web开发初级工程师学习笔记
web开发初级工程师学习笔记
- 前端开发工具
-
- 实验1 VS Code 初体验
-
- 介绍
前端开发工具
实验1 VS Code 初体验
介绍
VS Code 环境提供的是一个可以在浏览器中使用原生 VS Code 编辑代码的程序。在该环境中,你可以使用到与本地安装近乎一致的 VS Code 程序来编辑代码文件,打开 Terminal 终端执行 Linux 命令,还可以在 Terminal 中运行 Web 服务获得临时域名并在浏览器进行预览调试。本次实验将介绍蓝桥云课使用的 VS Code 环境的一些功能和特点。
知识点
• VS Code 环境优势
• VS Code 环境使用
• 为什么要使用 VS Code
• Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统的免费代码编辑器,它内置了 Git 版本控制组件,同时也具有构建各种开发环境的功能,例如代码补全、代码片段和代码重构等。同时编辑器中内置了扩展程序安装和管理的功能,可以通过安装各种不同功能的插件实现一些大型 IDE 才有的功能。在 2019 年 Stack Overflow 组织的开发者调研中,VS Code 被认为是最受开发者欢迎的开发环境。
• 如果你之前是 VS Code 的用户,那么可以快速熟悉 VS Code 环境。当然,如果你之前对 VS Code 也不熟悉,那么接下来将带你入门 VS Code 的使用。
• VS Code 界面
VS Code 不同于图形界面环境,对带宽要求较低,所以比较适用于一些需要大量代码编辑的场景,例如 C/C++,Java Web 开发和前端开发。在大多数情况下,我们更推荐你使用 VS Code 环境,而非 Linux VNC 桌面环境。
启动 VS Code 环境之后,你可以看到它的默认界面,大致分为 3 部分:
• 代码文件浏览区:左边的区域将用于组织项目的文件结构,你可以在此区域创建各种类型的代码文件和文件夹。
• 代码文件编辑区:当你双击打开相应的代码文件之后,将会呈现在编辑区域。你可以在此区域编辑代码,编辑后的代码会实时保存。
• Linux 终端:因为 VS Code 本身是运行在 Linux 容器环境中,所以下方的区域是一个 Linux 终端。你可以通过终端运行命令,执行编译、运行代码等操作。

菜单由顶栏固定显示的形式改为了点击按钮显示。点击左上角三条横线的图标可以显示完整的菜单栏。

如果你发现界面没有菜单按钮,可能是因为被意外隐藏了,此时可以在侧边工具栏点击右键,选择显示菜单,就可以正确显示菜单按钮。如果出现其他图标按钮消失的情况,处理方式也类似。

环境下方默认显示 Linux 终端,如果你的环境没有显示,可以点击菜单按钮,选择终端,新终端打开。或者按下键盘快捷键 ctrl + shift + ` (数字键 1 左侧的按键)也可以直接打开。

• 插件安装
我们已经在环境中预安装了部分常用的插件,包括简体中文插件,Java,Python 等语言相关的插件。

如果要安装你自己需要的插件,可以在搜索栏中输入名称或者 ID 搜索对应的插件,然后点击插件搜索里的安装或者详细信息的在 Remote 上安装按钮即可。

部分插件安装/卸载后可能需要重载环境才能生效,请留意右下角的提示信息。
• 环境使用须知
注意:因为 VS Code 的 使用协议 中不允许在非官方的 VS Code 程序里登录微软相关的账户,所以环境中无法使用登录账户同步配置功能。
其次,虽然 VS Code 是开源的程序,但是其提供的扩展商店以及商店中提供的一些扩展并非完全开源,且仅允许运行在官方的 VS Code 程序中。你可能会发现,一些在你本地的 VS Code 插件商店中可以被搜索安装的插件无法在线上环境中找到。
若需要使用,可以自行从商店下载安装文件到环境中手动安装。
另外,在线环境的 VS Code 运行在浏览器中,所以不支持部分需要本地程序支持的插件或者直接与其他软件进行集成。
复制粘贴问题
使用 Windows/Linux 等非 macOS 系统的 Chrome/Firefox 等浏览器打开环境,可能会出现在终端里无法使用快捷键复制粘贴命令的情况。这是浏览器安全机制和快捷键绑定机制导致的,我们暂时不能提供很好的解决方案。
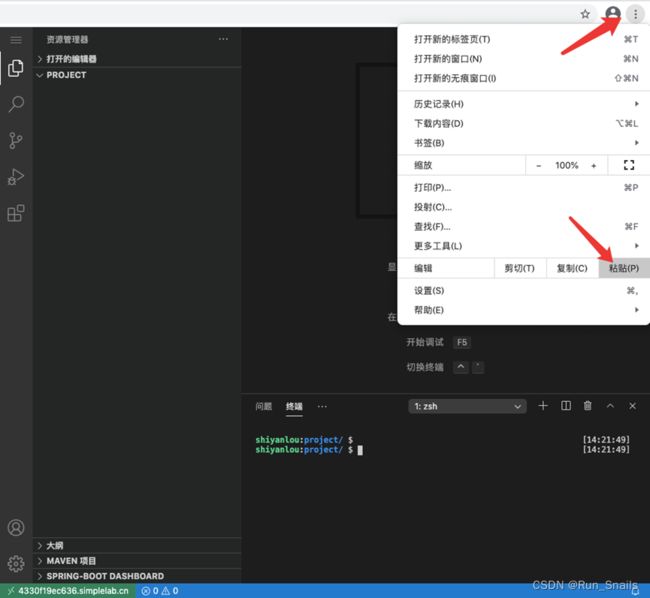
如果出现此种情况,课程使用浏览器提供的复制粘贴工具,具体步骤如下:
• Chrome

