个人技术总结——Unity中角色动画制作及动画切换逻辑的实现
| 这个作业属于哪个课程 | 软件工程实践2022春-F班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 课程回顾与总结+个人技术总结 |
| 其他参考文献 | 《Unity2018教程2D入门》 |
目录
- 一、技术概述
-
- 1. 技术用途
- 2. 使用范围
- 3. 使用原因
- 4. 难点
- 二、技术详述
-
- 0. 流程图
- 1. 角色动画制作
-
- 1.1 切割素材
- 1.2 制作预制体
- 1.3 制作动画
- 2. 角色动画切换逻辑实现
- 三、可能遇到的问题及解决方案
-
- 1. 角色动画大小显示异常
- 2. 角色动画切换有延迟
- 四、参考文献
一、技术概述
1. 技术用途
该技术是用来为角色设计动画的,比如角色移动动画,角色移动方向切换动画等等。
2. 使用范围
一般为角色设计简单的动画时可以使用该技术,而且一个角色动画不宜超过20个,超过的话使用该技术便得不偿失。
3. 使用原因
使用该技术可以满足基本的角色动画制作以及角色动画切换,而且上手简单。
4. 难点
- 要求了解Unity中预制体的概念,而且要会制作预制体。
- 对Unity中一些基本的控件要熟悉,如animator控件和animation控件。
- 对预制体的Controller行为要了解,明白它的用途。
二、技术详述
0. 流程图
1. 角色动画制作
1.1 切割素材
单击素材,在右边的inspector控件会显示以下界面,
将素材的Sprite Mode属性Single切换为Multiple,如下图
然后点击Sprite Editor按钮
会弹出以下界面
上面是一张未进行切割的素材,现在我们进行切割,单击Slice,会弹出以下界面
直接点击Slice进行切割,或者也可以选择更改Type属性选择其他切割方式,这里选择的是最简单的自动切割。切割完会得到下面这样的界面
单击Apply即完成素材的切割。
1.2 制作预制体
切割完后素材会变成下面这样,
选择一张图片拖动到Hierarchy组件中,就可以得到一个预制体 ,
1.3 制作动画
单击Duck_0预制体,在Animation控件中可以看到以下界面,
单击Create,命名动画的名称和选择好保存地址后会得到以下界面,
原本Animation中的Create按钮消失了,而且你原本素材的位置旁边出现了两个组件(前提是你选择的保存位置为与你素材保存的位置一样),其中与你预制体同名的组件为动画切换控制器组件,我们目前还用不到,你自己命名的那个组件是动画组件,这个是组成角色动画的基础。
你可以将素材拖动到Animation中,并选择好合适的时间间隔,
将你的Duck_0预制体拖到素材旁边,
然后双击你的预制体,会得到下面界面,
此时点击播放按钮,你就可以预览你制作的动画了。
要为角色添加其他动画此时只要单机播放按钮下面的小倒三角形,
单击后会出现下面界面,然后在单击Create New Clip…,
然后命名好动画名称即可,然后继续上面的将图片拖到Animation中,调整好时间间隔即可完成第二个动画的设计。
2. 角色动画切换逻辑实现
制作完所有角色所需的动画后,便要进行角色的动画切换逻辑设置。
双击你的动画切换控制组件,会得到如下界面,
在Animator中会出现3个+你的动画数量个数个长方形,姑且称之为状态。其中AnyState是代表任何状态,Entry代表角色初始状态,Exit代表角色退出状态,一般Entry都会连着你第一个制作的动画代表的状态。它代表的含义为一旦角色被初始化,则就立即进入当前状态。其他你制作的动画目前还是孤立状态,没有与其他状态有切换的逻辑,现在我们要实现的就是编写他们的切换逻辑。
鼠标右击某个状态(比如Test状态),会出现选项框,点击Make Transaction,此时会出现一条由Test状态指向你鼠标的箭头,将鼠标移动到另一个状态(比如Run状态)并点击,则会出现一条由Test状态指向Run状态的箭头,如下图,
则表示由Test状态满足某个条件后切换到Run状态,现在我们要给他设置条件。
单击状态之间的连线,会出现以下界面,
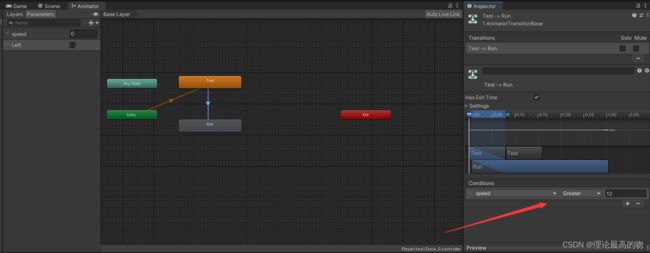
单击那个“+”号,我们为这个切换逻辑添加要监听的变量,变量类型有4个,分别为Float、Int、Bool和Trigger类型,一般常用的是Float和bool。例如:如果是添加由走到跑的动画,就可以添加类型为Float的变量speed,如果是添加方向转变如左到右的动画,就可以添加Bool类型的变量right。设置好变量后就要设置它的切换逻辑了,如下图,
我们在Conditions中设置它的条件,点击“+”号,我们可以设置如速度大于12则进行动画切换,如下图,
类似的我们可以设置比如left为true时,进行左往右的动画逻辑切换。
设置好切换动画的逻辑后,现在要在代码中为这些变量赋值或者修改。
一般都会为预制体配置一个Controller的C#脚本,用来控制这个预制体的行为,现在我们就 是要在这个Controller文件中编写一些简单的代码来实现更改动画切换逻辑中要监听的变量。
打开Controller文件,为他添加public Animator animator; // 动画组件变量。这个变量初始化等等再说,先看它怎么使用:
animator.SetFloat("speed", speed);
animator.SetBool("left", true);
其中setFloat()函数可以为Float类型的变量赋值,第一个参数为我们前面设置的变量,第二个参数为我们要给它赋的值,比如我们前面创建的speed变量,我们读取到预制体的速度,任何把他赋值给动画逻辑中的speed变量,这样动画切换逻辑就可以根据这个值进行判断是否要切换逻辑。setBool()函数也是类似,只是设置的值的类型不同。
那么要如何为animator这个变量赋值呢?
在unity界面中,你在Controller中声明了这个变量,在外面的预制体挂接的Controller脚本就可以看到这个变量(前提是你声明变量的访问权限为public)。
这时你只要将你的预制体拖到这个变量的旁边,它就会自动将其自动赋值为前面你创建的于预制体同名的动画控制组件。
接下来你只要运行代码,就可以看到你的角色按照你写的逻辑进行动画显示和动画切换了。
三、可能遇到的问题及解决方案
1. 角色动画大小显示异常
解决方案:一般时你的素材大小设置问题,单击你的素材,在Inspector组件中会看到以下界面

看到Pixels Per Unit变量,它代表每个单元的像素,它的值越大,每个单元的像素越多,你的图片就显示的越小。可以进行多次调试,调整到你适合的大小。
2. 角色动画切换有延迟
解决方案:原因可能有两种,第一种情况,单击你的动画切换逻辑,看看以下两个变量

Has Exit Time和Transition Durations 表示切换到下一个动画前是否要有退出时间,如果勾选表示它不会立即切换到下一个。所以一般Has Exit Time都不勾选,Transition Durations的值一般设置为0。
第二种情况,检查你角色的动画个数,如果超过20个,那一般就是性能的问题了,前面提到了这个技术比较适合角色动画个数不多的情况,一般不超过20个,比较容易上手的东西局限性都比较大。
四、参考文献
- Unity2018教程2D入门:02 编辑素材& Tilemap
- Unity2018教程2D入门:06 动画效果Animation
- Unity2018教程2D入门:07 跳跃动画 LayerMask