【前端】HTML
![]()
✨个人主页:bit me
✨当前专栏:Java EE初阶
目 录
- 一. 标签
-
- 标题标签:h1-h6
- 段落标签: p
- 换行标签: br
- 空格标签:nbsp;
- 格式化标签
- 图片标签: img
- 超链接标签: a
- 表格标签
- 列表标签
- 表单标签
- select 标签
- textarea 标签
- 无语义标签: div & span
- 二.综合案例
-
- 填写简历信息
一. 标签
用 HTML 写一个 hello world 的程序
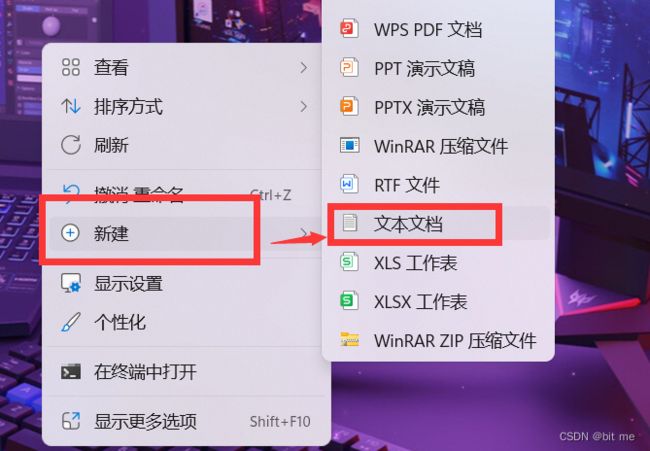
- 首先创建一个文本文档

