建造、升级、摧毁建筑;采集与合成:支持采集资源、合成物品、制作工具;
- 神经网络初步学习3——数据与损失
X Y O
神经网络学习人工智能
一、传统机器学习与神经网络前言:该部分需要一定的机器学习与数学基础(很浅的基础),如果有不理解的地方可以自行查阅。(1)区别这里不妨以图像识别为例子:(1)在传统的机器学习视角中:我们需要人工手动去设置并提取我们的特征量,例如常见的SIFT、SURF和HOG等,随后需要我们选择合适的分类器(例如:SVM、KNN等分类器),接着把我们的参数训练出来。(2)而在神经网络的视角中:我们只需要把图片喂给它
- Android MVVM架构与数据绑定:深入实战与技巧
码上有潜
笔记本android架构
AndroidMVVM架构与数据绑定:深入实战与技巧MVVM(Model-View-ViewModel)模式是Android开发中常用的一种高效架构模式,尤其是在结合Android架构组件时,可以极大简化代码结构和提高可维护性。本篇博文将带你深入了解MVVM架构的原理与**数据绑定(DataBinding)**技术,提供丰富的代码示例,帮助你从基础掌握到高级实战。1.MVVM架构概述MVVM架构模
- Android网络层架构:统一错误处理的问题分析到解决方案与设计实现
wzj_what_why_how
Android#Android——架构和设计android架构
前言在Android项目开发中,我们经常遇到需要统一处理某些特定状态码的场景。本文分享一个项目中遇到的4406状态码(实名认证)处理不统一问题,从问题分析到完整解决方案,提供一套可复用的架构设计模式。目录前言问题分析不同框架的回调处理机制解决方案关键技术细节添加应用拦截器循环依赖问题与回调接口模式问题分析解决方案:回调接口模式ResponseBody流管理问题现象原因总结源码分析总结其设计原理重复
- Softhub软件下载站实战开发(十七):用户端API设计
文章目录Softhub软件下载站实战开发(十七):用户端API设计前言用户端API概览1.分类管理API2.首页API3.资源集管理API4.软件管理API5.资源下载API⬇️API设计原则Softhub软件下载站实战开发(十七):用户端API设计前言在Softhub软件下载站的开发过程中,我们终于来到了用户端API的设计阶段!用户端API是整个系统与前端交互的核心桥梁,良好的API设计能极大
- AI驱动的个人工作革命:基于DeepSeek构建全场景智能工作助理(含源代码+多应用场景)
AI_DL_CODE
DeepSeek深度应用人工智能DeepSeek个人智能助理LangChain任务自动化知识管理大模型应用
摘要:本文详细阐述基于DeepSeek大模型构建个人工作助理的完整技术方案,通过LangChain实现任务分解、知识检索与工具调用的智能协同。方案融合向量数据库、多模态交互与个性化学习算法,构建涵盖邮件处理、会议管理、文档生成等15大核心工作场景的自动化系统。文中提供可运行代码、完整部署指南及效能测试数据,实现邮件处理效率提升13倍、会议纪要生成时间缩短100%、任务安排错误率降低83%的显著优化
- 基于Deepseek+RAG构建企业知识库:文档预处理与数据整理
大势下的牛马
搭建本地gpt人工智能RAGDeepseek知识库
在当今数字化时代,企业知识库的构建对于知识管理和高效决策至关重要。基于Deepseek+RAG(Retrieval-AugmentedGeneration)技术构建企业知识库,能够有效整合企业内外部知识资源,实现知识的快速检索和精准应用。而在这一过程中,文档预处理与数据整理是关键的基础环节,直接关系到知识库的质量和后续应用效果。一、文件预处理:格式转换与数据清洗(一)支持格式与转换要求优先格式:在
- Python 网络爬虫的基本流程及 robots 协议详解
女码农的重启
python网络爬虫JAVA开发语言
数据驱动的时代,网络爬虫作为高效获取互联网信息的工具,其规范化开发离不开对基本流程的掌握和对robots协议的遵守。本文将系统梳理Python网络爬虫的核心流程,并深入解读robots协议的重要性及实践规范。一、Python网络爬虫的基本流程Python网络爬虫的工作过程可分为四个核心阶段,每个阶段环环相扣,共同构成数据采集的完整链路。1.1发起网络请求这是爬虫与目标服务器交互的第一步,通过发送H
- JVM内存泄漏与内存溢出:原理详解与实战应对策略
一、核心概念深度解析内存问题一直是Java开发者面临的重要挑战,理解内存泄漏和内存溢出的本质区别是解决这类问题的第一步。1.1内存泄漏(MemoryLeak)定义:当应用程序不再需要某些对象时,由于仍然存在对这些对象的引用,导致垃圾收集器(GC)无法回收这些内存空间。关键特征:渐进式发展,如同慢性病通常由编码缺陷引起最终可能导致内存溢出1.2内存溢出(OutOfMemoryError)定义:是内存
- python中的pydantic是什么?
