- [HOT 100] 1901. 寻找峰值 ii
水蓝烟雨
算法HOT100
文章目录1.题目链接2.题目描述3.题目示例4.解题思路5.题解代码6.复杂度分析1.题目链接1901.寻找峰值II-力扣(LeetCode)2.题目描述一个2D网格中的峰值是指那些严格大于其相邻格子(上、下、左、右)的元素。给你一个从0开始编号的mxn矩阵mat,其中任意两个相邻格子的值都不相同。找出任意一个峰值mat[i][j]并返回其位置[i,j]。你可以假设整个矩阵周边环绕着一圈值为-1的
- 手游如何用模拟器多开设置不同地区ip来挂机减少封号
xxtzaaa
tcp/ip网络协议网络
在模拟器多开玩手游时,可以通过使用代理软件来切换不同的IP地址。?这种方法可以帮助避免因IP限制导致的登录问题或账号被封的情况。首先,您需要准备以下工具和材料:1.安卓模拟器,如雷电模拟器、夜神模拟器等。2.代理软件,如兔子进程代理等。接下来是具体的操作步骤:1.在电脑上安装并运行兔子进程代理。2.选择一个或者多个服务器,确定生效。3.打开模拟器窗口,软件会自动分配不同的IP给不同的模拟器窗口。4
- 计算机考研310分什么水平,知乎工学考研310是什么水平
探索者19
计算机考研310分什么水平
很好的学校啊属于中上水平的985名校,现入选为双一流A类大学是和北京师范大学齐名的师范大学华东师范大学是1959年第一批的16所全国重点大学之一在上海和复旦大学、上海交通大学、同济大学并称为“沪上四大名校”。有“爱在华师大”的美名。虽然名字里有“师范”但实际上是一所综合性的研究型大学。学校的文理学科都很有优势,有着数十年前圣约翰、光华、大夏大学的底蕴。工科除了软件工程不是很强,在这个时代就不够受人
- nginx自动续期ssl证书
穆雄雄
运维nginxssl运维
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。前言前年,阿里将免费的ssl证书从一年调整成了三个月;去年,腾讯将免费的ssl证书从一年调整成了三个月;以前一年申请一次,都觉得麻烦,现在三个月就得申请一次,尤其是项目比较多,用的子级域名也多的情况下,得天天看短信哪个ssl证书到期了,很是头疼。好在,也是有解决方法的。✅解决方法之前也在github上看了看,有类似的shell脚本可以实现自动续签
- 宝塔面板申请SSL安全证书一直显示“待域名确认”?如何处理解决?
青云网运维
宝塔面板教程WordPress教程
现在越来越多的站点加入到https的大军中来了,主要还是有很多免费的SSL证书可以申请,还有很多平台可以帮助我们一键申请域名证书,比如宝塔面板就支持这样的操作(运维大神可以右上角关闭了,我们小白喜欢用面板),如果还有不了解宝塔面板怎么使用的小伙伴,可以看下我总结的系列教程,保证从新手变老鸟:【宝塔面板精选教程汇总】宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解宝塔面板教程(2)宝塔面板添加
- 模拟器多开窗口单IP与代理IP关系
九州ip动态
tcp/ip网络服务器
模拟器多开窗口同IP背后出现的问题在游戏世界中,模拟器多开窗口是玩家们提升体验的常见做法。通过在同一设备上开启多个模拟器窗口,玩家可以同时运营多个游戏账号,增加游戏的趣味性和效率。一旦检测到一个IP地址下登录了过多的账号,系统很可能会将这些账号视为作弊行为,进而采取封禁等处罚措施。这不仅影响了玩家的游戏体验,更可能导致珍贵账号的丢失。一,为什么要实现单窗口单IP避免多个模拟窗口同IP关联封号实现每
- netty 与 websocket
JIU_WW
websocket网络协议网络nettyjava
目录1.Netty简介2.WebSocket简介3.Netty与WebSocket的关系3.1Netty对WebSocket的支持3.2两者的层级关系3.3常见误解澄清4.Netty的通用性体现4.1多协议支持4.2非WebSocket应用示5.选择Netty实现WebSocket的优势6.总结1.Netty简介Netty是一个高性能、异步事件驱动的网络应用框架,专为开发可扩展和高性能的服务器与客
- Mac OS 安装Homebrew失败的解决方法
LAN¥¥
redis
在MacOS上安装Redis之前要先安装Homebrew在安装过程中总报如下错误通常是镜像的原因,执行以下命令再重新安装就可以了exportHOMEBREW_BREW_GIT_REMOTE="https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git"exportHOMEBREW_CORE_GIT_REMOTE="https://mirro
- dnspod动态解析linux,NAS折腾记 篇一:五分钟搞定威联通DNSPOD动态域名解析-简单教程+问题解决...