- 重命名文件名为 hello.html

- 在记事本中打开并且输入以下内容

- 用浏览器打开此文件

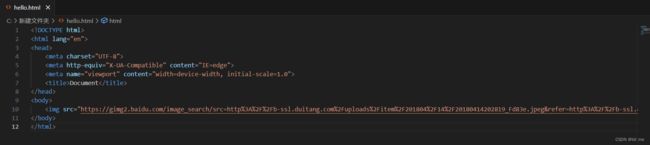
- 一个 HTML 代码就写好了,但是并不规范,真正规范的代码应该是如下

- 在浏览器中运行出来的结果就是

可以看到如上代码中页面的标题是我们命名的!
哪为什么对于规范的写法来说,不规范的写法表现得也和标准的一样,没有啥区别?
答案就是有鲁棒性:容错高(对他越粗鲁,他就表现的越棒~)
把一个 html 文件视为是文档,文档里面有很多的 “标签” (tag),每个标签也可以称为是一个 “元素” (element),同时每个元素也对应到一个 “对象”(对象里面有属性,也有方法,这些对象都可以在 JS 中进行操作)
例如:
这两者之间,就是标签的内容,内容也可以是文本,也可以是一些其他的标签!
HTML 中大部分标签是成对出现的,但是也有少数标签,不成对(单身狗),单标签~
-
这是 html 文件的顶层标签(根节点) -
需要有 -
标签主要存放一些属性信息(元信息) -
存放界面上要显示的内容
但是我们上面写代码是在笔记本上,并不好,不符合我们有那种编译器的能力,所以此处我推荐使用 vscode ,是极其方便的一款编译器。
我们在文件夹中创建一个 hello.html 文本文件,用 vscode 打开,每次编写代码之后出现如下情况有白点点,说明代码没保存,我们的代码要保存之后才可以运行!
![]()
HTML 文件不需要编译器来编译,是直接在浏览器上运行的,直接使用浏览器打开这个 html 即可
在 vscode 中有一些技巧可以提高编写效率
例如 一个感叹号加上 Tab 键 就可以生成如下的代码
描述了文件内容是啥类型 / 格式(html 后缀不是就描述了嘛~,其实不然,不够完全,如当前是表示的是 HTML5 这个版本,也是当前最主流最新的版本)lang表示的是 language,en表示的是 english 。描述了这个网页的语言使用的是 “英语” ,可以触发浏览器的翻译功能meta表示 元 ,就是指 “属性数据”,是页面的属性,和展示内容无关。
meta 标签是一个 “单标签”,没有结束标签!!
charset页面使用 UTF-8 编码
大部分 html 标签是成对出现的,开始标签 + 结束标签,有些是单身狗 “单标签”
在 html 的开始标签中可以写一些属性信息,键值对,键值对之间使用空格分割,键和值之间使用 = 分割
注释标签
在代码中加入注释之后就啥也没有了
那我们如何看它呢?使用浏览器的开发工具,可以更好地来分析清楚,页面的结构。
在网页 使用右键->检查或者直接F12就可以打开开发者工具!!!
最主要的是我们还可以在开发者工具中修改我们的代码
教给大家一个好玩的~,在浏览器中搜索我们的 ikun 哥哥,并且打开开发者工具
我们来对这些信息进行修改:我们对名字和介绍进行修改,名字改成 “bit me”,介绍改成 “学 Java 的小白一枚~”
先点击此处的开发者工具的箭头
再对左边介绍页面任意一处点击,它的对应开发者工具中的代码就会呈现在你面前,任由你修改~
此时我们修改为我们刚才要改的那种,如下呈现
需要注意的是这样的修改操作只是在我们本地进行的修改,并不能修改服务器
在这里面甚至有一些 “彩蛋” 关于招聘的~,在我们的控制台中可以看到(链接在代码中)
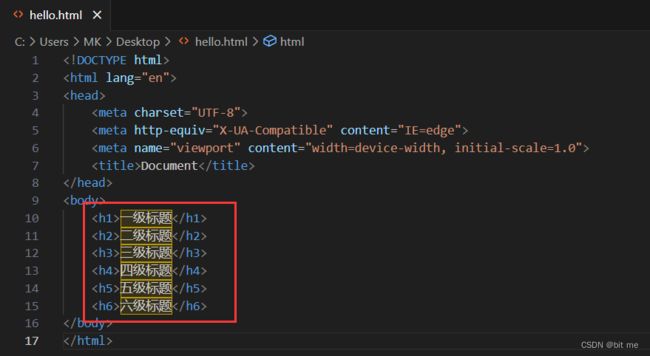
