EasyUI(前端框架)
第一节 EasyUI的介绍和常用组件
[1]EasyUI的介绍
- 介绍:
EasyUI是一个前端开发的框架,其将常用的页面开发使用的组件进行了
封装,前端开发人员只需将EasyUI的资源导入项目后使用即可,快速
提升开发效率。
- 使用:
① 导入EasyUI的资源
② 查阅API文档使用EasyUI的组件完成页面开发
- 注意:
使用EasyUI,其实就是在使用别人已经封装好的代码来完成自己的页面开发。
所以必须按照EasyUI的文档说明来使用。所以我们学习EasyUI,其实就是在
学习如何按照EasyUI的文档来使用其组件并且其常用组件有哪些。
[2] EasyUI的常用组件
- EasyUI的资源介绍
① 将从官网上下载的EasyUI的资源压缩包解压
② demo文件夹
EasyUI官方提供的每个组件的使用示例效果代码。
③ locale文件夹:组件中显示的数据语言的js文件
④ plugins文件夹:是EasyUI提供的组件对应的js文件
⑤ src文件夹:源码文件夹
⑥ themes文件夹:EasyUI官方提供的整套的样式
⑦ jquery.min.js文件:依赖的jquery文件,建议使用官方提供的jquery文件
不要自己随便更换版本,可能会造成版本不兼容。
⑧ jquery.easyui.min.js:封装了所有组件的js文件
2.EasyUI的常用组件
① 基础组件:常用的比较小的功能组件,不是每个网页中都会用到
② 布局组件: 很重要,每个网页都会使用,完成网页的布局的。
③ 菜单与按钮组件:很重要,每个网页都会使用,在网页中完成菜单和按钮的效果
④ 表单组件:很重要,搜集用户数据,封装了常用的数据校验,并支持自定义校验
⑤ 窗口组件:在当前页面中显示子窗口效果,对页面中的功能进行完善。
⑥ 数据网格和树组件:很重要,非常之重要。在网页中显示表格以及树状数据
第二节 EasyUI的组件使用
[1] easyui-panel 面板
- 作用:
在网页中显示一个面板效果,可以在面板中显示网页中的数据
- 使用:
① 在jsp页面中引入EasyUI的资源
② 在页面创建一个div标签,并设置其class属性,属性值为‘easyui-panel’
③ 在div标签上使用属性data-options设置面板的初始化效果,设置组件的属性和事件,以键值对的形式设置,不同的键值对使用逗号隔开。
④ 可以使用jquery来调用组件提供的方法,根据用户在网页中的行为动作对组件作出对应的操作。
- 使用的效果示例代码:
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<base href="<%=basePath %>"/>
<title>Titletitle>
<%--引入easyUI的资源--%>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="themes/icon.css">
<link rel="stylesheet" type="text/css" href="themes/demo.css">
<script type="text/javascript" src="js/jquery.min.js">script>
<script type="text/javascript" src="js/jquery.easyui.min.js">script>
<%--声明js代码域--%>
<script type="text/javascript">
function test(){
$("#my").panel('setTitle','设置标题');
}
script>
head>
<body>
<input type="button" value="测试组件方法的使用" onclick="test()">
<%--1.通过标签创建panel组件--%>
<div style="width: 350px;height: 350px;border: solid 1px;">
<div id="my" class="easyui-panel"
data-options="title:'我是面板',iconCls:'icon-edit',left:200,top:300,fit:true,content:'我是面板主体',collapsible:true
,maximizable:true,onMaximize:function(){
alert('aa')
}"
style="width: 300px;height: 300px;">
div>
div>
body>
html>
[2] easyui的组件使用流程
- 在jsp中引入EasyUI的资源
- 在jsp页面使用HTML方式或者js方式创建组件
- 使用组件的属性和事件来初始化设置组件的效果
- 使用组件的方法实现组件和用户交互的效果
[3]easyui-textbox组件
- 声明一个普通的input文本标签
- 通过js代码的方式完成textbox组件初始化效果元素标签
.组件名({属性:值,属性:值,…,事件名:函数…})
3.代码示例:
$(function () {
$("#uname").textbox({
width:300,
height:55,
label:'用户名:',
labelPosition:'top',
prompt:'请输入用户名',
onChange:function (newValue,oldValue) {//失去焦点的时候触发
