CSS盒子模型与页面布局
202209 week1 day5~day6 前端学习
-
-
- 1 盒子模型
-
- 1.1 盒子模型结构
-
- 1.1.1 内容
- 1.1.2 边界(margin)
- 1.1.3填充(padding)
- 1.1.4 边框(border)
- 2 CSS布局常用属性
-
- 2.1定位属性(position)
- 2.2 静态定位
- 2.2 相对定位
- 2.3 绝对定位
- 2.4 浮动布局
- 3 CSS的网页布局
-
- 3.1 使用DIV对网页进行布局
- 3.2 使用DIV浮动对网页布局
- 3.3 使用嵌套三列布局
-
1 盒子模型
- 页面上的所有元素都可以被看作盒子,它用于网页的布局。例如:文本、图像、超级链接、DIV块等都是盒子。
- 盒子将页面元素包含在一个矩形区域内,这个矩形区域也称为“盒子模型”。
- 网页页面布局的过程,可以看作在页面空间中摆放盒子的过程。
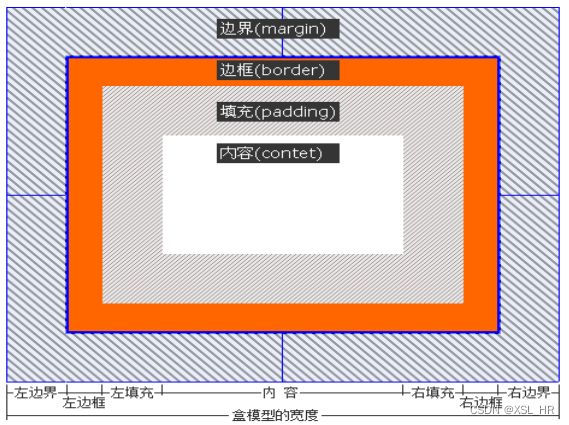
1.1 盒子模型结构
盒子模型由内到外依次分为内容(content),填充(padding),边框(border)和边界(margin)四部分。填充也可以叫做“内边距”,边界也可以叫做“外边距”。
1.1.1 内容
内容是盒模型中必须有的部分,大小由属性宽度(Width)和高度(Height)定义。
DOCTYPE html>
<html>
<head>
<title>title>
<style type="text/css">
#box1{
width:200px;
height:160px;
border : 3px solid red;
}
/**
宽度的单位通常设置为“百分比”,因为它不可能超出显示器屏幕。高度的单位通常设置为像素
*/
#box2{
width:50%;
height:100px;
border: 3px solid blue;
}
style>
head>
<body>
<div id="box1">第一个盒子大小是固定的div>
<div id="box2">第二个盒子大小随浏览器的大小按比例改变,这两个盒子都是块元素,单独占一行div>
body>
html>
1.1.2 边界(margin)
边界(外边距)是盒子与其他盒子之间的距离,使用margin属性定义。
margin: auto | length;
length是像素值或百分比值,百分比值是基于父对象的值。值可以为负值,实现盒子间的重叠效果。
margin有四个子属性margin-top、margin-right、margin-bottom、margin-left。
案例:使用margin属性设置外边距
DOCTYPE html>
<html>
<head>
<title>title>
<style type="text/css">
div{
width:200px;
height:200px;
}
#div1{
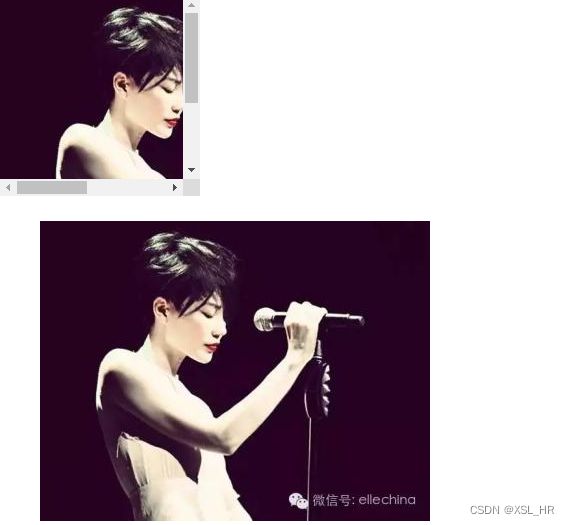
/*
div里面的图像溢出时,内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
*/
overflow: scroll;
/**四个方向的外边距都是10px*/
margin: 10px;
}
#div2{
/*
默认值。内容不会被修剪,会呈现在元素框之外
*/
overflow: visible;
margin-top:25px;
margin-left: 50px;
margin-right:60px;
margin-bottom: 80px;
}
style>
head>
<body>
<div id="div1">
<img src="../images/WangFei.jpg" />
div>
<div id="div2">
<img src="../images/WangFei.jpg" />
div>
body>
html>
DOCTYPE html>
<html>
<head>
<title>title>
<style type="text/css">
#div-main{
width:90%;
height:500px;
border:3px solid red;
/**
上下外边距30px,左右外边距垂直居中
*/
margin: 30px auto;
}
style>
head>
<body>
<div id="div-main">
div>
body>
html>
1.1.3填充(padding)
填充(内 边距)用来设置内容和盒子边框之间的距离,使用padding属性。
padding: length;
length可以是长度值或百分比值。
padding有四个子属性padding-top、padding-bottom、padding-left、padding-right。

DOCTYPE html>
<html>
<head>
<title>title>
<style type="text/css">
div{
width:200px;
