VUE+Springboot学习day1
记录一下Vue+Springboot学习过程,以防忘记
开发环境使用IDEA专业版
目录
1、下载Maven,在官网下载
2、修改Maven的conf文件夹下的settings.xml文件
3、打开IDEA创建一个Maven项目
4、修改项目Maven设置
5、创建一个Springboot项目
6、项目构建及一部分bug,可不看
7、至此一个正常的文件已经结束了,我们创建一个项目试一下
8、将项目热部署
1、下载Maven,在官网下载
下载完后解压到需要的文件夹,由于3.9.2版本太高与当前的Springboot不兼容,所以又下载了一个低版本的3.6.3
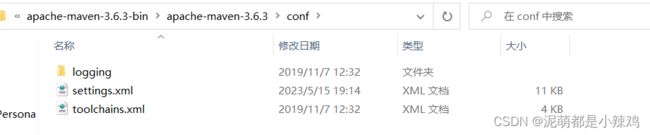
2、修改Maven的conf文件夹下的settings.xml文件
设置本地的Maven仓库,设置成自己需要的路径
由于Maven中央仓库下载太慢,所以设置国内镜像,这里选择的是阿里云的镜像
全部设置完成之后点击保存
3、打开IDEA创建一个Maven项目
项目本身不是重点,重点是配置具体的Maven路径
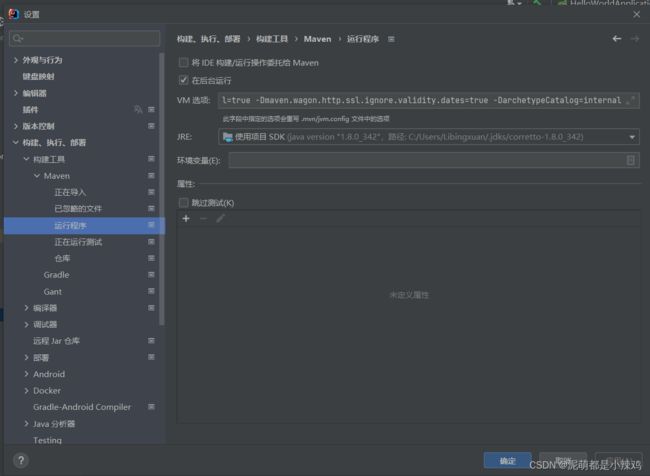
4、修改项目Maven设置
打开设置,修改其中的Maven主路径为自己下载的maven文件,将用户设置文件重写为刚刚自己所修改的Maven/conf/settings.xml文件下,本地仓库不用管会默认读取settings.xml文件下自己设置的私有仓库
设置完成后点击应用,确定后关闭,然后可以等待maven构建下载,第一次可能时间有点久
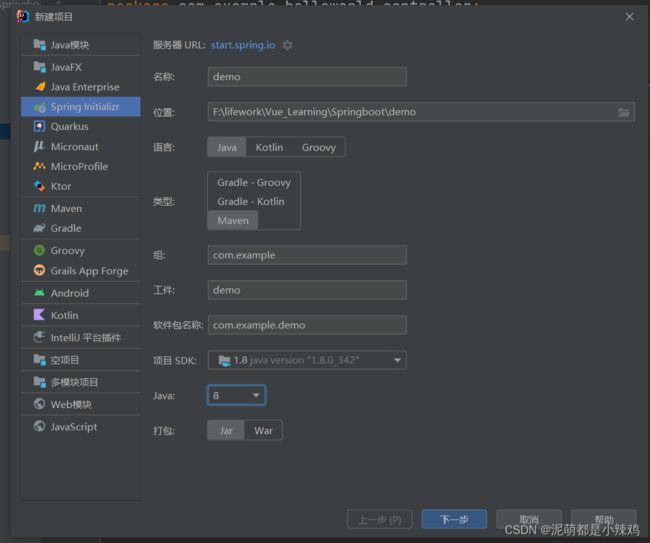
5、创建一个Springboot项目
关闭maven项目,新建一个Spring Initializr项目,名称随便起,位置自己随便放,选择java语言,类型选择Maven,项目sdk选择1.8其中Java语言级别一定选跟1.8对应的8(不然后面会报错)
因为使用的是springboot,所以可以选择Jar打包就可以,点击下一步
只需要勾选Spring Web一项就可以,至于SpringBoot版本自己看情况使用,版本太高可能与sdk不兼容,选择完成后点击完成即可创建
6、项目构建及一部分bug,可不看
这里特别容易出问题爆红,我爆红了n次,反复修改了一下午才搞定
主要问题是pom里面对应的包下不下来,有多种可能,绝大多数问题基本都是jdk和maven或者springboot版本不一致导致的问题,通常选择降版本即可解决
降版本指的是降低springboot的版本,java版本必须是1.8,如果还是爆红就调整设置
第一步,修改导入VM选项
把这个复制进去
-Dmaven.wagon.http.ssl.insecure=true -Dmaven.wagon.http.ssl.allowall=true 第二步,还是修改VM选项
复制这个进去
-Dmaven.wagon.http.ssl.insecure=true -Dmaven.wagon.http.ssl.allowall=true -Dmaven.wagon.http.ssl.ignore.validity.dates=true -DarchetypeCatalog=internal点击应用就Ok
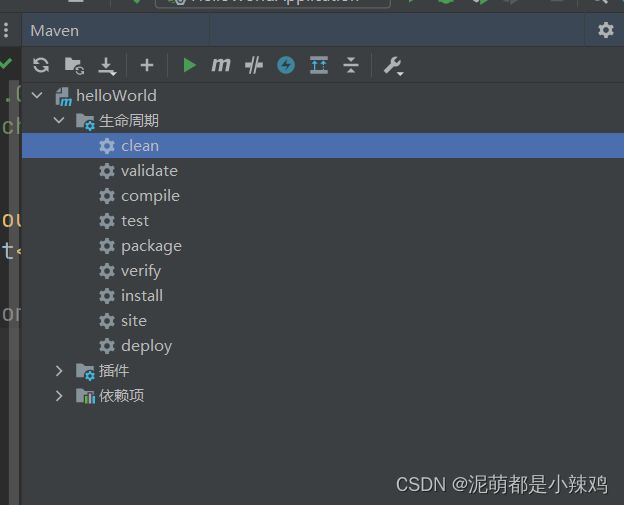
然后将maven重构
如果还报错,就可以打开Maven生命周期,先clean再install,完成之后重启IDE就可以了
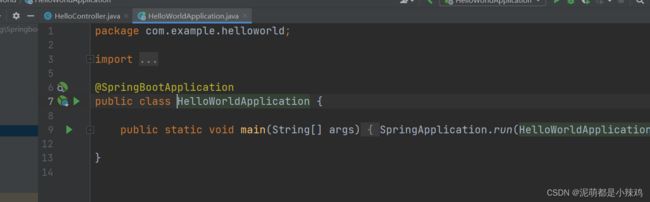
7、至此一个正常的文件已经结束了,我们创建一个项目试一下
在helloworld下创建一个controller包,在下面创建一个HelloController类,controller包下面默认用controller作为类的结尾(我也不知道为什么)
添加代码
然后运行HelloWorldApplication这个文件
构建成功之后打开localhost:8080/hello这个窗口
完成!!!!
8、将项目热部署
由于项目开始是冷部署的,每次进行修改后都要重启项目才能看到修改结果,所以可以采用spring-boot-devtools来实现项目热部署
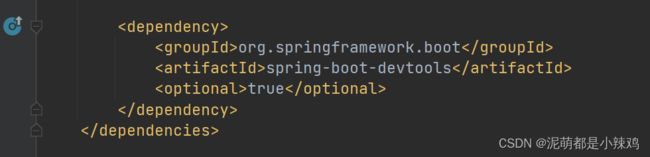
首先在pom.xml中导入spring-boot-devtools的依赖
然后刷新一下等待下载对应的依赖即可
这还没完,接着修改application.properties中的设置使devtools生效(第三条自己看需要设置)
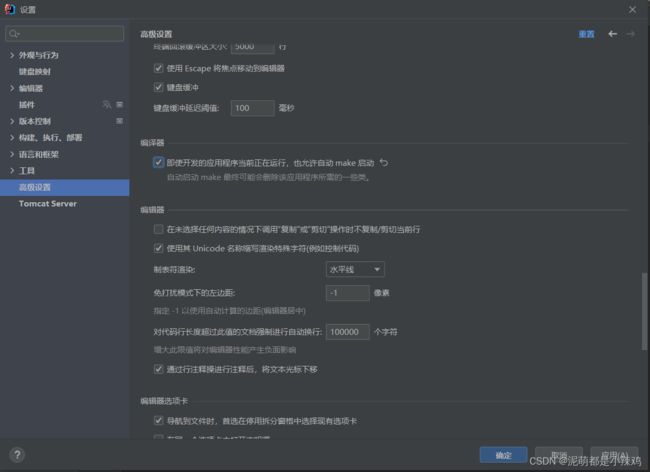
打开设置,勾选自动构建项目选项
点击高级设置,勾选“及时开发的应用程序正在运行....” 应用即可
完成之后重启项目,就可以实现热部署啦!