John Song
Pythonpython前端开发语言pydantic
Pydantic是Python中一个用于数据验证和设置管理的库,主要通过Python类型注解(TypeHints)来定义数据结构,并自动验证输入数据的合法性。它广泛应用于API开发(如FastAPI)、配置管理、数据序列化等场景。核心功能数据验证自动检查输入数据是否符合类型和约束条件(如字符串长度、数字范围等)。类型转换将原始数据(如JSON、字典)转换为Python类型(如datetime、En
- 代码整洁之道:在 Vue 项目中使用 ESLint 的最佳实践
乐闻x
Vue进阶笔记手册前端知识图谱vue.js前端javascript
系列文章ESLint使用教程(一):从零配置ESLintESLint使用教程(二):一步步教你编写Eslint自定义规则ESLint使用教程(三):12个ESLint配置项功能与使用方式详解ESLint使用教程(四):ESLint有哪些执行时机?ESLint使用教程(五):ESLint和Prettier的结合使用与冲突解决ESLint使用教程(六):从输入eslint命令到最终代码被处理,ESLi
- 【Java源码阅读系列44】深度解读Java NIO ByteBuffer 源码
·云扬·
源码阅读系列之Javajavanio开发语言
JavaNIO(NewInput/Output)中的ByteBuffer是Buffer抽象类的具体子类,专门用于处理字节数据的高效读写。作为NIO的核心组件,ByteBuffer支持堆内存(Heap)和直接内存(Direct)两种存储方式,广泛应用于网络通信、文件IO等场景。本文将结合源码,深入解析ByteBuffer的核心机制、关键方法及设计模式的应用。一、ByteBuffer的核心特性与存储方
- 前端自动化测试最佳实践:Jest与Cypress详解
目录前言自动化测试概述Jest详解Jest基础配置单元测试实践组件测试Mock与Stub快照测试Cypress详解Cypress环境搭建端到端测试实践页面交互测试API模拟测试策略与最佳实践测试金字塔测试覆盖率持续集成常见问题与解决方案总结前言随着前端应用的复杂度不断提高,确保代码质量和稳定性变得越来越重要。自动化测试作为保障代码质量的重要手段,已成为现代前端开发流程中不可或缺的一环。本文将详细介
- [特殊字符] AlphaGo:“神之一手”背后的智能革命与人机博弈新纪元
大千AI助手
人工智能Python#OTHER人工智能算法数据挖掘机器学习alphagogoogle围棋
从围棋棋盘到科学前沿的通用人工智能范式突破本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心定义与历史意义AlphaGo是由谷歌DeepMind团队开发的围棋人工智能程序,其里程碑意义在于:首破人类围棋壁垒:2016年以4:1击败世界冠军李世石九段,成为首个在完整对局中战胜人类顶尖棋手的AI。
- Android开发中的函数式编程应用:流与响应式编程
流与响应式编程1.函数式副作用的处理之前有说过函数式编程中尽量要编写纯函数,但是实际的程序中不可能如此理想的都是纯函数,异常、用户交互、时间、变量等等这些所谓的“副作用”是一定会也一定需要存在的,那程序应该如何编写?首先我们需要回到“纯函数”的定义上:对于相同的输入,总是产生相同的输出,可以用返回值替换函数执行。比如:varcount=0funincrease(a:Int):Int{returnc
- A股早盘战报:3500点拉锯暗藏玄机,中报行情如何布局?
程序员
A股早盘战报:3500点拉锯暗藏玄机,中报行情如何布局?文/君烛科技各位老铁,今天(7月10日)的A股早盘又是一场多空激战!沪指在3500点反复横跳,板块分化堪比“冰火两重天”。君烛带大家拆解盘面信号,抓住结构性机会!一、早盘核心看点:政策与资金的博弈战指数震荡分化上证指数:开盘微跌0.04%报3491.5点,10:03翻红至3500.84点(+0.22%),但3500点得而复失,关键压力位351
- python视频工具包 ffmpeg 使用示例
pythonffmpeg
1.简介FFMPEG堪称自由软件中最完备的一套多媒体支持库,它几乎实现了所有当下常见的数据封装格式、多媒体传输协议以及音视频编解码器,提供了录制、转换以及流化音视频的完整解决方案。2.ffmpeg的常用方法将某文件下所有ts文件按顺序合并,转换成MP4格式存储:importffmpegdeftest2():ts_folder='path/ts_files/ceshi/'output_mp4="pa
- 【前端工程化】前端工作中如何协同管理开发任务?
