HTML学习笔记(一)(HTML基础)
HTML学习笔记(一)
- 前言
-
- 开发模式
- HTML入门
-
- 一、概述
- 二、HTML骨架格式
- 三.标签
-
- 1.概述
- 2.head标签
- 标签学习
-
- 一.排版标签
- 二.文本格式化标签(熟记)
- 三.标签属性
- 四.图像标签``(重点)
- 五.超链接``(重点)
-
- 1.超链接的分类
- 2.target属性
- 3.访问资源
- 4.控制所有的连接的打开方式
-
-
- 死连接:配合JavaScript脚本一起使用
-
- 六.列表(熟记)
- 七.表格(熟记)
-
- 表格结构
- **表格的一些属性:对齐方式**
- 外边距:**margin** 内边距:**padding**
-
- **合并单元格**
- 八.表单(掌握)
-
- A.表单标签和属性
- B.表单控件
-
- 新增控件
- C.控件常用属性
- D.只读与不可用区别
- 九.框架
-
- A.frameset标签(已弃用)
- B.iframe标签
- C.DIV+CSS
前言
开发模式
在软件的使用过程中,有两种方式:
- C/S结构:Client/Server,通过安装的程序的客户端,将数据发送给服务端,服务端会响应相应的行为。(QQ/LOL)
- 前文的登录操作,使用就是Swing/SWT/RCP
- B/S结构:Browser/Server,通过浏览器的客户端,不需要安装程序,只是需要通过访问某个地址,就可以使用响应的程序,发送信息给服务端,服务端会响应相应的行为。(WebQQ/微信)
浏览器(显示内容)
世界主流的浏览器有哪些:谷歌浏览器(Chrome-必须安装)、IE、Safari、Firefox、Opera、Edge浏览器
前端开发工具
DreamWare、WebStrom、HBuilder、Visual Studio Code、记事本
HTML入门
一、概述
HTML是一种描述网页的语言,称为超文本标记语言,(注意:它不是编程语言),所谓标记语言就是提供了一套标记标签(知道这些标签的作用)。HTML就是使用标记标签来描述网页
运行环境:在浏览器中解释执行
标签:由尖括号括起来的关键词,HTML预先已经定义好了一些我们可以使用的标签。
<元素名称开始> 显示的“元素”内容-对标签 元素名称结束>
<元素名称/> 单标签
网页:网页是网站的构成的基本元素,一个网站是由一个或者多个网页组成,网页其实就是一个文件(超文本标记语言格式),该文件的后缀名:html/htm
- 静态网页:网站内容是预先定义好的,每个看到的网页的内容都是一样
- 动态网页:取决于用户提供的参数,例如:每个人看到的购买网站的内容都是不一样
标签的演示案例
<h1>HTML预先定义好的标签,有预先设计好的显示样式h1>
<yf06>符合标签的定义格式,浏览器能识别了该标签,但是没有预先设置的显示样式,那么就是显示默认样式yf06>
WEB浏览器的作用,读取HTML文件(识别),并且以网页的形式显示出它们的内容。浏览器不会显示HTML的标签,而是通过使用标签来解释页面的内容
二、HTML骨架格式
<!DOCTYPE>
<html>
<head>
<title>网页的标题title>
head>
<body>
<h1>网页显示的内容h1>
body>
html>
三.标签
1.概述
HTML标签:作用所有HTML中标签的根节点,一个页面中应该只有一个,最大标签
HEAD标签:文档头部标签,可以描述文档中属性、信息(标题等)
BOYD标签:文档主体,90%以上的标签都是写在body中的
(1)标签的分类
HTML文件是由很多的标签组成, 分为单标签和对标签
<元素名称开始> 显示的“元素”内容-对标签 元素名称结束> :<h1> 内容 h1>
<元素名称/> 单标签 : <br/>换行
(2)标签关系
- 嵌套关系(父子关系)
<body>
<h1>网页
<yf06>显示的yf06>内容
h1>
body>
- 并列关系(兄弟关系)
<head>head>
<body>body>
(3)标签属性
属性类似于特性,例如手机的颜色、尺寸、重量等等都是手机属性。标签也有属性。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<p align="center" title="叶凡">
遮天
p>
<p align='right' title='苏铭'>
求魔
p>
<p align="left">
诛仙
p>
body>
html>
- 一个标签可以拥有多个属性,必须写在开始标签中,位于元素名称的后面。
- 属性之间不区分前后顺序,标签名与属性、属性与属性之间使用至少一个空格分开
- 任何标签的属性有默认值,省略该属性,那么就是使用系统预先定义好的默认值。
- 采用键值对的格式
KEY=VALUE,等号两端不要使用空格
2.head标签
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>网页的标题title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="icon" type="image/x-icon" href="logo.jpg">
<style type="text/css">
style>
<script type="text/javascript" src="demo.js">script>
head>
<body>
<h1>网页显示的内容h1>
body>
html>
标签学习
学习的标签都是写在body网页内容中的标签
一.排版标签
- (1)标题标签(熟记)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签title>
head>
<body>
<h1>西游记h1>
<h2>西游记h2>
<h3>西游记h3>
<h4>西游记h4>
<h5>西游记h5>
<h6>西游记h6>
<h7>西游记h7>
<h8>西游记h8>
body>
html>
页面当中经常使用到标题标签,HTML一共提供了6个等级标题标签,文字加粗并且换行,依照重要性字体大小递减。
面试考试的知识点:h1标签的使用,必须要慎重,h1标签尽量少用,一般情况下h1标签都是给logo使用,页面上不要动不动出现h1标签
- (2)段落标签(熟记):
单词缩写=>paragraph,
- (3)水平标签(了解):
单标签
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>标题h1>
<p>2021-04-18 09:35:14 来源: 广播站p>
<hr/>
<p>123p>
<p>456p>
body>
html>
上述案例,当浏览器进行标签解释执行的时候,就能知道哪个是标题、哪个是段落,有助于浏览器对代码的识别性比较好,让整个网页的内容有“语义”
对比代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div style="font-size: 20px;font-weight: bold;">标题div>
<span>2020-04-18 09:35:14 来源: 广播站span>
<hr/>
<div>jqkdiv>
<div>123div>
body>
html>
- (4)
这两个标签是没有任何语义的,是我们网页的布局主要使用的标签(css+div)
二.文本格式化标签(熟记)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本格式化标签title>
head>
<body>
<b>遮天:加粗b><br/>
<strong>叶凡:加粗:重中之重strong><br/>
<hr/>
<i>医生:斜体i><br/>
<em>天使:斜体:重要em>
<hr/>
<del>神墓:删除线del><br/>
<del>39.00元del>现在<strong>28.00元strong>
<hr/>
<u>东皇:下划线u><br/>
<ins>东皇:下划线ins>
<hr/>
<span>H<sub>2sub>O<sup>2sup>span>
<hr/>
<span>归墟<small>归墟small><big>归墟big>span>
body>
html>
三.标签属性
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<p align="center" title="叶凡">
遮天
p>
<p align='right' title='苏铭'>
求魔
p>
<p align="left">
诛仙
p>
body>
html>
- 一个标签可以拥有多个属性,必须写在开始标签中,位于元素名称的后面。
- 属性之间不区分前后顺序,标签名与属性、属性与属性之间使用至少一个空格分开
- 任何标签的属性有默认值,省略该属性,那么就是使用系统预先定义好的默认值。
- 采用键值对的格式
KEY=VALUE,等号两端不要使用空格
学习CSS样式,属性尽量不要使用关于样式的属性
四.图像标签![]()
- 绝对路径
-

-
-
- 相对路径
- 同层直接写地址
- 若图片不在同层,

图片属性:
background-size: 100%;/*图片自适应窗口大小*/
五.超链接
:anchor 锚,语法结构如下:
<a href="访问的资源的路径" target="资源显示的目标位置">元素内容a>
<a href="访问的资源的路径">元素内容a>
<a href="访问的资源的路径">嵌套其他的标签(元素内容)a>
---
死连接:点击以后没有任何反映
1.超链接的分类
- (1)外部连接:需要从协议开始写
<a href="http://www.baidu.com" id="baidu">百度一下(有协议)a><br/>
<a href="www.baidu.com">百度一下(没有,从当前目录开始查找)a><br/>
- (2)内部连接:可以使用相对路径或者是据对路径
<a href="path/06.图片的路径问题.html">内部链接a><br/>
<hr/>
2.target属性
<a href="http://www.baidu.com" target="_self">默认值(_self):当前页面打开a><br/>
<a href="http://www.163.com" target="_blank">(_blank):在新窗口打开a><br/>
<a href="http://www.126.com" target="_parent">(_parent):在父页面打开a><br/>
<a href="http://www.123.com" target="_top">(_top):在最顶层页面打开a><br/>
<a href="http://www.123.com" target="abc">(自定义目标位置):显示到对应的框架内,如果没有显示在新页面a><br/>
3.访问资源
如果浏览器识别则在浏览器中打开,不识别就会提示下载(网页的下载功能实现)
<a href="attr/123.docx">浏览器无法识别,提示下载a><br/>
<a href="attr/author.jpg">图片浏览打开,下载到本地则右键另存为a><br/>
<a href="attr/aaa.pdf">pdf浏览器打开,下载到本地则右键另存为a><br/>
4.控制所有的连接的打开方式
<!-- 代码中所有涉及target属性的值全部是_self,若在标签中设置了该属性其他的的值,则后者覆盖前者
<a href="http://www.baidu.com" >
<img src="images/author.jpg">
a><br/>
<a href="http://www.163.com">163.coma><br/>
<a href="http://www.csdn.net">CSDNa><br/>
死连接:配合JavaScript脚本一起使用
<a href="#baidu">这个不是死链接,有请求信息a><br/>
<a href="javascript:;" onclick="javascript:alert('叶凡')">死连接写法---1a><br/>
<a href="javascript:void(0);" ondblclick="javascript:alert('荒')">死连接写法---2a>
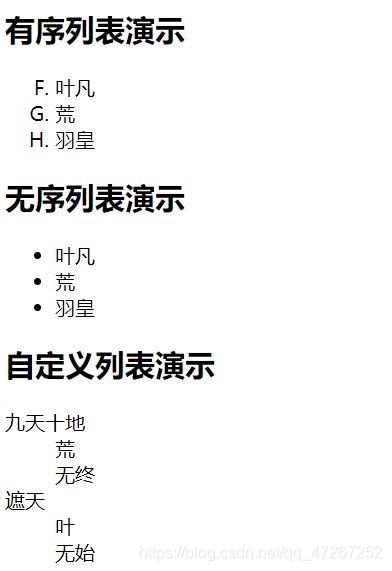
六.列表(熟记)
列表可分为有序列表、无序列表(比较多)、自定义列表几种类型
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<h2>有序列表演示h2>
<ol type="A" start="6">
<li>叶凡li>
<li>荒li>
<li>羽皇li>
ol>
<h2>无序列表演示h2>
<ul>
<li>叶凡li>
<li>荒li>
<li>羽皇li>
ul>
<h2>自定义列表演示h2>
<dl>
<dt>九天十地dt>
<dd>荒dd>
<dd>无终dd>
<dt>遮天dt>
<dd>叶dd>
<dd>无始dd>
dl>
body>
html>
列表之间可以嵌套
七.表格(熟记)
最主要的作用就是为了显示各种数据,一个标准的表格的组成部分如下(关系型数据库就是一个表格)
表格结构
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<table border="2" style="width: 500px">
<caption><h2>图书记录h2>caption>
<thead>
<tr>
<th>世界th>
<th>主角th>
<th>评星th>
<th>操作th>
tr>
thead>
<tbody>
<tr>
<td>九天十地td>
<td>荒td>
<td>五星td>
<td>
<a href="javascript:;">编辑a>
<a href="javascript:;">删除a>
td>
tr>
<tr>
<td>遮天td>
<td>叶td>
<td>五星td>
<td>
<a href="javascript:;">编辑a>
<a href="javascript:;">删除a>
td>
tr>
<tr>
<td>鸿蒙宇宙td>
<td>林td>
<td>五星td>
<td>
<a href="javascript:;">编辑a>
<a href="javascript:;">删除a>
td>
tr>
tbody>
<tfoot>
<tr>
<td>统计td>
tr>
tfoot>
table>
body>
html>
表格的一些属性:对齐方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<table border="2" style="width: 500px">
<thead>
<tr>
<th>世界th>
<th>主角th>
tr>
thead>
<tbody>
<tr height="300px" align="middle">
<td style="width: 300px">九天十地td>
<td valign="top">荒td>
tr>
<tr valign="button">
<td >遮天td>
<td align="right">叶td>
tr>
tbody>
table>
body>
html>
外边距:margin 内边距:padding
合并单元格
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<table border="1" style="width: 500px;height: 300px" cellspacing="0">
<tbody>
<tr >
<td rowspan="2">td>
<td>td>
<td colspan="2">td>
tr>
<tr>
<td colspan="2">td>
<td>td>
tr>
<tr >
<td>td>
<td colspan="2" rowspan="2">td>
<td>td>
tr>
<tr >
<td>td>
<td rowspan="2">td>
tr>
<tr >
<td colspan="3">td>
tr>
tbody>
table>
body>
html>
八.表单(掌握)
表单的主要主要就是为了收集数据
A.表单标签和属性
<h1>表单标签属性h1>
<form
action="处理表单数据的程序"
method="get|post"
enctype=""
target="提交目标位置,很少使用">
form>
action="处理表单数据的程序"
enctype : application/x-www-form-urlencoded(默认值)
multipart/form-data : 将表单的数据转换二进制形式传输,一般针对于文件上传POST请求
method: GET:默认值,在HTTP协议下,默认传输数据的量级在1KB左右,数据会显示在地址栏
POST: 在Http协议下,默认传输数据的量级在1KB以上(大),数据不会显示在地址栏,但是我们通过工具也可以看到
target: 跟超链接的一样,很少使用
公共的属性:id/name
B.表单控件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<h1>INPUT标签type属性h1>
文本框:<input type="text"><br/>
密码框:<input type="password"><br/>
单选框:<input type="radio"><br/>
复选框:<input type="checkbox"><br/>
文件域:<input type="file"><br/>
多文件域:<input type="file" multiple><br/>
隐藏域:<input type="hidden"><br/>
<h1>按钮系列h1>
自动提交按钮:<input type="submit"><br/>
等价写法:<button>提交按钮button><br/>
重置按钮:<input type="reset"><br/>
等价写法:<button type="reset">重置按钮button><br/>
普通按钮:<input type="button" value="普通按钮"><br/>
等价写法:<button type="button">普通按钮button><br/>
<h1>其他控件h1>
下拉列表:
<select>
<option>长春option>
<option>吉林option>
<option>白山option>
select><br/>
多选列表:
<select multiple>
<option>长春option>
<option>吉林option>
<option>白山option>
select><br/>
文本域:
<textarea rows="10" cols="40">textarea>
body>
html>
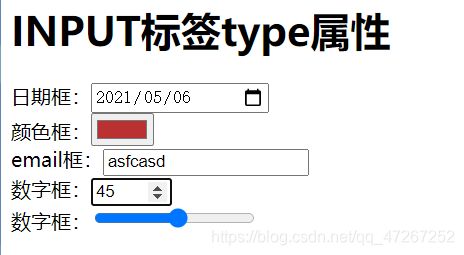
新增控件
<h1>INPUT标签type属性h1>
日期框:<input type="date"><br/>
颜色框:<input type="color"><br/>
email框:<input type="email"><br/>
数字框:<input type="number" min="0" max="99" step="9" value="0"><br/>
数字框:<input type="range">
C.控件常用属性
id属性:是通用属性,每个控件都可以设置该属性,一个网页中最后ID的值是不重复的
name属性:是通用属性,在控件有name属性才能传递数据,十分十分重要
required属性:该控件必须有数据,也是控件的通用属性
placeholder属性:未写入数据是的默认提示信息
autofocus属性:光标自动聚焦该标签
value属性:默认值
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<h1>控件常用属性h1>
<form action="love.html">
<label>姓名:label><input type="text" id="love" name="firstName" placeholder="请输入您的姓名" minlength="5" maxlength="10" required autofocus>
<hr/>
<label>年龄:label><input type="number" name="age" min="18" max="60" value="18" >
<hr/>
<label>密码:label><input type="password" name="pwd" placeholder="123456" minlength="6" maxlength="12" required>
<hr/>
<button>提交button>
form>
body>
html>
注意:要传递数据必须有name属性!
