- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- Python流星雨
Want595
python开发语言
文章目录系列文章写在前面技术需求完整代码代码分析1.模块导入2.画布设置3.画笔设置4.颜色列表5.流星类(Star)6.流星对象创建7.主循环8.流星运动逻辑9.视觉效果10.总结写在后面系列文章序号直达链接表白系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳动的爱心5Python流星雨代码6Python
- Shader面试题100道之(81-100)
还是大剑师兰特
#Shader综合教程100+大剑师shader面试题shader教程
Shader面试题(第81-100题)以下是第81到第100道Shader相关的面试题及答案:81.Unity中如何实现屏幕空间的热扭曲效果(HeatDistortion)?热扭曲效果可以通过GrabPass抓取当前屏幕图像,然后在片段着色器中使用噪声或动态UV偏移模拟空气扰动,再结合一个透明通道控制扭曲强度来实现。82.Shader中如何实现物体轮廓高亮(OutlineHighlight)?轮廓
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- AI问答之手机相机专业拍照模式的主要几个参数解释
piaopiaolanghua
拍摄曝光时间ISO感光度
一、背景近期突然想了解下手机的专业拍照模式,了解如何拍出拖尾效果,譬如拍摄运动的车辆,长曝光拍摄星空,甚至能够拍到卫星(再来个漂亮的拖尾),因此想到先了解下手机相机专业模式的参数再说,通过AI问答,学习了下,也就有了本文。二、主要参数详细解释截图显示了在“专业”模式下设置的典型核心参数。这些参数共同决定了照片的曝光、清晰度、色彩和焦点。下面逐一解释每个参数及其典型用法:1、ISO640解释:ISO
- Unity物理系统由浅入深第二节:物理系统高级特性与优化
吉良吉影NeKoSuKi
unity游戏引擎架构c#开发语言
本次我们将简单讲解Unity物理系统的一些高级特性,例如物理层、各种关节、布料系统和车辆物理等,这些能够帮助我们理解复杂的物理模拟原理。同时,我们也会探讨物理系统的性能开销,并提供优化策略,确保我们的游戏在拥有丰富物理效果的同时,也能保持良好的帧率。1.物理层(PhysicsLayers):精细控制碰撞行为在大型或复杂的场景中,你可能不希望所有物体都相互碰撞。例如,玩家的子弹应该能击中敌人,但不应
- 《手机摄影从实战到精通》——多个技能多条路,手机拍摄技巧,着实过分实用了
Ann2015
智能手机程序人生学习生活风景
用小小的一部手机,就能拍大片?是的,手机摄影已不容小觑。近年来,一些手机厂商邀请知名导演使用手机拍大片,以彰显手机性能的强大,这也重新定义了我们对手机摄影的认知。相较于传统摄影设备,智能手机自带的“计算摄影”性能也降低了拍摄门槛,它可以将原本需要手动调节的各项参数指标进行自动调整和优化,使我们能轻松获得最佳拍摄效果。这也大大降低了拍摄的难度和门槛,让我们将重点放在内容创作上。手机与视频平台也密不可
- MacOS 终端(Terminal)配置显示日期时间
qifengle2014
macossshpythonjava
效果1、判断当前设备终端是bash还是zshecho$SHELL结果如果是/bin/bash或/usr/local/bin/bash→bash结果如果是/bin/zsh或/usr/local/bin/zsh→zsh2、如果是zsh打开~/.zshrc文件,open-e~/.zshrc是打开文件编辑,也可以vim修改编辑内容,在加入.zshrc以下内容:PROMPT='%F{cyan}%D{%Y-%
- uniApp实战五:自定义组件实现便捷选择
博主逸尘
uniApp实战uniAppvue3快速选择
文章目录1.最终效果预览2.快速选择组件封装3.弹框组件封装4.组件逻辑实现5.组件样式6.页面引入1.最终效果预览2.快速选择组件封装{{title}}{{content}}基于uv-ui的行组件实现的快速选择,默认展示前三个值3.弹框组件封装请选择{{item.name}}确定取消这两个放一个页面了,没必要再单独封装一个弹框组件了4.组件逻辑实现import{defineProps,defin
- 【C#】依赖注入知识点汇总
Mike_Wuzy
c#
在C#中实现依赖注入(DependencyInjection,DI)可以帮助你创建更解耦、可维护和易于测试的软件系统。以下是一些关于依赖注入的关键知识点及其示例代码。1.基本概念容器(Container)容器负责管理对象实例以及它们之间的依赖关系。IoC容器(InversionofControlContainer)是实现依赖注入的核心工具,常见的DI框架包括Unity、Autofac、Castle
- 在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 编写文生视频提示词,制作抖音爆款视频
才华横溢caozy
提示词生成人工智能deepseek文生视频
编写文生视频提示词,制作抖音爆款视频一、理解文生视频提示词1.1定义提示词1.1.1提示词与创作工具的关系1.1.2文生视频的功能1.2提示词的组成1.2.1主体(Subject)1.2.2动作(Action)1.2.3场景(Scene)1.2.4镜头语言(Cinematography)1.2.5光影效果(LightingandShadows)1.2.6氛围(MoodandAtmosphere)1
- 酒店新科技,飞睿智能毫米波雷达人体存在感应器,智能照明创新节能新风尚
飞睿科技
飞睿智能雷达人体存在感应器毫米波雷达人体传感器无线WiFi感应
在这个日新月异的时代,科技正以未有的速度改变着我们的生活。从智能手机到智能家居,每一个细微之处都渗透着科技的魅力。而今,这股科技浪潮已经席卷到了酒店行业,为传统的住宿体验带来了翻天覆地的变化。其中,引人注目的莫过于飞睿智能人体存在感应器的应用,它以其独特的毫米波雷达技术,实现了人来灯亮、人走灯灭的智能照明效果,不仅极大地提升了客户的住宿体验,更为酒店节能降耗开辟了一条全新的道路。你是否有过这样的经
- 【osgEarth】在osgEarth中实现的一些模型效果:雷达波、通信链路、爆炸、尾焰、轨迹、文字标牌等
bailang_zhizun
OSGosgEarthQTqtc++
学习osgEarth也有一段时间了,记录一下最近一段时间的学习成果。主要是在osgEarth三维场景中实现了一些模型效果,部分模型参考借鉴了西安恒歌的一些显示效果(当然是不能和他们比的doge),期间也从杨总(freesouths)的一些资料、文章中学到了很多,在此也感谢杨总他们的无私奉献。1、简单的仿真小场景简单的仿真小场景,感兴趣的可以看看。基于osgEarth制作的一个简单的飞机对抗仿真小场
- 虚拟视频器:为QQ等通讯软件添加创意功能
TEDDYYW
本文还有配套的精品资源,点击获取简介:虚拟视频技术提供了一种模拟摄像头的新方法,使得用户能创建虚拟的视频源,用于在线视频通话中展示预定内容而非真实画面。该软件支持QQ、MSN等主流通讯工具,使用户能控制和自定义视频通话的呈现方式。通过使用虚拟视频器,用户可以在各种场景下(如在线演示、隐私保护、教育培训和艺术创作)展示静态图像、预录制视频或实时视觉效果,增强视频通信的个性化和灵活性。1.虚拟视频技术
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)
1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
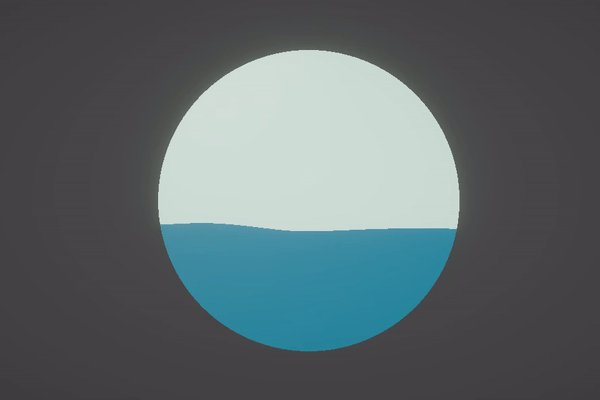
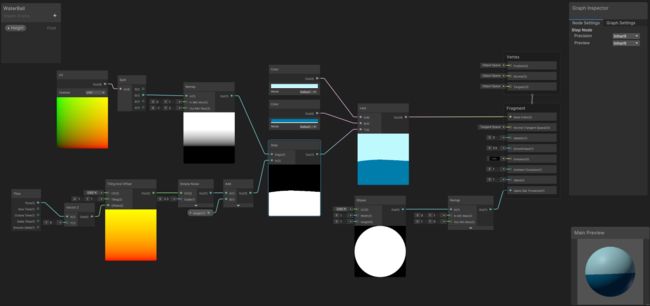
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- debian 安装 mysql5.7
你会忘记吃饭吗
debian运维
cd/usr/local/src:wgethttps://downloads.mysql.com/archives/get/p/23/file/mysql-server_5.7.29-1debian10_amd64.deb-bundle.tartar-xvfxx.tarcdxx:执行dpkg-imysql-community-client_5.7.29-1debian10_amd64.deb返回S