前端
在企业级后台系统开发中,任务管理是保障团队协作效率、控制交付质量的核心环节。相比C端产品强调敏捷响应和快速迭代,B端更注重任务拆解的合理性、流程的可控性以及多人协作下的责任清晰。本文主要围绕需求拆解、任务分配、进度跟踪与闭环机制展开,适用于使用Git+PR流程+看板式工具的开发团队。一、任务管理目标职责明确每位成员清楚自己的任务范围与交付标准;避免多人重复处理同一功能模块;可视化进度使用看板或列表
- 移动开发领域 MVP 模式的在线旅游应用开发与预订
移动开发前沿
旅游ai
移动开发领域MVP模式的在线旅游应用开发与预订关键词:MVP模式、移动开发、在线旅游、预订系统、架构设计摘要:本文以在线旅游应用的预订功能开发为场景,深入解析MVP(Model-View-Presenter)模式在移动开发中的实践价值。通过“餐厅服务”的生活化类比、核心概念拆解、Kotlin代码实战以及旅游场景的具体应用,帮助开发者理解MVP如何解耦界面与业务逻辑,提升代码可维护性和可测试性。背景
- LeetCode 刷题:数据结构与算法的实战经验分享
LeetCode刷题:数据结构与算法的实战经验分享关键词:LeetCode、数据结构、算法、刷题经验、实战摘要:本文将围绕LeetCode刷题展开,深入探讨数据结构与算法在实际刷题过程中的应用。通过分享实战经验,帮助读者更好地理解和掌握数据结构与算法知识,提升解题能力。文章将从背景介绍入手,阐述刷题的目的和意义,接着详细解释核心概念,分析它们之间的关系,然后介绍核心算法原理和具体操作步骤,结合数学
- 量化价值投资中的深度学习技术:TensorFlow实战
量化价值投资中的深度学习技术:TensorFlow实战关键词:量化价值投资,深度学习,TensorFlow,股票预测,因子模型,LSTM神经网络,量化策略摘要:本文将带你走进"量化价值投资"与"深度学习"的交叉地带,用小学生都能听懂的语言解释复杂概念,再通过手把手的TensorFlow实战案例,教你如何用AI技术挖掘股票市场中的价值宝藏。我们会从传统价值投资的痛点出发,揭示深度学习如何像"超级分析
- 小程序领域设计中的用户体验优化
小程序开发2020
小程序uxai
小程序领域设计中的用户体验优化:从"用得上"到"用得爽"的进阶指南关键词:小程序设计、用户体验优化、交互流畅性、性能调优、用户行为分析摘要:本文以"用户体验优化"为核心,结合小程序的特性与用户真实使用场景,系统讲解从性能加速到交互设计的全链路优化方法。通过生活案例类比、技术原理拆解与实战代码演示,帮助开发者/设计师理解"用户体验"的底层逻辑,掌握可落地的优化技巧,最终实现小程序从"能用"到"好用"
- 高压电缆护层电流监测系统的技术实现
李子圆圆
人工智能
目录文章目录概要高精度电流监测的技术实现多级预警机制的构建逻辑极端环境下的稳定运行技术远程运维的技术支撑概要高压电缆护层作为电力传输的关键防护结构,其接地电流的异常变化是判断设备状态的重要指标。TLKS-PLGD高压电缆护层电流监测系统通过传感器技术与智能算法的结合,构建了一套完整的电缆安全监测方案。高精度电流监测的技术实现高精度电流监测的技术实现护层电流监测的核心在于数据采集的精准性。该系统采用
- 电线杆拉线智能警示装置的技术实现路径
李子圆圆
人工智能
目录前言一、光源选择与警示效率优化二、光导技术的场景适配性设计三、智能控制与低功耗技术方案四、安全与耐用性保障前言电线杆斜拉固定线作为保障输电线路稳定性的关键结构,其夜间可视性不足一直是安全防护的痛点。TLKS-PLSA-VII电线杆拉线智能警示装置通过激光与光导技术的创新融合,为这一问题提供了技术解决方案。一、光源选择与警示效率优化夜间警示的核心在于信号的精准传递,该装置选用660nm波段红色激