height: 160px;
border:1px solid red;
margin-left:50px;
}
#div-1{
/**设置4个方向的内边距*/
padding: 30px;
}
#div-3{
/**顶部内边距20px,左边内边距80px*/
padding-top:20px;
padding-left:80px;
}
style>
head>
<body>
<div id="div-1">填充设置1div>
<div id="div-2" >无填充设置div>
<div id="div-3">填充设置2div>
body>
html>
1.1.4 边框(border)
边框是盒模型中介于填充(内边距 padding)和边界(外边距 margin)之间的分界线。
用border-width、border-style、border-color属性定义边框的宽度、样式、颜色。
DOCTYPE html>
<html>
<head>
<title>title>
<style type="text/css">
div{
width:200px;
height:100px;
}
#b1{
/**
设置边框颜色、边框风格、边框宽度
*/
border-color: blue;
border-style: double;
border-width: 3px;
}
#b2{
/**
边框颜色、边框风格、边框宽度三合一
*/
border:1px solid red;
margin-top: 10px;
}
#b3 {
margin-top:10px;
/**为每一条边框设置样式*/
border-top: 3px solid black;
border-right: 3px double green;
border-bottom: 3px dotted rgb(199,237,204);
border-left: 3px dashed #0000ff;
}
style>
head>
<body>
<div id="b1">边框设置1div>
<div id="b2">边框设置2div>
<div id="b3">边框设置3div>
body>
html>
2 CSS布局常用属性
CSS布局完全区别于传统的表格布局。 用
布局方式主要有定位式和浮动式两种,布局属性为定位属性(position)和浮动属性(float)。2.1定位属性(position)
盒子可以分为块级别元素和行级别元素两种,
CSS通过display属性来定义盒子是块内元素还是行内元素。position属性可以精确控制盒子的位置。position: static |relative | absolute | fixed; static:静态定位,默认。盒子按照HTML规则定位。 relative 相对定位。相对于自己原始位置定位元素,以自己原始位置为参照物,可以通过top、left、bottom、right等属性值。 absolute 绝对定位。以父容器为参照物,后面DIV会占据当前DIV位置。可以通过top、left、bottom、right等属性值定位元素。 fixed 固定定位2.2 静态定位
默认从上到下进行布局
DOCTYPE html> <html> <head> <title>title> <style type="text/css"> #parent{ width:60%; height:500px; margin: 50px auto; background-color: pink; } #parent>div{ width:100px; height:100px; } #div-1{ background-color: red; } #div-2{ background-color: blue; } #div-3{ background-color: green; } style> head> <body> <div id="parent"> <div id="div-1">div> <div id="div-2">div> <div id="div-3">div> div> body> html>2.2 相对定位
每个DIV相对于自己本身的位置,可以进行上右下左的移动。参照物是自己本身
场景:在流式布局基础上完成相对定位
DOCTYPE html> <html> <head> <title>title> <style type="text/css"> #div-parent{ width:80%; height:600px; background-color: pink; } #div-parent>div{ width:200px; height:200px; } /** 第一个子DIV设置为相对定位,此时相对于自己的位置 **/ #div-sub1{ background-color: red; /** 第一个DIV设置为相对定位,此时相对于自己的位置 **/ position: relative; /** 以自己原始位置为参照物:向右边移动了50px 下边移动了30px,此时两个个子div都是平级的, 后面DIV没有占据前面div的位置 */ left:50px; top:30px; } #div-sub2{ background-color: blue; } style> head> <body> <div id="div-parent"> <div id="div-sub1">div> <div id="div-sub2">div> <div id="div-sub3">div> div> body> html>2.3 绝对定位