标题标签:h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
标题的大小,粗细都是取决于浏览器的实现,不同浏览器的一样的标题大小可能不一样。实际开发中一般会手动指定样式,这就属于 CSS 的事情了。
这里生成几级标题代码快捷键就是 h几 加上 enter 或者 h几 加上 Tab键,注释快捷键是和 Java 一样 Ctrl 加上 / 。
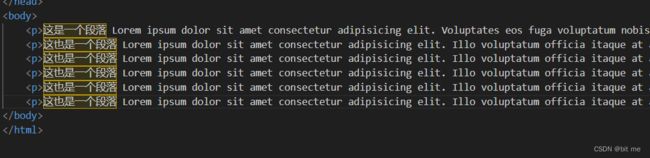
段落标签: p
如上我们的段落不明显,为了看起来明显一点,我们使用长一点的文本,但是我们手动添加显得很笨,也有快捷键直接快速添加长段落,使用 lorem 就可以自动生成一串随机的长文本,对于排版测试很有帮助。但是我们要一段一段的添加长文本又太麻烦了,如何同时构造多个段落,同时构造一串随机的文本,采用的是 “列编辑” 模式,针对多个列同时进行编辑,按住 Alt 键加上鼠标左键点击你要添加的地方,每次点击就会多出一个光标,接下来的输入就在所有的光标的地方同时产生相同的输出。
两个 P 标签的内容不会出现在同一行,两个 P 标签之间,会有一定的段间距(此处的段落间距都是可以通过 CSS 来控制的)
换行标签: br
如果想在一个段落内部换行,直接使用 /n 或者 另起一行是行不通的,在 HTML 中要想让内容真正换行,需要使用
空格标签:nbsp;
六个字符共同构建了一个空格,这是 HTML 的转义字符的写法
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
图片标签: img
- 在同级目录下
- 图片保存到 image 文件夹中,此时图片是下一级路径,此时我们上述代码就运行出来图片就不能呈现在我们眼前了
这里要加上对应的目录名便又可以呈现出来,此处就是 “相对路径” 的写法。(相对路径涉及到 “工作目录”,当前的工作目录是啥,变数很大)(前面再加个 ./ 又是相同的)
-
如果是存放到上一级路径,那就需要再重新写这个代码
../hhh.jpg -
image 的 src 也支持绝对路径
d:/hhh.jpg,虽然绝对路径也行,但是一般不建议,html 要能够在多个电脑上都能运行,如果是绝对路径的图片,发布给别人,别人的电脑不一定带有这个图片
image 更常见的写法,是使用网络途径(URL)
把这个链接插入到我们的代码中
运行出来的结果就是
- alt 的作用就是:如果图片正常加载,没啥效果;如果图片加载失败,这里的内容就会显示在图片位置上。
如果当前路径不正确,此时这里就有一个图裂了的小图标,然后就会在后面显示 alt 的内容了
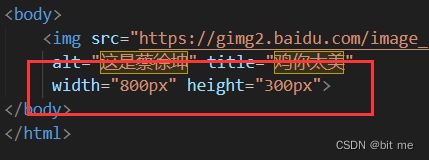
- title 可以让图片有描述信息
鼠标放在图片上就会显示 title
- width/height: 控制宽度高度
高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
这里的单位是像素 px
HTML 虽然不难,但是很复杂,标签很多,那么如何查询某个HTML标签的一些具体用法?直接使用搜索引擎来搜索mdn img
超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
链接的几种形式:
此处代码写了一个搜狗的超链接,点击页面刷新即可看到如下:
此处链接点进去就可以跳转到搜狗的页面
