【狂神说JAVA】JavaScript最新教程通俗易懂
【狂神说JAVA】JavaScript最新教程通俗易懂
- 学习网站地址
- 1 关于JavaScript
-
- 1.1概述
- 1.2 历史
- 2快速入门
-
- 2.1 引入JavaScript
- 2.2 基本语法入门
- 2.3 数据类型
- 2.4 严格检查模式
- 3 数据类型
-
- 3.1 字符串
- 3.2 数组
- 3.3 对象
- 3.4 流程控制
- 3.5 Map 和 Set
- 3.6 iterator
- 4 函数
-
- 4.1 定义一个函数
- 4.2 变量的作用域
- 4.3 方法
- 5 内部对象
-
- 5.1 Date
- 5.2 JSON
- 5.3 Ajax
- 6 面向对象编程
-
- 6.1 什么是面向对象
- 7 操作BOM对象(重点)
- 8 操作DOM对象(重点)
- 9 操作表单
- 10 JQuery
学习网站地址
W3CSchool
廖雪峰JavaScript
源码之家
layui开发文档
1 关于JavaScript
1.1概述
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript
10天从构想到—>研发出来(网景公司)
一个合格的后端人员,必须要精通JavaScript
1.2 历史
JavaScript历史
ECMAScript它可以理解为是JavaScript的一个标准
最新版本已经到es6版本~
但是大部分浏览器还只停留在支持es5代码上
开发环境–线上环境,版本不一致!
2快速入门
2.1 引入JavaScript
内部标签
<script>
//....
script>
外部引入
abs.js
//...
test.html
<script src="abs.js">script>
测试代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个JavaScript程序title>
<script src="js/qj.js">script>
<script type="text/javascript">
script>
head>
<body>
body>
html>
2.2 基本语法入门
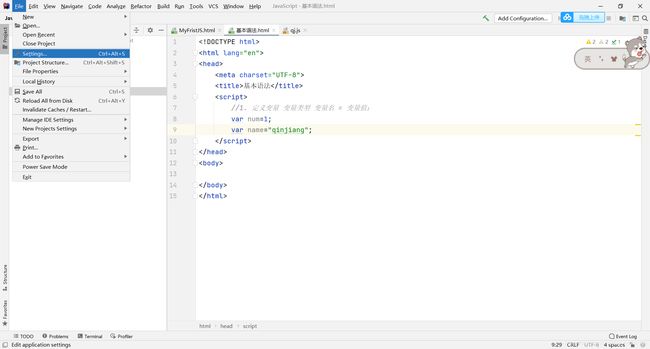
1.打开设置

2.设置为ECMA6+语法

3.浏览器必备调试技巧

示例代码
<script>
// 1. 定义变量 变量类型 变量名 = 变量值;
var score=1;
// alert(num)
// 2. 条件控制
if (2 > 1){
if(score>60 && score<70){
alert("60~70");
}else if(score>70 && score<80){
alert("70~80");
}else{
alert("other");
}
}
// console.log(score) 打印变量,在浏览器的控制台打印变量!sout System.out.println();
script>
2.3 数据类型
数值、文本、音频、视频…
变量
变量不能用数字开头,命名规范与Java一致
var a
number
js不区分小数和整数,统一都用number表示
123 // 整数123
123.1 // 小数123
1.123e3 // 科学记数法
-99 // 复数
NaN // not a number
Infinity // 表示无限大
字符串
‘abc’ “abc”
布尔值
true , false
逻辑运算
&& // 与,两个都为真,结果为这
|| // 或,一个为真,结果为真
! // 真即假,假即真
比较运算符
= // 赋值
== // 等于(类型不一样,值一样,也会判断为true)
=== // 绝对等于(类型一样,值一样,结果为true,否则为false)
这是一个JS的缺陷,坚持不要使用==比较
须知:
NaN === NaN,这个与所有的数值都不相等,包括自己
只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数运算
console.log((1/3) === (1-2/3))
尽量避免使用浮点数进行运算,可能会出现精度损失
console.log(Math.abs((1/3)- (1-2/3)) < 0.0001)
null和undefined
null 空
undefined 未定义
数组
Java中的数组必须是相同类型的对象,但是JavaScript不用
// 保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,null,true,"qw1"]
new Array(1,2,3)
取数组下标:如果越界了,就会
undefined
对象
数组是中括号,对象是大括号
每个属性之间用,隔开,最后一个不需要加,
// Person person = new Person(1,2,12,3);
var person = {
name: "qinjiang",
age: 3,
tags: ['js','java','web','...']