以父容器为参照物,后面DIV会占据当前DIV位置
DOCTYPE html> <html> <head> <title>title> <style type="text/css"> #div-parent{ width:80%; height:500px; background-color: pink; margin: 50px auto; /** 父DIV使用相对定位布局,子DIV会以父DIV为参照物进行移动。工作中通常父DIV设置为相对定位,子DIV设置为绝对定位 */ position: relative; } #div-parent > div{ width:200px; height:100px; } #div-sub1{ background-color: red; } #div-sub2{ /** 父DIV没有设置定位的情况下,第二个子div设置为绝对定位,子DIV会继续向上找父元素,直到Body元素为止。此时子DIV以Body元素为参照物,向下移动100px,向右移动100px。 后面的DIV会占据第二个子div的位置 */ position: absolute; left: 100px; top:100px; background-color: blue; } #div-sub3{ background-color: green; } style> head> <body> <div id="div-parent"> <div id="div-sub1">div> <div id="div-sub2">div> <div id="div-sub3">div> div> body> html>2.4 浮动布局
浮动就是漂浮的意思。float属性可以控制盒子左右浮动,直到边界碰到父对象或另一个浮动对象
- float: none|left|right;
- none:默认值,元素不浮动;
- left:元素向父对象的左侧浮动;
- right:元素向父对象的右侧浮动;
DOCTYPE html> <html> <head> <title>title> <style type="text/css"> img{ width:100px; height: 100px; overflow: hidden; border:1px solid red; } .div-left{ float: left; } style> head> <body> <div class="div-left"> <img src="../images/WangFei.jpg"> div> <div class="div-left"> <img src="../images/baidu.png"> div> <div class="div-left"> <img src="../images/WangFei.jpg"> div> body> html>清除左浮动
DOCTYPE html> <html> <head> <title>title> <style type="text/css"> img{ width:100px; height: 100px; overflow: hidden; border:1px solid red; } .div-left{ float: left; } #div-clear{ /**清除左浮动*/ clear: left; } style> head> <body> <div class="div-left"> <img src="../images/WangFei.jpg"> div> <div class="div-left"> <img src="../images/baidu.png"> div> <div id="div-clear"> <img src="../images/WangFei.jpg"> div> body> html>3 CSS的网页布局
3.1 使用DIV对网页进行布局
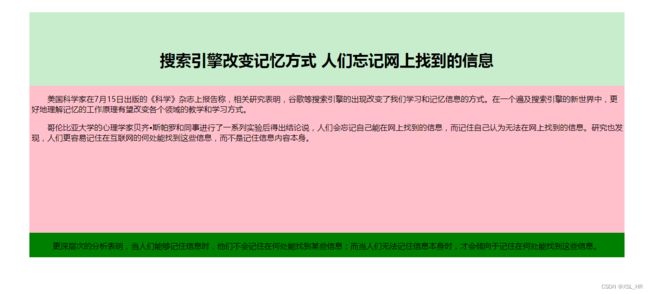
父DIV相对定位,三个子div绝对定位
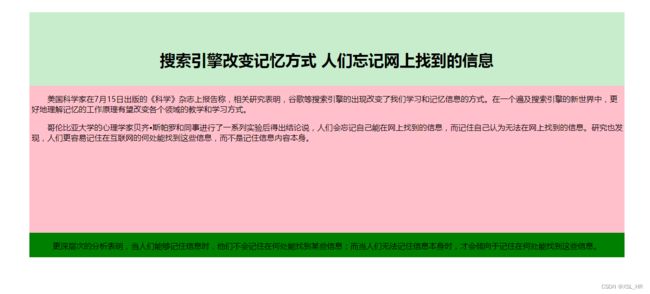