a 标签中的 href 这个属性有很多种写法,可以写一个完整的网址,可以跳转到任意的网站。还可以只写一个 文件名 / 相对路径 ,则表示在当前网站内部跳转。还可以写成#,表示不进行任何跳转。还可以写成其他类型的文件(不一定是 html),这个时候会触发浏览器的 “下载" 功能!!!
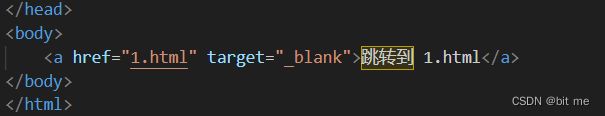
怎么控制点击是打开一个新页面,而不是在当前页面跳转呢?
此时就需要给 a 标签中添加一个属性 target 即可
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
我是 1.html
<a href="2.html">点我跳转到 2.htmla>
我是 2.html
<a href="1.html">点我跳转到 1.htmla>
- 空链接: 使用 # 在 href 中占位.
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
禁止 a 标签跳转:
或者
表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
但是如上表格制作不符合我们的审美,没有方格划线的这些,于是我们再进行相应的处理
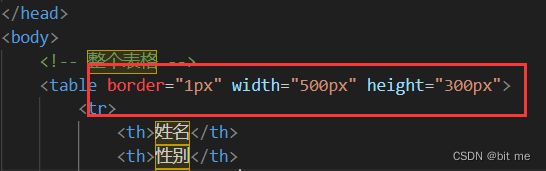
加一个边框
但是此处仍然不是很好看,我们再进行相应的调整
双层边框,每个 table 有一个边框,每个 td / th 又有一个边框
如果我们不想要双层边框,那我们可以设置每个单元格之间的间距为 0,在条件后面添加一个cellspacing="0"
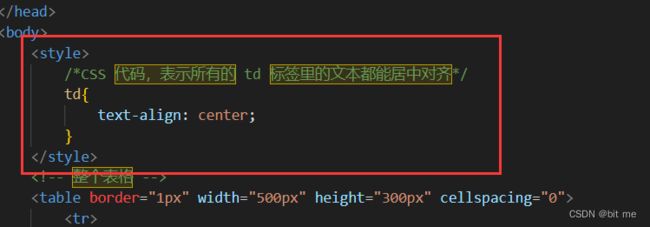
能否让表格中的文字居中对齐,纯 html 做不到,还需要搭配 CSS
列表标签
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
使用 li 标签表示一个"列表项"
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
列表,尤其是无序列表,在开发的时候经常会用到(如下)
表单标签
在页面上填写信息并提交.这个操作就是通过表单标签来实现的,表单是让用户输入信息的重要途径.。
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
form的功能是进行前后端交互,描述了提交给谁,如何提交等交互细节。
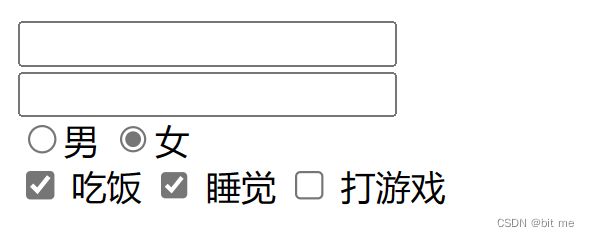
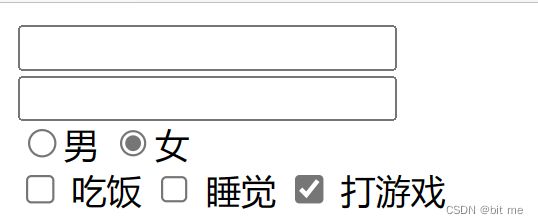
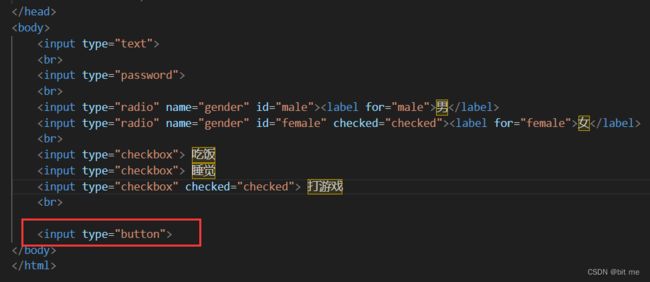
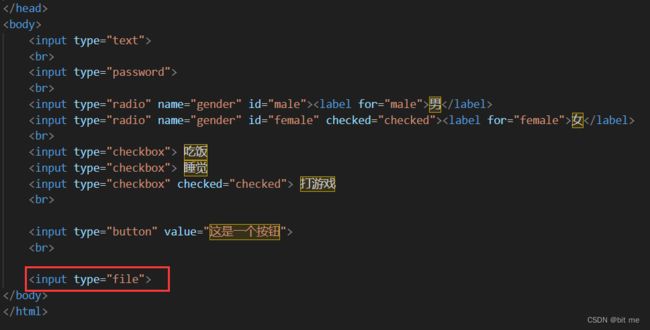
input 标签
input标签有很多种形态,这些形态就对应了不同的输入方式。
密码框的效果就是一些实心圆点,避免密码直接展示出来
从此处我们可以展示一些小的技巧,例如登录某款软件,我们如果账号密码都在上面保存了,但是我们看不到密码是多少,于是乎我们可以通过开发者工具把 password 改为 text 就可以看到密码了(不一定每个场景都适用,有的经过加密可能看见的就是密文了)
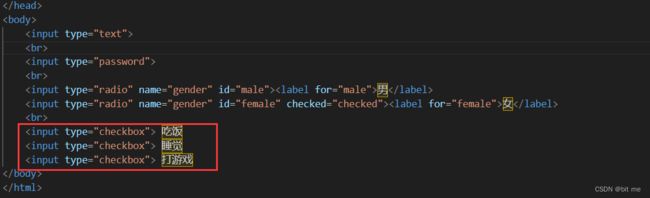
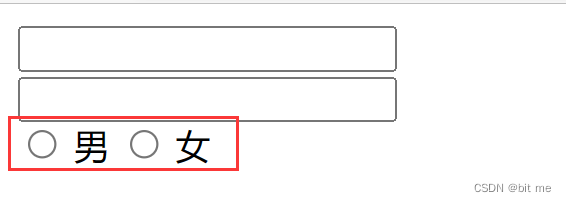
- 单选框


但是此处都可以选

作为一个单选框,这明显不符合逻辑,不应该能选择两个,如何让单选框排他

只要把 name 设成相同的值,此时就是"排他”的

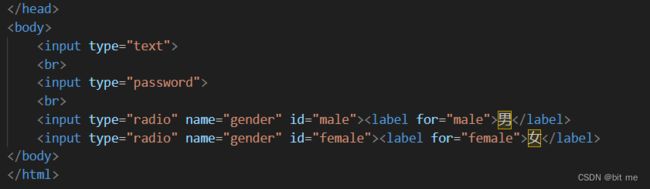
由于圆圈比较小,可能点击不到,有点麻烦,于是做以下处理

使用 label,把文字和单选框绑定在一起了,媒介就是 id,效果就是点击文字也可以选择,而不仅仅只是圆圈
id 属性是 html 元素的身份标识,一个页面中的 id 的值得是唯一的
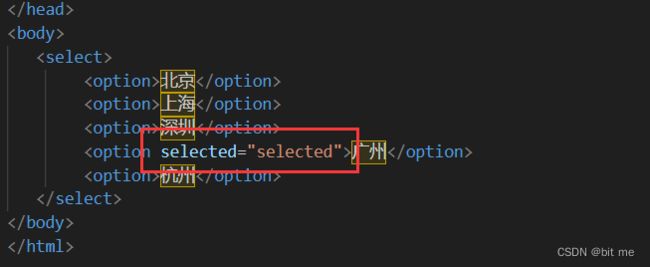
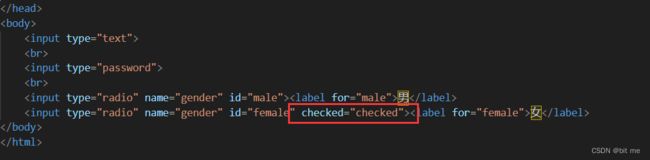
使用checked 属性,就可以做到,当页面加载的时候,就自动的选中一个选项