芒果绵绵冰
dnspod动态解析linux
NAS折腾记篇一:五分钟搞定威联通DNSPOD动态域名解析-简单教程+问题解决2021-01-1321:04:4814点赞156收藏28评论新人值友一枚,第一次发贴,请大家多多支持!2020年双11,因为每天都会打开张大妈看看,经过太多值友PO文轮番轰炸,终于下手了一台威联通NAS。从一开始完全搞不清状况的新人小白(存储池,卷,威联通的太多术证让人傻傻分不清),到现在基本上把自己的NAS折腾得七七
- Linux 4.xx内核+Go 1.15出core排查
1-programmer
GoGoLinuxOSlinuxgolang
Goruntime出core在使用gozero框架的开发数据库管理服务的过程中,经常出core。通过dlv查看core的位置,各个地方都有,典型的有以下两种:runtime在执行init函数时,某个空串对应的地址上其长度不对,应该是0,却是一个负值。runtime中初始化timer时,timer的某个应该为正整数的属性,变成了负值。明确是踩了内存,但一时间找不到思路。0x01怀疑是CGO由于CGO
- 基于QT的电子木鱼小游戏(C/C++)
今天你debug了嘛?
qtqtc语言c++
文章目录前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一下,作为小白练手项目非常适合一、界面展示二、功能模块1)木鱼缩放2)功德+1显示3)音乐4)自动5)延时6)完整代码前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一
- yolo目标检测项目
m0_75047393
YOLO目标检测人工智能
一、前言(一)、什么是目标检测目标检测是指在图像或视频中准确地识别和定位出现的特定目标物体的任务。目标检测通常包括以下几个步骤:目标分类:确定图像中出现的物体属于哪一类别,例如汽车、行人、狗等。目标定位:确定图像中物体的位置,通常通过绘制边界框或遮罩来标识物体的位置。目标识别:将检测到的目标与预定义的类别进行匹配,以便为目标添加语义标签。多目标检测:在一张图像中检测并识别多个目标,包括重叠目标和不
- 如何在本地运行大型语言模型(LLM):深度指南及最佳实践
m0_57781768
语言模型人工智能自然语言处理
如何在本地运行大型语言模型(LLM):深度指南及最佳实践在当今的人工智能领域,越来越多的开发者希望能够在本地运行大型语言模型(LLM),而不依赖于云端服务。这种趋势的兴起主要源于两个重要的需求:隐私保护和成本控制。通过在本地设备上运行LLM,用户的数据不会被发送到第三方服务器,确保了数据的隐私性。同时,在长时间运行的模拟、文本生成、总结等需要大量计算资源的应用中,本地运行可以显著降低成本。本文将深
- windows shell里的文件系统<用delphi写的>
hemeinvyiqiluoben
PIDL-【PIDL简介】从Windows95开始,微软公司为操作系统引入了新的外壳界面,新的外壳从根本上改变了应用程序同操作系统的结合方式,遗憾的是微软公司对于发布同外壳相关的编程信息方面显得很吝啬,可以得到的资料非常少,而且质量也不高。对于Delphi开发者来说,情况就更为严重了,因为几乎所有的WindowsAPI文档都是针对C/C++程序员的,但是Nothingisimpossible,在本
- homebrew在Mac上安装失败
demodashi666
homebrew
安装homebrew安装方式:终端-输入链接官方推荐默认安装链接:/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/master/install.sh)"上面的链接如果在国内大几率会失败。所有在国内使用以下地址安装苹果电脑常规安装脚本(推荐完全体几分钟安装完成):/bin/zsh-c"$(curl-f
- 鸿蒙 ArkUI实现地图找房效果
儿歌八万首
鸿蒙开发开发语言鸿蒙ArkUI华为
常用的地图找房功能,是在地图上添加区域、商圈、房源等一些自定义marker,然后配上自己应用的一些筛选逻辑构成,在这里使用鸿蒙ArkUI简单实现下怎么添加区域/商圈、房源等Marker.1、开启地图服务在华为开发者官网,注册应用,然后在我的项目-我的应用-ApI管理中开启地图服务MapKit;2、地图相关配置在工程中entry模块的module.json5文件中配置client_id,client
- 这是我的第一篇博客
流川飞
c++
结束摆烂,看看自己的极限在哪里,两年后回来看自己个人介绍:我是一个大一下学期的男生,就读人工智能专业,性格活泼爱笑[face]emoji:008.png[/face]编程目标:能拿到一份满意的offer,能成为很厉害的程序员如何学习:利用晚上的水课和没课的时间学习编程,到一定水平后参加蓝桥杯类的比赛!我打算每周在编程上花费的时间:35h+我最想进入的一家IT公司:马斯克的公司!