• Firefox

如果你在安装或卸载某个插件后遇到环境崩溃,卡死,保存环境后无法启动等问题,可联系管理员提供你安装的插件的名称,版本等详细信息,我们将针对问题进行测试。
接下来,我们将通过多个示例项目,带你入门 VS Code 的使用。
• C/C++ 示例项目
以下示例项目看不懂代码没有关系,仅用于了解和学习 VS Code 的使用。
首先,我们从一个简单的 C/C++ 示例项目开始。
我们需要先在代码文件浏览区中通过右键 新建文件 创建一个名为 hello.c 的 C 语言文件。

然后,在编辑区域键入以下 C 代码,代码会自动保存。
#include
如果想要执行上方的 C 语言代码,需要先编译代码。编译代码需要用到 Linux 终端,接下来在终端中输入以下命令。
gcc -o hello hello.c
注意参数是小写字母 o,不是数字 0。单击回车,这时目录下会生成了一个名为 hello 的文件,这是 C 语言程序编译后得到的可执行程序。

接下来,我们就可以在终端中执行文件,注意执行的是编译之后的文件:
./hello
执行完之后,就可以看到刚刚编写 C 语言文件的输出了。

终端输出 % 符号的原因可点击查看 。
• 前端示例项目
以下示例项目看不懂代码没有关系,仅用于了解和学习 VS Code 的使用。
由于 VS Code 是在浏览器中工作的 IDE,所以其非常适合于前端项目的开发和调试。接下来,我们以一个简单的前端项目为例,演示 VS Code 常用功能使用。
首先,在代码文件浏览区中通过右键 新建文件 创建一个名为 hello.html 的 HTML 文件,然后在编辑区域输入以下 HTML 代码:
DOCTYPE html>
<html>
<head>
<title>欢迎来到 HTML 的世界title>
head>
<body>
<p>VS Code 示例教学项目.p>
body>
html>
 代码会自动保存。此时,如果希望预览刚刚编写的 HTML 页面效果,可以单击编辑器页面右上角的 预览图标 打开。
代码会自动保存。此时,如果希望预览刚刚编写的 HTML 页面效果,可以单击编辑器页面右上角的 预览图标 打开。


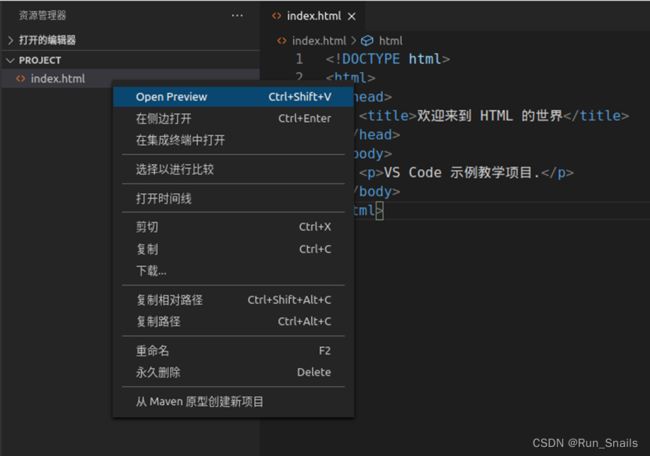
除了预览按钮,你还可以:选中代码文件 → 右键 → Open Preview,或者使用快捷键 Ctrl + Shift + V 打开预览:

你可以看到,右侧的 HTML 页面已经可以展示出来了。如果后续编辑和修改代码,预览页面也会动态更新。
• Java版HelloWorld
以下示例项目看不懂代码没有关系,仅用于了解和学习 VS Code 的使用。
除了前端开发, VS Code 也可以进行 Java /Java Web 开发。
首先,在代码文件浏览区中通过右键 新建文件 创建一个名为 Hello.java 的 java 文件,然后在编辑区域输入以下代码:
public class Hello {
public static void main(String[] args) {
System.out.println("Hello");
}
}
代码会自动保存。
到 Linux 终端,编译并执行 Java 程序:
javac Hello.java
java Hello
就可以看到输出结果了。
•代码调试功能
VS Code 环境中预制了 Java 相关的插件,所以可以直接在环境里 Debug Java 代码。
其他语言需要自行安装对应的插件。
在代码文件浏览区中点击右键 新建文件 创建一个名为 HelloWorld.java 的 Java 文件,然后在编辑区域输入以下代码:
/**
* HelloWorld
*/
public class HelloWorld {
public static void main(String[] args) {
for (int a = 0; a < 10; a++) {
System.out.println(a);
}
}
}

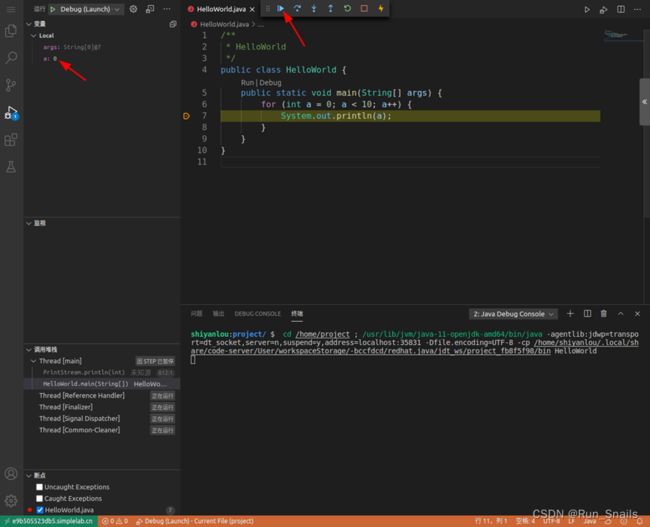
我们在 System.out.println(a); 处打上断点,以便查看 for 循环中变量 a 的值的变化。首先将鼠标放到代码对应的行号前,将出现的小红点点亮。

然后点击左侧运行图标,切换到调试的界面。可以点击上方的绿色运行标志,或者文件编辑栏里出现的 Debug 按钮开始调试。

开始调试后,终端会自动执行调试命令,左侧区域会显示变量和堆栈相关的信息,状态栏会变为橘黄色并且显示调试状态,顶部会显示一个调试工具栏。可以看到当前变量 a 的值为 0,点击上方的继续按钮执行一次调试。

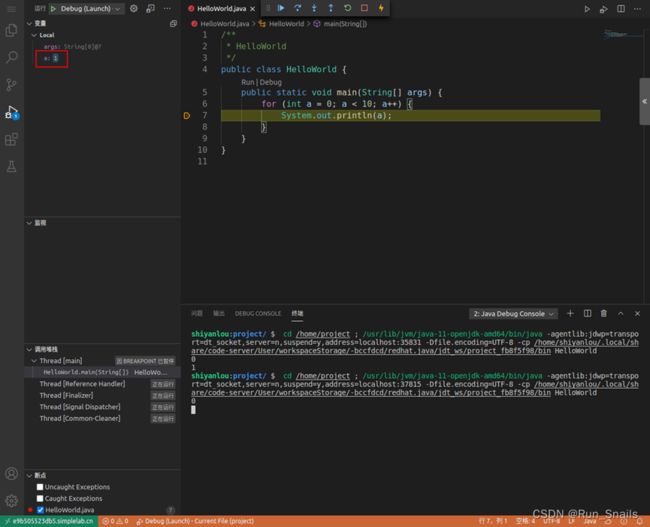
程序会自动执行一次循环,a 的值变为 1。

如果要详细查看执行的每一个步骤,可以点击第二个单步跳过按钮,会高亮显示在变量 a 的值发生变化前执行过的代码。停止调试可以点击停止按钮,或者按下快捷键 Shift + F5。
如果不需要调试,也可以直接点击 Run 运行程序,同样会在下方终端里自动执行并输出结果。