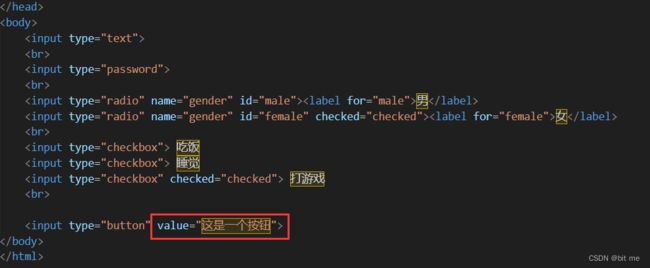
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送(后续介绍)
- 文件选择器
允许用户选择一个本地的文件,进一步可以上传到服务器上
这里面可以直接选择电脑的本地文件 然后也可以打开(浏览器中运行的代码,通常是被严格限制的,通常是不能直接访问硬盘的,但是也不是绝对不能访问,也有一些特殊操作被允许)
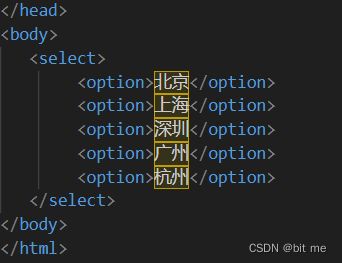
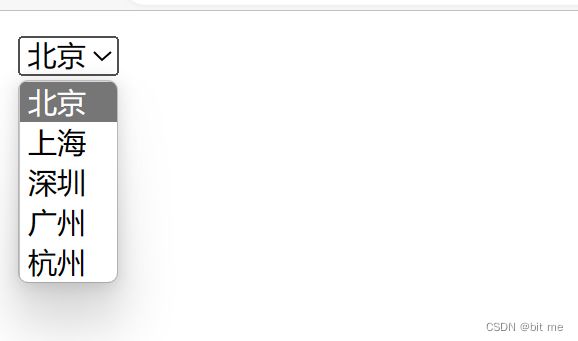
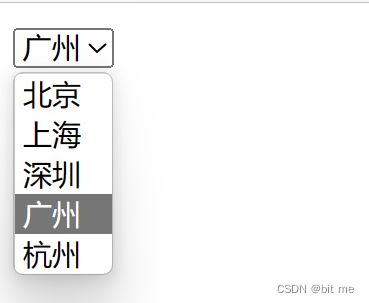
select 标签
下拉菜单
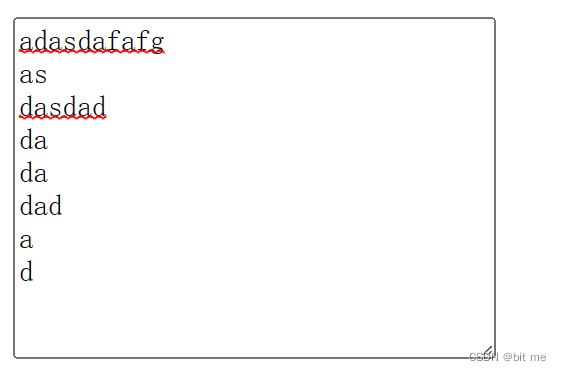
textarea 标签
多行编辑框
无语义标签: div & span
没有特定的应用场景,可以适用于大部分的场景(h1,h6,a,img,ul,ol,input…都是有语义标签(语义:特定的功能和场景))
前面介绍的标签中,除了 imput 系列,标签无法代替,剩下的标签基本上都可以使用 div / span 来代替
![]()
二.综合案例
在 github 和 博客 那里我们用 div 包裹或者 br 才能达到换行效果
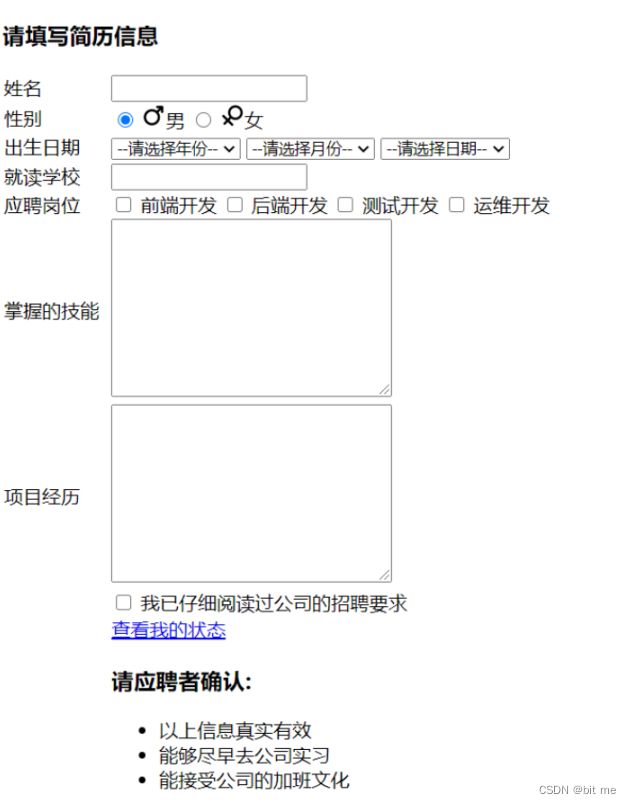
填写简历信息
例如我们为了完成上述的简历信息,我们可以看到上面简历的每一条信息都对的很齐,由此根据上述代码,就可以基于表格的方式来进行布局。
这里需要注意的是我们性别那一行里,那两个图标使我们在本地文件里导入的文件,然后需要调整尺寸
此处安排一个阿里的图库,免费给我们提供了各种各样的图形:点击此处 或者复制下方链接https://www.iconfont.cn/plus/collections/detail?cid=31
于是经过上述代码的描述 我们网站的简历页面也就做出来了