- STM32MP157A-DK1开发板评估:官方OpenSTLinux烧录
2301_79326616
stm32单片机嵌入式硬件
介绍:在本篇文章中,我们将详细介绍如何将官方OpenSTLinux操作系统烧录到STM32MP157A-DK1开发板上。我们将逐步说明所需的步骤,并提供相应的源代码以供参考。STM32MP157A-DK1开发板是一款基于STMicroelectronics的STM32MP1系列微处理器的开发板,该系列微处理器结合了Cortex-A7和Cortex-M4内核。OpenSTLinux是STMicroe
- 软件架构设计:架构风格
Chief395
软考:架构师架构
一、架构风格概述定义架构风格是对软件系统整体结构和组织方式的抽象描述,提供了一套通用的设计原则和模式。作用提高系统的可维护性、可扩展性和可复用性。帮助开发团队在设计和实现过程中保持一致性和规范性。常见架构风格分层架构、MVC架构、微服务架构、事件驱动架构、管道-过滤器架构等。二、常见架构风格详解1.分层架构(LayeredArchitecture)特点:将系统划分为多个层次,每层只与相邻层交互。典
- Datawhale 数学建模导论国赛B学习笔记
瓜瓜蛋
数学建模学习笔记
贪心算法贪心算法(Greedyalgorithm)(贪婪算法)基本思想:多机调度问题是一个多项式复杂程度的非确定性问题(Non-deterministicPolynomial),具有一定的复杂程度,当前没有有效的解决方法。相较于其它算法,贪心算法求解不从整体最优上加以考虑,。而是寻求某种意义上的局部最优解,从而做出当下最好的选择。因此,在求解并行机调度问题上,贪心算法容易获得近似最优解的答案,更有
- 一个简单的学生信息管理系统的Python代码,使用Tkinter GUI库和MySQL数据库。
Usinian
python数据库mysql前端后端
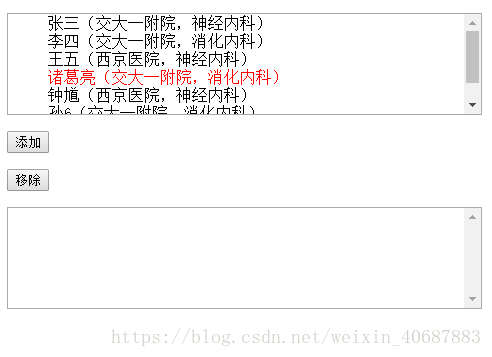
以下是一个简单的学生信息管理系统的Python代码,使用TkinterGUI库和MySQL数据库。这个系统允许您添加,更新,删除和查看学生信息。在开始之前,请确保你已安装必要的库,包括pymysql和tkinter。如果你还没有安装它们,您可以在终端中运行以下命令进行安装:pipinstallpymysqlsudoapt-getinstallpython-tk接下来是代码:pythonfromtk
- Docker部署常见应用之Oracle数据库
weixin_44585288
Docker数据库dockeroracle
文章目录安装部署参考文章安装部署使用Docker安装Oracle数据库是一个相对简便的过程,可以避免在本地环境中直接安装Oracle数据库的复杂性。安装Docker环境:确保你的系统上已经安装了Docker,并且Docker服务正在运行。具体的安装方法可以根据你的操作系统查找相应的Docker安装指南。Centos安装可以参考Docker和Docker-Compose安装。获取Oracle镜像:使
- Git解决本地与远程的代码冲突
HUGOkungggg
杂gitgithub
情况1:当本地的代码已经commit我遇到的是这个情况。方法肯定有很多。这里仅记录我处理成功的。首先我们应该把远端的代码分支拉取到本地的一个新的临时分支上。gitfetchoriginremote_brach:local_tmp然后可以通过下面命令查看与本地最新分支的差异。gitdifflocal_tmp在自己想提交的分支上执行合并命令。gitmergelocal_tmp如果有不能自动合并的冲突文
- Python tkinter实现动态链接数据库
乙龙
python数据库