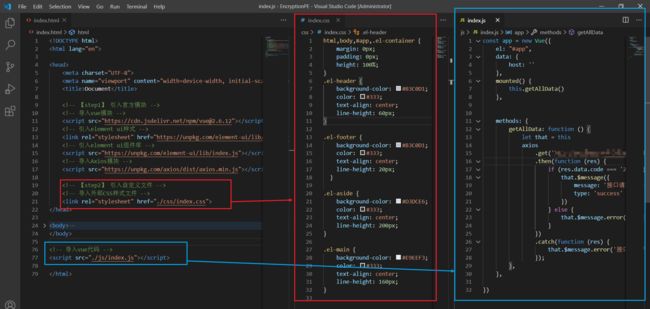
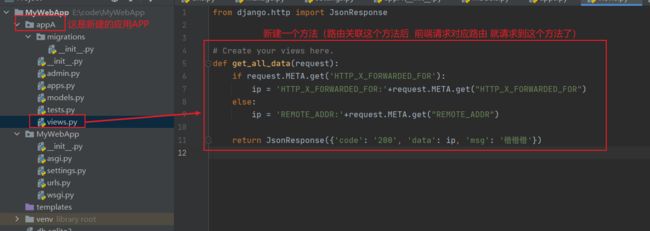
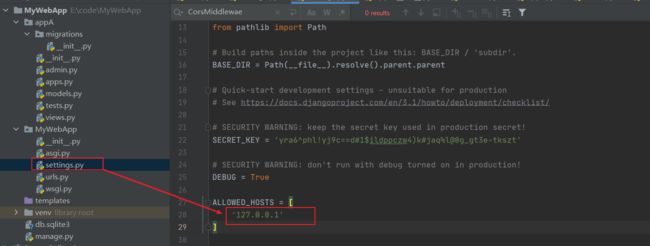
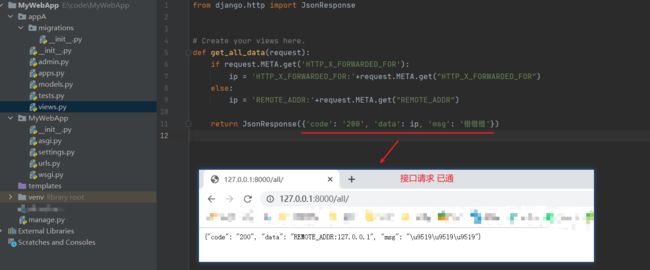
- 在教育领域中,如何通过用户ID跑马灯来对视频进行加密?
菜包eo
音视频容器同态加密
文章目录前言一、什么是用户跑马灯二、用代码如何实现用户ID跑马灯的功能三、如何通过用户ID跑马灯来对视频进行加密?总结前言在教育领域,优质视频课程易遭非法传播。为强化版权保护与责任追溯,引入基于用户ID的跑马灯水印技术成为有效手段。该技术将唯一用户标识动态叠加于视频画面,显著增加盗录难度,并在泄密时可精准溯源,有力保障教学资源安全与知识产权。一、什么是用户跑马灯将用户I的ID、电话号码或其他信息内
- Rust BSS段原理与实践解析
萧曵 丶
Rustrust开发语言后端内存模型
在Rust中,BSS段(BlockStartedbySymbol)是程序内存布局的关键部分,专门用于存储未初始化或零初始化的全局/静态变量。以下是从原理到实践的深入解析:一、BSS的核心特性零初始化BSS段中的所有变量在程序加载时自动初始化为0(或对应类型的零值:0、null、false等)。staticmutCOUNTER:usize=0;//实际存储在BSS段磁盘空间优化BSS段在可执行文件中
- 网络安全-反弹shell详解(攻击,检测与防御)
程序员鱼
web安全网络安全单片机服务器linuxuni-app
反弹Shell:详解、攻击、检测与防御反弹Shell(ReverseShell)是一种网络安全领域中常见的攻击技术,通常用于远程控制受害者的计算机。本文旨在从网络安全的角度详细介绍反弹Shell的工作原理,实施方法以及如何检测和防御这类攻击。一、Shell的简介与原理1.1什么是Shell?Shell在计算机系统中指的是一个用户界面,用于访问操作系统的服务。在网络安全中,攻击者常利用Shell来控
- OpenWebUI(8)源码学习-后端utils/telemetry追踪遥测模块
目录目录结构说明`constants.py`核心作用:主要功能:示例代码片段:`exporters.py`核心作用:主要类:`LazyBatchSpanProcessor`特点:技术亮点:`instrumentors.py`核心作用:插桩对象包括:钩子函数(Hooks):Instrumentor类:插桩流程:`setup.py`核心作用:主要功能:典型调用方式:✨总体架构与价值技术亮点总结✅开发建
- MBSE 深度解析,基于模型的系统工程
北城笑笑
软件工程硬件工程
目录前言一、基础概述1.1中文全称与基本定义1.2MBSE的起源与背景1.2.1提出的背景与动因1.2.2MBSE的思想萌芽1.3MBSE与传统工程的区别二、发展历程2.1MBSE的演进阶段2.1.1探索期(2000年以前)2.1.1定义期(2000–2010年)2.1.1应用期(2010–2020年)2.1.1智能融合期(2020年至今)2.2主流建模语言与标准2.2主流建模语言与标准2.2.1
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag