LTD243次升级 | 网页可单设分享图 • 小程序页可下载附件 • 官网商城支持分类+组合筛选、商品排序
1、网站页面支持设置分享主图
2、素材库支持多级分组
3、商城小程序新增分类+参数组合筛选功能、支持附件下载
4、新增一款导航模块
5、已知问题修复与优
01 官微中心
1) 网站页面支持设置单独的分享主图
以分享文章、产品、课程内容为例,当这些内容在微信、海外社交媒体等环境下分享时,文章或者产品的主图将作为分享主图进行展示。
而对于普通的网站页面,并不支持该功能,只能将官微中心中所设置的企业Logo作为分享主图。
在本次升级中,我们对网站页面支持了分享主图设置,当普通的网站页面在微信或者社交媒体中分享时,不同页面也能支持不同的分享主图了。
a. 设置页面分享主图
在网站运营过程中,传播报名表单是一个典型的应用场景。
我们以网站页面形式的报名表单为例,以前在微信以及其他社交媒体中分享这些页面时,其附带的分享主图为企业Logo,如果能够设置成一个类似「报名入口」形式的图片,就能够提高报名的成功率。
利用本次升级新增的功能,就可以达到这个目的,下面是操作方法:
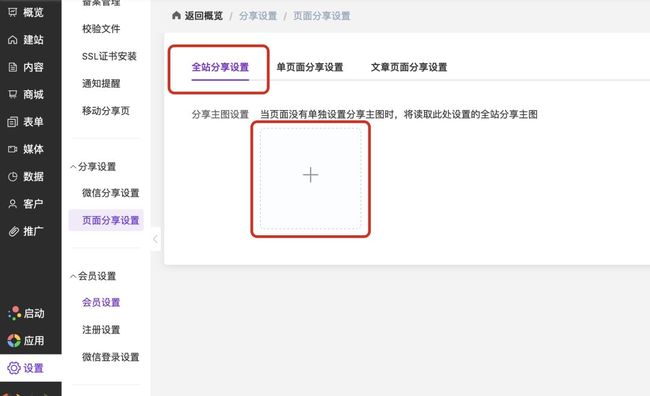
操作路径:官微中心 - 设置 - 分享设置 - 页面分享设置
找到x图中 单页面分享设置,并在你想要设置分享图的页面上,选择右侧的 设置分享主图:
在弹出框中,点击红框内区域选择一张图片。
如果你需要将这个分享图同步到其他同名页面(比如PC端+移动端),可以开启下方的「同步移动端设置」。
最终点击确认,就完成设置了。
设置完成后,比如在微信中分享这个网页,可以看到如下图所示,显示了一个叫做「报名入口」的分享主图:
b. 设置默认的全站分享主图
当页面没有设置单独的分享主图时,通常将读取官微中心设置的方形企业Logo作为分享主图。但是因为一些社交媒体上的分享主图,宽高比例为4:3或者16:9,与方形Logo的比例并不总是一致。
避免在部分情况下图片留空太大或者出现裁切,可以通过全站分享主图来设置一个默认的分享主图,以达到最佳呈现效果。
操作路径:官微中心 - 设置 - 分享设置 - 页面分享设置
如图中找到 全站分享设置,点击上传图片区域上传一张图片。
上传成功后,新上传的分享主图将会成为网站默认的分享主图。
当页面没有单独设置分享主图时,分享页面就将显示这个全站分享主图。
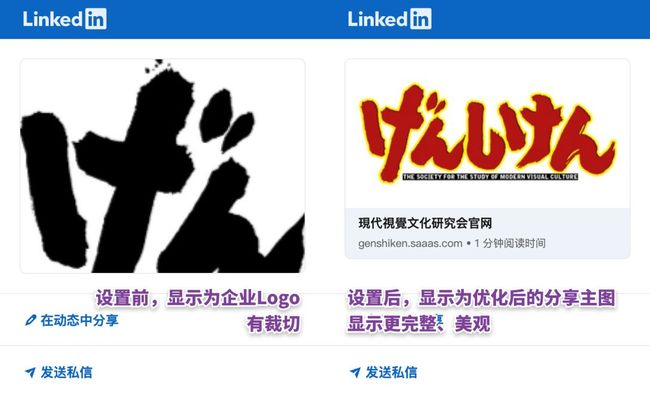
以Twitter和LinkedIn等海外社交媒体为例:
c. 分享主图的设置我知道了,页面的分享标题和摘要在哪里设置呢?
分享标题和摘要,将读取页面的SEO标题和摘要,可以按照下面的操作来进行设置。
操作路径:官微中心 - 推广 - SEO优化 - SEO设置
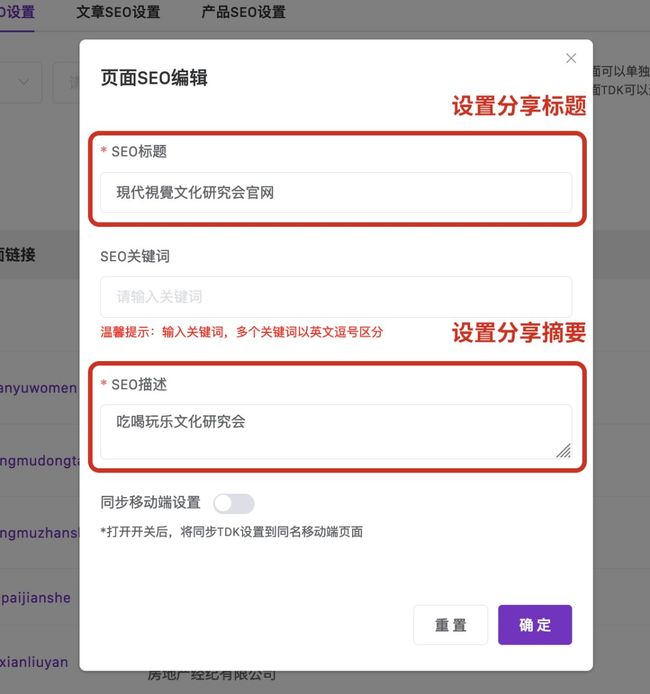
找到下图中 单页面SEO设置 ,选择右侧 编辑:
在弹窗中,SEO标题将作为分享标题、SEO描述将被用于分享摘要:
2) 图片素材库支持多级分组
本次升级我们为素材库增加了多级分组功能。
当素材库内图片数量较多时,可以利用多级分组功能来更好地组织与管理素材。
目前最多可以支持到三级分组。
如何使用?
首先我们进入官微中心 - 内容 - 素材管理
a. 添加分组
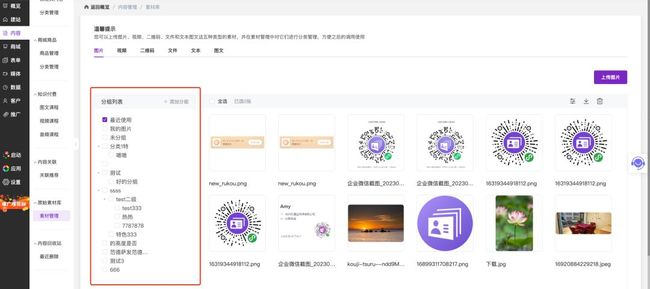
在如下图中找到红框内的 添加分组 ,单击后选择 上级分组、填入 分组名称 单击 确认 即可。
b. 选择分组
在需要上传图片的地方,可以调起图片素材库,选择某个分组下的图片,以达到快速定位需要添加的图片。
如下图:
3) 修复内容回收站中案例内容无法搜索的问题
操作路径:官微中心 - 内容 - 内容回收站
4) 商品编辑中,关联商城商品最多可关联15个
02 商城小程序
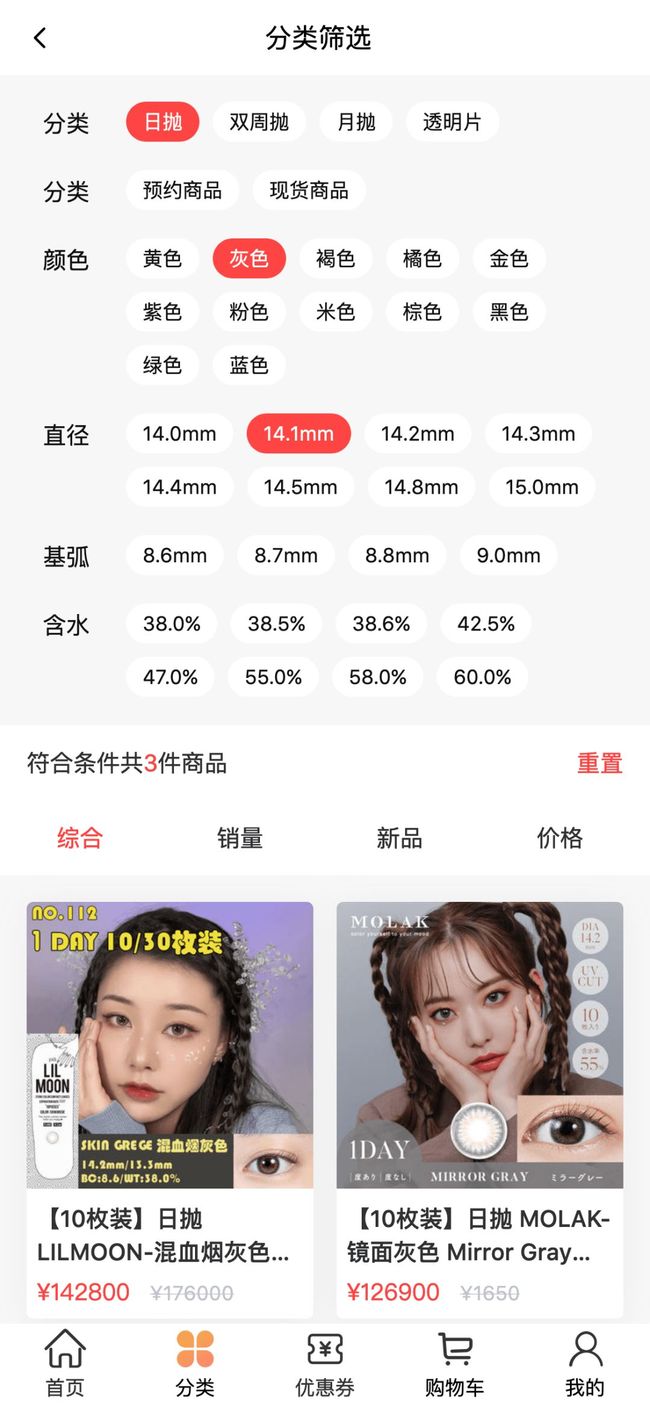
1) 支持分类+参数组合筛选的全新筛选界面
本次升级中,我们在原来分类列表的基础上,新增了一个支持分类+参数组合筛选的全新筛选界面。
使用这个列表界面,用户可以通过分类+参数的形式,筛选出自己想要的候选商品。
同时,这个列表也支持销量、上架时间、价格高低等多种排序条件,充分满足寻找商品的操作。
如果商品图片不是固定比例,在这个商品列表界面中,将使用瀑布流的形式进行呈现。
如何使用?
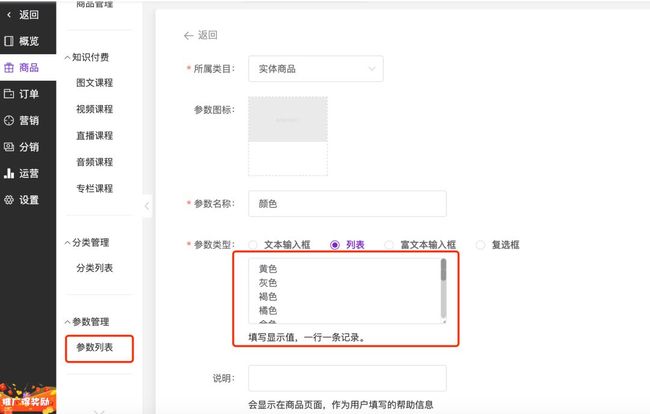
第一步:添加参数
操作路径: 官微中心 - 商城 - 商品 - 参数列表
单击 新建参数,进入参数添加页面。 在下图 参数类型 设置处,选择 列表 并设置选项,添加后 单击 保存。
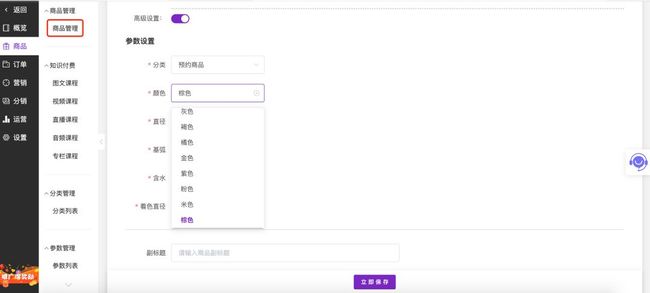
第二步:添加商品
操作路径: 官微中心 - 商城 - 商品 - 商品管理
单击 参数,进入商品添加页面。 在下图 参数设置 处,选择 参数值 ,其他内容添加完后 单击 立即保存。
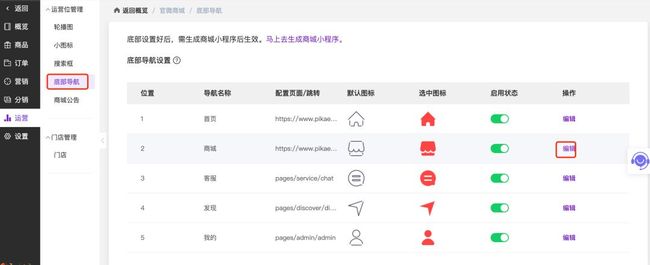
第三步:在底部导航设置启用分类筛选页面
操作路径: 官微中心 - 商城 - 运营 - 底部导航
选择一个其中导航,单击 编辑,进入导航设置页面。
在下图 配置页面 处,选择 站内页面 ,选择分类筛选 单击 保存。
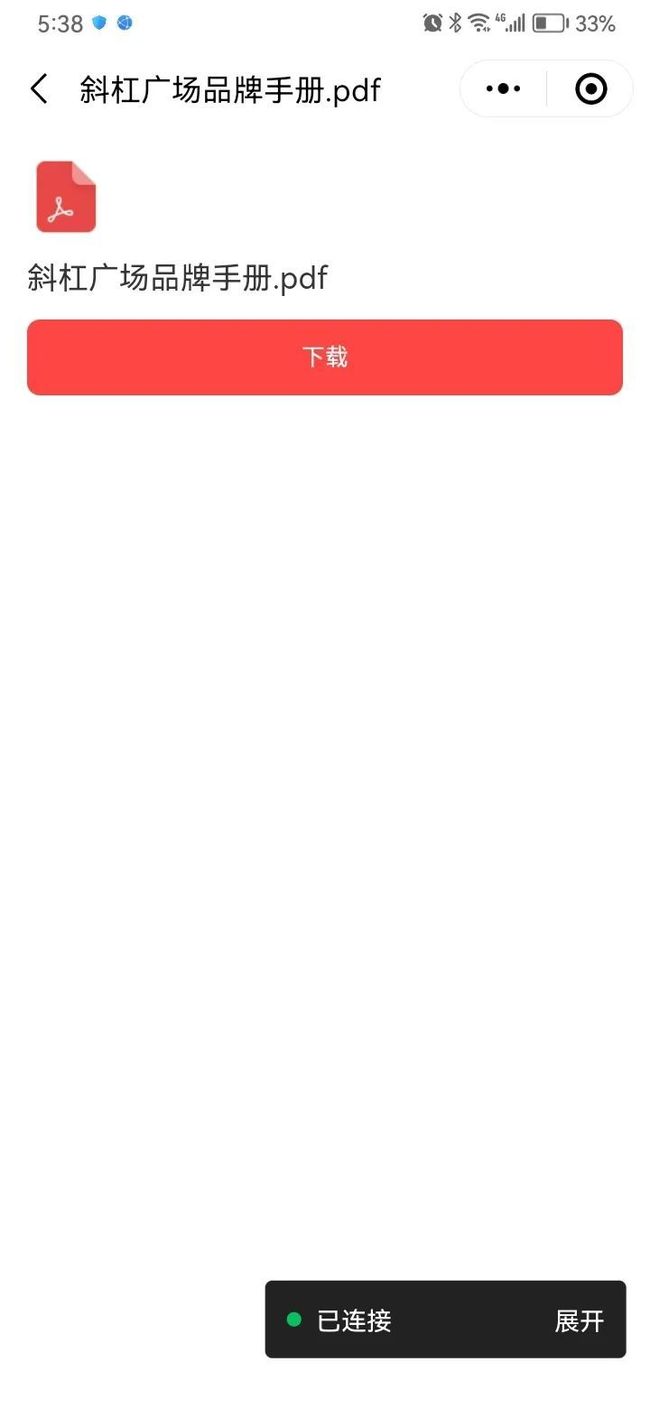
2) 小程序支持附件下载功能
小程序新增支持附件下载页面,用户可以在小程序中下载并预览附件。
03 网站编辑器
新增一款导航模块
在本次升级中,我们新增了一款导航模块。
本模块读取在 官微中心 -建站 - 导航管理 中所设置的导航数据。
请看呈现效果:
带搜索功能:
使用路径: 编辑器 - 推荐模块 - 导航 ,拖出图中所示的模块即可。
如何添加导航?
操作路径: 官微中心 - 建站 - 导航管理
如下图所示,单击 新建导航 即可添加。