}
取对象的值
person.name
"qinjiang"
person.age
3
2.4 严格检查模式
<!--
前提:idea需要设置支持ES6语法
'use strict';
严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议都使用let去定义~
-->
<script>
'use strict';
// 全局变量
let i=1;
// ES6 let
</script>
3 数据类型
3.1 字符串
- 正常字符串,我们使用单引号或者双引号包裹。
- 主义转义字符 \
’
\n
\t
\u4e2d \u### unicode字符
\x41 ASCII字符
- 多行字符串编写
// tab 上面 esc键下面的字符
var msg=`
hello
world
你好ya
你好`
- 模板字符串
// tab 上面 esc键下面的字符
let name = "qinjiang";
let age = 3;
let msg = `你好呀,${name}`;
- 字符串长度
str.length
// 注意,这里是方法,不是属性了
student.toUpperCase()
student.toLowerCase()
- student.indexOf(‘t’)
- substring
[ ) student.substring// 从第一个字符串截取到最后一个字符串 student.substring(1,3) // [ ) 包含第一个不包含第三个
3.2 数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5]
arr[0]
arr[0] = 1
- 长度
arr.length
注意:假如给arr.length赋值,数组大小就会发生变化~
如果赋值过小,元素就会丢失。
- indexOf,通过元素获得下标索引
arr.indexOf(2)
1
字符串的"1"和数字1是不同的
-
slice()截取Array的一部分,返回一个新数组,类似于String中的
substring -
push、pop
push:压入到尾部
pop:弹出尾部的一个元素
- unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素
- 排序
(3) ["B", "A", "C"]
arr.sort()
(3) ["A", "B", "C"]
- 元素反转
(3) ["A", "B", "C"]
arr.reverse()
(3) ["C", "B", "A"]
- concat()
(3) ["C", "B", "A"]
arr.concat([1,2,3])
(6) ["C", "B", "A", 1, 2, 3]
arr
(3) ["C", "B", "A"]
concat()并没有修改数组,知识会返回一个新的数组
- 连接符join
打印拼接数组,使用特定的字符串连接
(3) ["C", "B", "A"]
arr.join('-')
"C-B-A"
- 多维数组
arr=[[1,2],[3,4],["5","6"]];
arr[1][1]
4
数组:存储数据(如何存,如何取,方法都可以自己实现)
3.3 对象
若干个键值对
var person = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
// 定义了一个对象,它有四个属性
var person = {
name: "kuangshen",
age: 3,
email: "[email protected]",
score:0
}
js中{…}表示一个对象,键值对描述属性xxxx: xxxx,多个属性之间使用,隔开,最后一个属性不加逗号!
JavaScript中的所有键都是字符串,值是任意对象!
- 对象赋值
person.name="qinjiang"
"qinjiang"
person.name
"qinjiang"
- 使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
- 动态的删减属性,通过delete删除对象的属性
delete person.name
true
person
{age: 3, email: "[email protected]", score: 0}
- 动态的添加
person.haha="haha"
"haha"
person
- 判断属性是否在这个对象中! xxx in xxx!