在使用Tkinter(tk)开发GUI程序时,可以通过多种方式让用户自由更改数据库连接地址,而不是将其写死在代码中。以下是一些实现方法:方法一:使用输入框让用户手动输入数据库地址你可以在GUI中添加一个输入框(Entry),让用户手动输入数据库地址。然后在连接数据库时,从输入框中获取地址。示例代码:importtkinterastkfromtkinterimportmessageboximport
- react原理面试题
前端react
以下是一些关于React原理的面试题:一、虚拟DOM(VirtualDOM)请简要解释React中的虚拟DOM是如何工作的?答案:当组件的状态发生变化时,React首先会在内存中创建一个新的虚拟DOM树来表示更新后的UI结构。然后,React会将这个新的虚拟DOM树与旧的虚拟DOM树进行比较(这个过程称为Diff算法)。Diff算法会找出两个虚拟DOM树之间的差异,例如哪些节点被添加、删除或者修改
- HarmonyNext深度解析与ArkTS实战指南
harmonyos-next
引言HarmonyNext作为华为最新推出的操作系统版本,不仅在性能上有了显著提升,更在开发体验上为开发者带来了全新的可能性。本资源将深入探讨HarmonyNext的核心技术,并结合ArkTS语言,通过详细的案例代码和讲解,帮助开发者快速掌握HarmonyNext的开发技巧。第一章:HarmonyNext技术概览1.1HarmonyNext的新特性HarmonyNext引入了多项创新技术,包括但不
- 2021年最新社招字节跳动 go 后端开发工程师一二三四五面面经
AI乔治
java面试架构Java架构面试程序人生编程语言
因为公司原因,所以就换了工作,第一目标就是字节,12月份找朋友内推的上海教育部门,朋友让我多准备准备,过了两周才开始一面。附上新鲜的一二三四五面面经。写在前面面试字节一定要提前复习,能提前多久就提前多久。尤其是算法,绝对是重中之重,因为我已经刷了3年LeetCode了,所以算法没怎么复习,三次面试一共6题也全写出来了,基本上都是原题。然后就是数据库、网络、消息中间件、架构等等。校招的话架构可以不用
- 什么是欧拉公式
玄湖白虎
数学建模正则表达式
欧拉公式在不同的学科中有着不同的含义。复变函数中,e^(ix)=(cosx+isinx)称为欧拉公式,e是自然对数的底,i是虚数单位。拓扑学中,在任何一个规则球面地图上,用R记区域个数,V记顶点个数,E记边界个数,则R+V-E=2,这就是欧拉定理,它于1640年由笛卡尔首先给出证明,后来欧拉于1752年又独立地给出证明,我们称其为欧拉定理,在国外也有人称其为笛卡尔定理。他被称为世界上最简洁的公式中
- SQL优化,提高查询效率的方法
小小程序员7
sql数据库java
1.数据字段类型使用varchar/nvarchar替换char/nchar,变长字段存储空间小,节省存储空间。在查询的时候小的空间字段搜索效率更高。2.查询的时候避免全表扫描,可以在where和orderby的字段上建立索引。3.where查询子句中不对null值做判断,会导致检索引擎放弃使用索引而使用全表扫描,如:selectid,namefromuserwhereageisnull可以设置a
- linux日志管理_日志系统
Guff_hys
linux运维服务器eclipseide开发语言程序人生
10.1日志系统(系统日志管理)syslog&rsyslog日志:主要用途是系统审计、监测追踪和分析统计。Linux内核由很多子系统组成,包括网络、文件访问、内存管理等。子系统需要给用户传送一些消息,这些消息内容包括消息的来源及其重要性等。所有的子系统都要把消息送到一个可以维护的公用消息区,于是就有了syslog。syslog是一个综合的日志记录系统,它广泛应用于各种类UNIX系统上。它的主要
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S