- 多模态模型在RagFlow中的应用
程序猿李巡天
milvuslangchain人工智能大数据java
在RagFlow的最新版本中(0.19.0)中,为了提升对文档中各类图片的解析效果,也尝试引入了多模态模型(image2text)对图片内容进行增强解析。我们来详细分析一下相关的过程。首先需要在当前租户下配置一个image2text的模型(这里有个坑,后面会讲到),在RagFlow的文档解析过程中主要有三个场景使用到这个image2text模型,我们一一来看下:PDF文档内容提取如果配置了imag
- 多模态模型在RagFlow中的创新应用与实战案例
AGI大模型老王
人工智能DeepSeek产品经理学习AI大模型大模型教学
在RagFlow的最新版本中(0.19.0)中,为了提升对文档中各类图片的解析效果,也尝试引入了多模态模型(image2text)对图片内容进行增强解析。我们来详细分析一下相关的过程。首先需要在当前租户下配置一个image2text的模型(这里有个坑,后面会讲到),在RagFlow的文档解析过程中主要有三个场景使用到这个image2text模型,我们一一来看下:PDF文档内容提取如果配置了imag
- # Unity C#进阶:掌握泛型编程,告别重复代码,编写优雅复用的通用组件!(Day26)
吴师兄大模型
C#编程从入门到进阶unityc#游戏引擎c语言开发语言游戏开发泛型编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- rdkafka线程过多_我是如何处理大并发量订单处理的 KafKa部署总结
weixin_39574928
rdkafka线程过多
今天要介绍的是消息中间件KafKa,应该说是一个很牛的中间件吧,背靠Apache与很多有名的中间件搭配起来用效果更好哦,为什么不用RabbitMQ,因为公司需要它。网上已经有很多怎么用和用到哪的内容,但结果很多人都倒在了入门第一步环境都搭不起来,可谓是从了解到放弃,所以在此特记录如何在linux环境搭建,windows中配置一样,只是启动运行bat文件。想要用它就先必须了解它能做什么及能做到什么程
- PCL | 体素滤波器pcl::VoxelGrid<>
Nines~
ROS算法ROSSLAMPCLC++
文章目录概述一、定义介绍二、功能作用三、使用示例源码:解释:概述 本节详细介绍pcl::VoxelGrid是PointCloudLibrary(PCL)中的一个常用滤波器,用于对点云数据进行体素栅格化(VoxelGridFiltering)。它将点云分割成一个个体素(voxel),并使用这些体素中的点计算出一个代表性的点,从而减少点云的数量,实现降采样的效果。二、功能作用降采样:在处理大规模点云
- centos7下安装 mysql5.7
ammengke
mysql数据库服务器
在CentOS7中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装MySQL,而且安装完成之后可以直接覆盖掉MariaDB。1.下载并安装MySQL官方的YumRepository1[root@BrianZhu/]#wget-i-chttp://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
- 赛博半仙占卜系统-仅供娱乐
Mbblovey
娱乐人工智能服务器网络AI编程
“赛博半仙占卜系统”的网页应用程序,其主要用途是为用户提供多种类型的占卜服务,包括塔罗牌占卜、星座运势查询、测字算命和八字命理分析,仅供娱乐参考。以下是对该系统各项功能的详细介绍:1.用户界面布局整体设计:网页采用暗色背景(#1a1a2e),以一个居中的容器展示内容,容器具有圆角和阴影效果,营造出科技感和神秘感。标题:页面标题为“赛博半仙占卜系统”,搭配一个星星和月牙的图标,突出主题。占卜类型选择
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR