dom对象和jquery对象的区别,javascript dom对象开关灯
大家好,给大家分享一下如何实现dom对象和jquery对象间的转化,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!
JavaScript之DOM对象
- DOM概述
- (Element)元素节点对象
-
- 获取Element对象
- 操作Element对象及元素对象常见属性
-
- value
- className
- checked
- innerHTML
DOM概述
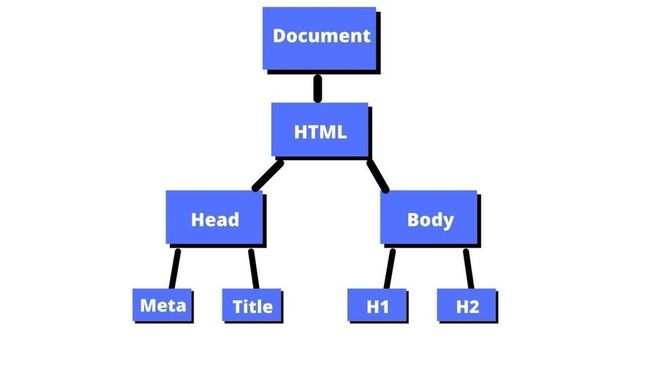
- DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象GPT改写。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为:
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
(Element)元素节点对象
获取Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数:
- getElementById(“id属性”):根据id属性值获取,返回单个Element对象
- getElementsByName(“name属性”):通过name属性,获取所有需要的元素,返回Element对象数组
- getElementsByTagName(“标签名”):通过标签名去获取所有需要的元素,返回Element对象数组
- getElementsByClassName(“class属性值”):通过class属性值去获取所有需要的元素,返回Element对象数组
代码演示:
Title
;
;
;
- javaee
- android
- ios
- php
<>
// 此处填写 js代码,见下面
1.根据id属性值获取,返回单个Element对象:
var t1=document.getElementById("t1");
alert(t1);
//alert(document.getElementById("t1"));

2.通过name属性,获取所有需要的元素,返回Element对象数组:
js代码演示:
var t2=document.getElementsByName("hobby");
alert(t2.length);
3.通过标签名去获取所有需要的元素,返回Element对象数组:
js代码演示:
var arr=document.getElementsByTagName("li");
alert(arr.length);
4.通过class属性值去获取所有需要的元素,返回Element对象数组:
js代码演示:
var arr=document.getElementsByClassName("h1");
alert(arr.length);
操作Element对象及元素对象常见属性
value
元素对象.value,获取元素对象的value属性值。
元素对象.value=“属性值”,设置元素对象的value属性值。
I
修改元素的值
代码演示:
<>
document.getElementById("t1");
alert(t1.value);
t1.value="你好么";
className
元素对象.className,获取元素对象的class属性值。
元素对象.className=“属性值”,设置元素对象的class属性值。
修改元素样式
代码演示:
今天天气好晴朗
<>
var s1=document.getElementById("s1");
alert(s1.className);
s1.className="ys2";
alert(s1.className);
checked
元素对象.checked,获取元素对象的checked属性值。
元素对象.checked=“属性值”,设置元素对象的checked属性值
注: HTML中checked=“checked”,JavaScript中返回true,false
修改单选/复选的选中与否
代码演示:
<>
//false
var c=document.getElementById("hobby");
alert(c.checked);
//true
c.checked=true;
innerHTML
元素对象.innerHTML,获取元素对象的innerHTML属性值。
元素对象.innerHTML=“属性值”,设置元素对象的checked属性值
获取对象内容
代码演示:
今天天气好晴朗
<>
var c=document.getElementById("s1");
alert(c.innerHTML);
c.innerHTML="今天好像要下雪";
//向span标签追加内容信息体
s1.innerHTML+=",今天0度";