'age' in person
true
'toString' in person
true
- 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4 流程控制
if判断
var age = 3;
if(age > 3){
alert("haha");
}else if(age < 5){
alert("kuwa");
}else{
alert("kuwa~");
}
循环
while(age < 100){
age = age + 1;
console.log(age);
}
do{
age = age + 1;
console.log(age);
}while(age < 100)
for循环
for (let i = 0; i < 100; i++){
console.log(i)
}
forEach循环
5.1引入
// 函数
var age = [1,2,3,4,323,5,324,66,7,54,7];
age.forEach(function (value){
console.log(value)
})
for…in循环
// for in显示数组下标
for(var num in age){
console.log(num)
}
for…of循环
//for of显示数组元素
for(var num of age){
console.log(num)
}
3.5 Map 和 Set
ES6的新特性~
Map:
'use strict';
// ES6 Map
// var names = ["tom", "jack", "haha"];
// var scores = [100,90,80];
var map = new Map([['tom',100],['jack',90],['haha',80]]);
var name = map.get('tom'); // 通过key获得value
map.set('admin',123456); // 新增或修改
map.delete("tom"); // 删除
Set:无序不重复的集合
var set = new Set([3,1,1,1,1]); // set可以去重
set.delete(1); // 删除
set.add(2); // 添加
console.log(set.has(3)); // 是否包含某个元素
3.6 iterator
es6新特性
遍历数组
// 通过for of/ for in下标
var arr = [3,4,5];
for(let x of arr){
console.log(x);
}
遍历map
var map = new Map([["tom",100],["jack",90],["haha",80]]);
for(let x of map){
console.log(x);
}
遍历set
var set = new Set([4,5,6]);
for(let x of set){
console.log(x);
}
4 函数
4.1 定义一个函数
java
public 返回值类型 方法名(){
return 返回值;
}
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return,代表方法结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){…}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) // 10
abs(-10) // 10
参数问题:JavaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs = function(x){
// 手动抛出异常来判断
if(typeof x!== 'number'){
throw 'not a number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
argument
argument是一个JS免费赠送的关键字
代表,传递进来的所有参数,是一个数组
var abs = function(x){
//
console.log("x=>"+x);
for(var i = 0; i < arguments.length; i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}
问题:arguments会包含所有的参数,我们有时候想使用多余的参数来进行附加操作,来排除已有的参数~
rest
以前:
if(arguments.length > 2){
for(var i = 2; i < arguments.length; i++){
// ...
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~ …
function aaa(a,b,...rest){
console.log("a=>" +a);
console.log("b=>" +b);
console.log(rest);
}
rest 参数只能写在最后面,必须用…标识。
4.2 变量的作用域
在JavaScript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~ (非要想实现的话,后面可以研究一下闭包)
function qj(){
var x = 1;
x = x + 1;
}
x = x + 2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj(){
var x = 1;
x = x + 1;
}
function qj2(){
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,
'use strict'
function qj(){
var x = 1;
// 内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var y = x + 1;
}
var z = y + 1;// z is not defined: y is not defined
}
假设,内部函数变量和外部函数的变量,重名!
function qj(){
var x = 1;
// 内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var x = 'A';
console.log('inner' + x);
}
console.log('outer' + x);
qj2()
}
qj()
假设在JavaScript中函数查找变量从自身函数开始~,由“内”向“外”查找。假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function qj(){
var x = "x" + y;
console.log(x);
var y = 'y';
}
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升y的赋值;
function qj2(){
var y;
var x = "x" + y;
console.log(x);
var y = 'y';
}
这个是在JavaScript建立之初就存在的特性,养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
function qj2(){
var x = 1,
y = x + 1,
z,i; // undefined
// 之后随意用
}
全局函数
// 全局变量
var x = 1;
function f(){
console.log(x);
}
f();
console.log(x);
全局变量window
var x = 'xxx';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在 windows
alert()这个函数本身也是一个window变量;
'use strict'
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
// old_alert(x);
window.alert = function (){
}
// 发现alert失效了
window.alert(123);
// 恢复
window.alert = old_alert;
window.alert(456);
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错ReferenceError
规范
由于我们所有的全局变量都会绑定到我们的windows上,如果不同的js文件使用了相同的全局变量,冲突~ > 如何能够减少冲突?
// 唯一全局变量
var KuangApp = {};
// 定义全局变量
KuangApp.name = 'kuangshen';
KuangApp.add = function (a,b){
return a + b;
}
把自己的代码全部放入自己定义的唯一名字空间中,降低全局命名冲突的问题~
jQuery
局部作用域 let
function aaa(){
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+1); // i出了作用域还可以使用
}
ES6关键字,解决局部作用域冲突问题!
function aaa(){
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+1); // ReferenceError: i is not defined
}
建议大家都使用let去定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值?
var PI = '3.14';
console.log(PI);
PI = '213' // 可以用这个值
console.log(PI);
在ES6引入了常量关键字const
'use strict'
const PI = '3.14'; // 只读变量
console.log(PI);
PI = '123'; // Uncaught TypeError: Assignment to constant variable.
console.log()
4.3 方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var kuangshen = {
name: '秦疆',
birth: 2020,
age: function (){
// 今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
}
// 属性
kuangshen.name
// 方法,一定要带()
kuangshen.age()
this.代表什么? 拆开上面的代码看看~
function getAge(){
// 今年 - 出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
var kuangshen = {
name: '秦疆',
birth: 2000,
age: getAge
}
// kuangshen.age() ok
// getAge() NaN Window
this是无法指向的,是默认指向调用它的那个对象;
apply
在js中可以控制this指向
function getAge(){
// 今年 - 出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
var kuangshen = {
name: '秦疆',
birth: 2000,
age: getAge
};
// kuangshen.age() ok
// getAge() NaN Window
getAge.apply(kuangshen,[]);// this,指向了kuangshen对象,参数为空
5 内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
5.1 Date
基本使用
var now = new Date(); // Sun May 30 2021 11:24:33 GMT+0800 (中国标准时间)
now.getFullYear(); // 年
now.getMonth(); // 月 0~11 代表月
now.getDate(); // 日期
now.getDay(); // 星期几 0~6 代表星期几
now.getHours(); // 时间
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳 全世界统一 1970 1.1
console.log(new Date(1622345258628)) // 时间戳转为时间
console.log(new Date(1622345258628))
VM725:1 Sun May 30 2021 11:27:38 GMT+0800 (中国标准时间)
undefined
now.toLocaleString
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2021/5/30上午11:27:38"
5.2 JSON
JSON是什么
早期,所有数据传输习惯使用xml文件
BOSN是一种计算机数据交换格式,主要被用作MongoDB数据库中的数据存储和网络传输格式,它是一种二进制的表示格式,能够用来表示简单数据结构,关联数组。之名源于JSON,含义为Binary JSON(二级制JSON)
JSON是一种轻量级的交换格式。
简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示;
格式:
· 对象都用{}
· 数组都用[]
· 所有的键值对 都是用key-value
JSON字符串 和 JS对象的转化
var user = {
name:"qinjiang",
age: 3,
sex: '男'
}
// 对象转化为json字符串
var jsonuser = JSON.stringify(user);
// json 字符串转化为对象,参数为 json 字符串
var obj = JSON.parse({name:"qinjiang", age: 3, sex: '男'});
很多人搞不清楚,JSON和JS对象的区别
var obj = {a: 'hello', b:'hellob'};
var json = '{"a": "hello", "b": "hellob"}';
5.3 Ajax
· 原生的写法 xhr 异步请求
· jQuery 封装好的方法 $("#name").ajax("")
· axios 请求
6 面向对象编程
6.1 什么是面向对象
JavaScript、Java、C# . . . .面向对象;JavaScript有一些区别
类:模板 原型对象
对象:具体的实例
在JavaScript这个需要大家换一下思维方式!
原型:
var Student = {
name:"qinjiang",
age: 3,
run: function () {
console.log(this.name + " run...")
}
};
var xiaoming = {
name: "xiaoming"
};
// 小明的原型是Student
xiaoming.__proto__ = Student;
var Bird = {
fly: function (){
console.log(this.name + "fly....");
}
}
// 小明的原型是Bird
xiaoming.__proto__ = Bird;
class继承
class关键字是在ES6引入的
function Student(name){
this.name = name;
}
// 给Student新增一个方法
Student.prototype.hello = function (){
alert("Hello")
};
- 定义一个类,属性,方法
// ES6 之后
// 定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('Hello');
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()
- 继承
// ES6 之后
// 定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('Hello');
}
}
class XiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert("我是一名小学生");
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
原型链
__ proto __
7 操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE 6-11
- Chrome
- Safari
- FireFox
- Opera
三方:
- QQ浏览器
- 360浏览器
window(重要)
window 代表 浏览器窗口
window.innerWidth
769
window.innerHeight
838
window.outerHeight
824
window.outerWidth
1536
// 大家可以调整浏览器窗口试试
Navigator(不建议使用)
Navigator,封装了浏览器的信息
window.Navigator.appName
undefined
navigator.appCodeName
"Mozilla"
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用Navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码。
Screen
代表屏幕尺寸
screen.width
1536 // 单位px
screen.height
864 // 单位px
location(重要)
location代表当前页面的URL信息
host: "localhost:63342"
href: "http://localhost:63342/JavaScript/lesson2/%E5%A4%9A%E4%B8%AA%E5%8F%82%E6%95%B0%E7%9A%84%E9%97%AE%E9%A2%98.html?_ijt=51qcgp5a85nqeiqj10qv5dgvdd"
protocol: "http:"
reload: ƒ reload() // 刷新网页
// 设置新的地址
location.assign('https://www.baidu.com/')
document(内容)
document代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title = "豆豆牛逼"
"豆豆牛逼"
获取具体的文档树结点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取cookie
document.cookie
"PSTM=1615728147; BIDUPSID=0AD898766C4A2C515F72F24EEE67C7BF; BAIDUID=A889FD1E86BCE766334A37698E16313F:FG=1; BD_UPN=12314753; delPer=0; BD_CK_SAM=1; jsdk-uuid=23731de1-0fe0-4208-a562-cb83d5be9d50; Hm_lvt_aec699bb6442ba076c8981c6dc490771=1621829195,1622466676; Hm_lpvt_aec699bb6442ba076c8981c6dc490771=1622466676; COOKIE_SESSION=7401_0_9_2_27_0_0_0_9_0_0_0_7823_0_400_0_1622466680_0_1622466280%7C9%2315540_95_1621090111%7C9; PSINO=1; BAIDUID_BFESS=775CB22EB5FB883FC4A64DAB720F77E3:FG=1; BD_HOME=1; H_PS_PSSID=34099_33848_33772_33675_33607_26350_34021; BA_HECTOR=2k81a10h85240k05d71gbdq5h0r"
劫持cookie原理
www.taobao.com
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到他的服务器-->
服务器端可以设置cookie: httpOnly
history(不建议使用)
history代表浏览器的历史记录
history.forward() // 前进
history.back() // 后退
8 操作DOM对象(重点)
核心
浏览器就是一个Dom树形结构!
- 更新:更新Dom结点
- 遍历dom结点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
// 对应css选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('h1')
var p2 = document.getElementsByClassName('h1')
var father = document.getElementById('father');
var children = father.children; // 获取父节点下的所有子节点
// father.firstChild;
// father.lastChild;
这是原生代码,之后我们尽量使用Query();
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
id1.innerText = '456'修改文本的值id1.innerHTML = '123'可以解析HTML文本标签
操作js
id1.innerHTML = '123'
"123"
id1.style.color = 'red'; // 属性使用 字符串 包裹
id1.style.fontSize = '20px'; // -转驼峰命名问题
id1.style.padding = '2em';
删除节点
删除节点的步骤:
- 先获取父节点
- 通过父节点删除自己
<div id="father">
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
var self = document.getElementById('p1');
father.removeChild(father.children[0]);
father.removeChild(father.children[0]);
var father = p1.parentElement;
father.removeChild(p1)
script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点之后,一定要注意!
