ExtJS之 工具栏和菜单栏 ( Ext.toolbar.Toobar )
简单工具栏:
var t = new Ext.toolbar.Toolbar({
renderTo: 'ddd',
width: 300
});t.add([
{
text: 'new',
handler: function () { alert('new'); }, //单击按钮出发的事件,处理函数
iconCls: 'newIcon' //新建按钮},
{
text: 'open',
handler: function () { },
iconCls: 'openIcon' //打开按钮},
{
text: 'save',
handler: function () { },
iconCls: 'saveIcon' //保存按钮
}])
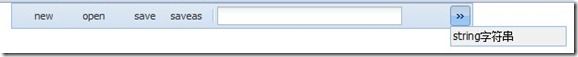
加入各种元素的工具栏:
var t = new Ext.toolbar.Toolbar({
renderTo: 'ddd',
width: 500,
enableOverflow: true //当工具栏长度容不下内的元素时,自动展示一个,以供下拉选择.
});t.add([
//加入按钮
{
text: 'new',
handler: function () { alert('new'); },
iconCls: 'newIcon'},
{
text: 'open',
handler: function () { },
iconCls: 'openIcon'},
{
text: 'save',
handler: function () { },
iconCls: 'saveIcon'
},
{ text: 'saveas', handler: function () { alert('s'); } },
//加入分隔符
'-',
//加入表单元素
{xtype: 'textfield', hideLable: true,/*不显示文本框前面的label*/ width: 200 },
//加入一个空白元素
'->',
'<a href=www.baidu.com>', //加入element 元素
{xtype: 'tbspacer', width: 30 },
'string字符串'
]);
启用和禁用工具类:
只用到了 enable()和 disable()方法
var t = new Ext.toolbar.Toolbar({
renderTo: 'ddd',
width: 500,
enableOverflow: true
});t.add([
//加入按钮
{
text: 'new',
handler: function () { alert('new'); },
iconCls: 'newIcon'},
{
text: 'open',
handler: function () { },
iconCls: 'openIcon'},
{
text: 'save',
handler: function () { },
iconCls: 'saveIcon'
},
{ text: 'saveas', handler: function () { alert('s'); } },
//加入分隔符
'-',
//加入表单元素
{xtype: 'textfield', hideLable: true, width: 200 },
//加入一个空白元素
'->',
'<a href=www.baidu.com>', //加入element 元素
{xtype: 'tbspacer', width: 30 },
'string字符串'
]);
//单击此按钮 启用工具栏
new Ext.Button({
Id: 'disableBtn',
renderTo: Ext.getBody(),
handler: function () { t.enable(); }
})//单击此按钮,禁用工具栏:
new Ext.Button({Id: 'enableBtn',
renderTo: Ext.getBody(),
handler: function () { t.disable(); }
});可以看到工具栏全部变成了灰色,不可操作状态.
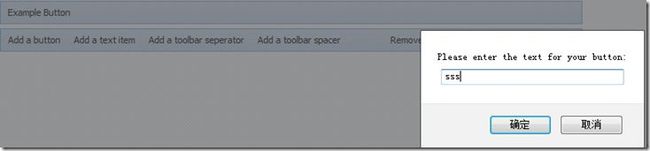
动态工具栏添加项:
//创建母工具栏
var toolbar = Ext.create('Ext.toolbar.Toolbar', {
renderTo: document.body,
width: 700,
items: [
{
text: 'Example Button'
}
]
});var addedItems = []; //添加项数组
Ext.create('Ext.toolbar.Toolbar', {
renderTo: document.body,
width: 700,
margin: '5 0 0 0',
items: [
{
text: 'Add a button',
scope: this,
handler: function () {
var text = prompt('Please enter the text for your button:');
addedItems.push(toolbar.add({ //装入
text: text
}));
}
},
{
text: 'Add a text item',
scope: this,
handler: function () {
var text = prompt('Please enter the text for your item:');
addedItems.push(toolbar.add(text));
}
},
{
text: 'Add a toolbar seperator',
scope: this,
handler: function () {
addedItems.push(toolbar.add('-'));
}
},
{
text: 'Add a toolbar spacer',
scope: this,
handler: function () {
addedItems.push(toolbar.add('->'));
}
},
'->',
{
text: 'Remove last inserted item',
scope: this,
handler: function () {
if (addedItems.length) {
toolbar.remove(addedItems.pop());
} else if (toolbar.items.length) {
toolbar.remove(toolbar.items.last());
} else {
alert('No items in the toolbar');
}
}
},
{
text: 'Remove all items',
scope: this,
handler: function () {
toolbar.removeAll();
}
}
]
});
菜单栏 (Ext.menu.Menu)
下面列出菜单项主要类型:
Ext.menu.Item //菜单基本项
Ext.menu.Separator //菜单分隔符
Ext.menu.CheckItem //选择框
Ext.menu.ColorPicker //颜色选择器
Ext.menu.DatePicker //日期选择器
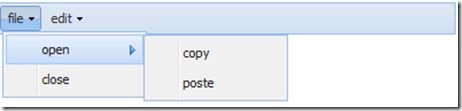
菜单栏+工具栏,打造无限级菜单
//定义fileMenu的子菜单
var asd = new Ext.menu.Menu({shadow: 'drop',
allowOtherMenus: true, //同时显示多个菜单
items: [
{ text: 'copy', handler: function () { } },
{ text: 'poste', handler: function () { } }]
})//定义一个文件操作菜单
var fileMenu = new Ext.menu.Menu({shadow: 'drop',
allowOtherMenus: true, //同时显示多个菜单
items: [
{ text: 'open', handler: function () { alert(this.id) },menu:asd },
{ text: 'close', handler: function () { alert(this.id) } }]
})
//定义一个编辑菜单
var editMenu = new Ext.menu.Menu({shadow: 'drop',
allowOtherMenus: true, //同时显示多个菜单
items: [
{ text: 'copy', handler: function () { } },
{ text: 'poste', handler: function () { } }]
})var tb = new Ext.toolbar.Toolbar({
width: 400,
items: [
{ text: 'file', menu: fileMenu },
{ text: 'edit', menu: editMenu }
],
renderTo: document.body
})
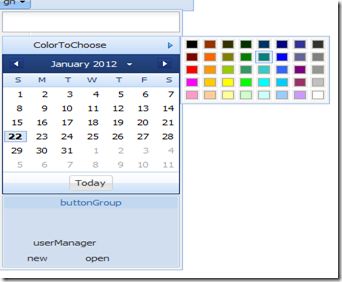
复杂菜单+工具栏
var gnMenu = new Ext.menu.Menu({
items: [
//表单字段
{
xtype: 'textfield',
hideLabel: true,
width: 100,
height: 30
},
//颜色拾取器
{
text: 'ColorToChoose',
menu: new Ext.menu.ColorPicker()
},
{ xtype: 'datepicker' }, //添加日期选择空间
{
xtype: 'buttongroup',
columns: 3,
title: 'buttonGroup',
items: [
{ text: 'userManager', scale: 'large', colspan: 3, width: 120, iconCls: 'userManagerIcon', iconAlign: 'top' },
{ text: 'new', iconCls: 'newIcon' },
{ text: 'open', iconCls: 'openIcon' }]
}
]
})var tb = new Ext.toolbar.Toolbar({
width: 200,
renderTo: document.body,
items: [{ text: 'gn', menu: gnMenu}]
})
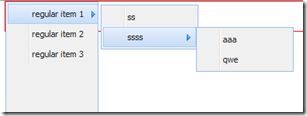
多级菜单:
var newmenu = new Ext.menu.Menu({
renderTo: 'ddd',
width: 100,
height: 200,
floating: false,
items: [{
text: 'regular item 1',
menu: new Ext.menu.Menu({items: [
{ text: 'ss' }, { text: 'ssss', menu: new Ext.menu.Menu({items: [{ text: 'aaa' }, { text: 'qwe'}]
})
}]
}
)
}, {
text: 'regular item 2'
}, {
text: 'regular item 3'
}]
})
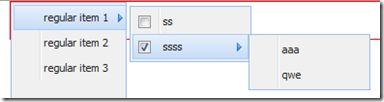
有选择框的菜单:
代码(选框空能看着色 代码部分)
var newmenu = new Ext.menu.Menu({
renderTo: 'ddd',
width: 100,
height: 200,
floating: false,
items: [{
text: 'regular item 1',menu: new Ext.menu.Menu({
items: [
{ text: 'ss', checked: false }, { text: 'ssss', checked: true, menu: new Ext.menu.Menu({items: [{ text: 'aaa' }, { text: 'qwe'}]
})
}]
}
)
}, {
text: 'regular item 2'
}, {
text: 'regular item 3'
}]
})
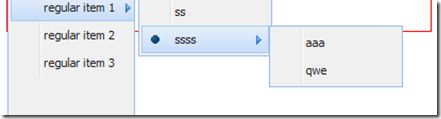
分组选择框:
代码:
var newmenu = new Ext.menu.Menu({
renderTo: 'ddd',
width: 100,
height: 200,
floating: false,
items: [{
text: 'regular item 1',menu: new Ext.menu.Menu({
items: [
//分组的名字,自己来定义
{ text: 'ss', checked: false, group: 'son' }, { text: 'ssss', group: 'son', checked: true, menu: new Ext.menu.Menu({items: [{ text: 'aaa' }, { text: 'qwe'}]
})
}]
}
)
}, {
text: 'regular item 2'
}, {
text: 'regular item 3'
}]
})