console.log(newValue+":"+oldValue);
}
})
})
[4]easyui-passwordbox组件
代码示例:
<input class="easyui-passwordbox" prompt="请输入密码" iconWidth="28"
data-options="label:'密码:',labelPosition:'top',width:300,height:55"
>
[5] easyui-combobox下拉框组件
- 作用: 在页面中显示一个下拉框效果,提供了丰富的属性和事件可以让我们
根据需求来设置自己想要的组件效果。- 使用:使用HTML标签方式或者js方式完成创建和初始化设置,参照API
- 示例代码:
<select id="cc" class="easyui-combobox" name="dept" style="width:200px;">
<option value="aa">aitem1option>
<option>bitem2option>
<option>bitem3option>
<option>ditem4option>
<option>eitem5option>
select>
[6] easyui-datebox 日期框
- 作用:在页面中显示一个可以选择日期的文本框
- 使用:使用HTML标签创建和初始化或者使用js方式创建和初始化
- 示例代码:
① 使用js在初始化创建datebox时完成日期格式的自定义显示
/******************初始化设置datebox**********************************************/
$(function () {
$("#dd").datebox({
formatter:function (date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+"-"+m+"-"+d;
},
parser:function (s) {
var t = Date.parse(s);
if (!isNaN(t)){
return new Date(t);
} else {
return new Date();
}
}
})
})
② 使用HTML标签创建和初始化datebox
<%--datebox日期框--%>
<input id="dd" type="text" class="easyui-datebox"
data-options="editable:false,currentText:'今天',closeText:'关闭'">
[7] easyui-layout布局组件
- 作用: 使用该组件可以快速完成网页的布局效果
- 使用:使用HTML完成页面组件,具体参照API
- 方式:
① 在div中进行布局
② 在整个页面中
③ 嵌套布局- 布局区域:东,南,西,北,中五个区域,每个区域都是可选的。
- 示例代码:
<body class="easyui-layout">
<div data-options="region:'north',split:false" style="height:100px;">div>
<div data-options="region:'south',split:false" style="height:100px;">div>
<div data-options="region:'east',split:false" style="width:100px;">div>
<div data-options="region:'west',split:false" style="width:100px;">div>
<div data-options="region:'center',split:false" style="padding:5px;background:#eee;">div>
body>
[8] easyui-Accordion折叠面板
- 作用: 在网页中显示一个可以折叠的面板效果
- 使用:使用Html标签完成创建和初始化设置
- 代码示例:
<%--accordion组件完成 折叠效果--%>
<div id="aa" class="easyui-accordion" data-options="fit:true,border:false,animate:true,selected:1" style="width:300px;height:200px;">
<%--折叠区域--%>
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQueryh3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.p>
div>
<%--折叠区域--%>
<div title="Title2" data-options="iconCls:'icon-reload'" style="padding:10px;">
content2
div>
<%--折叠区域--%>
<div title="Title3">
content3
div>
div>
[9]easyui-tree 树组件
- 作用:在页面中显示树状数据,主要用来显示有层级关系的数据。
- 使用:使用HTML标签创建和初始化,使用js方式创建和初始化
- 示例代码:
/****************设置树组件*************************/
$(function () {
$("#myTree").tree({
onClick:function (node) {
console.log(node)
}
})
})
<%--声明树状的ul容器--%>
<ul id="myTree" class="easyui-tree">
<%--声明一级菜单--%>
<li>
<span>超市购物网站span>
<%--声明二级菜单细信息--%>
<ul>
<li>天猫超市li>
<li>京东超市li>
<li>永辉超市li>
ul>
li>
<%--声明一级菜单信息--%>
<li>
<span>电器购物网站span>
<%--声明二级菜单信息--%>
<ul>
<li>京东li>
<li>苏宁li>
<li>国美li>
ul>
li>
<%--普通一级菜单--%>
<li><span>淘宝网span>li>
ul>
[10]easyui-tabs选项卡组件
- 作用:以标签页的形式在一块区域显示多个内容
- 使用: 使用HTML标签直接创建和初始化或者使用js方式创建和初始化
- 代码示例:
<%--创建选项卡容器--%>
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;" data-options="fit:true,border:true,plain:false,tabPosition:'top'">
<%--选项卡面板--%>
<div title="Tab1" style="padding:20px;display:none;"> tab1div>
<%--选项卡面板--%>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;"> tab2div>
<%--选项卡面板--%>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
div>
div>
第三节 tree菜单和选项卡的联动实现
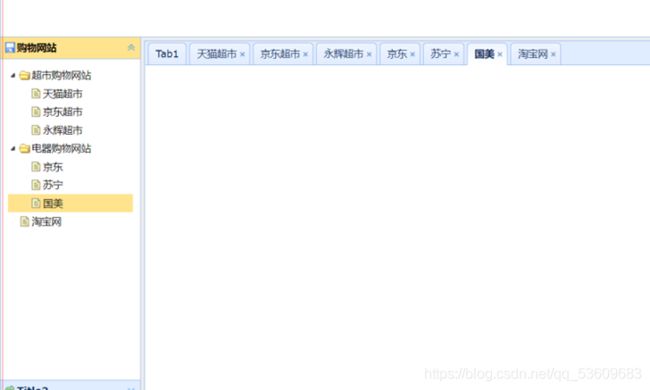
[1] 功能需求
点击树状菜单的时候,可以在页面的中心区域中新增一个选项卡,显示当前
菜单的资源。如果当前菜单对应的选项卡已经存在,则不会重新创建,而是
选择已经存在的选项卡显示给用户。具有子菜单的一级菜单是无需创建选项卡的
[2] 功能实现
① 给树状菜单的节点增加单击事件
② 在树节点的单击事件中校验当前点击的是资源跳转菜单还是一级菜单
③ 在树节点的单击事件中增加新增选项卡的逻辑
④ 判断菜单节点的选项卡是否存在如果已经存在,则选中,而不是创建
[3] 示例代码
$(function () {
$("#myTree").tree({
onClick:function (node) {
//判断当前点击的节点是否具有子节点
var cs=node.children;
if(!cs){
//判断菜单节点的选项卡是否存在
var flag=$("#tt").tabs('exists',node.text);
if(flag){
//选中菜单节点对用的选项卡
$("#tt").tabs('select',node.text);
}else{
//新增选项卡
$("#tt").tabs('add',{
title:node.text,
closable:true
})
}
}
}
})
})
第四节 Linkbutton组件
[1] 组件的介绍
以前我们是自己在网页上声明按钮,完成网页和用户的交互操作。而我们的超链接
除了作为资源跳转的使用以外,也可以作为一个按钮的效果存在。只不过,我们自 己使用超链接作为单击按钮,样式比较丑,而EasyUI将其封装了,我们调用即可。
[2] 组件的作用
在页面中显示一个按钮效果,本质:是一个超链接。
[3] 组件的使用
<%--linkbutton组件效果--%>
<a id="btn" href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-add'">测试linkbutton按钮a>
第五节 messager消息框组件
组件的介绍
目前我们喜欢在js代码中使用alert语句来在页面弹出一个窗口,来提示用户。
但是我们发现,不同的浏览器alert的效果是不同的。我们希望在不同的浏览器
中显示相同的效果怎么办?原因是alert本质是在调用浏览器自带的弹框效果,
我们提供一个自己的即可。EasyUI的messager消息框组件已经实现。
[1] 组件的使用
$.messager.alert,相当于alter
$.messager.confirm,相当于confirm
$.messager.prompt,相当于prompt
[2] 代码示例
/******************messager消息框组件***************************************/
$(function () {
//给linkbutton增加单击事件
$("#btn").click(function () {
//$.messager.alert("警告","你的电脑将在10秒后关机","warning");
$.messager.confirm('确认框', '你确定要删除吗?', function (r) {
if (r) {
alert("aaa:"+r);
}});
})
})