DOCTYPE html> <html> <head> <title>title> <style type="text/css"> #parent{ width:90%; height:500px; margin: 30px auto; position: relative; } #header{ width:100%; height:150px; position: absolute; background-color: rgb(199,237,204); text-align: center; line-height: 150px; } #content{ width: 100%; height: 300px; background-color: pink; position: absolute; /**距离顶部150px(向下移动150px)*/ top: 150px; } #footer{ width:100%; height: 50px; background-color: green; position: absolute; top:450px; } style> head> <body> <div id="parent"> <div id="header"> <h1>搜索引擎改变记忆方式 人们忘记网上找到的信息h1> div> <div id="content"> <p>美国科学家在7月15日出版的《科学》杂志上报告称,相关研究表明,谷歌等搜索引擎的出现改变了我们学习和记忆信息的方式。在一个遍及搜索引擎的新世界中,更好地理解记忆的工作原理有望改变各个领域的教学和学习方式。p> div> <div id="footer"> <p> 更深层次的分析表明,当人们能够记住信息时,他们不会记住在何处能找到某些信息;而当人们无法记住信息本身时,才会倾向于记住在何处能找到这些信息。p> div> div> body> html>3.2 使用DIV浮动对网页布局
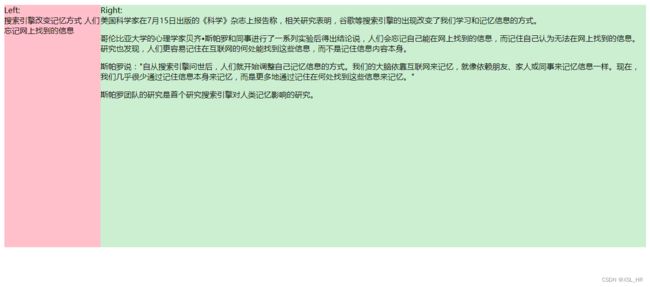
DOCTYPE html> <html> <head> <title>title> <style type="text/css"> #parent{ width: 98%; height: 500px; position: relative; margin: 10px auto; } #left { width: 15%; height: 500px; background-color: pink; float: left; } #right{ width:85%; height: 500px; background-color: rgba(199,237,204,0.9); float: left; } style> head> <body> <div id="parent"> <div id="left">Left:<br> 搜索引擎改变记忆方式 人们忘记网上找到的信息 div> <div id="right">Right:<br>美国科学家在7月15日出版的《科学》杂志上报告称,相关研究表明,谷歌等搜索引擎的出现改变了我们学习和记忆信息的方式。<p> 斯帕罗团队的研究是首个研究搜索引擎对人类记忆影响的研究。 div> div> body> html>3.3 使用嵌套三列布局
DOCTYPE html> <html> <head> <title>title> <style> #parent{ /**宽度占满父容器95%**/ width:95%; height:600px; /**上下外边距10px 左右自动居中对齐*/ margin: 10px auto; background-color: green; position: relative; } #div-header{ width:100%; height:100px; background: rgb(199,237,204); position: absolute; } #div-content{ width:100%; height:450px; background-color: blue; position: absolute; top:100px; } #div-content-left{ width:15%; height:450px; background-color: red; float: left; } #div-content-center{ width:70%; height:450px; background-color: yellow; float: left; } #div-content-right{ width:15%; height: 450px; background-color: pink; float: left; } #div-footer{ width:100%; height: 50px; position: absolute; top:550px; background-color: orange; } style> head> <body> <div id="parent"> <div id="div-header"> div> <div id="div-content"> <div id="div-content-left">div> <div id="div-content-center">div> <div id="div-content-right">div> div> <div id="div-footer"> div> div> body> html>