当鼠标点击label标签内容,光标却不自动聚焦时,用id和for标签进行关联便可解决
默认选中用checked或selected
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<h1>控件常用属性h1>
<form action="love.html" method="get">
<span>姓名:span>
<input type="text" name="userName" required placeholder="请输入您的姓名" autofocus>
<hr/>
<span>性别:span>
<input type="radio" id="l1" name="sex" value="boy"> <label for="l1">男生label>
<input type="radio" id="l2" name="sex" value="girl" checked="checked"><label for="l2">女生label>
<hr/>
<span>职业span>
<select name="work" required>
<option value="">请选择职业option>
<option selected>学生option>
<option value="1">程序猿option>
<option value="2">自由职业者option>
<option value="3">警察option>
<option value="4">律师option>
select>
<hr/>
<span>span>
<span>爱好span>
<label><input type="checkbox" name="hobby" value="music">音乐label>
<label><input type="checkbox" name="hobby" value="basketball" checked>篮球label>
<label><input type="checkbox" name="hobby" value="game">游戏label>
<label><input type="checkbox" name="hobby" value="run" checked>跑步label>
<hr/>
<hr/>
<button>提交button>
form>
body>
html>
D.只读与不可用区别
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="icon" type="image/x-icon" href="love.jpg">
head>
<body>
<form action="love.html" method="get">
<input type="text" name="roleName" value="叶凡">
<input type="text" name="bookName" value="遮天" readonly>
<input type="text" name="girlFriendName" value="小月亮" disabled>
form>
body>
html>
九.框架
在我们HTML中对于整个网页布局方式有三种方式(针对于程序员来说)
- 已经不推荐使用的:FrameSet标签对网页进行布局
- 后台管理系统中,常用的方式,iframe浮动框架
- DIV+CSS的方式(后台、前台都可以使用该方式i进行布局-又分几种方式)
A.frameset标签(已弃用)
不能和body标签共存,一般需要跟frame标签配合使用,基本上销声匿迹
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<frameset rows="10%,*,5%">
<frame src="commons/header.html">
<frameset cols="150,*" >
<frame src="commons/nav.html" noresize="0" >
<frame src="commons/content.html">
frameset>
<frame src="commons/foot.html">
frameset>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ul>
<li>
<a href="http://www.baidu.com">当前页面打开a>
li>
<li>
<a href="http://www.163.com" target="_blank">新页面打开a>
li>
<li>
<a href="http://www.sina.com" target="_parent">父页面打开a>
li>
<li>
<a href="http://www.csdn.net" target="abc">指定位置打开,是frame中的name属性a>
li>
ul>
body>
html>
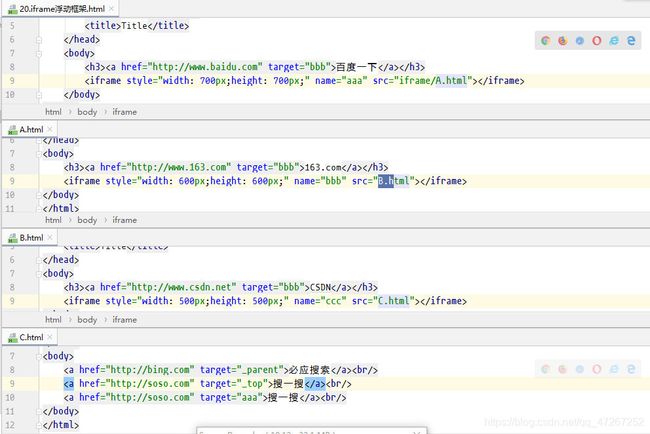
B.iframe标签
最大区别:可以和HTML标签共存
C.DIV+CSS
推荐的方式,前台后台都可以使用,DIV只是一个
块元素,修饰它必须要学习CSS