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这样做了!会产生覆盖
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js=document.getElementById('js');
var list = document.getElementById('list');
</script>
创建一个新的标签,实现插入
var js=document.getElementById('js');
var list = document.getElementById('list');
// 通过JS创建一个新的节点
var newP = document.createElement('p'); // 创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
list.appendChild(newP);
// 创建一个标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
// 创建一个style标签
var myStyle = document.createElement('style'); // 创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML= 'body{background-color: chartreuse;}';
document.getElementsByTagName('head')[0].appendChild(myStyle)
insert
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
// 要包含的结点.insertBrfore(newNode,targetNode);
list.insertBefore(js,ee)
9 操作表单
表单是什么 from DOM树
- 文本框 text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- …
表单的目的:提交信息
获得要提交的信息
<form action="post">
<p>
<span> 用户名:</span> <input type="text" id="username">
</p>
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl">女
</p>
</form>
<script>
var input_text = document.getElementById("username");
var boy_radio = document.getElementById("boy");
var girl_radio = document.getElementById("girl");
// 得到输入框的值
input_text.value;
// 修改输入框的值
input_text.value = '123';
// 对于单选框,多选框等等固定的值,boy_radio.value只能取得当前的值
boy_radio.checked; // 查看返回的结果,是否为true,如果为true,则被选中
boy_radio.checked = true // 赋值
</script>
提交表单
<!--
表单绑定提交时间
onsubmit = 绑定一个提交检索的函数,true ,false
将这个结果返回给表单,使用onsubmit接收
-->
<form action="post">
<p>
<span> 用户名:</span> <input type="text" id="username" name="username" onsubmit="return aaa()">
</p>
<p>
<span>密码:</span> <input type="text" id="password" name="password">
</p>
<!--绑定事件Onclick 被点击-->
<button type="button" onclick="aaa()">提交</button>
</form>
<script>
function aaa(){
var username=document.getElementById('username');
var pwd=document.getElementById('password');
pwd.value = '12323'
//MD5算法可加密
console.log(username.value);
console.log(pwd.value);
return true;
// 可以校验判断表单内容,true就是通过提交,false就是不通过。
}
</script>
10 JQuery
JavaScript
JQuery:库,里面存在大量的JavaScript函数
获取JQuery
http://code.jquery.com/jquery/
放到lib目录,直接通过script标签引入(本地文件或者项目里)
// 公式: $(selector).action()
// 选择器就是css选择器
$('#test-jquery').click(fuction(){
alert('hello,jquery')
})
选择器
选择器就是css的选择器
// 原生js,选择器少,麻烦不好记
// 标签
document.getElementsByTagName();
// id
document.getElementById();
// 类
document.getElementsByClassName();
// jQuery css中的选择器它全部都能用
$('p').click(); // 标签选择器
$('#id1').click(); // id选择器
$('.class1').click(); // class选择器
文档工具站:https://jquery.cuishifeng.cn/
事件
鼠标事件,键盘事件,其他事件
$('p').mousedown() // 按下
$('p').mousemove() // 移动
$('p').mouseleave() // 离开
// 当网页元素加载完毕之后,响应事件
$(document).ready(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX + 'y:' + e.pageY);
})
});
操作DOM
//节点文本操作
$('#test-u1 li[name=python]').text();//获得值
$('#test-u1 li[name=python]').text('设置值');//设置值
$('#text-u1').html();// 获得值
$('#text-u1').heml('123');//设置值
css的操作
$('#test-u1 li[name=python]').css({"color","red"})
元素的显示和隐藏:本质display=none
$('#test-u1 li[name=python]').show();
$('#test-u1 li[name=python]').hide();
娱乐测试
$(window).width()
$(window).height()
$('#test-u1 li[name=python]').toggle();
未来ajax();
$('from').ajax()
源码之家
layui开发文档
elemet-ui
antdesign
docsify